Vue中常用指令——(详解,并附有代码)
文章目录
- 一.指令合集
- 1.0 概述
- 1.1 插值表达式
- 1.2 v-text/v-html
- 1.3 v-show/ v-if
- 1.4 v-on
- 1.4.1 内联语句
- 1.4.2 事件处理函数
- 1.5 v-bind
- 1.6 Test
- 1.7 v-for
一.指令合集
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
1.0 概述
- el:指定挂载点
- data提供数据
1.1 插值表达式
{{ }}:插值表达式是一种Vue的模板语法
<div id="app"><p>{{ nickname }}</p><p>{{ nickname.toUpperCase() }}</p><p>{{ nickname + '你好' }}</p><p>{{ age >= 18 ? '成年' : '未成年' }}</p><p>{{ friend.name }}</p><p>{{ friend.desc }}</p></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {nickname: 'Tom',age: 66,friend: {name: 'Tim',desc: '热爱学习java'}}})</script>
1.2 v-text/v-html
v-text(类似innerText)
- 语法:
<p v-text="username">hi</p>,意思是将 username值渲染到 p 标签中 - 类似 innerText,使用该语法,会覆盖 p 标签原有内容
v-html(类似 innerHTML)
- 使用语法:
<p v-html="showInfo">hi</p>,意思是将 showInfo值渲染到 p 标签中 - 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
<body><div id="app"><h2>个人信息</h2><p v-text="username">姓名:</p><p v-html="intro">简介:</p></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '张三',intro: '<h2>这是一个<strong>非常优秀</strong>的boy<h2>'}})</script>
</body>
1.3 v-show/ v-if
v-show
- 作用: 控制元素显示隐藏
- 语法: v-show = “表达式” 表达式值为 true 显示, false 隐藏
- 原理: 切换 display:none 控制显示隐藏
- 场景:频繁切换显示隐藏的场景
v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法: v-if= “表达式” 表达式值 true显示, false 隐藏
- 原理: 基于条件判断,是否创建 或 移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
<style>.box {width: 200px;height: 100px;border: 1px red solid;}
</style><body><div id="app"><div v-show="flag" class="box">v-show 隐藏</div><div v-if="flag" class="box">v-if 隐藏</div></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {flag: false}})</script>
</body>
v-else 和 v-if-else
<body><div id="app"><p v-if="gender === 1">性别:♂ 男</p><p v-else>性别:♀ 女</p><hr><p v-if="score >= 90">优秀</p><p v-else-if="score >= 70">好</p><p v-else-if="score >= 60">及格</p><p v-else>不及格</p></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {gender: 2,score: 90}})</script></body>
1.4 v-on
- <button v-on:事件名=“内联语句”>按钮
- <button v-on:事件名=“处理函数”>按钮
- <button v-on:事件名=“处理函数(实参)”>按钮
v-on:可简写为 @
1.4.1 内联语句
<div id="app"><!-- 内联语句 --><button @click="count--">-</button><span>{{ count }}</span><button v-on:click="count++">+</button></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100}})</script>
</body>
1.4.2 事件处理函数
-
事件处理函数应该写到一个跟data同级的配置项(methods)中
-
methods中的函数内部的this都指向Vue实例
-
不传参
<body><div id="app"><button @click="fn">切换显示隐藏</button><h1 v-show="isShow">java</h1></div><script src="js/vue.js"></script><script>const app = new Vue({el: '#app',data: {isShow: true},methods: {fn() {this.isShow = !this.isShow}}})</script>
</body>
- 传参数
<style>.box {border: 3px solid #000000;padding: 20px;margin: 20px;width: 200px;}
</style><body><div id="app"><div class="box"><button @click="buyFunctiuon(6)">面包6元</button><button @click="buyFunctiuon(3)">饮料3元</button><button @click="buyFunctiuon(9)">牛奶9元</button></div><p>余额:{{ money }}元</p></div>
</body>
<script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {money: 88},methods: {buyFunctiuon(price) {// this.money = this.money - price;this.money -= price}}})
</script>
1.5 v-bind
- 作用:动态设置html的标签属性 比如:src、url、title
- 语法:v-bind:属性名=“表达式”
- v-bind:可以简写成 :
<body><div id="app"><img v-bind:src="imgUrl" :title="msg" alt=""><img :src="imgUrl" :title="msg" alt=""></div>
</body>
<script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {imgUrl: "../code/day01/imgs/10-01.png",msg: "nihao"}})
</script>
<body><div id="app"><h1 v-bind:title="message">{{ message }}</h1><button v-on:click="changeMessage">Change Message</button></div>
</body>
<script src="js/vue.js"></script>
<script>new Vue({el: '#app',data: {message: 'Hello Vue!'},methods: {changeMessage: function() {this.message = 'Message has been changed!';}}});
</script>
1.6 Test
<body><div id="app"><button v-show="index > 0" @click="index--">上一个</button><img :src="list[index]" alt=""><button v-show="index<list.length-1" @click="index++">下一个</button>
</div></body>
<script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {index: 0,list: [//此处可换成自己的文件夹下的图片路径'./imgs/11-00.gif','./imgs/11-01.gif','./imgs/11-02.gif','./imgs/11-03.gif','./imgs/11-04.png','./imgs/11-05.png',]}})
</script>
1.7 v-for
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
<body><div id="app"><ul><li v-for="(item,index) in list">{{item}}-{{index}}</li></ul><ul><li v-for="item in list">{{item}}</li></ul><!-- 遍历数字 --><p v-for="item in 10">{{item}}</p><!-- 遍历对象 --><div v-for="(value, key, index) in object">{{value}}</div><!--value:对象中的值 key:对象中的键index:遍历索引从0开始 --></div></body>
<script src="js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {list: ['你', '好', '啊']}})
</script>
相关文章:
)
Vue中常用指令——(详解,并附有代码)
文章目录 一.指令合集1.0 概述1.1 插值表达式1.2 v-text/v-html1.3 v-show/ v-if1.4 v-on1.4.1 内联语句1.4.2 事件处理函数 1.5 v-bind1.6 Test1.7 v-for 一.指令合集 内容渲染指令(v-html、v-text)条件渲染指令(v-show、v-if、v-else、v-e…...

