uni-app之旅-day04-商品列表
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 6. 商品列表
- 6.0 创建 goodslist 分支
- 6.1 定义请求参数对象
- 6.2 获取商品列表数据
- 6.3 渲染商品列表结构
- 6.4 把商品 item 项封装为自定义组件
- 在 goods_detail 组件中,循环渲染 my-goods 组件即可
- 6.5 使用过滤器处理价格
- 6.6 上拉加载更多
- 6.6.1 初步实现上拉加载更多
- 6.6.2 通过节流阀防止发起额外的请求
- 6.7 下拉刷新
- 6.8 点击商品 item 项跳转到详情页面
- 6.9 分支的合并与提交
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
6. 商品列表
6.0 创建 goodslist 分支
git checkout -b goodslist
6.1 定义请求参数对象
- 🌭🌭🌭根据接口的要求,事先定义一个请求参数对象
data() {return {// 请求参数对象queryObj:{// 查询关键词query:'',// 商品分类Idcid:'',// 页码值pagenum:1,// 每页显示多少条数据pagesize:10},//商品列表的数据goodsList:[],//总数量total:0};},
6.2 获取商品列表数据
- 将页面跳转时携带的参数,转存到 queryObj 对象中
onLoad(options){this.queryObj.query = options.query || '';this.queryObj.cid = options.cid || '';// 调用获取商品列表数据的方法this.getGoodsList()
}
methods:{async getGoodsList(){const {data:res} = await uni.$http.get('/api/public/v1/goods/search',this.queryObj);console.log(res)if(res.meta.status !== 200) return uni.$showMsg()this.goodsList = res.message.goods;this.total = res.message.total; }
}
6.3 渲染商品列表结构
<view class="goods-list"><block v-for="(goods,i) in goodsList" :key="i"><view class="goods-item"><!-- 左侧图片区域 --><view class="goods-item-left"><image class="goods-pic" :src="goods.goods_small_logo || defaultPic" mode=""></image></view><!-- 商品右侧信息区域 --><view class="goods-item-right"><!-- 商品标题 --><view class="goods-name">{{goods.goods_name}}</view><view class="goods-info-box"><!-- 商品价格 --><view class="goods-price">¥{{goods.goods_price}}</view></view></view></view></block></view>
.goods-item{display: flex;padding: 10px 5px;border-bottom:1px solid #f0f0f0 ;.goods-item-left{margin-right: 5px;.goods-pic{width: 100px;height:100px;display: block;}}.goods-item-right{display: flex;flex-direction: column;justify-content: space-between;.goods-name{font-size: 13px;}.goods-price{font-size: 16px;color: #c00000;}}
}
6.4 把商品 item 项封装为自定义组件
- 在 components 目录上鼠标右键,选择 新建组件
- 将 goods_list 页面中,关于商品 item 项相关的 UI 结构、样式、data 数据,封装到 my-goods 组件中
- 在 goods_list 组件中,循环渲染 my-goods 组件即可
// 定义 props 属性,用来接收外界传递到当前组件的数据props: {// 商品的信息对象goods: {type: Object,defaul: {},},},
在 goods_detail 组件中,循环渲染 my-goods 组件即可
<block v-for="(item, i) in goodsList" :key="i"><!-- 为 my-goods 组件动态绑定 goods 属性的值 --><my-goods :goods="item"></my-goods></block>
6.5 使用过滤器处理价格
- 🐱🏍🐱🏍🐱🏍在 my-goods 组件中,和 data 节点平级,声明 filters 过滤器节点
filters:{tofixed(num){return Number(num).toFixed(2) }
}
<!-- 商品价格 --><view class="goods-price">¥{{goods.goods_price | tofixed}}</view>
6.6 上拉加载更多
6.6.1 初步实现上拉加载更多
- 打开项目根目录中的 pages.json 配置文件,为 subPackages 分包中的 goods_list 页面配置上拉触底的距离
"subPackages":[{"pages":[{"path" : "goods_list/goods_list","style" : {"onReachBottomDistance": 150}}, ] }
]
- 在 goods_list 页面中,和 methods 节点平级,声明 onReachBottom 事件处理函数,用来监听页面的上拉触底行为
onReachBottom(){
// 让页码值自增 +1this.queryObj.pagenum += 1// 重新获取列表数据this.getGoodsList()
}
- 改造 methods 中的 getGoodsList 函数,当列表数据请求成功之后,进行新旧数据的拼接处理
methods:{async getGoodsList(){//...// this.goodsList = res.message.goods;this.goodsList = [...this.goodsList,...res.message.goods] }
}
6.6.2 通过节流阀防止发起额外的请求
- 在 data 中定义 isloading 节流阀
//是否正在请求数据isloading:false
- 修改 getGoodsList 方法,在请求数据前后,分别打开和关闭节流阀
methods:{
//发起请求const {data:res} = await uni.$http.get('/api/public/v1/goods/search',this.queryObj)//关闭this.isloading = false
}
- 在 onReachBottom 触底事件处理函数中,根据节流阀的状态,来决定是否发起请求
//触底事件onReachBottom (){// 判断是否还有下一页数据if(this.queryObj.pagenum * this.queryObj.pagesize >= this.total){return uni.$showMsg('数据加载完毕!')}// 判断是否正在请求其它数据,如果是,则不发起额外的请求if(this.isloading) returnthis.queryObj.pagenum += 1this.getGoodsList()},
6.7 下拉刷新
- 在 pages.json 配置文件中,为当前的 goods_list 页面单独开启下拉刷新效果
"subPackages":[{"path": "goods_list/goods_list","style": {"onReachBottomDistance": 150,"enablePullDownRefresh": true,"backgroundColor": "#F8F8F8"}},
]
- 监听页面的 onPullDownRefresh 事件处理函数
// 下拉刷新的事件
onPullDownRefresh() {// 1. 重置关键数据this.queryObj.pagenum = 1this.total = 0this.isloading = falsethis.goodsList = []// 2. 重新发起请求this.getGoodsList(() => uni.stopPullDownRefresh())
}
- 修改 getGoodsList 函数,接收 cb 回调函数并按需进行调用
// 获取商品列表数据的方法
async getGoodsList(cb){this.isloading = false// 只要数据请求完毕,就立即按需调用 cb 回调函数cb && cb()
}
6.8 点击商品 item 项跳转到详情页面
- 将循环时的 block 组件修改为 view 组件,并绑定 click 点击事件处理函数:
<view class="goods-list"><view v-for="(item, i) in goodsList" :key="i" @click="gotoDetail(item)"><!-- 为 my-goods 组件动态绑定 goods 属性的值 --><my-goods :goods="item"></my-goods></view>
</view>
- 在 methods 节点中,定义 gotoDetail 事件处理函数
//点击跳转到商品详情页面gotoDetail(item){uni.navigateTo({url:'/subpkg/goods_detail/goods_detail?goods_id=' + item.goods_id})}
6.9 分支的合并与提交
-
将 goodslist 分支进行本地提交
–git add .
–git commit -m ‘商品列表’ -
将本地goodslist分支提交到远端
–git push -u origin goodslist -
将本地goodslist分支合并到master
–git checkout master
–git merge goodslist -
本地master推送到远端
–git push
相关文章:

