Vue 中引入 ECharts 的详细步骤与示例
在Vue项目中引入ECharts,可以让我们轻松地在前端页面中展示各种图表。ECharts 是一个基于 JavaScript 的开源可视化图表库,它提供了丰富的图表类型和强大的配置选项,使得在Vue项目中集成和使用变得非常方便。
一、准备工作
-
创建Vue项目:如果你还没有Vue项目,可以使用Vue CLI快速创建一个新的Vue项目。
-
安装ECharts:在你的Vue项目中,通过npm或yarn安装ECharts
npm install echarts --save
# 或者
yarn add echarts二、在Vue组件中引入ECharts
五、总结
在Vue项目中引入ECharts非常简单,只需要安装ECharts并在Vue组件中初始化即可。通过合理配置选项和数据,我们可以轻松地在前端页面中展示各种图表。同时,我们还可以按需引入ECharts模块来减小打包体积,提高性能。希望这篇博客能帮助你在Vue项目中更好地使用ECharts。
-
创建一个Vue组件:例如,我们创建一个名为
Chart.vue的组件来展示图表。 -
在组件中引入ECharts:
<template> <div ref="chart" style="width: 600px; height: 400px;"></div> </template> <script> import * as echarts from 'echarts'; export default { name: 'Chart', mounted() { this.initChart(); }, methods: { initChart() { // 基于准备好的dom,初始化echarts实例 const chart = echarts.init(this.$refs.chart); // 指定图表的配置项和数据 const option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 chart.setOption(option); } } }; </script> <style scoped> /* 你可以在这里添加组件的样式 */ </style>3.在父组件中使用
Chart.vue<template> <div id="app"> <Chart /> </div> </template> <script> import Chart from './components/Chart.vue'; export default { name: 'App', components: { Chart } }; </script> <style> /* 你可以在这里添加全局样式 */ </style>三、按需引入ECharts模块(可选)
为了减小打包体积,你可以按需引入ECharts的模块。例如,如果你只需要柱状图,可以这样做:
-
安装
echarts/lib/echarts和需要的图表类型:npm install echarts/lib/echarts echarts/lib/chart/bar --save # 或者 yarn add echarts/lib/echarts echarts/lib/chart/bar在组件中按需引入:
<template> <!-- 同上 --> </template> <script> import echarts from 'echarts/lib/echarts'; import 'echarts/lib/chart/bar'; // 按需引入柱状图 export default { // 同上 }; </script> <style scoped> /* 同上 */ </style>四、注意事项
-
确保容器有宽高:ECharts图表需要一个具有明确宽高的容器来渲染。如果容器宽高为0,图表将无法正常显示。
-
响应式处理:如果你的图表需要响应式布局,可以在窗口大小变化时重新调用
setOption方法,或者监听容器的尺寸变化事件。 -
性能优化:对于大数据量的图表,可以考虑使用ECharts的
dataZoom、visualMap等组件进行性能优化。 -
ECharts版本:确保你安装的ECharts版本与Vue项目兼容。不同版本的ECharts可能有不同的API和配置选项。
相关文章:

Vue 中引入 ECharts 的详细步骤与示例
在Vue项目中引入ECharts,可以让我们轻松地在前端页面中展示各种图表。ECharts 是一个基于 JavaScript 的开源可视化图表库,它提供了丰富的图表类型和强大的配置选项,使得在Vue项目中集成和使用变得非常方便。 一、准备工作 创建Vue项目&…...

在 EC2 AWS 中开启防火墙后将自己锁定在 SSH 之外
在搭建ftp时,开启了系统防火墙的几个端口,并且设置了防火墙开机自启。当设置好之后,关闭了putty,再次连接SSH时,发现连接错误。仔细一想,防火墙没有开启22端口,这不嘎了么,自己把自己…...

OpenGL 进阶系列02 - OpenGL绘制三角形的必要步骤
目录 一:概述 二:必要的绘制步骤 三:相关OpenGL API 含义: 1. glViewport 介绍 2. OpenGL的 VAO 介绍 3. OpenGL的VBO介绍 4. OpenGL的着色器 API 介绍 5. OpenGL 绘制API介绍 四:例子 一:概述 要使用 OpenGL 绘制一个三角形,通常需要几步,需要使用哪些必要的Open…...
)
MySql基础34题写题记录(11-20)
11、取得最后入职的5名员工 select ename from emp order by hiredate desc limit 5; 12、取得每个薪水等级有多少员工 先取每个员工的薪水等级 Select e.ename,s.grade grade From emp e Join salgrade s On e.sal between s.losal and s.hisal 接着直接分组求 Select …...
)
设计模式——单例模式(1)
一、写在前面 设计模式有23种,每一篇是一种模式,从简单到难,第一篇从最简单的单例模式试试水创建型模式 单例模式工厂方法模式抽象工厂模式原型模式建造者模式 结构型模式行为型模式 二、介绍 单例模式是指一个类只能创建出一个对象&#…...

