《ASP.NET Web Forms 实现短视频点赞功能的完整示例》

在现代Web开发中,实现一个动态的点赞功能是非常常见的需求。本文将详细介绍如何在ASP.NET Web Forms中实现一个视频点赞功能,包括前端页面的展示和后端的处理逻辑。我们将确保点赞数量能够实时更新,而无需刷新整个页面。
技术栈
- ASP.NET Web Forms
- C#
- jQuery
- AJAX
项目结构
Play.aspx:前端页面VideoLike.ashx:处理点赞和取消点赞的通用处理程序
详细功能介绍
前端页面 (Play.aspx)
-
页面布局:
- 使用
MasterPage来组织页面结构,确保页面的一致性。 - 使用
Repeater控件来绑定视频信息,包括标题、位置、头像、昵称等。
- 使用
-
视频播放器:
- 引入阿里云播放器的CSS和JS文件。
- 创建一个新的
Aliplayer实例,配置播放器的各项参数,如视频源、封面、自动播放等。 - 监听截图事件,当用户点击截图按钮时,将截图保存为图片文件并下载。
-
点赞功能:
- 使用
like-icon类来表示点赞图标,初始状态为白色(未点赞),点击后变为红色(已点赞)。 - 使用
like-count类来显示点赞数量,初始状态为0时显示“点赞”文本。 - 当用户点击点赞图标时,通过AJAX请求调用后端处理程序
VideoLike.ashx,更新点赞状态和数量。 - 成功处理后,更新前端显示的点赞数量和图标状态;失败处理时,恢复原状。
- 使用
后端处理 (VideoLike.ashx)
-
处理请求:
- 设置响应内容类型为JSON。
- 从请求参数中获取用户ID、视频ID和操作类型(点赞或取消点赞)。
-
业务逻辑:
- 使用
LikeMangerBLL类来处理点赞和取消点赞的业务逻辑。 - 根据操作类型调用相应的方法,更新点赞状态。
- 返回成功或失败的响应结果。
- 使用
前端页面 (Play.aspx)
<%@ Page Title="" Language="C#" MasterPageFile="~/Main.Master" AutoEventWireup="true" CodeBehind="Play.aspx.cs" Inherits="HPITAixiu.Play" %><asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"><link rel="stylesheet" href="https://g.alicdn.com/apsara-media-box/imp-web-player/2.26.0/skins/default/aliplayer-min.css" /><style>.fab-title {width: 50%;left: calc(var(--f7-fab-margin) + var(--f7-safe-area-bottom));bottom: calc(var(--f7-fab-margin) + var(--f7-safe-area-bottom));}.title {width: 100%;margin-bottom: 10rem;background: rgba(0,0,0,0.4);padding: 0.2rem 0.8rem;border-radius: 0.3rem;}.avatar {width: 42px;height: 42px;border-radius: 42px;}.nickname {width: 4em;text-overflow: ellipsis;}</style></asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"><div class="pages"><div class="page" data-page="play"><div class="page-content"><div class="prism-player" id="player"></div></div><asp:Repeater ID="rptVideos" runat="server"><ItemTemplate><div class="fab fab-center-center fab-title" style="margin: 115px 0 80px 70px; width: 140px;"><div class="title text-color-white"><p><%#(Eval("Headline"))%></p><p style="font-size: 12px;"><i class="f7-icons size-14">placemark</i>[<%#(Eval("Location")??"未知")%>]</p></div></div><div class="fab fab-right-bottom" style="margin-bottom: 70px;"><!-- 头像 --><a href="Videos.aspx?userId=<%#Eval("TBUsers.Id")%>" class="videos box-shadow-none bg-color-none external"><img class="avatar" src="<%#(Eval("TBUsers.Avatar")??"/imgs/avatar.jpg")%>" /></a><!-- 账号名 --><p class="nickname text-color-white text-align-center no-margin-top"><%#(Eval("TBUsers.NickName"))%></p><!-- 点赞 --><a href="#" class="like box-shadow-none bg-color-none"><i class="like-icon <%=IsLike?"text-color-pink":"text-color-white" %> icon f7-icons size-42">heart_fill</i></a><!