【Qt Quick】状态:State 使用
State 是 Qt Quick 中管理界面组件状态的关键工具。它允许我们定义组件的不同状态,并且在用户交互或事件发生时进行状态切换,从而实现属性、外观和行为的动态变化。通过使用 State,可以避免复杂的条件逻辑,使代码更加简洁和可维护。
在本教程中,我们将详细讲解如何使用 State、PropertyChanges、when 和 Transition 实现组件状态的切换。通过一个完整的示例,您将学习如何响应用户交互事件、如何自动化状态转换,以及如何为状态切换添加动画。
创建一个示例:矩形的状态切换
我们从一个简单的例子开始,通过 Rectangle 的颜色和形状来展示状态的切换效果。
创建基础矩形
首先,我们创建一个矩形,它的初始颜色为红色,并放置在窗口中央:
import QtQuick 2.15
import QtQuick.Window 2.15Window {visible: truewidth: 640height: 480title: "State 示例"Rectangle {id: rect1width: 100height: 100color: "red"anchors.centerIn: parent}
}
定义状态 (State)
使用 states 定义状态
为了实现矩形在不同状态下属性的变化,我们需要在 states 属性中定义状态。每个 State 都包含 name 和 PropertyChanges,用来指定状态下组件的属性变化。
Rectangle {id: rect1width: 100height: 100color: "red"anchors.centerIn: parentstates: [State {name: "hovered"PropertyChanges {target: rect1color: "green"}},State {name: "clicked"PropertyChanges {target: rect1color: "blue"scale: 1.5}}]
}
在这个例子中:
- 当矩形处于
"hovered"状态时,颜色变为绿色。 - 当矩形处于
"clicked"状态时,颜色变为蓝色并放大 1.5 倍。
使用 MouseArea 进行状态切换
为了实现用户交互,使用 MouseArea 来捕获点击和悬停事件并触发状态切换。
MouseArea {id: mouseAreaanchors.fill: parenthoverEnabled: trueonClicked: {rect1.state = (rect1.state === "clicked") ? "" : "clicked";}onEntered: {rect1.state = "hovered";}onExited: {rect1.state = "";}
}
通过上述代码,我们实现了以下逻辑:
- 当用户点击矩形时,状态在
"clicked"和默认状态之间切换。 - 当鼠标悬停时,状态切换为
"hovered",鼠标移开时恢复默认状态。
使用 when 自动控制状态
除了手动切换状态,Qt Quick 还允许我们使用 when 条件来自动根据某些条件进行状态转换。when 属性允许我们定义当条件满足时切换到某个状态,而无需手动设置。
使用 when 条件
我们可以通过 when 属性来自动设置状态,无需通过代码直接修改 state 属性。when 语句通过布尔表达式决定是否切换到该状态。
import QtQuick 2.15
import QtQuick.Window 2.15
Rectangle {id: rect1width: 100height: 100color: "red"anchors.centerIn: parent// 定义状态states: [State {name: "clicked"when: mouseArea.pressedPropertyChanges {target: rect1color: "blue"scale: 1.5}},State {name: "hovered"when: mouseArea.containsMousePropertyChanges {target: rect1color: "green"}}]// 鼠标区域MouseArea {id: mouseAreaanchors.fill: parenthoverEnabled: true}
}
在这个例子中:
- 当鼠标悬停在矩形上时,
when: mouseArea.containsMouse触发"hovered"状态,矩形颜色变为绿色。 - 当用户按下鼠标时,
when: mouseArea.pressed触发"clicked"状态,矩形颜色变为蓝色并放大。
这样使用 when 可以避免直接操作状态,状态的切换会根据用户操作自动完成。
添加过渡动画 (Transitions)
基础过渡动画
为了使状态切换更加流畅,Qt Quick 提供了 Transition 元素,它允许我们为状态变化添加动画。通过 Transition,状态之间的属性变化不会瞬间发生,而是会随着时间逐渐变化。
transitions: Transition {from: ""to: "clicked"NumberAnimation {properties: "scale,rotation"duration: 500}
}
在上面的代码中,当状态从默认状态切换到 "clicked" 时,scale 和 rotation 属性将在 500 毫秒内逐渐变化,使切换效果更自然。
针对不同状态的多重过渡
如果需要为不同状态间的切换定义不同的动画,可以定义多个 Transition,并指定 from 和 to 状态。
transitions: [Transition {from: ""to: "hovered"ColorAnimation {target: rect1property: "color"duration: 300}},Transition {from: ""to: "clicked"NumberAnimation {properties: "scale"duration: 500}}
]
在这个例子中:
- 当切换到
"hovered"状态时,矩形颜色的改变会在 300 毫秒内完成。 - 当切换到
"clicked"状态时,scale属性的变化会在 500 毫秒内完成。
状态扩展与嵌套
使用 extend 扩展状态
有时候我们希望一个状态基于另一个状态,并添加或修改部分属性。extend 关键字允许我们在一个状态的基础上扩展出新的状态。
State {name: "extendedClicked"extend: "clicked"PropertyChanges {target: rect1rotation: 90}
}
在这个例子中,extendedClicked 状态继承了 clicked 状态的所有属性变化,并且增加了 rotation 属性的变化。
嵌套状态
Qt Quick 允许在组件层次结构中嵌套状态,父组件的状态可以影响子组件的行为。我们可以在父组件中定义状态,并在子组件中使用 State 来响应这些状态变化。
总结
在本教程中,我们通过多个示例详细介绍了如何使用 Qt Quick 中的 State 管理组件的不同状态。我们讨论了 State、PropertyChanges、when 的使用,展示了如何通过用户交互事件触发状态切换,以及如何使用 Transition 添加动画效果。
State 机制极大地简化了组件状态管理的复杂性,让开发者能够更高效地实现 UI 中的状态切换。通过合理利用 when 条件和动画过渡,可以轻松创建用户体验更为友好的动态界面。
相关文章:

