机器学习笔记(持续更新)
使用matplotlib绘图:

import matplotlib.pyplot as plt
fig, ax=plt.subplots() #创建一个图形窗口
plt.show() #不绘制任何内容,直接显示空图重复值处理:

重复值处理代码:
import pandas as pd
data = pd.DataFrame({'学号': [1, 2, 3, 4, 5, 6, 7, 7, 8],'身高': [172,162,175,170,168,160,164,164,160],'体重': [70,62,75,68,67,58,64,64,53]
})
data.drop_duplicates(['学号'], keep = 'last', inplace=True)
print(data)# drop_duplicates方法的正确语法是drop_duplicates(subset=None, keep='first', inplace=False),
# 其中keep参数只能是
# 'first'(保留第一次出现的重复行)、
# 'last'(保留最后一次出现的重复行)
# False(删除所有重复行)缺损值删除:

缺损值删除代码:
import pandas as pd
import numpy as np
data = pd.DataFrame({'学号': [1, 2, 3, 4, 5, 6, 7, 7, 8],'身高': [172,162,175,170,np.nan,160,164,164,160],'体重': [70,62,75,68,67,58,64,64,53]
})
data=data.dropna() #只要有空值就删除
data=data.dropna(how='all') #只有当一行中所有值都是缺失值才删除改行,如果至少有一个非缺失值,则改行不会被删除
print(data)
缺损值填充:

缺损值填充代码:
import pandas as pd
import numpy as np
data = pd.DataFrame({'学号': [1, 2, 3, 4, 5, 6, 7, 7, 8],'身高': [172,162,175,170,np.nan,160,164,164,160],'体重': [70,62,75,68,67,58,64,64,53]
})
# data=data.fillna(199) #用199数值填充缺损的数据
# data=data.fillna(method='ffill') #使用缺损值前一行填充缺损值
# data=data.fillna(method='bfill') #使用缺损值后一行填充缺损值
data['身高'].fillna(data['身高'].mean(),inplace=True) #使用身高的均值来填充缺损值
print(data)
异常值填充:

异常值填充代码:
import pandas as pd
data = pd.DataFrame({'学号': [1, 2, 3, 4, 5, 6, 7, 7, 8],'身高': [172,162,175,170,1700,160,164,164,160],'体重': [70,62,75,68,67,58,64,64,53]
})
print("是否存在超出正常身高范围的值:",any(data['身高']>240)) #检查是否存在异常值
renew_value=data['身高'][data['身高']<200].max()
data.loc[data['身高']>200,'身高']=renew_value #用身高最高值填充异常值
print(data)
相关文章:

机器学习笔记(持续更新)
使用matplotlib绘图: import matplotlib.pyplot as plt fig, axplt.subplots() #创建一个图形窗口 plt.show() #不绘制任何内容,直接显示空图 重复值处理: 重复值处理代码: import pandas as pd data pd.DataFrame({学号: [1…...

Nginx 配置之server块
在 Nginx 配置中使用两个 server 块是为了处理 HTTP 和 HTTPS 请求的不同需求。具体来说: 第一个 server 块: 监听 80 端口(HTTP)。将所有 HTTP 请求重定向到 HTTPS(443 端口)。 第二个 server 块ÿ…...

魅族Lucky 08惊艳亮相:极窄四等边设计引领美学新风尚
在这个智能手机设计趋于同质化的时代,魅族以其独特的设计理念和创新技术,再次为市场带来了一股清新之风。 近日,魅族全新力作——Lucky 08手机正式曝光,其独特的“极窄物理四等边”设计瞬间吸引了众多消费者的目光,而…...

自动化的抖音
文件命名 main.js var uiModule require("ui_module.js"); if (!auto.service) {toast("请开启无障碍服务");auto.waitFor();} var isRunning true; var swipeCount 0; var targetSwipeCount random(1, 10); var window uiModule.createUI(); uiMo…...

无人机之巡航控制篇
一、巡航控制的基本原理 无人机巡航控制的基本原理是通过传感器检测无人机的飞行状态和环境信息,并将其反馈给控制器。控制器根据反馈信息和任务需求,计算出无人机的控制指令,并将其发送给执行机构。执行机构根据控制器的控制指令,…...

面试必问的7大测试分类!一文说清楚!
在日常测试工作中,我们经常会听到“单元测试,集成测试,系统测试”之类的词汇,大家都知道这是按照开发阶段进行测试活动的划分。 这种划分完整的分类,其实是分为四种“单元测试,集成测试,系统测…...

深信服上网行为管理AC无法注销在线用户
下图用户认证成功后无法注销 很多入网的用户都是使用的这个账号 针对单个IP强制注销也不生效 解决步骤: 接入管理-用户管理-用户绑定管理-用户绑定 删除绑定免认证的配置 删除后所有用户会强制注销掉,重新登录即可 可添加主页联系方式帮忙远程解决问…...