剧本杀小程序:提升玩家游戏体验,带动经济效益
剧本杀作为一个新兴游戏方式,能够满足年轻人的社交需求,让大众体验到不太一样的人生,在角色中进行演绎。这种独特的游戏模式吸引了众多的年轻玩家,由此,剧本杀行业进入了爆发期。 如今,在科技的不断创新下…...

Linux系统通过编辑crontab来设置定时任务---定时关机
在Linux系统中,crontab 是用来设置周期性被执行的指令的守护进程。通过编辑 crontab,您可以安排定时任务,比如定时关机、定时备份文件、定时运行脚本等。以下是如何编辑 crontab 来设置定时任务的步骤: 打开终端:您可以…...

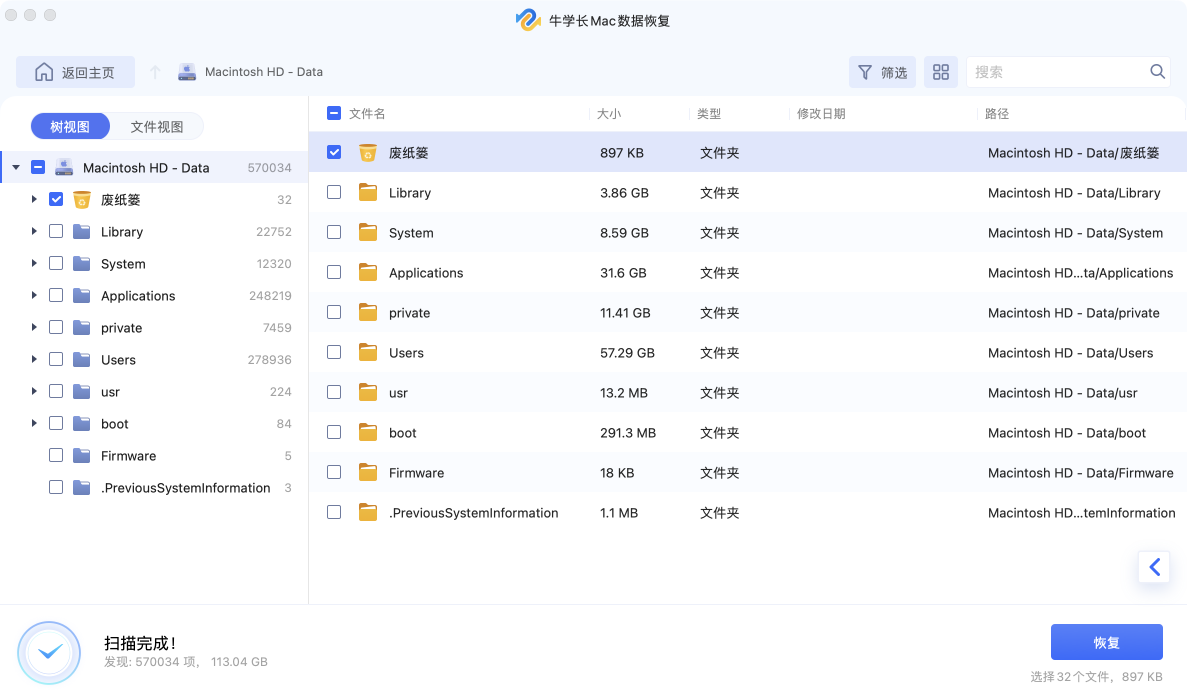
Mac电脑word文档误删,4个方法快速恢复
对于使用Mac的用户来说,丢失重要的Word文档可能会为学习或工作带来严重的影响。不过,幸运的是,关于mac word 文档恢复方法还是有很多的,通常帮助Mac用户轻松找回丢失的word文档。接下来,小编将介绍一些在Mac上恢复丢失…...

threejs-基础材质设置
一、介绍 主要内容:基础材质(贴图、高光、透明、环境、光照、环境遮蔽贴图) 主要属性: side: three.DoubleSide, //设置双面 color: 0xffffff, //颜色 map: texture, //纹理 transparent: true, // 透明度 aoMap: aoTexture, //ao贴图 aoMapIntensity: 1…...

【大模型开发】AI提示词框架:解锁ICIO、CRISPE、BROKE和RASCEF的强大潜力
作为一名经验丰富的程序员,您是否曾感到在与AI助手交互时难以获得理想的输出?本文将为从事AI开发或经常使用AI工具的技术人员介绍四个强大的AI提示词框架:ICIO、CRISPE、BROKE和RASCEF。这些框架能帮助您更有效地与AI模型沟通,提高工作效率。 1. ICIO框架:简洁而有力 IC…...

Rust学习如何更有信心?
关于如何学习Rust,在Hacker News上有一篇非常火的教程,作者通过自己的Rust学习经历,向大家指出了一条如何学习Rust的路径。 学习一门编程语言必不可少的是阅读技术书籍和编写代码,要想掌握Rust,两者的交替学习至关重要…...

