014 属性分组
文章目录
- 后端
- AttrGroupEntity.java
- CategoryEntity.java
- AttrGroupController.java
- CategoryServiceImpl.java
- 前端
- attrgroup-add-or-update.vue
https://element.eleme.cn/#/zh-CN/component/cascader
后端
AttrGroupEntity.java
package com.xd.cubemall.product.entity;import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;import java.io.Serializable;
import java.util.Date;
import lombok.Data;/*** 属性分组表* * @author xuedong* @email email@gmail.com* @date 2024-08-13 01:36:04*/
@Data
@TableName("tb_attr_group")
public class AttrGroupEntity implements Serializable {private static final long serialVersionUID = 1L;/*** 自增ID*/@TableIdprivate Long id;/*** 名称*/private String name;/*** 排序*/private Integer sort;/*** 描述*/private String descript;/*** 图表*/private String icon;/*** 分类ID*/private Integer categoryId;/*** 完整的categoryID的路径*/@TableField(exist = false)private Long[] categoryPath;
}CategoryEntity.java
package com.xd.cubemall.product.entity;import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableLogic;
import com.baomidou.mybatisplus.annotation.TableName;import java.io.Serializable;
import java.util.Date;
import java.util.List;import com.fasterxml.jackson.annotation.JsonInclude;
import lombok.Data;/*** 商品类目* * @author xuedong* @email email@gmail.com* @date 2024-08-13 01:36:04*/
@Data
@TableName("tb_category")
public class CategoryEntity implements Serializable {private static final long serialVersionUID = 1L;/*** 子分类*/@JsonInclude(JsonInclude.Include.NON_EMPTY)@TableField(exist = false)private List<CategoryEntity> childrens;/*** 分类ID*/@TableIdprivate Integer id;/*** 分类名称*/private String name;/*** 商品数量*/private Integer goodsNum;/*** 是否显示*/@TableLogic(value = "1",delval = "0")private String isShow;/*** 是否导航*/private String isMenu;/*** 排序*/private Integer seq;/*** 上级ID*/private Integer parentId;/*** 模板ID*/private Integer templateId;}AttrGroupController.java
package com.xd.cubemall.product.controller;import java.util.Arrays;
import java.util.Map;import com.xd.cubemall.common.utils.PageUtils;
import com.xd.cubemall.common.utils.R;
import com.xd.cubemall.product.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;import com.xd.cubemall.product.entity.AttrGroupEntity;
import com.xd.cubemall.product.service.AttrGroupService;/*** 属性分组表** @author xuedong* @email email@gmail.com* @date 2024-08-13 07:57:20*/
@RestController
@RequestMapping("product/attrgroup")
public class AttrGroupController {@Autowiredprivate AttrGroupService attrGroupService;@Autowiredprivate CategoryService categoryService;/*** 列表*/@RequestMapping("/list/{categoryId}")//@RequiresPermissions("product:attrgroup:list")public R list(@RequestParam Map<String, Object> params, @PathVariable("categoryId") Long categoryId){//PageUtils page = attrGroupService.queryPage(params);PageUtils page = attrGroupService.queryPage(params, categoryId);return R.ok().put("page", page);}/*** 信息*/@RequestMapping("/info/{id}")//@RequiresPermissions("product:attrgroup:info")public R info(@PathVariable("id") Long id){AttrGroupEntity attrGroup = attrGroupService.getById(id);//查询出categoryPath的路径//当前分类IDInteger categoryId = attrGroup.getCategoryId();//查询出当前分类ID的 祖宗IDLong[] path = categoryService.findCategoryPath(categoryId);attrGroup.setCategoryPath(path);return R.ok().put("attrGroup", attrGroup);}/*** 保存*/@RequestMapping("/save")//@RequiresPermissions("product:attrgroup:save")public R save(@RequestBody AttrGroupEntity attrGroup){attrGroupService.save(attrGroup);return R.ok();}/*** 修改*/@RequestMapping("/update")//@RequiresPermissions("product:attrgroup:update")public R update(@RequestBody AttrGroupEntity attrGroup){attrGroupService.updateById(attrGroup);return R.ok();}/*** 删除*/@RequestMapping("/delete")//@RequiresPermissions("product:attrgroup:delete")public R delete(@RequestBody Long[] ids){attrGroupService.removeByIds(Arrays.asList(ids));return R.ok();}}CategoryServiceImpl.java
package com.xd.cubemall.product.service.impl;import com.xd.cubemall.common.utils.PageUtils;
import com.xd.cubemall.common.utils.Query;
import org.springframework.stereotype.Service;import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Map;
import java.util.stream.Collectors;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;import com.xd.cubemall.product.dao.CategoryDao;
import com.xd.cubemall.product.entity.CategoryEntity;
import com.xd.cubemall.product.service.CategoryService;@Service("categoryService")