uni-app之旅-day04-商品列表
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言6. 商品列表6.0 创建 goodslist 分支6.1 定义请求参数对象6.2 获取商品列表数据6.3 渲染商品列表结构6.4 把商品 item 项封装为自定义组件在 goods_detail 组件…...

单元测试的定义
概念 单元测试是对软件中的最小可测试单元进行检查和验证的过程。在面向对象编程中,最小可测试单元通常是一个方法或者一个类。它的目的是隔离各个部分的代码,确保每个单元都能按预期工作,从而提高软件的质量和可维护性。重要性 发现早期错误…...
)
C语言从头学66—学习头文件 <stdio.h>(二)
关于可变参数,我们曾经在《C语言从头学27》中接触过,下面学习能够接收可变参数作为 参数的几个函数。 一、printf函数的能够接收可变参数的变体函数: 1、函数vprintf() 功能:按照给定格式,将可变参数中的内容输…...

python静默活体检测接口集成-人脸识别API-人脸认证
静默活体检测是一种不需要用户主动配合(如眨眼、点头等)的活体检测技术,通常通过摄像头采集用户的人脸图像,结合计算机视觉与AI算法来判断用户是否为真人。这项技术被广泛应用于身份验证、金融交易安全、智能门禁等领域。 确定接口…...