-- 点赞数量 --><p class="like-count text-color-white text-align-center no-margin-top"><%--<% if (LikeCount == 0){ %>点赞<% }else{%> <%} %><span class="dianzan"><% if (LikeCount == 0){ %> <% }else{%><%=LikeCount %><%} %></span>--%><%--<% if (LikeCount == 0) { %>点赞<% } else { %><span class="dianzan"><%= LikeCount %></span><% } %>--%><span class="like-text"><% if (LikeCount == 0) { %>点赞<% } %></span><span class="dianzan"><%= LikeCount > 0 ? LikeCount.ToString() : "" %></span></p><!-- 评论 --><a href="Discuss.aspx?videoId=<%#Eval("VideoId")%>" class="discuss box-shadow-none bg-color-none external"><i class="discuss-icon icon f7-icons text-color-white size-42">chat_bubble_text</i></a><p class="discuss-count text-color-white text-align-center no-margin-top"></p></div></ItemTemplate></asp:Repeater></div></div>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ScripttPlaceHolder2" runat="server"><%--引入阿里云播放器的JavaScript库--%><script src="https://g.alicdn.com/apsara-media-box/imp-web-player/2.26.0/aliplayer-min.js" type="text/javascript" charset="utf-8"></script><script src="Scripts/jquery-3.7.0.min.js" type="text/javascript"></script><script>// 创建一个新的Aliplayer实例var player = new Aliplayer({"id": "player","source": "<%=PlayURL%>","width": "100%","height": "100%","autoplay": false, // 自动播放"isLive": false,"cover": "<%=CoverURL%>","rePlay": true,"playsinline": true,"preload": true,"language": "zh-cn","controlBarVisibility": "hover",// click点击显示时长//"showBarTime": 5000,"useH5Prism": true,"extraInfo": {"crossOrigin": "anonymous"},"skinLayout": [{"name": "bigPlayButton","align": "blabs","x": 30,"y": 80},{"name": "H5Loading","align": "cc"},{"name": "errorDisplay","align": "tlabs","x": 0,"y": 0},{"name": "infoDisplay"},{"name": "tooltip","align": "blabs","x": 0,"y": 56},{"name": "thumbnail"},{"name": "controlBar","align": "blabs","x": 0,"y": 0,"children": [{"name": "progress","align": "blabs","x": 0,"y": 44},{"name": "playButton","align": "tl","x": 15,"y": 12},{"name": "timeDisplay","align": "tl","x": 10,"y": 7},{"name": "fullScreenButton","align": "tr","x": 10,"y": 12},{"name": "subtitle","align": "tr","x": 15,"y": 12},{"name": "setting","align": "tr","x": 15,"y": 12},{"name": "volume","align": "tr","x": 5,"y": 10},{"name": "snapshot","align": "tr","x": 10,"y": 12}]}]}, function (player) { // 播放器创建成功的回调函数console.log("The player is created"); // 打印消息到控制台});/* h5截图按钮, 截图成功回调 *///监听截图事件,当用户点击截图按钮时触发player.on('snapshoted', function (data) {var pictureData = data.paramData.base64var downloadElement = document.createElement('a')downloadElement.setAttribute('href', pictureData)var fileName = 'Aliplayer' + Date.now() + '.png'downloadElement.setAttribute('download', fileName)downloadElement.click()pictureData = null})var videoId = "<%=videoId%>";var userId = "<%=userId%>";// 点赞方法$$(".like-icon").on("click", function () {var likeText = $$(".like-text"); // 获取点赞文本元素var dianzan = $$(".dianzan"); // 获取点赞数量元素// 没有点赞if ($$(".like-icon").hasClass("text-color-white")) {// 将图标变成红色$$(".like-icon").addClass("text-color-pink").removeClass("text-color-white");// 更新点赞数量var currentCount = dianzan.html() === "" ? 