树控件QTreeWidget
树控件跟表格控件类似,也可以有多列,也可以只有1列,可以有多行,只不过每一行都是一个QTreeWidgetItem,每一行都是一个可以展开的树
常用属性和方法
显示和隐藏标题栏
树控件只有水平标题栏
//获取和设置标题栏的显隐
bool isHeaderHidden() const
void setHeaderHidden(bool hide)//隐藏标题栏
tree->setHeaderHidden(true);还可以先获取到树控件的标题栏,然后调用标题栏的方法,来设置标题栏是否可见
//设置标题栏是否可见
void QHeaderView::setVisible(bool v)//隐藏标题栏
tree->header()->setVisible(false);点击标题栏排序
//获取和设置标题栏是否开启了排序
bool isSortingEnabled() const
void setSortingEnabled(bool enable)//开启排序
tree->setSortingEnabled(true);
开启点击标题栏会出现一个排序箭头,点击标题栏,就会根据当前列排序

动画效果
开启树控件里面的条目展开时会有一个缓冲效果,而不是立即展开
//获取和设置动画效果
bool isAnimated() const
void setAnimated(bool enable)//开启动画效果
tree->setAnimated(true);
没开启:

开启了,条目的展开有一定的缓冲:

滚动条的显示和隐藏
//设置和获取水平滚动条的显隐
Qt::ScrollBarPolicy horizontalScrollBarPolicy() const
void setHorizontalScrollBarPolicy(Qt::ScrollBarPolicy)//设置和获取垂直滚动条的显隐
Qt::ScrollBarPolicy verticalScrollBarPolicy() const
void setVerticalScrollBarPolicy(Qt::ScrollBarPolicy)//隐藏水平和垂直滚动条
tree->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
tree->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
Qt::ScrollBarPolicy有三种取值:
- Qt::ScrollBarAsNeeded,控件宽高太小导致内容显示不全时滚动条会出现
- Qt::ScrollBarAlwaysOff,总是关闭
- Qt::ScrollBarAlwaysOn,总是开启
开启:

选择模式
单选、多选、按住ctrl键多选,shift键多选...
//获取和设置控件的选择模式
QAbstractItemView::SelectionMode selectionMode() const
void setSelectionMode(QAbstractItemView::SelectionMode mode)//设置为多选,既可以按shift也可以按ctrl键选择
tree->setSelectionMode(QAbstractItemView::ExtendedSelection);mode有5种取值:
- QAbstractItemView::SingleSelection,只能但选
- QAbstractItemView::ContiguousSelection,按住ctrl键可以多选
- QAbstractItemView::ExtendedSelection,按住ctrl或者shift键可以多选
- QAbstractItemView::MultiSelection,只要点击就能多选
- QAbstractItemView::NoSelection,不能选择
按住ctrl或者shift键可以多选:

选择行为
选择时是选择单个条目、或者一整行 ,一整列
//获取和设置控件的选择行为
QAbstractItemView::SelectionBehavior selectionBehavior() const
void setSelectionBehavior(QAbstractItemView::SelectionBehavior behavior)//设置为选择时只能选择单个
tree->setSelectionBehavior(QAbstractItemView::SelectItems);
behavior有三种取值:
- QAbstractItemView::SelectItems,每次点击时只能选中单个
- QAbstractItemView::SelectRows,每次点击时选中整行
- QAbstractItemView::SelectColumns,每次点击时选中整列
QTreeWidgetItem
树形控件里面的条目是QTreeWidgetItem,是一个树形结构,我们对树控件增删改查就是在操作这个类,先说一下他里面的方法
- 文本
//获取和设置item里面某一列的文本
QString QTreeWidgetItem::text(int column) const
void QTreeWidgetItem::setText(int column, const QString &text)- 获取和添加子节点
//添加和获取子节点
QTreeWidgetItem *QTreeWidgetItem::takeChild(int index)
void QTreeWidgetItem::addChild(QTreeWidgetItem *child)- 通过构造函数直接指定其父节点
QTreeWidgetItem(QTreeWidgetItem *parent, int type = Type)
QTreeWidgetItem(QTreeWidgetItem *parent, const QStringList &strings, int type = Type)- 通过构造函数直接指定所在树控件
QTreeWidgetItem(QTreeWidget *parent, int type = Type)
QTreeWidgetItem(QTreeWidget *parent, const QStringList &strings, int type = Type)- 插入子节点
//插在第几个子节点的前面
void QTreeWidgetItem::insertChild(int index, QTreeWidgetItem *child)- 通过构造函数直接指定插在哪个父节点的子节点前面
//插在parent节点的preceding子节点的前面
QTreeWidgetItem(QTreeWidgetItem *parent, QTreeWidgetItem *preceding, int type = Type)- 通过构造函数直接指定插在哪个树控件的顶级条目的前面
//插在parent树控件的preceding条目之前
QTreeWidgetItem(QTreeWidget *parent, QTreeWidgetItem *preceding, int type = Type)- 设置图标
//可以给每一列都设置图标
void QTreeWidgetItem::setIcon(int column, const QIcon &icon)
- 获取子节点和子节点的数量
//根据索引获取子节点
QTreeWidgetItem *QTreeWidgetItem::child(int index) const//获取子节点的数量
int QTreeWidgetItem::childCount() const- 获取父节点
QTreeWidgetItem *QTreeWidgetItem::parent() const- 获取所在树控件
QTreeWidget *QTreeWidgetItem::treeWidget() const设置标题栏
- 方法1:调用QTreeWidget的方法
//设置标题,一次性可以设置多列
void QTreeWidget::setHeaderLabels(const QStringList &labels)//举例:
tree->setHeaderLabels({"编号","内容"});- 方法二:先设置一个空的标题栏,再获取到其标题栏对象(标题栏也是QTreeWidgetItem类),调用QTreeWidgetItem的方法
//设置标题栏的条目
void QTreeWidget::setHeaderItem(QTreeWidgetItem *item)
//获取标题栏
QTreeWidgetItem *QTreeWidget::headerItem() const//QTreeWidgetItem设置文本
void QTreeWidgetItem::setText(int column, const QString &text)//举例:
tree->setHeaderItem(new QTreeWidgetItem());//设置一个空的标题栏
tree->headerItem()->setText(0,"编号");//设置标题栏第1列的文本
tree->headerItem()->setText(1,"内容");//设置标题栏第2列的文本
//还可以继续添加新增条目
- 方法1:addTopLevelItem接口
//新增顶级条目
void QTreeWidget::addTopLevelItem(QTreeWidgetItem *item)//举例:
//1、先创建条目
//新增条目
QTreeWidgetItem* item_1=new QTreeWidgetItem();
item_1->setText(0,"1");
item_1->setText(1,"清华大学");
//添加子节点
QTreeWidgetItem* item_11=new QTreeWidgetItem();
item_11->setText(0,"1001");
item_11->setText(1,"计算机学院");
item_1->addChild(item_11);
QTreeWidgetItem* item_12=new QTreeWidgetItem();
item_12->setText(0,"1002");
item_12->setText(1,"建筑学院");
item_1->addChild(item_12);
//2.添加条目
tree->addTopLevelItem(item_1);- 方法2:在QTreeWidgetItem的构造函数中指定父TreeWidget
//QTreeWidgetItem的构造函数中可以指定其所在树控件
QTreeWidgetItem(QTreeWidget *parent, int type = Type)//举例:
//2.构造函数
QTreeWidgetItem* item_2=new QTreeWidgetItem(tree);
item_2->setText(0,"2");
item_2->setText(1,"北京大学");
//添加子节点
QTreeWidgetItem* item_21=new QTreeWidgetItem(item_2,{"2001","经管学院"});
QTreeWidgetItem* item_22=new QTreeWidgetItem(item_2,{"2002","理学院"});插入条目
在指定索引处的前面插入顶级条目,如果是头插,那么index为0,如果是尾插,那么index为树控件的顶级条目数(topLevelItemCount()该方法获取)
//在指定索引处的前面插入顶级条目
void QTreeWidget::insertTopLevelItem(int index, QTreeWidgetItem *item)//举例:
//尾部插入条目
QTreeWidgetItem* item_3=new QTreeWidgetItem({"3","复旦大学"});
QTreeWidgetItem* item_31=new QTreeWidgetItem(item_3,{"3001","文学院"});
QTreeWidgetItem* item_32=new QTreeWidgetItem(item_3,{"3002","外国语学院"});
//头插入:index为0,尾部插入:index为条目count
tree->insertTopLevelItem(tree->topLevelItemCount(),item_3);
获取顶级条目的数目
int topLevelItemCount() const
获取顶级条目
可以根据索引获取顶级条目
QTreeWidgetItem *QTreeWidget::topLevelItem(int index) const//举例:临时往第一个顶级条目下面添加子节点
tree->topLevelItem(0)->addChild(new QTreeWidgetItem({"1003","医学院"}));