【Qt Quick】状态:State 使用
State 是 Qt Quick 中管理界面组件状态的关键工具。它允许我们定义组件的不同状态,并且在用户交互或事件发生时进行状态切换,从而实现属性、外观和行为的动态变化。通过使用 State,可以避免复杂的条件逻辑,使代码更加简洁和可维护…...

ICE/TURN/STUN/Coturn服务器搭建
ICE 当我们想要实现在公网环境下的语音/视频通话功能时,就需要用到ICE交互式连接建立。ICE不是一种协议,整合了 STUN 和 TURN 两种协议(用于 NAT 穿透)的框架。 ICE的主要目标是解决NAT(网络地址转换)穿越…...

ctf.bugku-eval
题目来源:eval - Bugku CTF 访问页面, 代码解释 <?phpinclude "flag.php"; //包含"flag.php"文件$a $_REQUEST[hello]; //从请求参数hello中获取值并赋给变量$a。 eval( "var_dump($a);"); //…...

Extreme Compression of Large Language Models via Additive Quantization阅读
文章目录 Abstract1. Introduction2. Background & Related Work2.1. LLM量化2.2. 最近邻搜索的量化 3.AQLM:Additive Quantization for LLMs3.1. 概述3.1.0 补充**步骤说明****举例说明** 3.2. 阶段1:代码的波束搜索3.3. 阶段2:码本更新3.4. 阶段3&…...

【虚拟化】内核级虚拟化技术KVM介绍,全/半虚拟化的区别,使用libvirt搭建虚拟化平台(go/java/c++)
【虚拟化】内核级虚拟化技术KVM介绍,全/半虚拟化的区别,使用libvirt搭建虚拟化平台(go/java/c) 文章目录 1、虚拟化技术分类与架构(KVM,Xen),全/半虚拟化的区别2、libvirt介绍3、使用…...

C++类成员变量的初始化
1、优先使用或{} 类的非静态数据成员在声明时,使用或{}进行初始化执行默认初始化,构造函数只处理一些特殊成员。 2、直接初始化 使用()进行初始化、new运算符和类构造函数的初始化列表。 3、拷贝初始化 使用进行初始化、函数传参、函数返回值。 隐式调用…...

Golang 中的强大 TUI 库 ——tview
在命令行界面下创建丰富的用户交互界面是许多开发者的需求,而 Golang 语言中有一个非常出色的 TUI(文本用户界面)库 ——tview。本文将详细介绍 tview 库,并与其他流行的 TUI 库进行对比,最后进行总结。 一、tview 库介…...

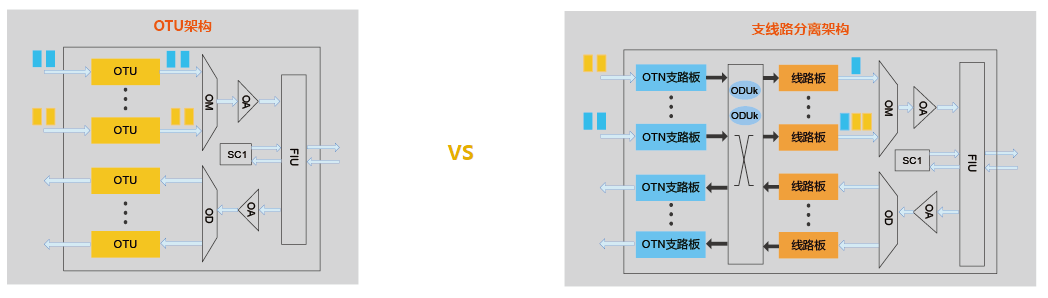
电层相关 -- 支路板与线路板
华为OTN产品系列支持 支路板、线路板分离架构 。支路/线路板和集中交叉单板配合使用,除了可以完成OTU单板功能外,还可通过集中交叉单板进行各级别ODUk颗粒业务调度, 实现更加灵活的电层信号调度及更高的带宽利用率。 支路板 功能 实现客户…...