0 : parseInt(dianzan.html(), 10);// 获取当前点赞数量,如果为空则初始化为0dianzan.html(currentCount + 1);// 增加点赞数量likeText.hide(); // 隐藏“点赞”文本// 调用BLL中的添加点赞方法,使用ajax连接一般处理程序$.post("ashx/VideoLike.ashx", { userId: userId, videoId: videoId, action: "addLike" }, function (response) {if (response.success) {// 成功处理} else {// 失败处理,例如恢复原状dianzan.html(currentCount);$$(".like-icon").addClass("text-color-white").removeClass("text-color-pink");// 恢复图标颜色if (currentCount === 0) {likeText.show();// 如果原来的点赞数量为0,显示“点赞”文本}}}, "json");} else {// 将图标变回白色$$(".like-icon").removeClass("text-color-pink").addClass("text-color-white");// 更新点赞数量var currentCount = parseInt(dianzan.html(), 10);// 获取当前点赞数量if (currentCount > 0) {dianzan.html(currentCount - 1);// 减少点赞数量if (currentCount - 1 === 0) {dianzan.html("");// 如果减少后的点赞数量为0,清空点赞数量likeText.show();// 显示“点赞”文本}}// 调用BLL中的取消点赞方法,使用ajax连接一般处理程序$.post("ashx/VideoLike.ashx", { userId: userId, videoId: videoId, action: "removeLike" }, function (response) {if (response.success) {// 成功处理} else {// 失败处理,例如恢复原状dianzan.html(currentCount); // 恢复原来的点赞数量$$(".like-icon").addClass("text-color-pink").removeClass("text-color-white");// 恢复图标颜色if (currentCount === 1) {dianzan.html("");// 如果原来的点赞数量为1,清空点赞数量likeText.show();// 显示“点赞”文本}}}, "json");}});</script>
</asp: Content>
后端处理 (VideoLike.ashx)
using HPIT.BLL;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;namespace HPITAixiu.ashx
{/// <summary>/// VideoLike 的摘要说明/// </summary>public class VideoLike : IHttpHandler{public void ProcessRequest(HttpContext context){context.Response.ContentType = "text/plain";string videoId = context.Request.Form["videoId"];// 获取请求中的视频IDstring userId = context.Request.Form["userId"];// 获取请求中的用户IDstring action = context.Request.Form["action"];// 获取请求中的操作类型(addLike或removeLike)// 创建点赞管理业务逻辑层对象LikeMangerBLL likeMangerBLL = new LikeMangerBLL();bool success = false;// 如果获取action是addLike就调用BLL中的添加点赞方法if (action == "addLike"){// 调用BLL中的添加点赞方法success = likeMangerBLL.AddLike(videoId, int.Parse(userId));}// 否则调用移除方法else if (action == "removeLike"){// 调用BLL中的取消点赞方法success = likeMangerBLL.removeLike(videoId, int.Parse(userId));}// 创建响应对象var response = new { success = success };// 将响应对象序列化为JSON并写入响应context.Response.Write(JsonConvert.SerializeObject(response));}public bool IsReusable{get{return false;}}}
}
总结
通过上述代码,我们实现了一个完整的视频点赞功能。前端页面使用ASP.NET Web Forms和jQuery,后端使用C#和AJAX进行数据交互。点赞数量能够实时更新,用户体验良好。希望本文对你有所帮助,如果有任何问题或建议,欢迎留言交流!
参考资料
- ASP.NET Web Forms 官方文档
- jQuery 官方文档
- AJAX 官方文档
希望这篇博文对你有帮助!如果有任何问题或需要进一步优化,请随时告诉我。
相关文章:

《ASP.NET Web Forms 实现短视频点赞功能的完整示例》
在现代Web开发中,实现一个动态的点赞功能是非常常见的需求。本文将详细介绍如何在ASP.NET Web Forms中实现一个视频点赞功能,包括前端页面的展示和后端的处理逻辑。我们将确保点赞数量能够实时更新,而无需刷新整个页面。 技术栈 ASP.NET We…...

Linux SSH服务
Linux SSH(Secure Shell)服务是一种安全的远程登录协议,用于在Linux操作系统上远程登录和执行命令。它提供了加密的通信通道,可以在不安全的网络环境中安全地进行远程访问。 SSH服务在Linux系统中通常使用OpenSSH软件包来实现。它…...

MySQL--视图(详解)
目录 一、前言二、视图2.1概念2.2语法2.3创建视图2.3.1目的 2.4查看视图2.5修改数据2.5.1通过真实表修改数据,会影响视图2.5.2通过修改视图,会影响基表 2.6注意2.7 删除视图2.8 视图的优点 一、前言 欢迎大家来到权权的博客~欢迎大家对我的博客进行指导&…...

Javascript 普通非async函数调用async函数
假设我们有一个异步函数 async function asyncFunction() {console.log("开始执行异步函数");await new Promise(resolve > setTimeout(resolve, 1000)); // 模拟异步操作console.log("异步函数执行完毕"); } 我们在调用这个异步函数时,比…...

【LeetCode】修炼之路-0004-Median of Two Sorted Arrays【python】
题目 Given two sorted arrays nums1 and nums2 of size m and n respectively, return the median of the two sorted arrays. The overall run time complexity should be O(log (mn)). Example 1: Input: nums1 [1,3], nums2 [2] Output: 2.00000 Explanation: merged…...

C++面试速通宝典——10
177. #include <filename> 和 #include "filname.h" 有什么区别? 对于 #include <filename> , 编译器从标准库路径开始搜索 filename.h。 对于 #include "filename.h,编译器从用户的工作…...

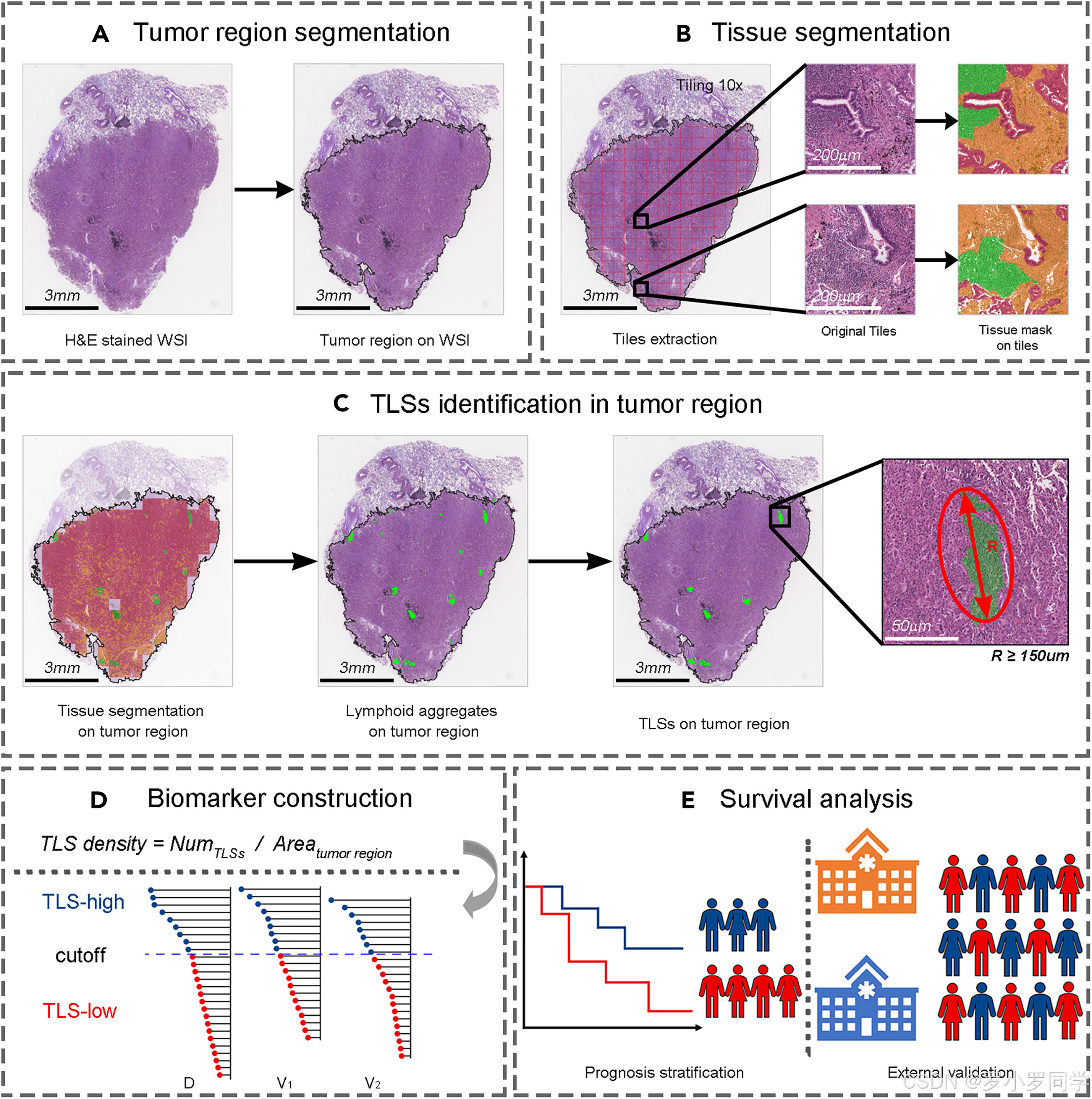
肺腺癌预后新指标:全切片图像中三级淋巴结构密度的自动化量化|文献精析·24-10-09
小罗碎碎念 本期这篇文章,我去年分享过一次。当时发表在知乎上,没有标记参考文献,配图的清晰度也不够,并且分析的还不透彻,所以趁着国庆假期重新分析一下。 这篇文章的标题为《Computerized tertiary lymphoid structu…...