给条目的某一列设置图标
//举例:给第一个顶级条目的第二列添加图标
tree->topLevelItem(0)->setIcon(1,QIcon(":/11.png")); 
给条目的某一列设置为控件(比如一个按钮,一个下拉列表)
//参数1:哪个节点
//参数2:哪一列
//参数3:要设置的Widget
void QTreeWidget::setItemWidget(QTreeWidgetItem *item, int column, QWidget *widget)//举例:将清华大学设置为下拉列表
QComboBox* cbo=new QComboBox(this);
cbo->addItems({"清华大学","清华","大学"});
tree->setItemWidget(tree->topLevelItem(0),1,cbo);
设置选中状态
同样地,我们也可以设置选中状态,来实现选中父节点,子节点也被勾选的效果
//获取和设置条目某一列的选中状态
Qt::CheckState QTreeWidgetItem::checkState(int column) const
void QTreeWidgetItem::setCheckState(int column, Qt::CheckState state)//举例://初始化第一个条目和其子条目为未选中状态tree->topLevelItem(0)->setCheckState(0,Qt::Unchecked);for(int i=0;i<tree->topLevelItem(0)->childCount();++i){tree->topLevelItem(0)->child(i)->setCheckState(0,Qt::Unchecked);}//绑定条目点击信号connect(tree,&QTreeWidget::itemClicked,tree,[=](QTreeWidgetItem* clicked_item,int i){//第1列被点击if(i==0){//如果被点击的是顶层条目if(clicked_item->parent()==nullptr){//获取点击后的状态auto check_state=clicked_item->checkState(0);int child_cnt=clicked_item->childCount();for(int i=0;i<child_cnt;++i){if(check_state==Qt::Checked){//选中后将他的子节点都选中clicked_item->child(i)->setCheckState(0,Qt::Checked);}else if(check_state==Qt::Unchecked){//未选中后将他的子节点都不选中clicked_item->child(i)->setCheckState(0,Qt::Unchecked);}}}else//被点击的是顶层条目的子节点{//子节点被选中的个数int checked_cnt=0;//遍历父节点的所有子节点int child_cnt=clicked_item->parent()->childCount();for(int i=0;i<child_cnt;++i){if(clicked_item->parent()->child(i)->checkState(0)==Qt::Checked){++checked_cnt;}}if(checked_cnt==0){//子节点都没选中,父节点设置为未选中clicked_item->parent()->setCheckState(0,Qt::Unchecked);}else if(checked_cnt==clicked_item->parent()->childCount()){//都选中了,父节点设置为选中clicked_item->parent()->setCheckState(0,Qt::Checked);}else{//部分选中,父节点设置为半选clicked_item->parent()->setCheckState(0,Qt::PartiallyChecked);}}}}); 
获取选中的节点
能够获取到上面被选中的节点
QList<QTreeWidgetItem *> QTreeWidget::selectedItems() const常用信号
英文名的意思很清晰了
/*
1、currentItemChanged()
2、itemActivated()
3、itemChanged()
4、itemClicked()
5、itemCollapsed()收起
6、itemDoubleClicked
7、itemEntered
8、itemExpanded展开,展开后动态生成子节点,需要先遍历条目清空原来的子节点
9、itemPressed
*/常用槽函数
//收缩条目
[slot] void QTreeWidget::collapseItem(const QTreeWidgetItem *item)//展开条目
[slot] void QTreeWidget::expandItem(const QTreeWidgetItem *item)//举例:鼠标移到条目上面,展开条目
//需要打开鼠标追踪
tree->setMouseTracking(true);
//绑定进入条目信号
connect(tree,&QTreeWidget::itemEntered,tree,[=](QTreeWidgetItem* item){tree->expandItem(item);
});

样式表
/*
1、行列样式(交替背景行)
setAlternatingRowColors(true);先要打开这个属性
alternate-background-color:
2、条目通常样式、条目被选中、鼠标悬停样式
QTreeWidget::item{}
QTreeWidget::item:hover{}
QTreeWidget::item:select{}
3、条目收缩和展开时图片替换
3.1 QTreeWidget::branch:has-siblings:!adjoins-item {border-image: url(vline.png)}
3.2 QTreeWidget::branch:has-siblings:adjoins-item {border-image:url(branch-more.png)}
3.3 QTreeWidget::branch:!has-children:!has-siblings:adjoins-item{border-image: url(branch-end.png)}
3.4 QTreeWidget::branch:has-children:!has-siblings:closed,QTreeWidget::branch:closed:has-children:has-siblings {border-image:none;image:url(branch-closed.png)}
3.5 QTreeWidget::branch:open:has-children:!has-siblings,QTreeWidget::branch:open:has-children:has-siblings {border-image:none;image:url(branch-open.png)}
4、标题样式
QHeaderView::section{}
*/说一下3的样式

