一款工具替你解决Mac电脑菜单栏图标杂乱问题
你的菜单栏是不是各种图标挤在一起?图标过多显得杂乱?刘海屏遮挡菜单栏图标?教你如何让你的菜单栏变的简洁美观
iBar,一款Mac上优秀的菜单栏管理工具,可以自主选择菜单栏图标隐藏,单独窗口聚合展示,完美为你解决菜单栏图标过多杂乱的问题,以及刘海屏菜单栏图标被刘海遮挡的问题
功能强大,操作简单,可以隐藏、显示菜单栏图标,可以选择菜单栏图标聚合显示,只需要设置好,你的菜单栏就可以变成这样

还可以自定义选择图标间隙大小,还可以更换菜单栏图标样式,多种选择随心搭配,让你的Mac使用体验直线上升
前往Better365官网即可免费下载
相关文章:

一款工具替你解决Mac电脑菜单栏图标杂乱问题
你的菜单栏是不是各种图标挤在一起?图标过多显得杂乱?刘海屏遮挡菜单栏图标?教你如何让你的菜单栏变的简洁美观 iBar,一款Mac上优秀的菜单栏管理工具,可以自主选择菜单栏图标隐藏,单独窗口聚合展示&#x…...

MySQL 基础入门教程
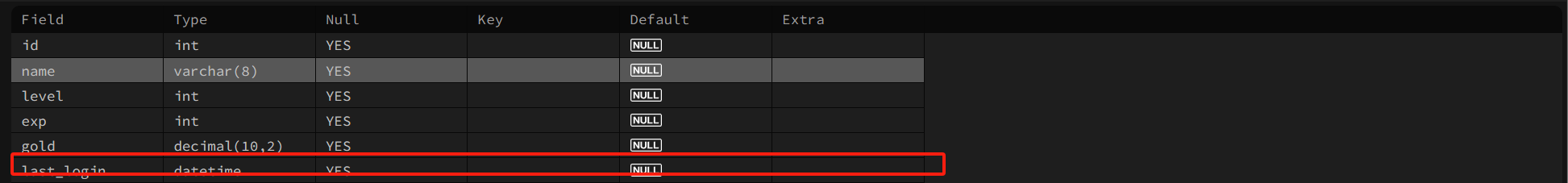
参考视频地址:一小时MySQL教程 bilibili SQL 基础 数据库分为关系型数据库和非关系型数据库 常见的关系型数据库: MySQL、PostgreSQL、Oracle、SQL Server等。 非关系型数据库: MongoDB(文档型数据库)、Redis&am…...

俏生元将传统膳食智慧融入现代生活,自然成分绽放健康光彩
近年来,当代女性健康食品市场正经历快速发展和显著变化。随着女性健康意识的提升,市场对专门针对女性健康的产品需求快速上升。女性消费者对健康的关注不再局限于表面,而是越来越注重内在健康和生活质量的提升。此外,中式养生文化…...

腾讯云推流播放相关
直播的在线人数是否有上限? 腾讯云直播默认不限制观看直播的在线人数,只要网络等条件允许都可以观看直播。如果用户配置了带宽限制,当观看人数过多、超出了限制带宽时新的用户无法观看,此情况下在线人数是有限制的。 如何使用播…...

UE5运行时动态加载场景角色动画任意搭配-相机及运镜(二)
通过《MMD模型及动作一键完美导入UE5》系列文章,我们可以把外部场景、角色、动画资产导入UE5,接下来我们将实现运行时动态加载这些资产,并任意组合搭配。 1、运行时播放相机动画 1、创建1个BlueprintActor,通过这个蓝图动态创建1个LevelSequence,并Play 2、将这个Bluep…...

@JsonAlias和@JSONField序列化和反序列化
com.fasterxml.jackson.annotation.JsonAlias("expressCode") com.alibaba.fastjson.annotation.JSONField(name "expressCode") 这两个注解分别属于不同的JSON序列化框架:Jackson 和 Fastjson,它们的用途是处理JSON字段的名称映射…...

k8s1.27部署ingress 1.11.2
k8s1.27部署ingress 1.11.2 要求: 1、使用主机网络。 2、多节点部署,以来标签:isingressistrue ingress1.11.2支持版本 官方参考链接: https://github.com/kubernetes/ingress-nginx/ 官网yaml https://raw.githubuserconten…...

【运维】自动化运维详解
目录 引言一、什么是自动化运维?二、自动化运维的优势三、自动化运维的关键组成部分详解3.1 监控与告警3.2 部署与配置管理3.3 备份与恢复3.4 安全管理 总结 引言 在当今信息技术飞速发展的时代,企业对IT基础设施的依赖日益增强,传统的人工运…...

