Java - WebSocket
一、WebSocket
1.1、WebSocket概念
WebSocket是一种协议,用于在Web应用程序和服务器之间建立实时、双向的通信连接。它通过一个单一的TCP连接提供了持久化连接,这使得Web应用程序可以更加实时地传递数据。WebSocket协议最初由W3C开发,并于2011年成为标准。
1.2、WebSocket协议
WebSocket 协议是一种基于TCP的协议,用于在客户端和服务器之间建立持久连接,并且可以在这个连接上实时地交换数据。WebSocket协议有自己的握手协议,用于建立连接,也有自己的数据传输格式。
当客户端发送一个 WebSocket 请求时,服务器将发送一个协议响应以确认请求。在握手期间,客户端和服务器将协商使用的协议版本、支持的子协议、支持的扩展选项等。一旦握手完成,连接将保持打开状态,客户端和服务器就可以在连接上实时地传递数据。
WebSocket 协议使用的是双向数据传输,即客户端和服务器都可以在任意时间向对方发送数据,而不需要等待对方的请求。它支持二进制数据和文本数据,可以自由地在它们之间进行转换。
总之,WebSocket协议是一种可靠的、高效的、双向的、持久的通信协议,它适用于需要实时通信的Web应用程序,如在线游戏、实时聊天等
1.3、WebSocket原理
WebSocket 生命周期描述了 WebSocket 连接从创建到关闭的过程。一个 WebSocket 连接包含以下四个主要阶段:
- 连接建立阶段(Connection Establishment):在这个阶段,客户端和服务器之间的 WebSocket 连接被建立。客户端发送一个 WebSocket 握手请求,服务器响应一个握手响应,然后连接就被建立了。
- 连接开放阶段(Connection Open):在这个阶段,WebSocket 连接已经建立并开放,客户端和服务器可以在连接上互相发送数据。
- 连接关闭阶段(Connection Closing):在这个阶段,一个 WebSocket 连接即将被关闭。它可以被客户端或服务器发起,通过发送一个关闭帧来关闭连接。
- 连接关闭完成阶段(Connection Closed):在这个阶段,WebSocket 连接已经完全关闭。客户端和服务器之间的任何交互都将无效
客户端依靠发起HTTP握手,告诉服务端进行WebSocket协议通讯,并告知WebSocket协议版本。服务端确认协议版本,升级为WebSocket协议。之后如果有数据需要推送,会主动推送给客户端

