【2024】前端学习笔记14-JavaScript常用数据类型-变量常量
学习笔记
- 1.JavaScript常用数据类型
- 1.1.Number(数字)
- 1.2.String(字符串)
- 1.3.Boolean(布尔值)
- 1.4.Null(空值)
- 1.5.Undefined(未定义)
- 1.6.Object(对象)
- 1.7.Array(数组)
- 2.变量和常量
1.JavaScript常用数据类型
1.1.Number(数字)
number类型包括整数和浮点数,例如42(整数)和3.14(浮点数)。
let num1 = 20
let num2 = 2.54
JavaScript 中的数字是基于 IEEE 754 标准的双精度 64 位二进制格式。
可以进行各种算术运算,如加减乘除等。
包括一些特殊数值:Infinity(表示无穷大)和-Infinity(表示负无穷大),当一个数字超出了 JavaScript 所能表示的范围时就会出现这种情况,例如,1 / 0会得到Infinity。
NaN(Not a Number)用于表示非数字值,如0 / 0的结果是NaN。
1.2.String(字符串)
由零个或多个字符组成,字符可以是字母、数字、符号等。
字符串需要用引号(单引号’或双引号")包裹。例如’Hello, World!'或"JavaScript"。
在JavaScript中,单引号和双引号都是可以的。
let str1 = 'Hello';
let str2 = "JavaScript";
1.3.Boolean(布尔值)
只有两个值:true和false,用于表示逻辑上的真和假。
布尔值通常用于条件判断和循环控制。
1.4.Null(空值)
只有一个值null,用于表示一个空的或不存在的引用。
通常用于初始化一个变量,表示该变量目前没有指向任何对象。
let myVariable = null;
1.5.Undefined(未定义)
当一个变量被声明但没有被赋值时,它的值是undefined。
let variable;
console.log(variable); // 输出 undefined
这里variable被声明了,但是没有被赋值,所以它的值是undefined。
需要注意的是,const声明的变量如果没有初始化,会直接报错,因为const声明的变量必须在声明时赋值。
1.6.Object(对象)
对象是一种复杂的数据类型,它可以包含多个属性和方法。
属性是键 - 值对,其中键是字符串,值可以是任何数据类型。
<body><script>let person = {name: 'John',age: 30,sayHello: function() {console.log('hello,my friend');}};console.log(person.name);console.log(person.age);// 获取元素也可以使用[]方法console.log(person["age"]);person.sayHello();</script>
</body>
展示效果:可以在网页按F12的控制台中查看输出

1.7.Array(数组)
数组是一种特殊的对象,用于存储多个有序的数据。
数组中的每个元素可以是任何数据类型,并且可以通过索引来访问。
let colors = ['blue', 'green', 'red'];
添加元素:
push () 方法:在数组的末尾添加一个或多个元素,并返回新的数组长度。
let newColors = colors.push('yellow');
unshift () 方法:在数组的开头添加一个或多个元素,并将原来的元素向后移动,并返回新的数组长度。
let newColors2 = colors.push('black');
示例:
<body><script>let colors = ['blue', 'green', 'red'];let newColors = colors.push('yellow');let newColors2 = colors.unshift('black');console.log(colors);console.log(newColors);console.log(newColors2);</script>
</body>
添加的元素是向原数组添加,所以colors是返回添加后的元素
展示效果:

删除元素:
pop () 方法:删除数组的最后一个元素,并返回被删除的元素。
变量名.pop()
shift () 方法:删除数组的第一个元素,并返回被删除的元素。
变量名.shift()
修改元素:
可以直接通过索引来修改数组中的元素。
let scores = [80, 90, 70];
// 注意元素从0开始,第一个元素是0
scores[1] = 95;
console.log(scores); // 输出[80, 95, 70]
查找元素:
indexOf () 方法:返回指定元素在数组中第一次出现的索引,如果不存在则返回 - 1。
let names = ['Alice', 'Bob', 'Charlie', 'Bob'];
let index = names.indexOf('Bob');
console.log(index); // 输出1
lastIndexOf () 方法:返回指定元素在数组中最后一次出现的索引,如果不存在则返回 - 1。
let index2 = names.lastIndexOf('Bob');
console.log(index2); // 输出3
2.变量和常量
var:
var是 JavaScript 中最早用于定义变量的关键字。例如:var x = 10;。
使用var定义的变量会存在变量提升的现象。这意味着变量的声明会被提升到当前作用域的顶部。
let:
let也用于定义变量,它的基本语法和var类似,例如:let z = 30;。
与var不同,let定义的变量不存在变量提升。
const:
const用于定义常量。一旦使用const定义了一个变量并赋值,就不能再重新赋值。例如:const PI = 3.14159;
注意:JavaScript中定义变量或常量不用指定类型。
相关文章:

【2024】前端学习笔记14-JavaScript常用数据类型-变量常量
学习笔记 1.JavaScript常用数据类型1.1.Number(数字)1.2.String(字符串)1.3.Boolean(布尔值)1.4.Null(空值)1.5.Undefined(未定义)1.6.Object(对象…...

Leecode热题100-48.旋转图像
给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出…...

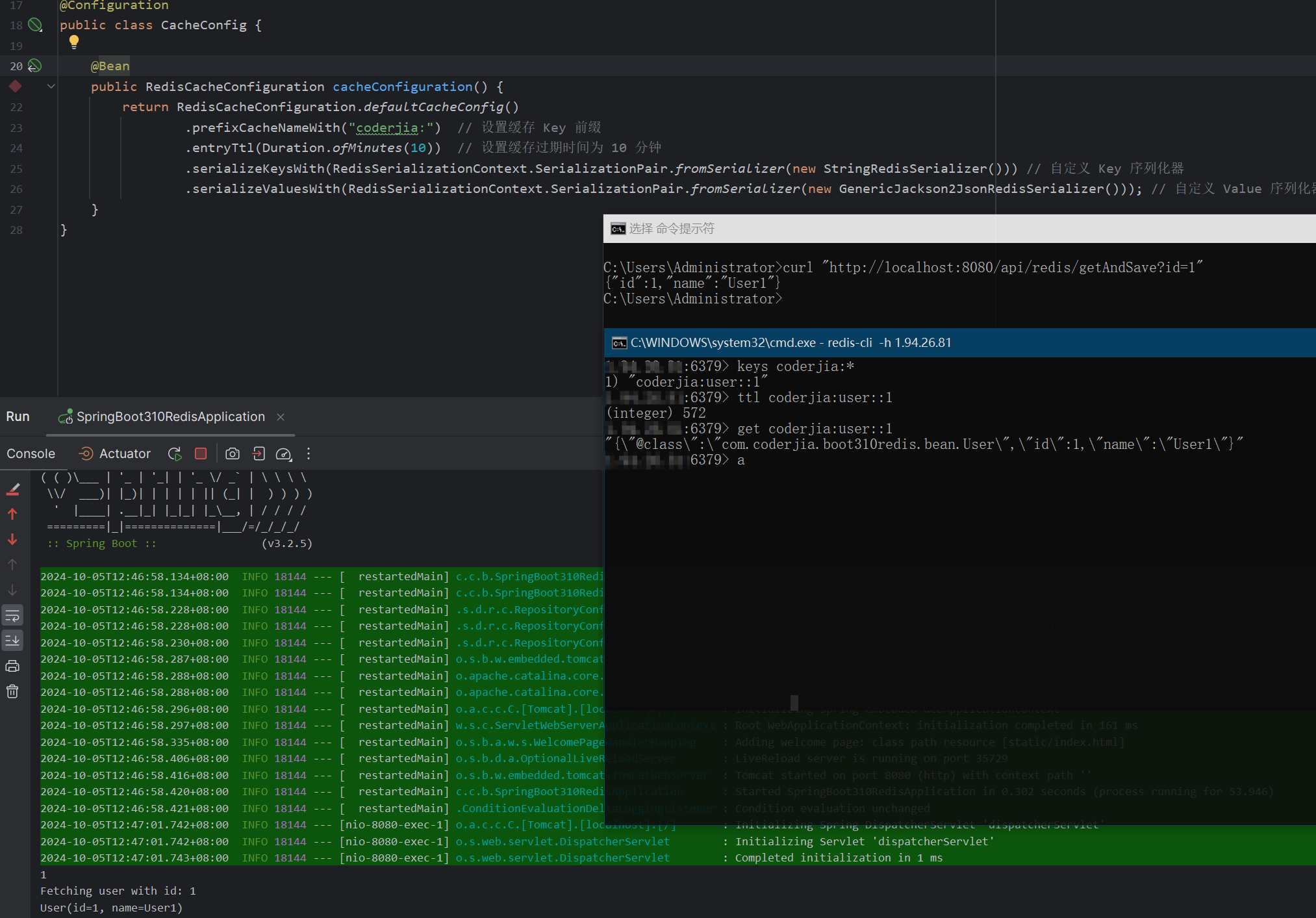
重学SpringBoot3-集成Redis(二)之注解驱动
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-集成Redis(二)之注解驱动 1. 为什么选择 Redis 作为缓存?2. 如何在 Spring Boot 中启用 Redis 缓存?2.1 …...