美工提供这些图


学习链接:https://github.com/0voice
相关文章:

树控件QTreeWidget
树控件跟表格控件类似,也可以有多列,也可以只有1列,可以有多行,只不过每一行都是一个QTreeWidgetItem,每一行都是一个可以展开的树 常用属性和方法 显示和隐藏标题栏 树控件只有水平标题栏 //获取和设置标题栏的显…...

Python酷库之旅-第三方库Pandas(139)
目录 一、用法精讲 626、pandas.plotting.scatter_matrix方法 626-1、语法 626-2、参数 626-3、功能 626-4、返回值 626-5、说明 626-6、用法 626-6-1、数据准备 626-6-2、代码示例 626-6-3、结果输出 627、pandas.plotting.table方法 627-1、语法 627-2、参数 …...

昇思学习打卡营学习记录:CycleGAN壁画修复
按照提示,运行实训代码 进入实训平台:https://xihe.mindspore.cn/projects 选择“jupyter 在线编辑器” 启动“Ascend开发环境” :Ascend开发环境需要申请,大家可以申请试试看 启动开发环境后,在左边的文件夹中&am…...

南京大学《软件分析》李越, 谭添——1. 导论
导论 主要概念: soundcompletePL领域概述 动手学习 本节无 文章目录 导论1. PL(Programming Language) 程序设计语言1.1 程序设计语言的三大研究方向1.2 与静态分析相关方向的介绍与对比静态程序分析动态软件测试形式化(formal)语义验证(verification) 2. 静态分析:2.1莱斯…...

使用seata管理分布式事务
做应用开发时,要保证数据的一致性我们要对方法添加事务管理,最简单的处理方案是在方法上添加 Transactional 注解或者通过编程方式管理事务。但这种方案只适用于单数据源的关系型数据库,如果项目配置了多个数据源或者多个微服务的rpc调用&…...

浏览器指纹
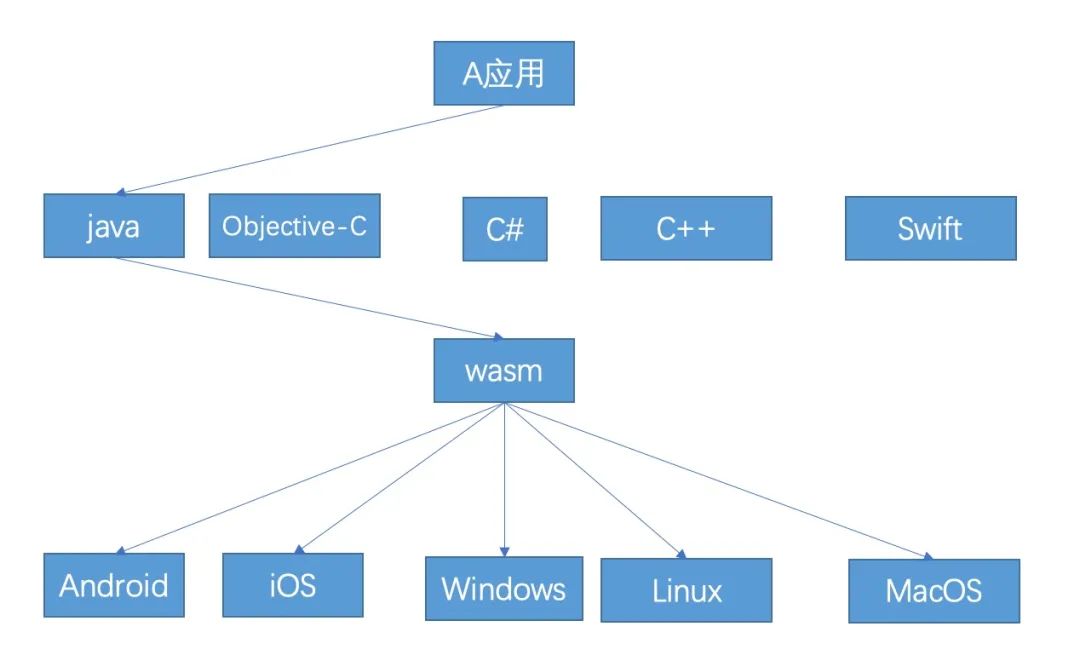
引言 先看下 官网 给的定义。 WebAssembly (abbreviatedWasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable compilation target for programming languages, enabling deployment on the web for client and server …...