使用GitLab CI构建持续集成案例
1. 部署GitLab (1)基础准备 解压软件包并导入镜像: [rootmaster ~]# curl -O http://mirrors.douxuedu.com/competition/Gitlab-CI.tar.gz [rootmaster ~]# tar -zxvf Gitlab-CI.tar.gz [rootmaster ~]# ctr -n k8s.io image import gitla…...

WSL2环境下Ubuntu的Docker安装与配置
检查是否存在安装残留,移除可能会造成冲突的组件。 for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done从apt Docker仓库中安装官方GPG key: sudo apt-get update …...

使用vscode调试wails项目(golang桌面GUI)
文章目录 安装 Golang 环境安装 NPM安装 VSCode安装 Go 插件安装 Go 插件依赖工具安装 Wails系统检查 准备项目Visual Studio Code 配置安装和构建步骤参考资料 安装 Golang 环境 访问 golang 官网下载环境安装包:https://go.dev/dl/ 安装 NPM 从 Node 下载页面 …...

Java中注解与反射的详细介绍
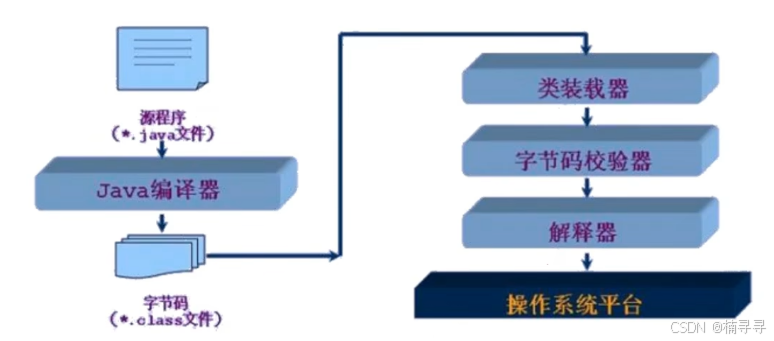
注解和反射 一、注解 什么是注解?Annotation Override :表示一个方法声明打算重写超类的另一个方法声明Deprecated:表示不鼓励程序员使用这样的元素,(此注释可以用于修饰方法,属性,类…...

Redis 过期时间删除策略详解
在使用 Redis 时,设置键的过期时间是一项非常有用的功能。它可以帮助我们自动清理不再需要的数据,节省内存空间。那么,Redis 是如何处理这些带有过期时间的键呢?这就涉及到 Redis 的过期时间删除策略。 一、Redis 过期键的判定 R…...

C语言_内存函数
内存函数是 C 标准库中的一组函数,用于管理和操作内存。使用时需要包含头文件<string.h>。 1. memcpy的使用和模拟实现 函数形式如下: void* memcpy(void* destination, const void* source, size_tnum);函数解析和注意事项: memcp…...

基于s32ds平台指定变量储存位置
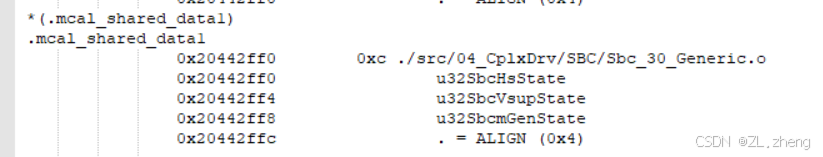
开启一段ram空间 打开ld文件 配置一段ram空间 开辟一个段 .shareable_data1 : {. ALIGN(4);KEEP(*(.mcal_shared_data1)) . ALIGN(4);} > int_sram_shareable1定义一个变量并将变量指定在段中 volatile uint32 u32SbcmGenState __attribute__((section (".mcal_s…...