【React】入门Day04 —— 项目搭建及登录与表单校验、token 管理、路由鉴权实现
项目搭建 创建项目 # 使用npx创建项目 npx create-react-app my-react-app # 进入项目目录 cd my-react-app # 创建项目目录结构 mkdir -p src/{apis,assets,components,pages,store,utils} touch src/{App.js,index.css,index.js} 使用npx create-react-app创建项目࿰…...

CMake 属性之目录属性
【写在前面】 CMake 的目录属性是指在特定目录(及其子目录)范围内有效的设置。 这些属性不同于全局变量或目标(Target)属性,它们提供了一种机制,允许开发者为项目中的不同部分定义不同的构建行为。 通过目录…...

ChatGPT:引领人工智能新潮流!
一、ChatGPT 是什么? 1. ChatGPT 的强大功能和广泛应用。 ChatGPT 作为一款先进的 AI 语言模型,拥有众多强大功能。它可以进行文本生成、文本分类、情感分析、机器翻译等多种自然语言处理任务。同时,ChatGPT 还能进行对话式交互,…...

【银河麒麟高级服务器操作系统】安全配置基线相关分析全过程及解决方案
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 服务器环境以及配置 【机型】物理机或虚机 【…...

用Python实现图片转ASCII艺术:图像处理与字符艺术的完美结合
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 ASCII艺术是一种通过字符来表现图像的艺术形式,最早用于早期计算机显示器,它仅支持字符显示。如今,尽管图像分辨率和显示技术得到了极大的提升,ASCII艺术作为一种复古而别具一格的图像表现形式,仍然受到许多…...

大数据-162 Apache Kylin 全量增量Cube的构建 Segment 超详细记录 多图
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

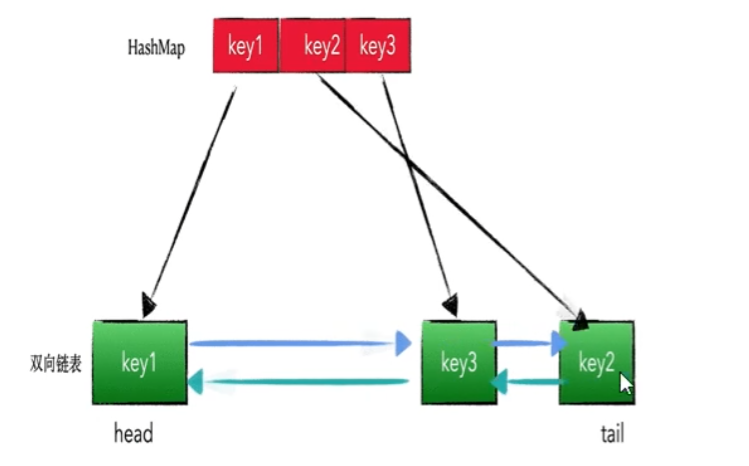
Redis-缓存过期淘汰策略
缓存淘汰策略 生产上redis内存设置为多少 设置为最大内存的 3/4 redis 会占用物理机多少内存 默认大小是 0,64 位系统下表示不限制内存大小,32位系统表示 3G 如何设置修改redis内存大小 config get maxmemory 查看修改方式 配置文件 单位是字节 2.…...