public class CategoryServiceImpl extends ServiceImpl<CategoryDao, CategoryEntity> implements CategoryService {@Overridepublic PageUtils queryPage(Map<String, Object> params) {IPage<CategoryEntity> page = this.page(new Query<CategoryEntity>().getPage(params),new QueryWrapper<CategoryEntity>());return new PageUtils(page);}/*** 查询所有分类* @return*/@Overridepublic List<CategoryEntity> listWithTree() {//1.查询所有分类List<CategoryEntity> entities = baseMapper.selectList(null);//2.组装成父子的树形结构//2.1 找到所有的一级分类List<CategoryEntity> levelOneMenus = entities.stream().filter(//过滤出一级分类,parentId==0,根据这个条件构建出所有一级分类的数据categoryEntity -> categoryEntity.getParentId() == 0).map((menu)->{//出现递归操作,关联出子分类(2,3级分类)menu.setChildrens(getChildrens(menu,entities));return menu;}).collect(Collectors.toList());return levelOneMenus;}/*** 递归查找指定分类的所有子分类(所有菜单的子菜单)* @param currentMenu* @param entities* @return*/private List<CategoryEntity> getChildrens(CategoryEntity currentMenu, List<CategoryEntity> entities) {List<CategoryEntity> childrens = entities.stream().filter(//过滤出 当前菜单的所有匹配的子菜单 currentMenu.id == categoryEntity.parentIdcategoryEntity -> currentMenu.getId().equals(categoryEntity.getParentId())).map((menu)->{//找到子分类menu.setChildrens(getChildrens(menu,entities));return menu;}).collect(Collectors.toList());return childrens;}/*** 逻辑删除菜单* @param asList*/@Overridepublic void removeMenuByIds(List<Integer> asList) {//TODO 检查当前要删除的菜单是否被别的地方引用//逻辑删除baseMapper.deleteBatchIds(asList);}/*** 收集三级菜单id* @param categoryId* @return [558, 559, 560]*/@Overridepublic Long[] findCategoryPath(Integer categoryId) {List<Long> paths = new ArrayList<>();//通过递归查询到 把当前分类id与父分类id 添加到paths集合中List<Long> parentPath = findParentPath(categoryId, paths);Collections.reverse(parentPath);return parentPath.toArray(new Long[parentPath.size()]);}/*** 递归收集菜单id* @param categoryId* @param paths* @return [560, 559, 558]*/private List<Long> findParentPath(Integer categoryId, List<Long> paths) {//收集当前分类id到集合中paths.add(categoryId.longValue());CategoryEntity categoryEntity = this.getById(categoryId);if (categoryEntity.getParentId() != 0){findParentPath(categoryEntity.getParentId(), paths);}return paths;}
}
前端
attrgroup-add-or-update.vue
<template><el-dialog:title="!dataForm.id ? '新增' : '修改'":close-on-click-modal="false":visible.sync="visible"><el-form:model="dataForm":rules="dataRule"ref="dataForm"@keyup.enter.native="dataFormSubmit()"label-width="130px"><el-form-item label="名称" prop="name"><el-input v-model="dataForm.name" placeholder="名称"></el-input></el-form-item><el-form-item label="排序" prop="sort"><el-input v-model="dataForm.sort" placeholder="排序"></el-input></el-form-item><el-form-item label="描述" prop="descript"><el-input v-model="dataForm.descript" placeholder="描述"></el-input></el-form-item><el-form-item label="图表" prop="icon"><el-input v-model="dataForm.icon" placeholder="图表"></el-input></el-form-item><el-form-item label="分类ID" prop="categoryId"><!-- <el-input v-model="dataForm.categoryId" placeholder="分类ID"></el-input> --><el-cascaderv-model="dataForm.categoryPath":options="categorys":props="props"></el-cascader></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="visible = false">取消</el-button><el-button type="primary" @click="dataFormSubmit()">确定</el-button></span></el-dialog>
</template><script>
export default {data() {return {props:{value: "id",label: "name",children: "childrens"},categorys: [],visible: false,dataForm: {id: 0,name: "",sort: "",descript: "",icon: "",categoryPath: [],categoryId: 0,},dataRule: {name: [{ required: true, message: "名称不能为空", trigger: "blur" }],sort: [{ required: true, message: "排序不能为空", trigger: "blur" }],descript: [{ required: true, message: "描述不能为空", trigger: "blur" },],icon: [{ required: true, message: "图表不能为空", trigger: "blur" }],categoryId: [{ required: true, message: "分类ID不能为空", trigger: "blur" },],},};},created(){this.getCategorys()},methods: {// 查询分类菜单getCategorys() {this.$http({url: this.$http.adornUrl("/product/category/list/tree"),method: "get",}).then(({ data }) => {console.log("成功获取到了菜单数据...", data);this.categorys = data.data;});},init(id) {this.dataForm.id = id || 0;this.visible = true;this.$nextTick(() => {this.$refs["dataForm"].resetFields();if (this.dataForm.id) {this.$http({url: this.$http.adornUrl(`/product/attrgroup/info/${this.dataForm.id}`),method: "get",params: this.$http.adornParams(),}).then(({ data }) => {if (data && data.code === 0) {this.dataForm.name = data.attrGroup.name;this.dataForm.sort = data.attrGroup.sort;this.dataForm.descript = data.attrGroup.descript;this.dataForm.icon = data.attrGroup.icon;this.dataForm.categoryId = data.attrGroup.categoryId;//查询categoryID的完整菜单this.dataForm.categoryPath = data.attrGroup.categoryPath}});}});},// 表单提交dataFormSubmit() {this.$refs["dataForm"].validate((valid) => {if (valid) {this.$http({url: this.$http.adornUrl(`/product/attrgroup/${!this.dataForm.id ? "save" : "update"}`),method: "post",data: this.$http.adornData({id: this.dataForm.id || undefined,name: this.dataForm.name,sort: this.dataForm.sort,descript: this.dataForm.descript,icon: this.dataForm.icon,categoryId: this.dataForm.categoryPath[this.dataForm.categoryPath.length-1],}),}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",duration: 1500,onClose: () => {this.visible = false;this.$emit("refreshDataList");},});} else {this.$message.error(data.msg);}});}});},},
};
</script>相关文章:

014 属性分组
文章目录 后端AttrGroupEntity.javaCategoryEntity.javaAttrGroupController.javaCategoryServiceImpl.java 前端attrgroup-add-or-update.vue https://element.eleme.cn/#/zh-CN/component/cascader 后端 AttrGroupEntity.java package com.xd.cubemall.product.entity;impo…...

ElasticSearch备考 -- Alias
一、题目 1) Create the alias hamlet that maps both hamlet-1 and hamlet-2 Verify that the documents grouped by hamlet are 8 2) Configure hamlet-3 to be the write index of the hamlet alias 二、思考 可以通过指定别名,来指向一个或多个索引,…...

使用AI编码,这些安全风险你真的了解吗?
前言 随着AI技术的飞速发展与普及,企业开发人员对AI编码助手工具如Copilot的依赖度日益增强,使用AI编码助手工具虽然能显著提升编程效率与质量,但同时也存在一系列的潜在风险。 许多开发人员可能未意识到,如果他们的现有代码库中…...

计算机网络实验一:组建对等网络
实验一 组建对等网络 实验要求: 1. 组建对等网络,会在命令行使用ipconfig,两网络能够相互ping通,尝试netstat 命令 2. 建立局域网共享文件夹 3. 安装packet tracer,模拟组建对等网并测试对等网 1、组建对等网络 连…...

R语言绘制折线图
折线图是实用的数据可视化工具,通过连接数据点的线段展示数据随时间或变量的变化趋势。在经济、科学、销售及天气预报等领域广泛应用,为决策和分析提供依据。它能清晰呈现经济数据动态、助力科学研究、反映企业销售情况、预告天气变化,以简洁…...