W外链平台有什么优势?
W外链作为一种短网址服务,具备多项功能和技术优势,适用于多种场景,以下是其主要特点和优势: 短域名与高级设置:W外链提供了非常短的域名,这有助于提高用户体验,使其在社交媒体分享时更加便捷。…...

深入理解Spring Cache:加速应用性能的秘钥
一、什么是Spring Cache? Spring Cache是Spring框架中的一部分,它为应用提供了一种统一的缓存抽象,可以轻松集成各种缓存提供者(如Ehcache、Redis、Caffeine等)。通过使用Spring Cache,开发者可以在方法上…...
:完成旅途的最少时间(C语言版))
C语言入门基础题(力扣):完成旅途的最少时间(C语言版)
1.题目: 给你一个数组 time ,其中 time[i] 表示第 i 辆公交车完成 一趟旅途 所需要花费的时间。 每辆公交车可以 连续 完成多趟旅途,也就是说,一辆公交车当前旅途完成后,可以 立马开始 下一趟旅途。每辆公交车 独立 …...

基于LORA的一主多从监测系统_0.96OLED
关联:0.96OLED hal硬件I2C LORA 在本项目中每个节点都使用oled来显示采集到的数据以及节点状态,OLED使用I2C接口与STM32连接,这个屏幕内部驱动IC为SSD1306,SSD1306作为从机地址为0x78 发送数据:起始…...

C#系统学习路线
分享一个C#程序员的成长学习路线规划,希望能够帮助到想从事C#开发的你。 我一直在想,初学者刚开始学习编程时应该学些什么?学习到什么程度才能找到工作?才能在项目中发现和解决Bug? 我不知道每位初学者在学习编程时是…...

UI开发:从实践到探索
UI开发:从实践到探索 参考博客文章:https://blog.jim-nielsen.com/2024/sanding-ui/ 在现代web开发中,用户界面(UI)的重要性不言而喻。一个优秀的UI不仅能提升用户体验,还能直接影响产品的成功。 UI开发…...

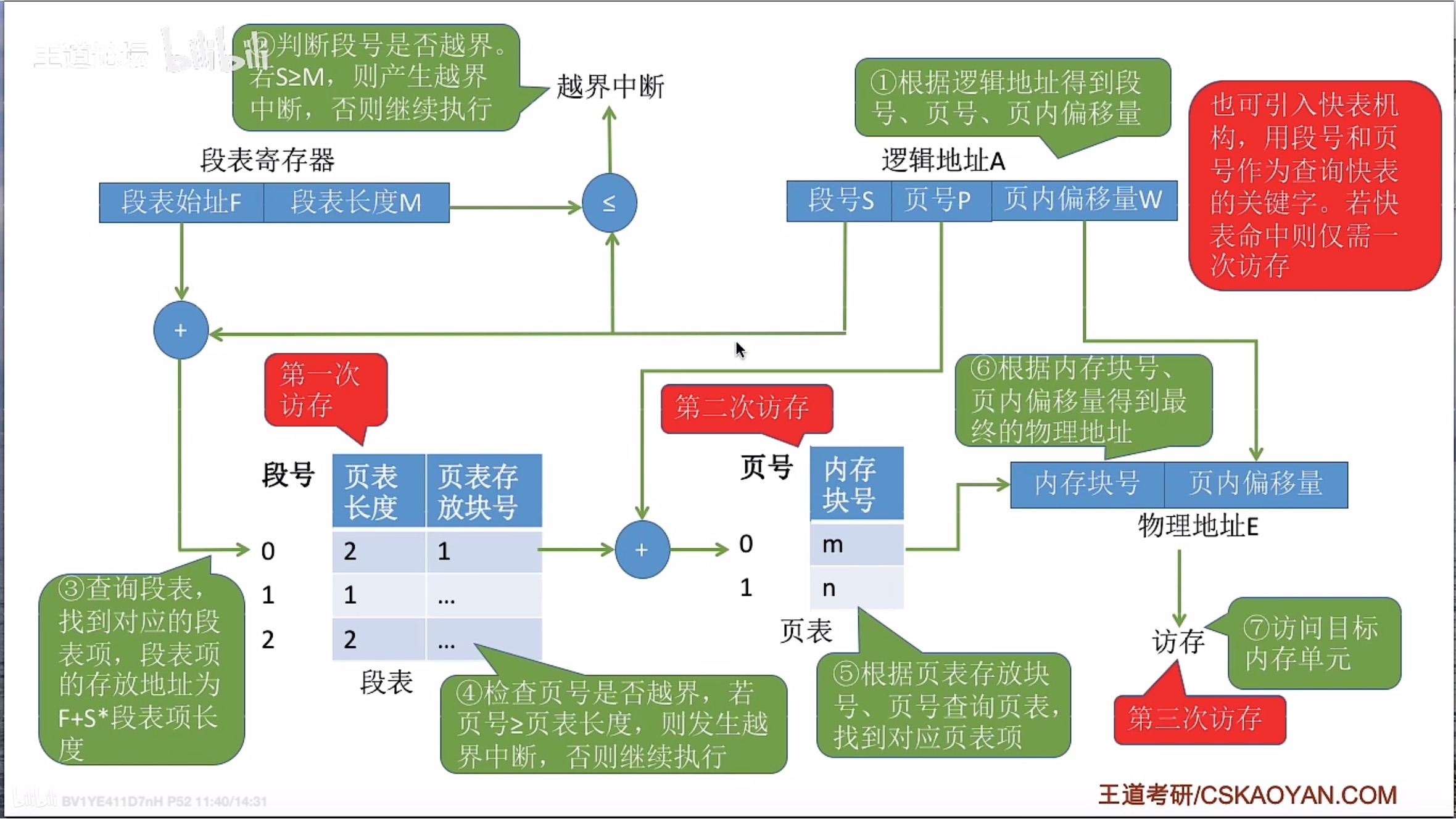
操作系统 | 学习笔记 | 王道 | 3.1 内存管理概念
3 内存管理 3.1 内存管理概念 3.1.1 内存管理的基本原理和要求 内存可以存放数据,程序执行前需要先放到内存中才能被CPU处理—缓和cpu和磁盘之间的速度矛盾 内存管理的概念 虽然计算机技术飞速发展,内存容量也在不断扩大,但仍然不可能将所有…...