Ubuntu安装nvidia显卡驱动
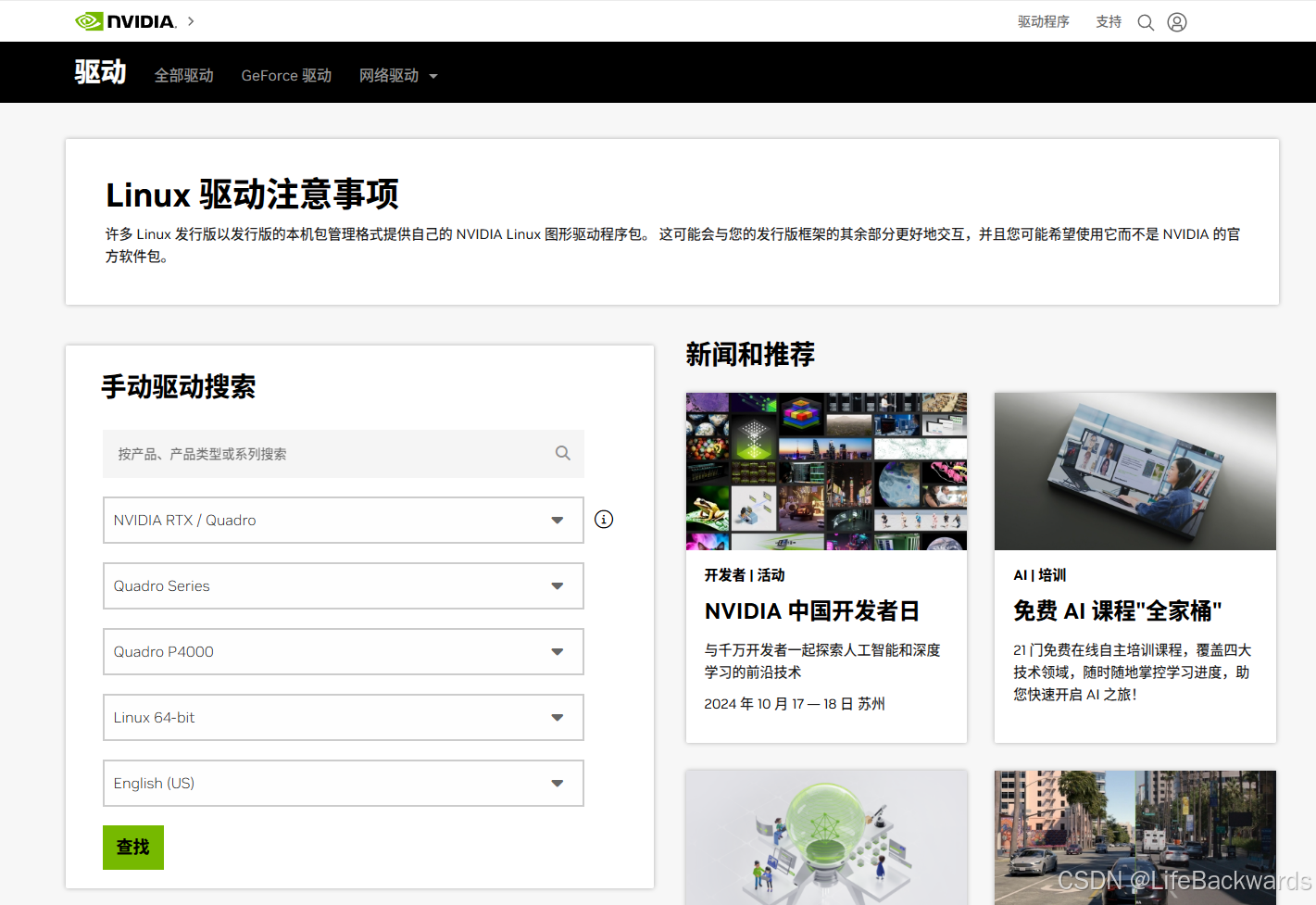
一、安装依赖 1、更新 sudo apt update sudo apt upgrade -y 2、基础工具 sudo apt install -y build-essential cmake 图形界面相关 sudo apt install -y lightdm 注:在弹出对话框选择"lightdm" 下载nvidia驱动: 进入如下网址:http…...