请求头Request Headers
GET /test HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: sehfiowqweuq1psd==
Sec-WebSocket-Protocol: v10.stomp, v11.stomp, v12.stomp
Origin: http://hello.com
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
Sec-WebSocket-Version: 13首先客户端(如浏览器)发出带有特殊消息头(Upgrade、Connection)的请求到服务器,服务器判断是否支持升级,支持则返回响应状态码101,表示协议升级成功,对于WebSocket就是握手成功。其中关键的字段就是Upgrade,Connection,告诉 Apache 、 Nginx 等服务器:注意啦,发起的是Websocket协议,不再 使用原先的HTTP。其中,Sec-WebSocket-Key当成是请求id就好了。
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HaA6EjhHRejpHyuO0yBnY4J4n3A=
Sec-WebSocket-Extensions: permessage-deflate;client_max_window_bits=15
Sec-WebSocket-Protocol: v12.stompSec-WebSocket-Accept的字段值是由握手请求中的Sec-WebSocket-Key的字段值生成的。成功握手确立WebSocket连接之后,通信时不再使用HTTP的数据帧,而采用WebSocket独立的数据帧
1.4、 应用场景
实时聊天:聊天应用需要实时的消息传递,WebSocket 提供了高效的解决方案。
在线游戏:游戏中的实时交互(例如玩家动作和状态更新)可以通过 WebSocket 高效地处理。
股票市场:股票和金融市场应用需要实时更新数据,WebSocket 能够提供实时行情和交易信息。
实时通知:例如社交网络应用中的即时通知和更新。
协作应用:如实时文档编辑和在线协作工具,可以使用 WebSocket 实现多用户之间的同步更新。
WebSocket 协议在许多现代网络应用中扮演了重要角色,特别是在需要高频率数据交换和低延迟响应的场景中
1.5、WebSocket优劣势
WebSocket优势:
- 实时性:由于WebSocket的持久化连接,它可以实现实时的数据传输,避免了Web应用程序需要不断地发送请求以获取最新数据的情况。
- 双向通信:WebSocket协议支持双向通信,这意味着服务器可以主动向客户端发送数据,而不需要客户端发送请求。
- 减少网络负载:由于WebSocket的持久化连接,它可以减少HTTP请求的数量,从而减少了网络负载。
WebSocket劣势:
- 需要浏览器和服务器都支持:WebSocket是一种相对新的技术,需要浏览器和服务器都支持。一些旧的浏览器和服务器可能不支持WebSocket。
- 需要额外的开销:WebSocket需要在服务器上维护长时间的连接,这需要额外的开销,包括内存和CPU。
- 安全问题:由于WebSocket允许服务器主动向客户端发送数据,可能会存在安全问题。服务器必须保证只向合法的客户端发送数据
1.6、http和websocket区别
(1)WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息;HTTP是单向的
(2)WebSocket是需要浏览器和服务器握手进行建立连接的;而HTTP是浏览器发起向服务器的连接,服务器预先并不知道这个连接
二、Java中使用WebSocket
2.1、Java WebSocket API编写WebSocket
2.1.1、WebSocket服务器的搭建方法
在Java中搭建WebSocket服务器的方法如下:
1、首先,需要引入Java WebSocket API库。可以从Maven仓库下载Java WebSocket API依赖,或者直接将相关jar文件添加到项目中。
2、创建一个WebSocket服务器类,实现javax.websocket.Endpoint接口。这个类将作为WebSocket服务器的入口点,并定义了处理WebSocket连接和消息的方法。
3、在服务器类中,重写以下方法:
@OnOpen:注解用于标记一个方法,当WebSocket与客户端成功建立连接时,这个方法将被调用。
@OnMessage:注解标记的方法会在收到客户端发送的消息时被调用。在示例中,收到消息后会打印消息内容,并将响应消息发送回客户端。
@OnClose:注解标记的方法会在WebSocket关闭时被调用。
@OnError:注解标记的方法会在发生错误时被调用。
在类上使用@ServerEndpoint注解,将这个类声明为一个WebSocket端点。/websocket是WebSocket的URI,客户端可以通过这个URI来连接到这个WebSocket端点。
4、使用javax.websocket.server.ServerEndpoint注解标记服务器类,指定WebSocket的URL路径。
5、创建一个WebSocket服务器容器类,用来启动和管理WebSocket服务器。可以使用javax.websocket.server.ServerEndpointConfig的Builder类创建一个服务器配置对象,将服务器类和URL路径关联起来,并配置其他相关信息。
6、使用WebSocket服务器容器类的create方法创建一个WebSocket服务器实例。
7、启动WebSocket服务器,可以使用Server.start()方法
import javax.websocket.*;
import javax.websocket.server.ServerEndpoint;@ServerEndpoint("/websocket")
public class WebSocketServer {@OnOpenpublic void onOpen(Session session) {// 在连接打开时执行的操作}@OnClosepublic void onClose(Session session) {// 在连接关闭时执行的操作}@OnMessagepublic void onMessage(String message, Session session) {// 处理收到的消息}
}编写配置类
// 需要注入Bean的话必须声明为配置类
@Configuration
public class WebSocketConfig {@Beanpublic ServerEndpointExporter serverEndpointExporter(){return new ServerEndpointExporter();}
}调用:
import javax.websocket.server.ServerEndpointConfig;public class WebSocketServerContainer {public static void main(String[] args) {ServerEndpointConfig serverConfig = ServerEndpointConfig.Builder.create(WebSocketServer.class, "/websocket").build();WebSocketContainer container = ContainerProvider.getWebSocketContainer();try {container.connectToServer(serverConfig, new URI("ws://localhost:8080/"));} catch (Exception e) {e.printStackTrace();}}
}注:这里监听的地址不可以是 "ws" 不然会报错,可能这是关键字吧,毕竟我们的协议就叫 ws
2.1.2、Vue + JS 实现客户端