redistemplate实现点赞相关功能
使用Redis的SET数据结构来存储每个实体的点赞用户ID列表,方便进行点赞数量的计数和用户点赞状态的检查。以下是一个小demo,只提供简单思路。 Service public class LikeService {Autowiredprivate RedisTemplate redisTemplate;//点赞public Long like(…...

C++ 算法学习——7.4.1 优化算法——双指针
双指针法(Two Pointers)是一种常用的算法技巧,通常用于解决数组或链表中的问题。这种技巧通过维护两个指针,通常分别指向数组或链表的不同位置,来协同解决问题。双指针法一般有两种类型:快慢指针和左右指针…...

镁光DDR3的命名
64M16的解释如图。 125是指一个时钟周期需要1.25ns走完,1us对应 1MHZ, 1ns对应1000MHZ ,那么1.25ns对应的时钟频率,就先用 1/1.25得到 1.25us对应的时钟频率 0.8 ,然后再乘以1000,得到800就是MHZ 带宽的计算就是 800M…...

[Git] Git下载及使用 从入门到精通 详解(附下载链接)
前言 目录 Git概述 简介 下载 Git代码托管服务 Git常用命令 Git全局配置 获取Git仓库 在本地初始化一个Git仓库 从远程仓库克隆 基本概念 工作区文件状态 本地仓库操作 远程仓库操作 分支操作 标签操作 在IDEA中使用Git 在IDEA中配置Git 本地仓库操作 远程仓…...

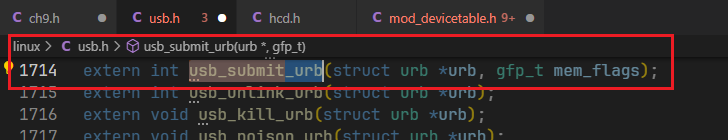
Linux源码阅读笔记-USB驱动分析
基础层次详解 通用串行总线(USB)主要用于连接主机和外部设备(协调主机和设备之间的通讯),USB 设备不能主动向主机发送数据。USB 总线采用拓扑(树形),主机侧和设备侧的 USB 控制器&a…...