什么是快充协议、支持多协议的USB Type-C受电端取电芯片
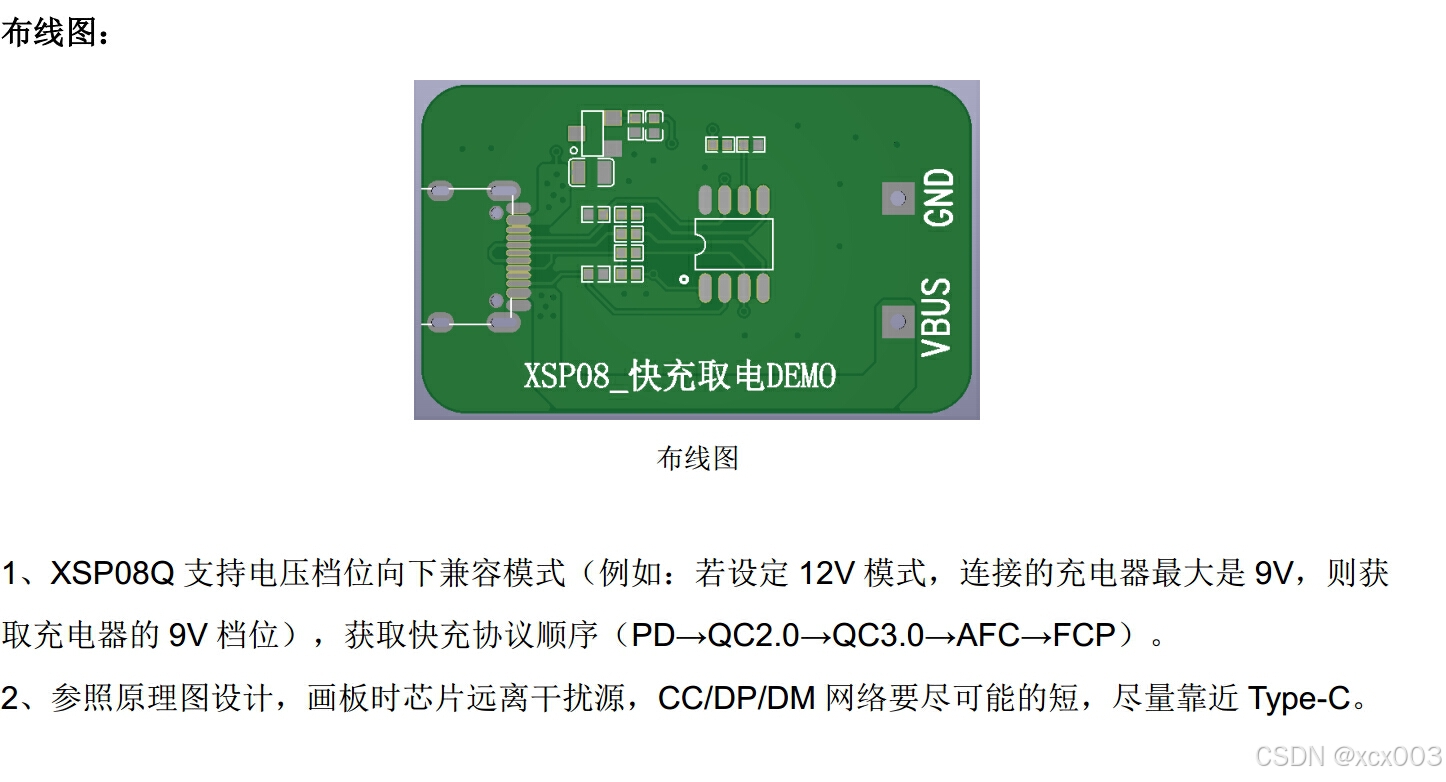
随着快充技术的不断发展,传统的慢充模式已经满足不了消费者对充电效率的要求。有了快充技术的支持很大程度的缩短了我们的充电时间,给我们的生活带来了很多便利。 什么是快充协议 快充协议是快充技术的核心,现如今市面上已经有很多种快充协议…...

在Vue CLI项目中使用ECharts:详细指南
在Vue CLI项目中使用ECharts:详细指南 ECharts 是一款由百度开源的数据可视化图表库,它提供了丰富的图表类型和高度的可定制性。在Vue CLI项目中集成ECharts,可以帮助我们快速地将数据以图形的方式展示给用户。以下是在Vue CLI项目中使用ECh…...

第二阶段:mysql(学完就隐藏版)
第一章:部署数据库系统(注意关闭防火墙,selinux安装) 安装mysql配置的相关文件:yum install https://dev.mysql.com/get/mysql80-community-release-el7-5.noarch.rpm(centos9:yum install http…...

Spring Cloud微服务
引言 在过去的几十年中,软件架构的发展经历了从单体应用到微服务的演变。微服务架构是一种将应用程序分解为小的、独立的服务的方法,每个服务可以独立地部署和扩展。Spring Cloud为开发和部署基于Spring的微服务提供了一系列的工具和框架,使…...

后端复习资料
后端面试资料 语雀-图灵面试题 语雀-javaGuide 小林coding:https://www.xiaolincoding.com/ 面试鸭: https://www.mianshiya.com/ codehot香菜哥:https://codehot.cn/markdown/welfare 面试题: vizard自行整理 牛客Golang社招面…...

C++和OpenGL实现3D游戏编程【连载14】——VBO、VAO和EBO应用
🔥C和OpenGL实现3D游戏编程【目录】 1、本节实现的内容 我们从一开始学OpenGL到现在,OpenGL的图形绘图必须在glBegin()和glEnd()函数之间完成,在此基础之上,才能进行后续操作功能。但是我们今天要讨论一下OpenGL图形绘制的模式&a…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