<template><div class="app-container home"><el-row :gutter="20"><el-col :sm="24" :lg="24"><h1>集成websocket测试</h1></el-col></el-row><el-row :gutter="20"><el-col :sm="24" :lg="24"><div><el-input v-model="url" type="text" style="width: 20%" /> <el-button @click="join" type="primary">连接</el-button><el-button @click="exit" type="danger">断开</el-button><el-button @click="resetForm" type="success">重置</el-button><br /><br /><el-input type="textarea" v-model="message" :rows="9" /><br /><br /><el-button type="success" @click="send">发送消息</el-button><br /><br />返回内容<el-input type="textarea" v-model="text_content" :rows="9" /><br /><br /></div></el-col></el-row></div>
</template><script>
import { getToken } from "@/utils/auth";export default {name: "Index",data() {return {url: "ws://127.0.0.1:8080/websocket/message",message: "",text_content: "",ws: null,headers: {Authorization: "Bearer " + getToken(),},};},methods: {join() {const wsuri = this.url;// this.ws = new WebSocket(wsuri);this.ws = new WebSocket(wsuri, [getToken()]);const self = this;// 连接成功后调用this.ws.onopen = function (event) {self.text_content = self.text_content + "WebSocket连接成功!" + "\n";};this.ws.onerror = function (event) {self.text_content = self.text_content + "WebSocket连接发生错误!" + "\n";};// 接收后端消息this.ws.onmessage = function (event) {self.text_content = self.text_content + event.data + "\n";};// 关闭连接时调用this.ws.onclose = function (event) {self.text_content = self.text_content + "已经关闭连接!" + "\n";};},exit() {if (this.ws) {this.ws.close();this.ws = null;}},send() {if (this.ws) {this.ws.send(this.message);} else {alert("未连接到服务器");}},//重置resetForm() {this.message = "";this.text_content = "";},},
};
</script>
2.2、Spring Boot集成WebSocket
2.2.1、添加依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>2.2.2、配置WebSocket
应用程序中,需要配置WebSocket。创建一个新的Java类,并添加注。@ServerEndpoint(“/websocket”)。这将指定WebSocket服务端的端点。
在此类中,需要实现几个方法:
import javax.websocket.OnClose;import javax.websocket.OnMessage;import javax.websocket.OnOpen;import javax.websocket.Session;import javax.websocket.server.ServerEndpoint;@ServerEndpoint("/websocket")
public class WebSocketServer {@OnOpenpublic void onOpen(Session session) {System.out.println("Connection opened: " + session.getId());sessions.add(session);}@OnMessagepublic void onMessage(Session session, String message) throws IOException {System.out.println("Received message: " + message);session.getBasicRemote().sendText("Server received: " + message);}@OnClosepublic void onClose(Session session) {System.out.println("Connection closed: " + session.getId());sessions.remove(session);}private static final Set<Session> sessions = Collections.synchronizedSet(new HashSet<Session>());
}2.2.3、处理WebSocket消息
在@OnMessage方法中,可以处理WebSocket客户端发送的消息,并向客户端发送响应。下面是一个简单的示例代码:
@OnMessage
public void onMessage(Session session, String message) throws IOException {System.out.println("Received message: " + message);session.getBasicRemote().sendText("Server received: " + message);
}在此代码中,我们简单地打印出收到的消息,并向客户端发送响应。
关闭WebSocket连接
在@OnClose方法中,可以删除连接并做一些清理工作。下面是一个示例代码:
@OnClose
public void onClose(Session session) {System.out.println("Connection closed: " + session.getId());sessions.remove(session);
}在此代码中,我们从连接池中删除连接,并打印出连接已关闭的消息。
配置WebSocket支持
最后,需要配置Spring Boot以支持WebSocket。创建一个新的Java类,并添加注释@Configuration和@EnableWebSocket。然后,需要覆盖方法registerWebSocketHandlers(),并指定WebSocket处理程序。下面是一个示例代码:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {@Overridepublic void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {registry.addHandler(new WebSocketServer(), "/websocket").setAllowedOrigins("*");}
}在此代码中,我们创建了一个新的WebSocketServer对象,并将其添加到WebSocket处理程序中。我们还指定了WebSocket端点(/websocket)和允许的来源(*)。
三、PostMan调用
3.1、Websocket在线模拟请求工具
访问访问地址:http://www.jsons.cn/websocket/
具有进行连接、断开、模拟发送数据等功能。
(请求时注意连接格式为 ws://IP或域名:端口(示例 ws://127.0.0.1:8089/websocket/devices)