Unity射线之拾取物体
实现效果: 可以移动场景内物品放置到某个位置。通过射线检测,点击鼠标左键,移动物体,再点击左键放下物体。 效果: 移动物体 实现思路: 通过射线检测,将检测到的物体吸附到摄像机前的一个空物…...
)
Python的numpy库矩阵计算(数据分析)
一、创建矩阵 import numpy as np#创建矩阵anp.arange(15).reshape(3,5) bnp.arange(15,30).reshape(3,5) 使用arrange和reshape创建的二维数组就可以看成矩阵。 此时a和b存储的是: [[ 0 1 2 3 4] [ 5 6 7 8 9] [10 11 12 13 14]] [[15 16 17 18 19]…...

R语言的基本语句及基本规则
0x01 赋值语句 使用 “<-” 或 “” 进行赋值。例如: x <- 5 # 将数值 5 赋值给变量 x y 10 # 另一种赋值方式0x02 输出语句 使用 print() 函数输出内容。例如: print("Hello, R!") print(x)0x03 注释语句 任何在 #之后的内容在…...

网络受限情况下安装openpyxl模块提示缺少Jdcal,et_xmlfile
1.工作需要处理关于Excel文件内容的东西 2.用公司提供的openpyxl模块总是提示缺少jdcal文件,因为网络管控,又没办法直接使用命令下载,所以网上找了资源,下载好后上传到个人资源里了 资源路径 openpyxl jdcal et_xmlfile 以上模块来源于:Py…...
)
【算法】- 查找 - 散列表查询(哈希表)
文章目录 前言一、哈希表的思想二、哈希表总结 前言 散列技术:在记录的存储位置和它的关键字之间建立一个确定的对应关系f,使得每个关键字key对应一个存储位置f(key) 哈希表:采用散列技术将记录存储在一块连续的存储空间中,这块连…...

货币政策工具
本文为个人学习笔记,内容源于教材;整理记录的同时也作为一种分享。 1. 简介 货币政策工具作为央行实现货币政策目标的经济手段,以期达到最终目标,即物价稳定,充分就业,经济增长,国际收支平衡。…...

std::async概念和使用方法
std::async是 C 标准库中的一个函数模板,用于启动一个异步任务,并返回一个std::future对象,该对象可用于获取异步任务的结果。 1、概念 std::async允许你以异步的方式执行一个函数或者可调用对象,它会在后台启动一个新的线程或者…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