如何设置LED电子显示屏的屏幕参数?
LED电子显示屏因其高亮度、低能耗和长寿命等优点,在广告、信息显示等领域得到了广泛应用。正确设置屏幕参数对于确保显示屏的最佳性能至关重要。以下是LED电子显示屏设置屏幕参数的步骤: 1. 确定屏幕参数 在开始设置之前,需要了解显示屏的基本…...

Spring Boot Starter Parent介绍
引言 spring-boot-starter-parent 是一个特殊的项目,为基于 Spring Boot 的应用程序提供默认配置和默认依赖。 在本 Spring Boot 教程中,我们将深入了解所有 Spring Boot 项目内部使用的 spring-boot-starter-parent 依赖项。我们将探讨此依赖项所提供…...

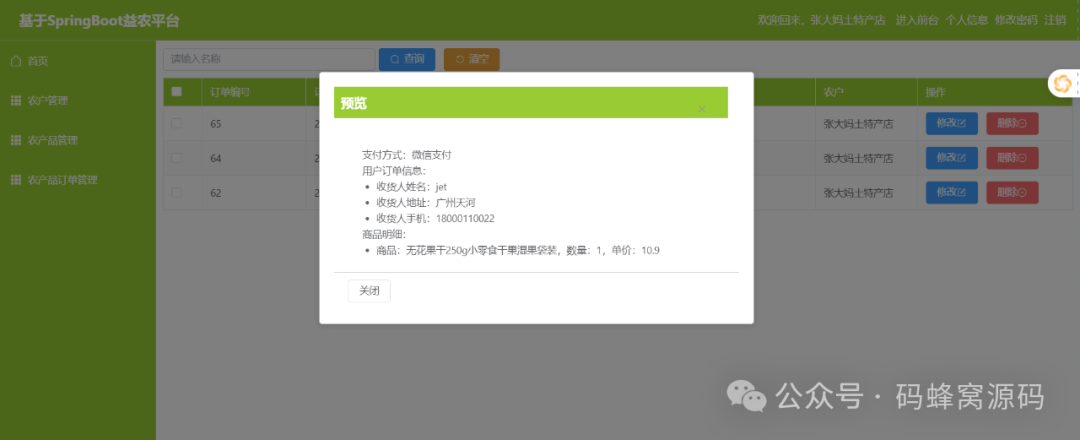
【含开题报告+文档+PPT+源码】基于SpringBoot乡村助农益农平台的设计与实现
开题报告 近年来,随着社会经济的快速发展和人民生活水平的提高,人们对优质农产品的需求越来越高。然而,传统的农产品销售管理模式存在一些问题。首先,农产品供应链信息不透明,导致生产者难以了解市场需求和价格变动趋…...

数据中心运维挑战:性能监控的困境与智能化解决方案的探寻
随着数字化进程的加速,数据中心已成为企业信息架构的核心支撑,其运维管理的复杂度和重要性也随之提升。运维团队需应对设备老化、资源分配失衡、性能波动等多重难题,以确保数据中心持续高效运行。 其中,性能监控作为运维管理的关键…...