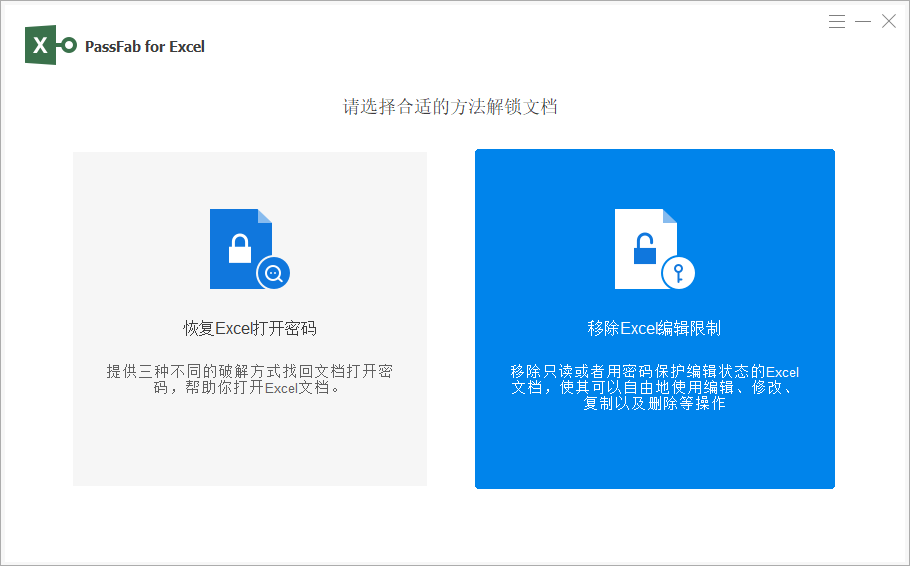
3个简单易懂的方法,教你马上掌握excel表格数据打印技巧
在EXCEL表格里制作表格后,表格的数据有可能不正好是一页,如果就这样打印出来,数据有可能不完整,表格也不美观,还浪费纸张,那么如何将表格打印在一张纸上呢?下面小编为你介绍几种方法和解决方案&…...

dbt 增量策略模型实战教程
上文我们介绍了增量策略的理论知识,本文结合实际场景介绍如何合理利用增量策略,内容包括应用场景、常见问题及解决方案。 应用场景 增量模型是定义如何增量向数据模型添加数据的有效方法——假设我们有描述信用卡交易的数据表——我们创建DBT模型&#…...

【含文档】基于Springboot+Android的校园论坛系统(含源码+数据库+lw)
1.开发环境 开发系统:Windows10/11 架构模式:MVC/前后端分离 JDK版本: Java JDK1.8 开发工具:IDEA 数据库版本: mysql5.7或8.0 数据库可视化工具: navicat 服务器: SpringBoot自带 apache tomcat 主要技术: Java,Springboot,mybatis,mysql,vue 2.视频演示地址 3.功能 系统定…...

Go版数据结构 -【8.4 快速排序】
8.4 快速排序 快速排序是一种分而治之的排序算法。它通过随机选择一个基准元素,将数组分为两部分。 一部分比基准元素小,另一部分比基准元素大,之后对两部分排序。 快速排序以其平均情况下的 O(n log n) 时间复杂度和良好的性能而广泛应用…...

达梦DBLINK访问ORACLE配置方法
目录 1、概述 2、测试环境 3、语法简介 4、配置访问DM的DBLINK 5、配置访问ORACLE的DBLINK 5.1 通过OCI配置 5.2 通过ODBC配置 1、概述 本文介绍了达梦DBLINK的配置方法。有3部分内容,1)达梦访问到达梦的配置方法;2)通过OC…...

基础知识1
目录 1、gcd最大公因数 2、最小公倍数 3、素数问题 ①简单数学求法 ②素数筛 ③线性筛 1、gcd最大公因数 int gcd(int a,int b){return b0?a:gcd(b,a%b);} 做题过程中,如果数据太大,需要边做边对分子分母进行约分 2、最小公倍数 int a,b;scanf(&…...
:对象)
网页前端开发之Javascript入门篇(9/9):对象
Javascript对象 什么是对象? 答:其概念跟 Python教程 的字典基本相似,虽然存有一些差异,不过对于目前的教程来讲可以忽略。 下面是对象的语法: var aaa {"弓" : "张","木" : "李",&…...

Oracle RAC IPC Send timeout detected问题分析处理
一、报错信息 今天在进行数据库巡检时,在集群节点1发现了IPC相关报错信息: 2024-10-10T10:22:06.84631708:00 IPC Receiver dump detected. Sender instance 2 Receiver pnum 277 ospid 377527 [oraclezxsszpt-sjkfwq1 (PPA6)], pser 124403 2024-10-1…...

QT 实现QMessageBox::about()信息自定义显示
这是我记录Qt学习过程的第四篇心得文章,主要是方便自己编写的应用程序显示“关于信息”,对QMessageBox::about()输入信息进行规范,可以设置应用程序名称,通过定义宏从pro文件获取应用程序版本号,以及编译程序的QT版本、…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
