使用idea和vecode创建vue项目并启动(超详细)
一、idea创建vue项目
创建项目之前先下载好插件

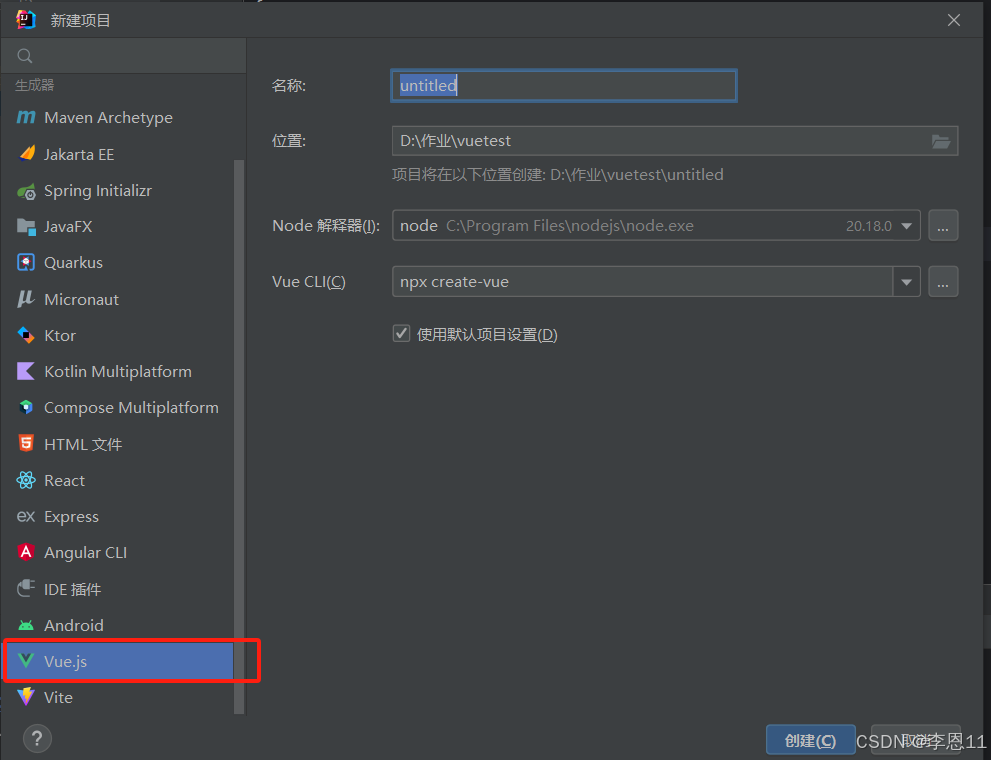
新建项目找到vue生成器
写好名称,找到自己需要存放的地址,node解释器安装方式可以看我上一个博客,vueCLI是选择vue的版本,我们可以使用idea自带的vue版本默认是vue3,创建速度会很快,这是一个简洁版本,也可以选择自己下载好的vue版本。

加载完后,项目就创建好了,idea创建项目非常的简单易懂,我给大家展示一下默认idea自带的vue和下载的区别
idea自带的:
创建项目非常迅速
端口号(默认):5173
版本是3.x
启动项目速度非常快

下载的全局vue:
创建项目需要加载资源
端口号(默认):8080
提供network入口启动
每次启动都需要加载资源(非常的慢)

启动项目
在浏览器是填写local地址,可以在idea的控制台上看到。

二、vscode创建项目
使用vscode编辑器有很功能,我们先安装一个node.js管理器(nvm)
nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网 (uihtm.com)![]() https://nvm.uihtm.com/
https://nvm.uihtm.com/
下载好后进行安装
选择同意协议后一直点next就好了,记得把安装地址记住,也可以安装到自己想要存放的文件夹中,建议还是默认好,如果之前已经安装了node.js它会弹出一个选项,选择ok就行了,意思是需要将已经下载的node放入管理中吗?

完成安装后,可以到windows的命令台中测试一下,是否安装成功,在控制台中输入nvm
成功样式如下:

我们打开vscode,导航栏中点击查看——>终端 ,下面会出现一个控制台

在控制台中输入nvm list 查看自己安装的所有node版本

如果有多个版本,想选择其他版本可以输入nvm use 版本号
选择好版本后可以开始创建项目了
在控制台输入npm i -g @vue/cli-init 加载资源
![]()
加载完后输入
vue init webpack 项目名称

上面是我的项目信息,可以按照我这个来入门,下面是这些信息的翻译

启动项目
创建好项目后输入 cd 项目名称 进入项目
![]()
输入 npm run dev

启动后可以看到控制台输出了地址,在浏览器中访问,效果和idea中是一样的
需要退出项目,就在点击控制台 在键盘上按住ctrl+c
相关文章:

使用idea和vecode创建vue项目并启动(超详细)
一、idea创建vue项目 创建项目之前先下载好插件 新建项目找到vue生成器 写好名称,找到自己需要存放的地址,node解释器安装方式可以看我上一个博客,vueCLI是选择vue的版本,我们可以使用idea自带的vue版本默认是vue3,创…...

C#|.net core 基础 - 删除字符串最后一个字符的七大类N种实现方式
今天想通过和大家分享如何删除字符串最后一个字符的N种实现方法,来回顾一些基础知识点。 01第一类、字符串方式 这类方法是通过string类型自身方法直接实现。 1、Substring方法 相信大多数人第一个想到的可能就是这个方法。Substring方法是字符串内置方法&#…...