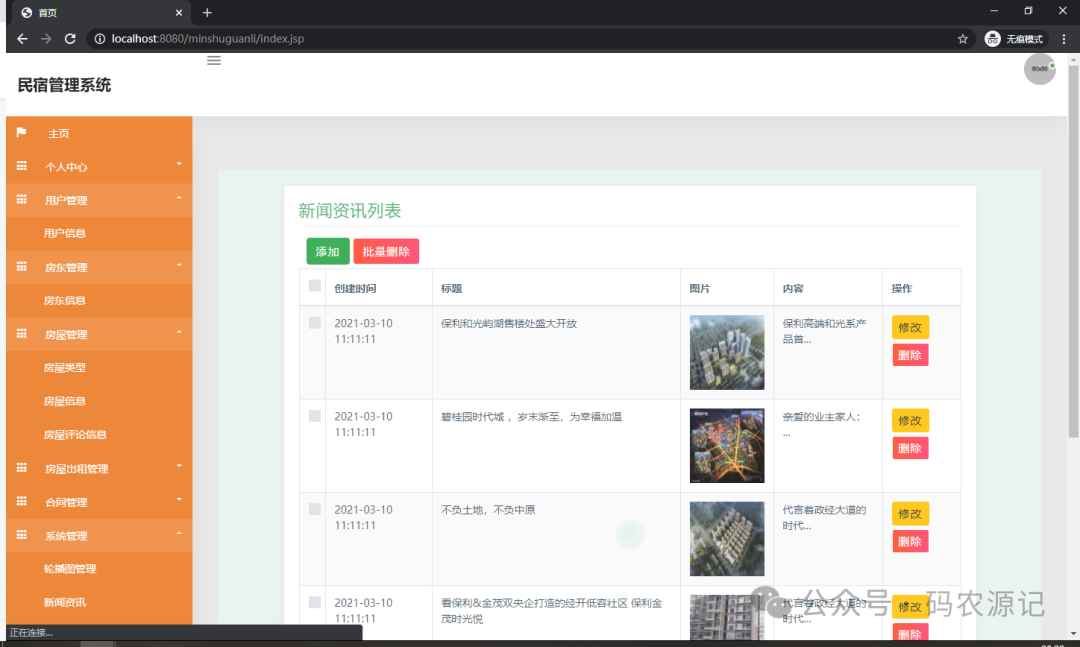
基于SSM的民宿管理系统【附源码】
基于SSM的民宿管理系统(源码L文说明文档) 目录 4 系统设计 4.1 系统概要设计 4.2 系统功能结构设计 4.3 数据库设计 4.3.1 数据库E-R图设计 4.3.2 数据库表结构设计 5 系统实现 5.1用户信息管理 5.2 房东信息管理…...

显卡 3090 vs v100
1.3090 Date: 2020 AmperePielines/ Cuda cores: 10496 2.V100 Date: 2018 VoltaPielines/ Cuda cores: 5129 3.结构 & Core比较: v100优点: v100功耗小v100较快的双精度(fp64)和混合精度(fp16fp32)pcie版的NVLink与2080ti完全一致 v100缺点: 不支持整数格式计算&…...

怎么在单片机裸机程序中移植EasyLogger?
1、介绍 EasyLogger 是一款超轻量级、高性能的C日志库,非常适合对资源敏感的软件项目。例如:IoT产品、可穿戴设备、智能家居等等。相比log4c、zlog这些知名的C日志库,EasyLogger的功能更加简单,提供给用户的接口更少,但…...

C/C++解析文件名和目录路径
文章目录 主要函数使用注意事项示例程序总结 #include <libgen.h> 是一个 C/C 语言的头文件,主要用于字符串处理,特别是在处理文件路径时。它提供了一些函数来帮助你解析文件名和目录路径。 主要函数 以下是 libgen.h 中一些常见的函数ÿ…...

Git 基本命令行操作
Git是一个开源的分布式版本控制系统,用于管理源代码和文档的版本。以下是Git的基本命令行操作: 一、配置 安装完成后,需要配置Git的用户名和邮箱,以便在提交记录时记录操作者的信息。 配置全局用户名:git config --g…...

【Rust练习】17.泛型
练习题来自:https://practice-zh.course.rs/generics-traits/generics.html 函数 1 // 填空 struct A; // 具体的类型 A. struct S(A); // 具体的类型 S. struct SGen<T>(T); // 泛型 SGen.fn reg_fn(_s: S) {}fn gen_spec_t(_s: SGen<A&…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