【超级详细解释】力扣每日一题 134.加油站 48. 旋转图像
134.加油站 力扣 这是一个很好的问题。这个思路其实基于一种贪心策略。我们从整个路径的油量变化来理解它,结合一个直观的“最低点法则”,来确保找到正确的起点。 问题的核心:油量差值的累积 对于每个加油站,我们有两个数组&…...

数据挖掘基本架构知识点
数据挖掘的基本架构主要包含以下几个部分: 一、数据获取 1. 数据源 - 可以是数据库(如关系型数据库MySQL、Oracle等)、文件系统(如CSV文件、XML文件等)、网络数据(如网页内容、社交媒体数据)等…...

LangChain中使用Prompt01
1.引入提示模板 from langchain.prompts import (SystemMessagePromptTemplate,AIMessagePromptTemplate,HumanMessagePromptTemplate, )2.设置系统提示 system_template_text"你是一位专业的翻译,能够将{input_language}翻译成{output_language},…...

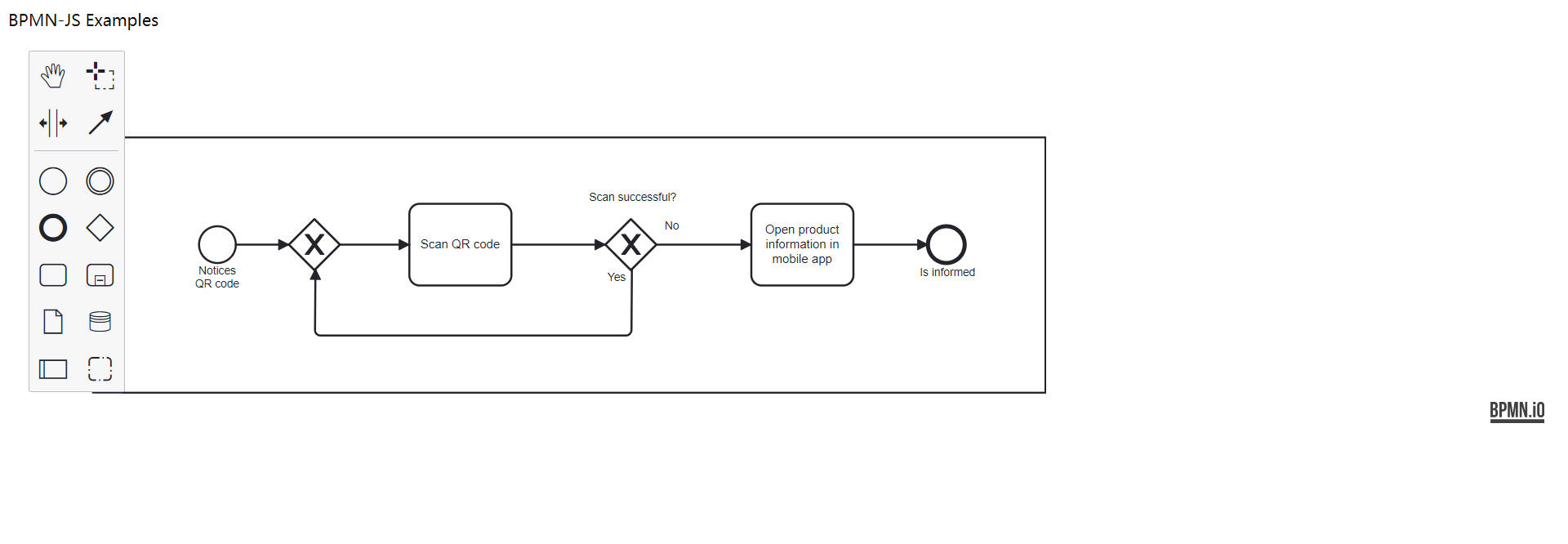
如何使用bpmn-js实现可视化流程管理
介绍 BPMN-JS是一个流行的开源库,用于在Web应用程序中可视化、创建、编辑和分析BPMN(Business Process Model and Notation,业务流程建模与表示法)2.0 图。BPMN是一种国际标准的图形化语言,用于描述企业中的业务流程&a…...