基于组合模型的公交交通客流预测研究
摘 要 本研究致力于解决公交客流预测问题,旨在通过融合多种机器学习模型的强大能力,提升预测准确性,为城市公交系统的优化运营和交通管理提供科学依据。研究首先回顾了公交客流预测领域的相关文献,分析了传统统计方法在处理大规…...

docker环境redis启动失败
现象: 查看日志错误为 Bad file format reading the append only file: make a backup of your AOF file, then use ./redis-check-aof --fix <filename> 经查询为aof文件损坏导致,修复aof即可 解决方法: 1.查看执行的docker命令&…...

Pandas库详细学习要点
Pandas库是一个基于Python的数据分析库,它提供了丰富的数据结构和数据分析工具,非常适合数据科学和数据分析领域的工作。以下是Pandas库详细学习的一些要点: 1. 数据结构 - Series:一维带标签数组,类似于NumPy中的一…...

光路科技TSN交换机:驱动自动驾驶技术革新,保障高精度实时数据传输
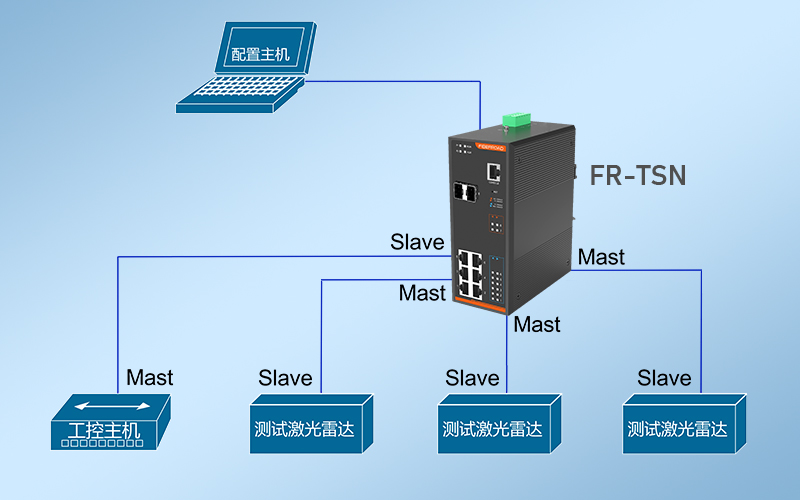
自动驾驶技术正快速演进,对实时数据处理能力的需求激增。光路科技推出的TSN(时间敏感网络)交换机,在比亚迪最新车型中的成功应用,显著推动了这一领域的技术进步。 自动驾驶技术面临的挑战 自动驾驶系统需整合来自雷达…...

【含开题报告+文档+PPT+源码】基于SpringBoot的社区家政服务预约系统设计与实现【包运行成功】
开题报告 社区家政服务是满足居民日常生活需求的重要组成部分,在现代社会中发挥着越来越重要的作用。随着城市化进程的不断加速,社区家政服务需求量呈现持续增长的趋势。然而,传统的家政服务模式存在一些问题,如预约流程繁琐、信…...

2024最新【Pycharm】史上最全PyCharm安装教程,图文教程(超详细)
1. PyCharm下载安装 完整安装包下载(包含Python和Pycharm专业版注册码):点击这里 1)访问官网 https://www.jetbrains.com/pycharm/download/#sectionwindows 下载「社区版 Community」 安装包。 2)下载完成后&#…...

llama3 implemented from scratch 笔记
github地址:https://github.com/naklecha/llama3-from-scratch?tabreadme-ov-file 分词器的实现 from pathlib import Path import tiktoken from tiktoken.load import load_tiktoken_bpe import torch import json import matplotlib.pyplot as plttokenizer_p…...

照片在线转成二维码展示,更方便分享图片的好办法
怎么能把照片生成二维码后,分享给其他人展示呢?现在很多人为了能够更方便的将自己的图片展现给其他人会使用生成二维码的方式,将图片存储到云空间,通过扫码调取图片查看内容。与其他方式相比,这样会更加的方便…...