vulnhub-Web Developer 1靶机
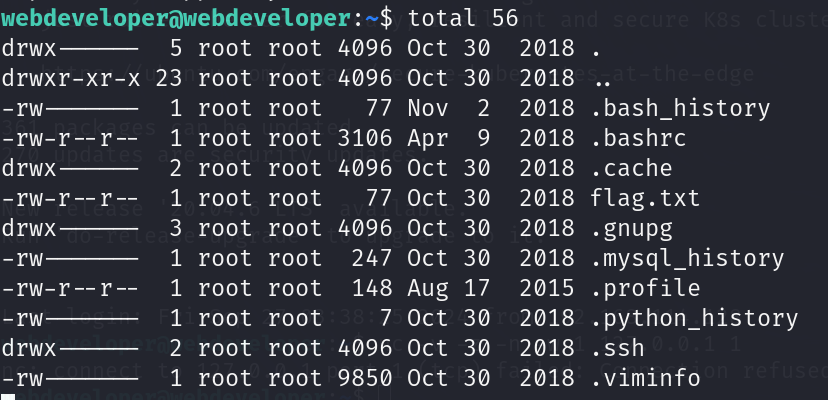
vulnhub:Web Developer: 1 ~ VulnHub 导入靶机,放在kali同网段,扫描 靶机在192.168.114.129,扫描端口 有网站服务,访问 没什么东西,扫目录 真不少,访问一下,也只是一些普通的Wordpr…...

安全帽头盔检测数据集 3类 12000张 安全帽数据集 voc yolo
安全帽头盔检测数据集 3类 12000张 安全帽数据集 voc yolo 安全帽头盔检测数据集介绍 数据集名称 安全帽头盔检测数据集 (Safety Helmet and Person Detection Dataset) 数据集概述 该数据集专为训练和评估基于YOLO系列目标检测模型(包括YOLOv5、YOLOv6、YOLOv7…...

保姆级教程 | Adobe Illustrator调整颜色透明度
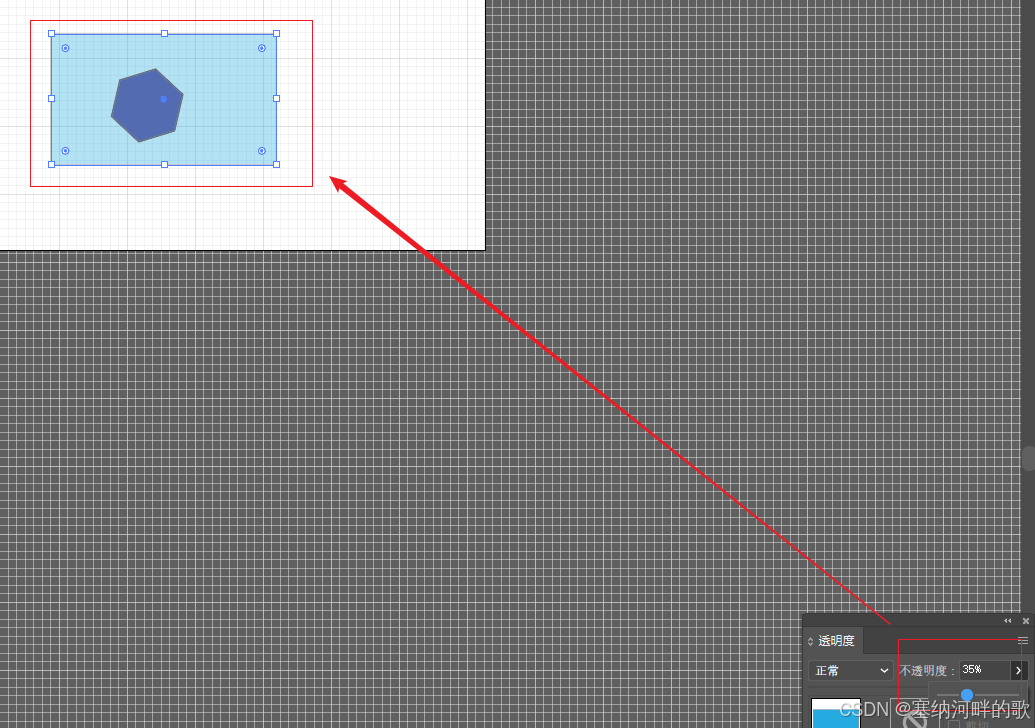
背景 由于课题需要,现需要在Adobe Illustrator里修改部分色块的颜色及透明度 步骤 1. 打开Adobe Illustrator软件,打开或创建一个AI文件: 2. 绘制一个色块: 3. 单击需要调整透明度的对象将其选中 4. 调整颜色的透明度…...