基于jmeter+perfmon的稳定性测试记录
1. 引子 最近承接了项目中一些性能测试的任务,因此决定记录一下,将测试的过程和一些心得收录下来。 说起来性能测试算是软件测试行业内,有些特殊的部分。这部分的测试活动,与传统的测试任务差别是比较大的,也比较依赖…...

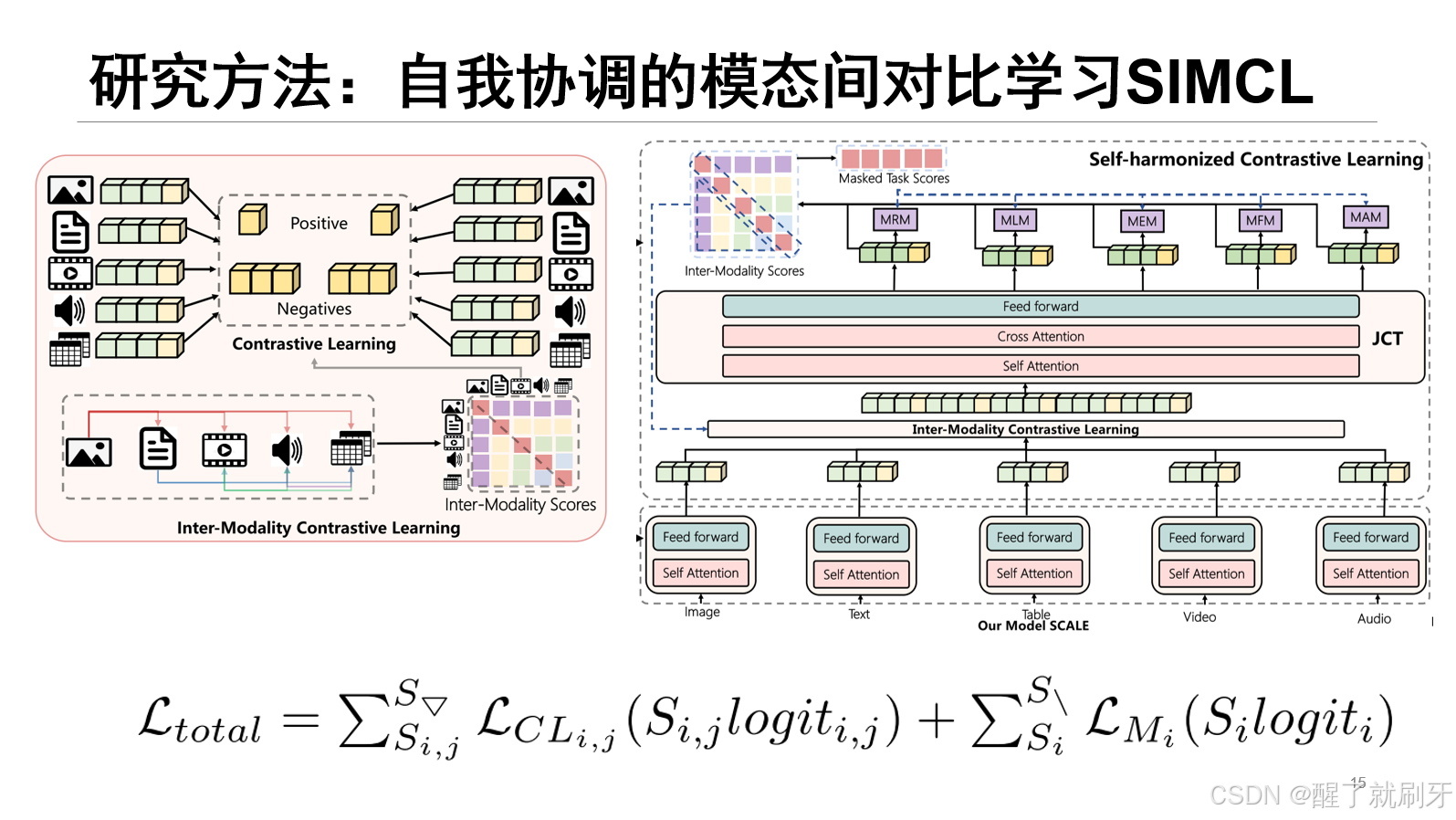
前沿论文 M5Product 组会 PPT
对比学习(Contrast learning):对比学习是一种自监督学习方法,用于在没有标签的情况下,通过让模型学习哪些数据点相似或不同来学习数据集的一般特征。假设一个试图理解世界的新生婴儿。在家里,假设有两只猫和…...