『网络游戏』登陆协议制定客户端发送账号密码CMD【19】
修改服务器脚本:ServerSession 修改服务器脚本:GameMsg 修改客户端脚本:ClientSession.cs 修改客户端脚本:NetSvc.cs 修改客户端脚本:WindowRoot.cs 修改客户端脚本:SystemRoot.cs 修改客户端脚本ÿ…...

独享动态IP是什么?它有什么独特优势吗?
在网络世界中,IP地址扮演着连接互联网的关键角色。随着互联网的发展,不同类型的IP地址也应运而生,其中独享动态ip作为一种新型IP地址,备受关注。本文将围绕它的定义及其独特优势展开探讨,以帮助读者更好地理解和利用这…...

gaussdb hccdp认证模拟题(单选)
1.在GaussDB逻辑架构中,由以下选项中的哪一个组件来负责提供集群日常运维、配置管理的管理接口、工具?(1 分) A. CN B. DN C. GTM D. OM --D 2.在以下命令中,使用以下哪一个选项中的命令可以以自定义归档形式导出表t1的定义…...

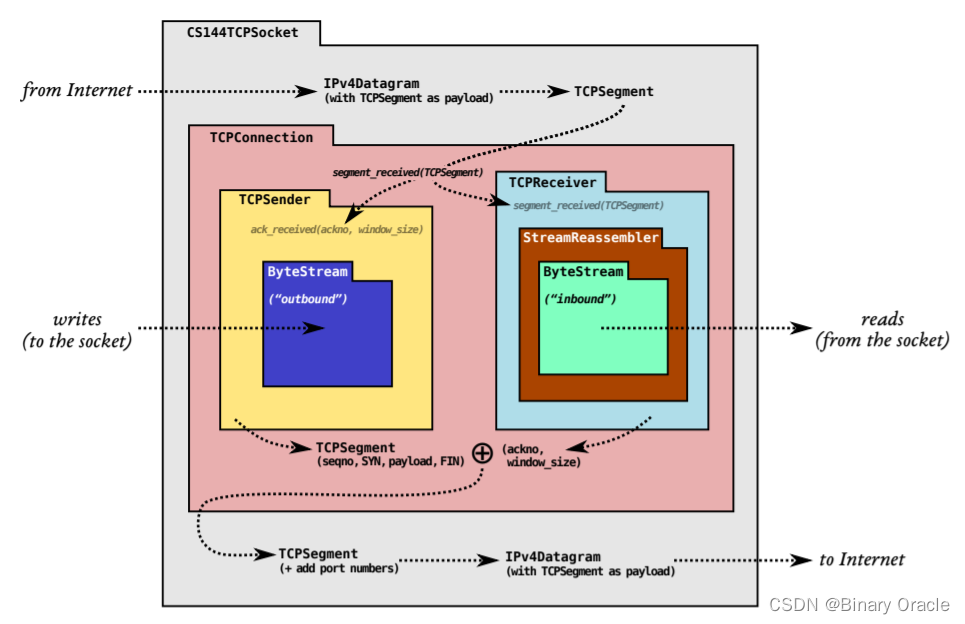
【斯坦福CS144】Lab1
一、实验目的 1.实现一个流重组器——一个将字节流的小块 (称为子串或段 )按正确顺序组装成连续的字节流的模块; 2.深入理解 TCP 协议的工作方式。 二、实验内容 编写一个名为"StreamReassembler"的数据结构,它负责…...

药箱里的药及其常见药的作用
药箱里有常备药,经常买药,但是忘了自己有什么药。容易之间弄混,以此作为更新存储的媒介。 1、阿莫西林胶囊 处方药 是指需要由医师或者医疗人员开局处方才能购买的药物(常见的OTC是非处方药的意思)。 截止时间 2024 10/10 药品资料汇总&am…...
)
Android屏幕旋转流程(2)
(1)疑问 (1)settings put system user_rotation 1是什么意思? 答:设置用户期望的屏幕转向,0代表:Surface.ROTATION_0竖屏;1代表:Surface.ROTATION_90横屏&a…...

gaussdb hccdp认证模拟题(判断)
1.在事务ACID特性中,原子性指的是事务必须始终保持系统处于一致的状态。(1 分) 错。 2.某IT公司在开发软件时,需要使用GaussDB数据库,因此需要实现软件和数据的链接,而DBeaver是一个通用的数据库管理工具和 SQL 客户端ÿ…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...