【PostgreSQL 】实战篇——如何使用 EXPLAIN 和 ANALYZE 工具分析查询计划和性能,优化查询
在数据库管理中,优化查询性能是确保应用程序高效运行的关键因素之一。 随着数据量的不断增长和复杂查询的增多,理解查询的执行计划变得尤为重要。 PostgreSQL 提供了强大的工具 EXPLAIN 和 ANALYZE,帮助开发者分析查询计划和性能࿰…...

List、Map、Set 三个接口存取元素时,各有什么特点
List、Map、Set是Java集合框架中的三个核心接口,它们在存取元素时各自具有独特的特点。以下是对这三个接口存取元素特点的详细分析: List接口 有序性: List中的元素是有序的,它们按照插入的顺序进行排列。 可重复性:…...

掌握 ASP.NET Web 开发:从基础到身份验证
ASP.NET 是微软开发的一个功能强大的框架,广泛用于构建现代化的 Web 应用程序。它支持 MVC 架构、Web API、Razor 语法,并提供完善的身份验证与授权机制。本文将介绍 ASP.NET 的基础知识、MVC 模式、Web API 开发、Razor 语法,以及如何实现身…...

【C++图文并茂】01背包问题不会?超详细的详解,看完保证你会
大家好,今天 给大家讲解01背包问题 有N件物品和一个容量为V的背包。第i件物品的体积是c[i],价值是w[i] 。每件物品只能用一次,求解将哪些物品装入背包里物品价值总和最大。 01背包问题是典型的动态规划问题,我们拿葡萄矿泉水和西…...

SQL自学:什么是子查询,如何使用它们
在 SQL(Structured Query Language,结构化查询语言)的世界里,子查询是一种强大的工具,它允许我们在一个 SQL 查询内部嵌套另一个查询。子查询也被称为内部查询或嵌套查询,为我们提供了一种灵活且强大的方式…...

No.10 笔记 | PHP学习指南:PHP数组掌握
本指南为PHP开发者提供了一个全面而简洁的数组学习路径。从数组的基本概念到高级操作技巧,我们深入浅出地解析了PHP数组的方方面面。无论您是初学者还是寻求提升的中级开发者,这份指南都能帮助您更好地理解和运用PHP数组,提高编码效率和代码质…...

RS-232 串口通信和 RS-485 串口通信的区别
RS-232 串口通信和 RS-485 串口通信有以下区别: 1. 通信方式: RS-232:全双工通信方式,即数据的发送和接收可以同时进行。在全双工模式下,通信双方可以在同一时刻既发送数据又接收数据,就像两个人可以同时…...
:Kubernetes 安全机制之 RBAC)
【K8s】专题十四(1):Kubernetes 安全机制之 RBAC
本文内容均来自个人笔记并重新梳理,如有错误欢迎指正! 如果对您有帮助,烦请点赞、关注、转发、订阅专栏! 专栏订阅入口 | 精选文章 | Kubernetes | Docker | Linux | 羊毛资源 | 工具推荐 | 往期精彩文章 【Docker】(全网首发)Kylin V10 下 MySQL 容器内存占用异常的解决…...

8. 多态、匿名内部类、权限修饰符、Object类
文章目录 一、多态 -- 花木兰替父从军1. 情境2. 小结 二、匿名内部类三、权限修饰符四、Object -- 所有类的父类(包括我们自己定义的类)五、内容出处 一、多态 – 花木兰替父从军 1. 情境 我们现在新建两个类HuaMuLan和HuaHu。HuMuLan是HuaHu的女儿,所以她会有她父…...
库(含示例代码))
CentOS/Ubuntu/Debian安装LibeventCentOS安装Libevent库(含示例代码)库(含示例代码)
使用命令:CentOS安装Libevent库(含示例代码) sudo yum install libevent-devel Ubuntu/Debian: sudo apt install libevent-dev 示例代码: #include <stdio.h> #include <stdlib.h> #include <unistd.h> …...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