3.2、Postman
使用新版的Postman
1、建立 WebSocket 连接
在 File–> New 页面,选择 WebSocket Request,即可创建一个 WebSocket 模拟请求。

2、模拟数据交互
在地址栏中输入相应的 WebSocket 请求地址,点击地址栏右侧的 “Connect” 按钮,即可建立连接。
连接建立成功后,在 Message 的信息栏中输入模拟数据,点击 “Send” 按钮,即可与服务端进行数据交互。
优势:

 支持多种数据格式
支持多种数据格式
如:Text、JSON、XML、HTML、Binary等;
支持对交互信息进行格式化显示
如:Text、JSON、XML、HTML等;
支持对交互数据进行模糊搜索、筛选过滤、清空等操作;
交互数据按照时间倒序显示,更便于查看最新的数据。
3、断开 WebSocket 连接
如果调试结束,点击地址栏右侧的 “Disconnect” 按钮,即可断开与 WebSocket 服务端的连接
可参考
WebSocket详解及使用教程:打造高效的实时通信(二)_利用websocket进行聊天-CSDN博客
Java中使用WebSocket的几种方式_java_脚本之家
相关文章:

Java - WebSocket
一、WebSocket 1.1、WebSocket概念 WebSocket是一种协议,用于在Web应用程序和服务器之间建立实时、双向的通信连接。它通过一个单一的TCP连接提供了持久化连接,这使得Web应用程序可以更加实时地传递数据。WebSocket协议最初由W3C开发,并于2…...

【大模型】RMS Normalization原理及实现
1.RMS Normalization的原理 说RMS Normalization之前,先讲Layer Normalization 和 Batch Normalization。 BN和LN是两种常见的归一化方法。它们的目的是帮助模型训练更稳定、收敛更快。BN是在Batch维度上进行归一化,即对同一batch中每个特征维度的值进行…...

视觉检测系统实时识别工地安全帽佩戴情况
在建筑工地上,工人佩戴安全帽是确保施工安全的基本措施。然而,工人有时因疏忽或其他原因未能及时佩戴安全帽,这可能导致严重的安全隐患。传统的人工监督往往无法实现对工地的全覆盖或全天候监控,效率低下,容易出现漏检…...

【element-tiptap】报错Duplicate use of selection JSON ID cell at Selection.jsonID
我是下载了element-tiptap 给出的示例项目,在本地安装依赖、运行报错了, 报错截图: 在项目目录下找 node_modules/tiptap-extensions/node-modules,把最后的 node-modules 目录名字修改一下,例如修改为 node-modules–…...

STM32工程环境搭建(库函数开发)
目录 1、移植固件库&标准库 2、新建工程 以STM32f401作为例子进行环境搭建 1、移植固件库&标准库 ①桌面创建工程文件夹并且提取内核文件 用户文件:用户自己编写的程序文件 .c .h文件 .c文件:具体函数功能源代码 .h文件:宏定义…...

大数据新视界 --大数据大厂之大数据如何重塑金融风险管理:精准预测与防控
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

【C# 网络编程】基本概念
基本概念 OSI模型 背景: 为了统一和兼容不同计算机厂商的网络体系结构概念,国际标准化组织(ISO)在1979年提出了OSI参考模型(Open System Interconnection,) 结构 物理层(Physica…...

系统架构设计师-下午案例题(2018年下半年)
1.某文化产业集团委托软件公司开发一套文化用品商城系统,业务涉及文化用品销售、定制、竞拍和点评等板块,以提升商城的信息化建设水平。该软件公司组织项目组完成了需求调研,现已进入到系统架构设计阶段。考虑到系统需求对架构设计决策的影响,项目组先列出了可能影响系统架…...

StarRocks报错:Getting analyzing error. Detail message: Unknown database ‘你的库名‘.
在starrocks上进行业务sql压力测试的时候,当并发提高到一定阈值就会报下面这个错误 背景描述:starrocks上有一张明细主表,维度表均是通过创建外部mysql catalog的方式使用的。 java.sql.SQLSyntaxErrorException: Getting analyzing error.…...