navicat~导出数据库密码
当我们mysql密码忘记了,而在navicat里有记录,我们应该如何导出这个密码呢? 第一步:文件菜单,导出链接,导出连接获取到 connections.ncx 文件 这里需要勾选 导出密码!!! 不然导出的文…...

【Java】 —— 数据结构与集合源码:Vector、LinkedList在JDK8中的源码剖析
目录 7.2.4 Vector部分源码分析 7.3 链表LinkedList 7.3.1 链表与动态数组的区别 7.3.2 LinkedList源码分析 启示与开发建议 7.2.4 Vector部分源码分析 jdk1.8.0_271中: //属性 protected Object[] elementData; protected int elementCount;//构造器 public …...

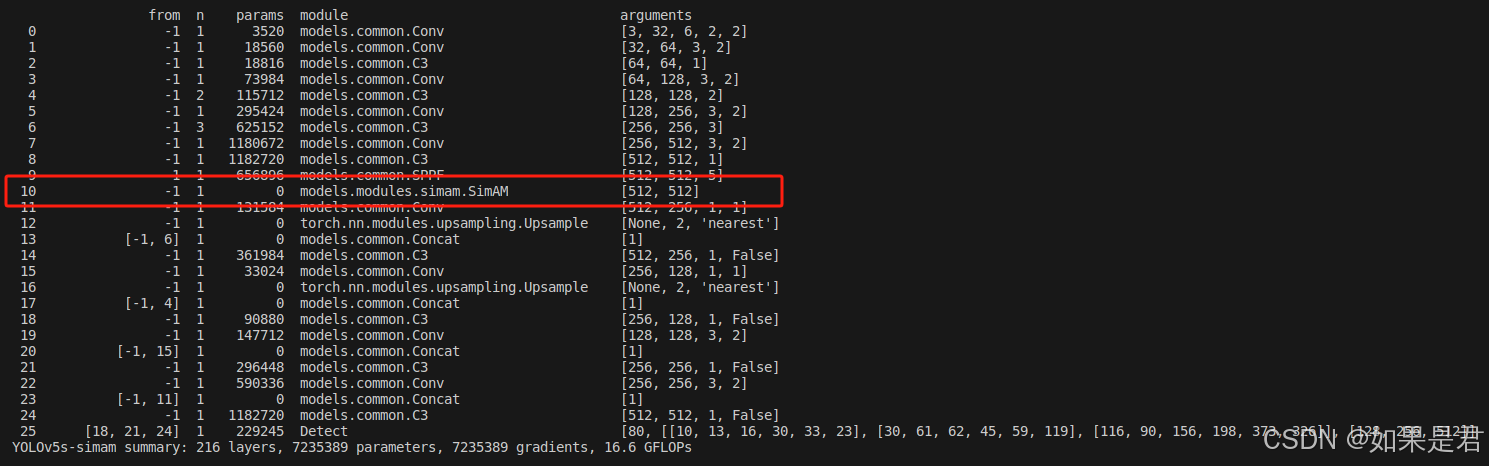
YOLOv5改进——添加SimAM注意力机制
目录 一、SimAM注意力机制核心代码 二、修改common.py 三、修改yolo.py 三、建立yaml文件 四、验证 一、SimAM注意力机制核心代码 在models文件夹下新建modules文件夹,在modules文件夹下新建一个py文件。这里为simam.py。复制以下代码到文件里面。 import…...