成都睿明智科技有限公司怎么样靠谱吗?
随着短视频与直播的深度融合,抖音电商凭借其强大的流量入口、精准的算法推荐以及便捷的购物体验,迅速崛起。对于传统企业和新兴品牌而言,这无疑是一个不可多得的机遇。然而,如何在这片红海中脱颖而出,就需要借助专业的…...

docker简述
1.安装dockers,配置docker软件仓库 安装,可能需要开代理,这里我提前使用了下好的包安装 启动docker systemctl enable --now docker查看是否安装成功 2.简单命令 拉取镜像,也可以提前下载使用以下命令上传 docker load -i imag…...

第27周:Transformer实战:文本分类
目录 前言 一、前期准备 1.1 环境安装 1.2 加载数据 二、数据预处理 2.1 构建词典 2.2 生成数据批次和迭代器 2.3 构建数据集 三、模型构建 3.1 定义位置编码器 3.2 定义Transformer模型 3.3 初始化模型 3.4 定义训练函数 3.5 定义评估函数 四、训练模型 4.1 模…...

在QT中将Widget提升为自定义的Widget后,无法设置Widget的背景颜色问题解决方法
一、问题 在Qt中将QWidget组件提升为自定义的QWidget后,Widget设置的样式失效,例如设置背景颜色为白色失效。 二、解决方法 将已经提升的QWidget实例对象,脱离父窗体的样式,然后再重新设置自己的样式。...

【学习笔记】手写一个简单的 Spring IOC
目录 一、什么是 Spring IOC? 二、IOC 的作用 1. IOC 怎么知道要创建哪些对象呢? 2. 创建出来的对象放在哪儿? 3. 创建出来的对象如果有属性,如何给属性赋值? 三、实现步骤 1. 创建自定义注解 2. 创建 IOC 容器…...

日记学习小迪安全27
感觉复制粘贴没有意思,而且还有点浪费时间,主要是学习,不是复制,那就复制别人的吧 第27关就参考这篇文章吧,以下大部分内容都是参考以下文章(侵权删除) 第27天:WEB攻防-通用漏洞&a…...

【React】类组件和函数组件
构建组件的方式 函数式组件(function)createElement(不建议使用)类组件形式创建(不建议使用) 对于 React 的理解 React, 用于构建用户界面的JavaScript库,本身只提供了Ul层面的解决方案。&am…...

Spring Boot应用开发
Spring Boot是一个基于Spring框架的开源Java框架,旨在简化新Spring应用的初始化和开发过程。它通过提供各种默认配置,减少了繁琐的配置,使开发者能够专注于业务逻辑的实现。本文将介绍Spring Boot的基本概念、优点、关键特性以及如何构建一个…...

mysql事务使用和事务隔离级别与sqlserver的比较
在 MySQL 中,事务 (Transaction) 是一个将一组 SQL 语句作为一个整体执行的机制。事务确保要么所有操作都执行成功,要么在遇到错误时回滚到之前的状态,从而保证数据库数据的一致性和完整性。 事务的四大特性(ACID) 事…...

双光吊舱图像采集详解!
一、图像采集 可见光图像采集: 使用高性能的可见光相机,通过镜头捕捉自然光或人工光源照射下的目标图像。 相机内部通常配备有先进的图像传感器,如CMOS或CCD,用于将光信号转换为电信号。 红外图像采集: 利用红外热…...

1688商品详情关键词数据-API
要利用 Python 爬虫采集 1688 商品详情数据,需要先了解 1688 网站的页面结构和数据请求方式。一般使用 requests 库请求网站的数据,使用 BeautifulSoup 库解析网页中的数据。 以下是一个简单的 Python 爬虫采集 1688 商品详情数据的示例代码:…...

vue 的属性绑定
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令。 <template> <div v-bind:class"boxClass" v-bind:id"boxId"> </div> </template><script> export default{da…...

【附源码】Python :打家劫舍
系列文章目录 Python 算法学习:打家劫舍问题 文章目录 系列文章目录一、算法需求二、解题思路三、具体方法源码方法1:动态规划(自底向上)方法2:动态规划(自顶向下)方法3:优化的动态…...

YOLO11改进 | 注意力机制| 对小目标友好的BiFormer【CVPR2023】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 本文介绍了一种新颖的动态稀疏注意力机制…...

高级Python开发工程师的面试备考指南
目录 博客标题:高级Python开发工程师的面试备考指南:30个面试问题与详细解析岗位职责问题解析1. 公司产品功能开发和代码维护2. 技术方案与项目计划制定3. 算法基础与代码优化4. 项目管理与团队协作任职要求问题解析5. Python 开发经验6. 数据处理相关库(Pandas, Numpy, Mat…...

【Java】JAVA知识总结浅析
Java是一门功能强大的编程语言,广泛应用于多个领域。Java的编程思想,包括面向过程和面向对象编程,Java的发展历史,各版本的特点,JVM原理,数据类型,Java SE与Java EE的区别,应用场景&…...

23-云原生监控系统
├──23-云原生监控系统 | ├──1-Prometheus监控 | | ├──1-二进制方式部署Prometheus监控系统 | | ├──2-二进制方式部署Prometheus监控系统告警 | | ├──3-容器化构建Prometheus监控系统 | | ├──4-容器监控方案CAdvisor | | └──5-k8s监…...

信息安全工程师(40)防火墙技术应用
一、防火墙的基本概念 防火墙是一种网络安全设备,用于监控和控制网络流量,以保护网络免受未经授权的访问和攻击。它可以是装配多张网卡的通用计算机,也可能是通用的物理设备。防火墙通过在网络之间设置访问控制策略,对进出的通信流…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