leetcode 93.复原ip地址
1.题目要求: 2.题目代码: class Solution { public:vector<string> result;// 记录结果// startIndex: 搜索的起始位置,pointNum:添加逗点的数量void backtracking(string& s, int startIndex, int pointNum) {if (pointNum 3) { // 逗点数…...

AI+视频监控:EasyCVR安防平台赋能火电制造行业的视频智能管理方案
随着信息技术的飞速发展和智能制造的深入推进,火电制造行业作为国民经济的重要组成部分,正面临着智能化转型的迫切需求。为了提升生产效率、保障设备安全、优化管理流程,火电制造企业迫切需要引入先进的视频监控与人工智能技术。EasyCVR安防监…...

UIP协议栈 TCP Server Client通信成功案例
文章目录 这里边有相当好的 [UIP 文档资料,文档位置在仓库的UIP/uip doc ,括号内是仓库地址(https://gitee.com/free-people-in-time-and-space/net-work-learn-note.git )TCP Server1.main循环里做的事2.以下是main循环里相关函数…...

Android Studio Koala Feature Drop 稳定版现已推出
作者 / Android Studio 产品经理 Sandhya Mohan Android Studio Koala Feature Drop (2024.1.2) 现已推出!🐨 🔗 Android Studio https://developer.android.google.cn/studio 今年早些时候,我们宣布每个 Android Studio 动物版本…...

胤娲科技:AI评估新纪元——LightEval引领透明化与定制化浪潮
AI评估的迷雾,LightEval能否拨云见日? 想象一下,你是一位AI模型的开发者,精心打造了一个智能助手,却在最终评估阶段遭遇了意外的“滑铁卢”。 问题出在哪里?是模型本身不够聪明,还是评估标准太过…...

Python安装|PyCharm Professional 下载安装教程。2024最新版,亲测使用!
一、下载地址: 二、Python的下载及安装: 1、从上面网址进入Python官网 2、安装流程图: 双击已经下载好的python-*.*.*-amd64.exe文件,开始安装 最后就等它自己安装完成就好了 3、检验是否安装完成: windowsR快捷键…...

JavaSwitch控制流语句
在Java中,switch语句是一种控制流语句,用于根据变量的不同值执行不同的代码块。它提供了一种替代if-else语句的方式,使代码更简洁和易于阅读。以下是switch语句的基本语法和使用示例。 基本语法 switch (expression) {case value1:// 执行代码…...

PCL 3D-SIFT关键点检测(Z方向梯度约束
目录 一、概述 1.1原理 1.2实现步骤 1.3应用场景 二、代码实现 2.1关键函数 2.1.1 SIFT关键点检测 2.1.2 可视化函数 2.2完整代码 三、实现效果 PCL点云算法汇总及实战案例汇总的目录地址链接: PCL点云算法与项目实战案例汇总(长期更新&#…...

肺结节分割与提取系统(基于传统图像处理方法)
Matlab肺结节分割(肺结节提取)源程序,GUI人机界面版本。使用传统图像分割方法,非深度学习方法。使用LIDC-IDRI数据集。 工作如下: 1、读取图像。读取原始dicom格式的CT图像,并显示,绘制灰度直方图; 2、图像…...

ESP32 COAP 客户端观察者模式下,GET服务器的例程
目录 环境准备 示例代码 代码解释 初始化: CoAP 上下文和会话: 注册响应处理函数: 创建和发送 GET 请求: 处理响应: 主循环: 注意事项 ESP32 是一款功能强大的微控制器,支持多种通信协议,包括 CoAP(Constrained Application Protocol)。CoAP 是一种专为物联…...

【Kubernetes】常见面试题汇总(五十七)
目录 125. K8S 创建服务 status 为 ErrlmagePull? 126.不能进入指定容器内部? 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二)” 。 题目 …...

Java 设计模式 构建者模式
文章目录 1 概念2 使用方法1 创建步骤:2 使用步骤: 参考 1 概念 builder模式又叫建造者模式,属于创建型模式 作用:将一个复杂对象的构建与他的表示分离,可以一步一步构建对象,而不是使用构造函数构造一次…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