深入解读DeepSort目标跟踪算法:从状态预测到运动模型
在目标跟踪领域中,DeepSort(Deep Simple Online and Realtime Tracking)是一种广泛应用且高效的跟踪算法,它结合了深度学习与经典目标跟踪方法,为视觉跟踪任务提供了强大的解决方案。本文将深入探讨DeepSort中的关键概…...

24-10-2-读书笔记(二十二)-《契诃夫文集》(一)上([俄] 契诃夫 [译] 汝龙)啊!真想生活。
文章目录 《契诃夫文集》(一)上([俄] 契诃夫 [译] 汝龙 )早期生活——塔甘罗格(人物家庭简介)学生时期——莫斯科(写作与学习)流浪时期——哈萨林(游历与流浪)…...

【2024】前端学习笔记14-JavaScript常用数据类型-变量常量
学习笔记 1.JavaScript常用数据类型1.1.Number(数字)1.2.String(字符串)1.3.Boolean(布尔值)1.4.Null(空值)1.5.Undefined(未定义)1.6.Object(对象…...

Leecode热题100-48.旋转图像
给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出…...

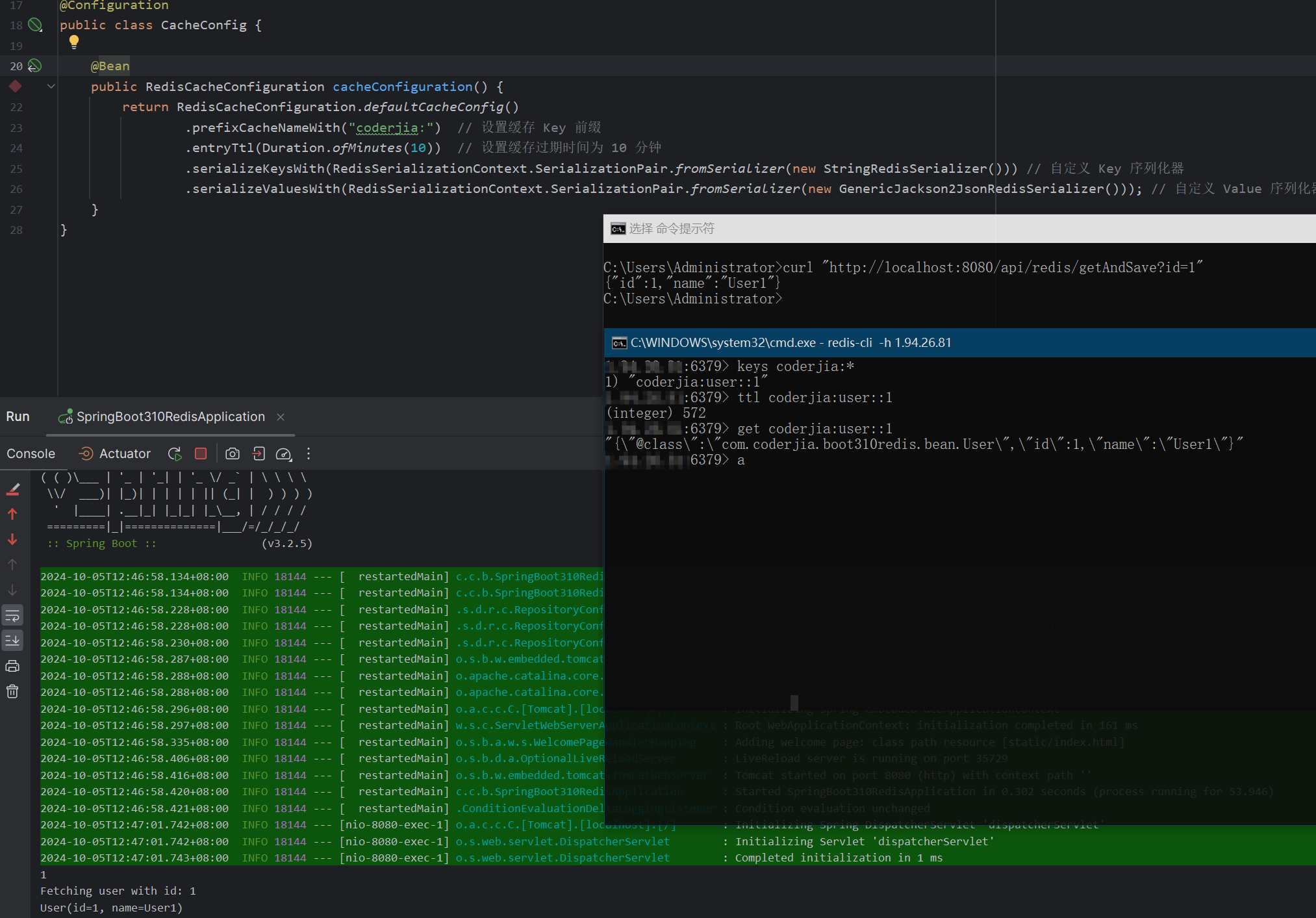
重学SpringBoot3-集成Redis(二)之注解驱动
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(二)之注解驱动 1. 为什么选择 Redis 作为缓存?2. 如何在 Spring Boot 中启用 Redis 缓存?2.1 …...

【React】入门Day04 —— 项目搭建及登录与表单校验、token 管理、路由鉴权实现
项目搭建 创建项目 # 使用npx创建项目 npx create-react-app my-react-app # 进入项目目录 cd my-react-app # 创建项目目录结构 mkdir -p src/{apis,assets,components,pages,store,utils} touch src/{App.js,index.css,index.js} 使用npx create-react-app创建项目࿰…...