【原创教程】电气电工23:电气柜的品牌及常用型号
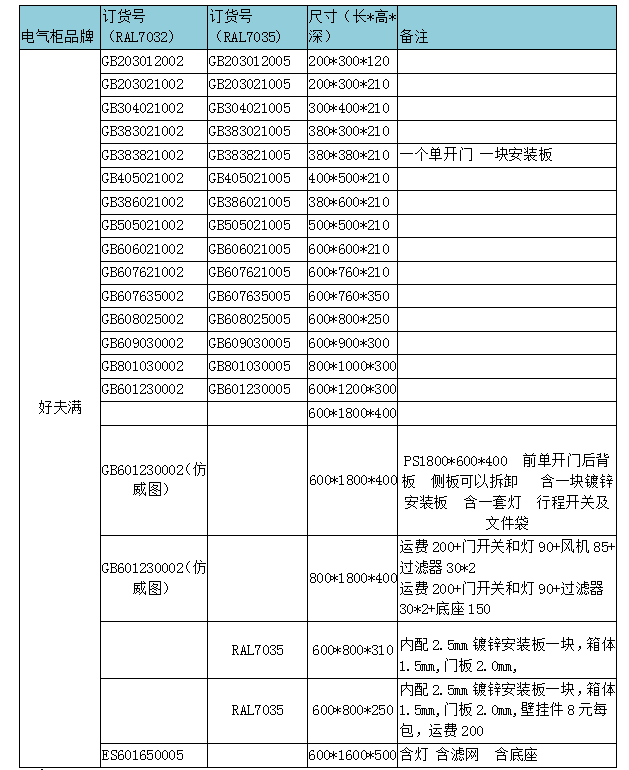
电气电工要清楚常用的电气柜品牌及型号,对于电器柜的选择,现在我们一般常用的品牌有3个。分别是好夫满、上海上海桐赛电气和南京巴哈曼电气,还有一种就是网上订制。 一、好夫满系列电气箱 好夫满有很多种类的机箱,EB精巧控制箱系列、KL接线箱系列、BKL不锈钢接线箱系列、…...

AI引起用人格局变动,个人如何应对这一趋势
大家好,我是Shelly,一个专注于输出AI工具和科技前沿内容的AI应用教练,体验过300款以上的AI应用工具。关注科技及大模型领域对社会的影响10年。关注我一起驾驭AI工具,拥抱AI时代的到来。 人工智能的发展带来的就业结构变革…...

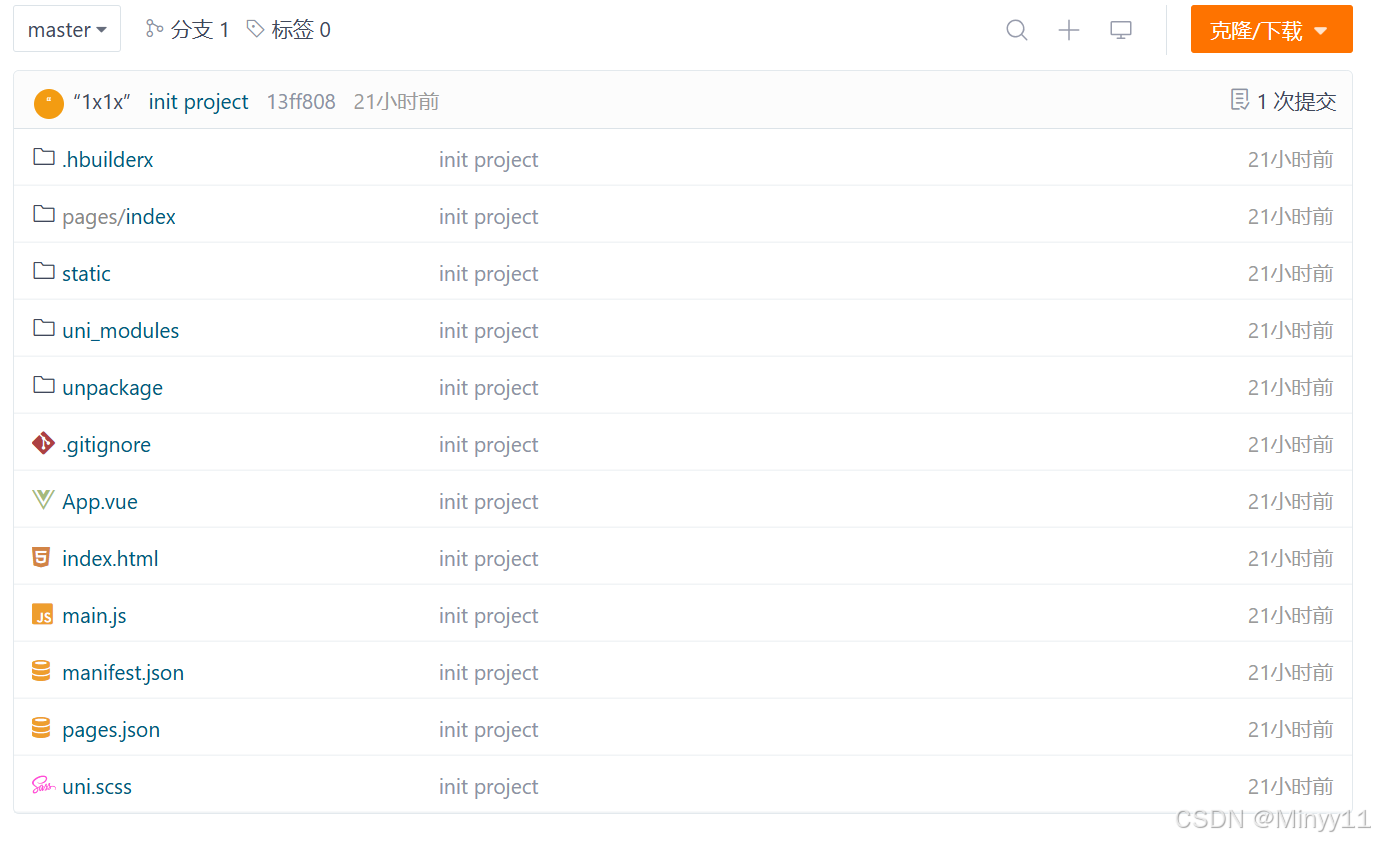
小程序项目实践(一)--项目的初始化以及前期的准备工作
目录 1.起步 1.1 uni-app 简介 1.2 开发工具 1.2.1 下载 HBuilderX 1.2.2 安装 HBuilderX 1.2.3 安装 scss/sass 编译 1.2.4 快捷键方案切换 1.2.5 修改编辑器的基本设置 1.3 新建 uni-app 项目 1.4 目录结构 1.5 把项目运行到微信开发者工具 1.6 使用 Git 管理项目 …...

