CSS @规则(At-rules)系列详解___@charset规则使用方法
CSS @规则(At-rules)系列详解
___@charset规则使用方法
本篇目录:
零、时光宝盒
一、@charset规则定义和用法
二、CSS @charset语法
三、@charset 使用方法例子
1、正确使用方法
2、无效的,错误的使用方法
零、时光宝盒
(https://blog.csdn.net/weixin_69553582 逆境清醒)

前两天,在网上看到有篇关于英语翻译的文章,同一句话,不同人翻译出来的效果显示了不同性格。
People come and people go. That's life. Stop holding on to people that have let go of you。这句英语怎么翻译?
正规翻译:
1、人们来了,人们走了。这就是生活。别再留恋那些已经放开你的人了。
2、有人来有人往,是正常的生活。不要抓住那些已经放弃你的人不放手。放手那些已经抛弃你的人,别再留恋。
3、人来人往都是过客,这就是生活的真谛。不要留恋那些让你成为他生活中过客的人。
4、人来人往,这就是生活。别再执着于那些已经离开你的人。
五花八门的翻译:
1、往来皆过客,人生须释然。君既已放弃,何必多留恋。
2、沉舟侧畔千帆过
3、缘起则聚,缘尽则散。
4、你我皆过客,难得一驻留
5、此身寄岁月,聚散各自由
6、不能相濡以沫,不如相忘于江湖
7、说走咱就走,风风火火闯九州!来去无牵挂,人生无限大!
8、有人靠近,有人离开,是谓常态,学会放下,学会释怀
9、去留无意,红尘来去皆是梦,既过不恋方为真!
10、我是天空里的一片云,偶尔投映在你的波心,你不必讶异,更无须欢喜,在转瞬间消灭了踪影
11、人来人往,万法随缘
12、人来人往皆过客,你我虽识亦路人
13、海海人生皆过客,弃我去者好走不送
14、人潮人海中,有你有我,相遇相识相互琢磨
15、天涯何处无芳草
16、人来人往,活在当下!
17、爱谁谁,都是过客
18、铁打的营盘流水的兵。天要下雨,娘要嫁人。由他去吧。
。。。。。。
你会怎么翻译这句话呢?
逆境清醒
2024.10.11

一、@charset规则定义和用法
@charset定义是CSS中的一个规则,@charset CSS @规则指定样式表CSS文件中使用的字符编码。
@charset定义应该位于CSS文件的第一行,而前面不得有任何字符。放在任何其他规则之前。
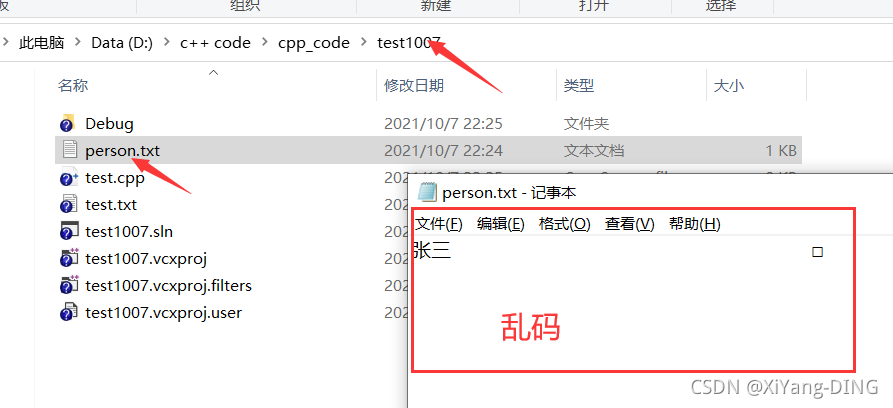
例如,@charset "UTF-8";指定CSS文件采用UTF-8编码。这样做是为了确保CSS文件和HTML文件使用相同的字符编码,以避免出现乱码的问题。
常见的字符编码包括UTF-8、GBK、GB2312等。在定义@charset时,需要使用引号将字符编码包围起来。
需要注意的是,如果CSS文件的字符编码与HTML文件的字符编码不一致,可能会导致样式无效或者乱码的问题,因此应该在CSS文件中使用@charset定义来与HTML文件的字符编码保持一致。
在样式表中有多种方法去声明字符编码,浏览器会按照以下顺序尝试下边的方法(一旦找到就停止并得出结果):
1、文件的开头的 Unicode byte-order 字符值。
2、由 Content-Type:HTTP header 中的 charset 属性给出的值或用于提供样式表的协议中的等效值。
@charset规则特点:
- @charset 规则指定样式表中使用的字符编码。
- @charset 规则必须是样式表中的第一个元素,并且不能以任何字符开头。
- 如果定义了多个 @charset 规则,则仅使用第一个。 即:有多个 @charset @规则被声明,只有第一个会被使用。
- @charset 规则不能在 style 属性内(在 HTML 元素上)或在与 HTML 页面的字符集相关的 <style> 元素内使用。