SQL 自学:表别名的运用与对被联结表使用聚集函数
一、表别名的概念与作用 (一)表别名的定义 表别名是为表指定的临时名称,在 SQL 查询中使用别名可以简化表名,提高代码的可读性和可维护性。当表名较长或在复杂的查询中多次引用表时,使用表别名可以避免重复输入冗长的…...

jmeter学习(2)变量
1)用户定义的变量 路径:添加-》配置元件-》用户定义的变量 用户定义的变量是全局变量,可以跨线程组被调用,但在启动运行时获取一次值,在运行过程中不再动态获取值。 注意的是,如果在某个线程组定义了全…...

【C#生态园】C#文件压缩库全面比较:选择最适合你的库
从核心功能到API概览:深度解析六大C#文件压缩库 前言 在软件开发过程中,文件的压缩和解压缩是一个常见的需求。针对C#开发者而言,选择合适的文件压缩库可以极大地简化开发工作。本文将介绍几个常用的C#文件压缩库,包括其核心功能…...

【测试】接口测试与接口自动化
壹、接口测试基础 一、接口测试概念 I、基础概念 是测试系统组件间接口的一种测试。 主要用于检测外部系统与系统间、内部子系统间的交互点;测试重点检查数据的交换、传递和控制管理过程,以及系统间的相互逻辑依赖关系。 内部接口调用相当于函数调用&am…...

Android设置边框圆角
在Android开发中,圆角设计十分常见,那么实现边框圆角有几种形式呢? 文章目录 设置圆角边框样式使用ClipToOutline进行裁切最后 设置圆角边框样式 常见的方式是在drawable文件夹下设置一个xml文件的边框样式,比如 <shape andro…...

SpringBoot项目打成jar包,在其他项目中引用
1、首先新建一个SpringBoot工程 记得要将Gradle换成Maven 2、新建一个要引用的方法 3、打包的时候要注意: ① 不能使用springboot项目自带的打包插件进行打包,下面是自带的: ②要换成传统项目的maven打包,如下图: 依…...

【音频可视化】通过canvas绘制音频波形图
前言 这两天写项目刚好遇到Ai对话相关的需求,需要录音功能,绘制录制波形图,写了一个函数用canvas实现可视化,保留分享一下,有需要的直接粘贴即可,使用时传入一个1024长的,0-255大小的Uint8Arra…...

解决github每次pull push输入密码问题
# 解决git pull/push每次都需要输入密码问题 git bash进入你的项目目录,输入: git config --global credential.helper store然后你会在你本地生成一个文本,上边记录你的账号和密码。配置项写入到 "C:\Users\用户名\ .gitconfig" …...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

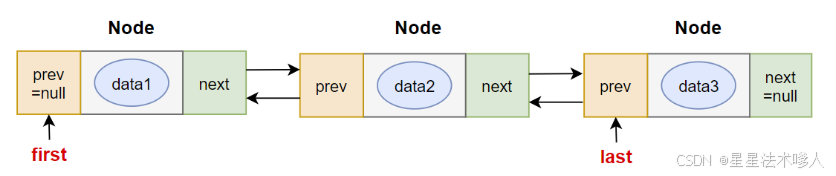
Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