CMake 属性之目录属性
【写在前面】 CMake 的目录属性是指在特定目录(及其子目录)范围内有效的设置。 这些属性不同于全局变量或目标(Target)属性,它们提供了一种机制,允许开发者为项目中的不同部分定义不同的构建行为。 通过目录…...

ChatGPT:引领人工智能新潮流!
一、ChatGPT 是什么? 1. ChatGPT 的强大功能和广泛应用。 ChatGPT 作为一款先进的 AI 语言模型,拥有众多强大功能。它可以进行文本生成、文本分类、情感分析、机器翻译等多种自然语言处理任务。同时,ChatGPT 还能进行对话式交互,…...

【银河麒麟高级服务器操作系统】安全配置基线相关分析全过程及解决方案
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 服务器环境以及配置 【机型】物理机或虚机 【…...

用Python实现图片转ASCII艺术:图像处理与字符艺术的完美结合
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 ASCII艺术是一种通过字符来表现图像的艺术形式,最早用于早期计算机显示器,它仅支持字符显示。如今,尽管图像分辨率和显示技术得到了极大的提升,ASCII艺术作为一种复古而别具一格的图像表现形式,仍然受到许多…...

大数据-162 Apache Kylin 全量增量Cube的构建 Segment 超详细记录 多图
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

Redis-缓存过期淘汰策略
缓存淘汰策略 生产上redis内存设置为多少 设置为最大内存的 3/4 redis 会占用物理机多少内存 默认大小是 0,64 位系统下表示不限制内存大小,32位系统表示 3G 如何设置修改redis内存大小 config get maxmemory 查看修改方式 配置文件 单位是字节 2.…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