线控底盘技术介绍
随着汽车工业的不断发展,传统的机械控制系统逐渐向电子控制系统转变。线控底盘(Drive-by-Wire Chassis)作为这一转变的重要组成部分,正在改变汽车的操控方式和驾驶体验。本文将全面介绍线控底盘的概念、组成、工作原理、优缺点、应…...

DOM对象
DOM概述 官方定义: DOM是W3C制定的一个规范(标准),(Document Object Model,文档对象模型),是提供了访问和操作网页中各元素的方法,让程序可以动态的修改或改变网页元素的内容、样式、结构。 DOM是W3C制定的一个规范…...

[SQL] 数据库图形化安装和使用
一 安装 1.1 图形化安装 下载DataGrip安装包 点击此处一直下一步即可。点击免费使用。 进去界面后,选择新建一个项目 点击加号,创建一个Mysql连接。输入Mysql的连接信息。点击DownLoad下载Mysql的驱动 接下来点击创建的mysq项目中后面的三个点,选择…...

springboot 前后端处理日志
为了实现一个高效且合理的日志记录方案,我们需要在系统架构层面进行细致规划。在某些情况下,一个前端页面可能会调用多个辅助接口来完成整个业务流程,而并非所有这些接口的交互都需要被记录到日志中。为了避免不必要的日志开销,并…...

C++11 简单手撕多线程编程
如何使用线程库 std::thread 创建线程 thread1.join(); 阻塞主线程 thread1.detach(); 线程分离 #include<iostream> #include<thread>void helloworld(std::string msg) {for (int i 0; i < 10000; i){std::cout << i << std::endl;}//std::cou…...
)
刷c语言练习题7(牛客网)
1、函数fun的声明为int fun(int *p[4]),以下哪个变量可以作为fun的合法参数() A、int a[4][4]; B、int **a; C、int **a[4] D、int (*a)[4]; 答案:B 解析:如果是fun的合法参数,那么其类型应该与定义函数fun中的参数类型…...

Web Worker和WebSocket
Web Worker和WebSocket协议都是Web开发中用于处理多线程和实时通信的技术,但它们的应用场景和工作原理有所不同。 Web Worker Web Worker是HTML5引入的一项技术,它允许JavaScript代码在后台线程中运行,从而实现真正的多线程处理。Web Worke…...

【LeetCode】动态规划—712. 两个字符串的最小ASCII删除和(附完整Python/C++代码)
动态规划—712. 两个字符串的最小ASCII删除和 前言题目描述基本思路1. 问题定义2. 理解问题和递推关系3. 解决方法3.1 动态规划方法3.2 空间优化的动态规划 4. 进一步优化5. 小总结 代码实现PythonPython3代码实现Python 代码解释 CC代码实现C 代码解释 总结: 前言 在字符串处…...

wordpress Contact Form 7插件提交留言时发生错误可能的原因
WordPress Contact Form 7 插件提交留言时发生错误可能有以下几种原因,并提供相应的解决方案: 1. 表单字段验证失败 原因: 用户输入的数据未通过表单字段的验证规则。 解决方案: – 检查表单字段的验证规则是否设置正确。 –…...

uibot发送邮件:自动化邮件发送教程详解!
uibot发送邮件的操作指南?uibot发送邮件的两种方式? 在现代办公环境中,自动化流程的引入极大地提高了工作效率。uibot发送邮件功能成为了许多企业和个人实现邮件自动化发送的首选工具。AokSend将详细介绍如何使用uibot发送邮件。 uibot发送…...

【PostgreSQL】PG数据库表“膨胀”粗浅学习
文章目录 1 为什么需要关注表膨胀?2 如何确定是否发生了表膨胀?2.1 通过查询表的死亡元组占比情况来判断膨胀率2.1.1 指定数据库和表名2.1.2 查询数据库里面所有表的膨胀情况 3 膨胀的原理3.1 什么是膨胀?膨胀率?3.2 哪些数据库元…...
每日一题 871 最低加油次数 | 贪心)
力扣(leetcode)每日一题 871 最低加油次数 | 贪心
871. 最低加油次数 题干 汽车从起点出发驶向目的地,该目的地位于出发位置东面 target 英里处。 沿途有加油站,用数组 stations 表示。其中 stations[i] [positioni, fueli] 表示第 i 个加油站位于出发位置东面 positioni 英里处,并且有 f…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