宝藏CSS样式网站,开发一些酷炫的特效
一、Uiverse 地址:Uiverse | The Largest Library of Open-Source UI elementshttps://uiverse.io/ 项目包含了我们常用到的一些组件,例如:按钮Button、多选框Checkbox、胶囊按钮Switch、加载特效Loading、输入框Input、表单Form、提示框To…...

vscode报错No module named ‘Crypto‘
背景 在Windows系统下,使用vscode的Run Code命令执行程序时,会报错 from Crypto.Cipher import AES ModuleNotFoundError: No module named Crypto有可能是因为当前操作系统存在两个版本的Python,而安装的Crypto仅对应于其中的一个Python版本…...

机器学习中的多模态学习:用C/C++实现高效模型
引言 多模态学习(Multimodal Learning)是一种机器学习技术,它旨在整合多种数据类型(例如图像、文本、音频、传感器数据等)来提升模型的预测精度和泛化能力。其应用领域包括情感分析、多模态推荐系统、智能驾驶、语音识…...

Java 运行机制及运行过程
Java的运行机制是基于Java虚拟机(Java Virtual Machine,JVM)的。Java程序在运行时,首先需要将源代码通过Java编译器编译为字节码文件(.class文件),然后由JVM解释执行或通过即时编译器࿰…...

IC开发——数字电路设计简介
1. 前言 我们说的数字电路,一般是指逻辑数字电路,即通过逻辑门组合成的电路,也即我们常说的逻辑IC。IC除了逻辑IC之外,还有模拟IC,存储IC等。 IC设计,需要学习数字电路,需要学习Verilog/VHDL等…...

openmmlab实现图像超分辨率重构
文章目录 前言一、图像超分辨率重构简介二、mmmagic实现图像超分 前言 超分辨率重构技术,作为计算机视觉领域的一项重要研究课题,近年来受到了广泛关注。随着科技的飞速发展,人们对图像质量的要求越来越高,尤其是在智能手机、监控…...

四、远程登录到Linux服务器
说明 linux 服务器是开发小组共享,正式上线的项目是运行在公网,因此需要远程登录到 Linux 进行项目管理或者开发 Xshell 1、特点 Xshell 是目前最好的远程登录到 Linux 操作的软件,流畅的速度并且完美解决了中文乱码的问题, 是目…...

Qt开发全指南:从基础到高级
1. Qt快速入门 • 什么是Qt框架? • 如何安装和配置Qt? • 使用Qt Creator:快速上手 • 项目结构与构建系统:qmake 和 CMake 2. 核心模块解析 • 信号与槽机制详解 • QtCore、QtGui 和 QtWidgets 模块介绍 • 并行编程&a…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