- @charset 规则不是一个嵌套语句,所以不能在@规则条件组中使用。
- 此 @规则在某些 CSS 属性中使用非 ASCII 字符时非常有用,例如 content
二、CSS @charset语法
CSS @charset语法:
@charset "<charset>";@charset "<charset>";
属性值
| 值 | 描述 |
| charset | 规定要使用的字符编码。 |
charset
它是一个 <string> 表示字符编码被使用。它必须是在被 IANA-registry 声明过的 web-safe 字符编码中的一个,还必须被双引号包围,遵循一个空格字符 (U+0020),并且立即以分号结束。如果有多个相关的编码名字,只有被标记为 preferred 的那个才会被使用。
使用参考文档定义的字符编码:<link> 元素的 charset 属性。该方法在 HTML5 标准中已废除,无法使用。
@字符集必须按字面意思书写,即10个字符“@charset”(小写,无反斜杠转义),后跟编码名称,后跟“;”;。
名称必须是IANA注册表中描述的字符集名称。有关字符集的完整列表,请参阅CHARSETS]。作者应使用IANA注册表中标记为“首选MIME名称”的字符集名称。
字符集名称最多可包含40个字符,这些字符来自US-ASCII的可打印字符。然而,没有区别
在使用大写字母和小写字母之间。
MIBenum值是MIB中用于标识编码的唯一值字符集。
MIBenum值的值空间分为三个部分区域。
第一个区域(3-999)由编码字符集组成这些已经被一些标准制定组织标准化了。该区域适用于没有子集的标准实施。
第二个区域(1000-1999)是Unicode和ISO/IEC 10646编码字符集及其规范可能出现的(一组)子曲目。
第三个地区(>1999年)是用于供应商特定的编码字符集。
三、@charset 使用方法例子
1、正确使用方法
设置 css 的编码格式为 Unicode UTF-8
@charset "UTF-8";@charset "utf-8"; /*大小写不敏感*/@charset "GBK";body {font-family: Arial, sans-serif;color: #333;
}
2、无效的,错误的使用方法
(1)无效的,使用了错误的引号
/* 无效的,使用了错误的引号 */
@charset 'iso-8859-15'; /* 正确的使用方法如下: */
@charset iso-8859-15;
(2)无效的,@charset之后和编码格式之间多于一个空格
/* 无效的,@charset之后和编码格式之间多于一个空格 */
@charset "UTF-8"; /* 正确的使用方法如下: */
@charset "UTF-8"; (3)无效的,在 at-rule 之前多了一个空格,@charset前面不得有任何字符
/* 无效的,在 at-rule 之前多了一个空格,@charset前面不得有任何字符 */@charset "UTF-8"; /* 正确的使用方法如下: */
@charset "UTF-8"; (4)无效的,使用了错误的引号
@charset UTF-8; /* 无效的,缺少单引号 ' 或双引号 ",charset 不是一个有效的 CSS <string> */
/* 无效的,缺少单引号 ' 或双引号 ",charset 不是一个有效的 CSS <string> */
@charset UTF-8; /* 正确的使用方法如下: */
@charset "UTF-8";
推荐阅读:
CSS @规则(At-rules)索引目录
|
|
|
|
| 给照片换底色(python+opencv) | 猫十二分类 | 基于大模型的虚拟数字人__虚拟主播实例 |
|
|
|
|
| 计算机视觉__基本图像操作(显示、读取、保存) | 直方图(颜色直方图、灰度直方图) | 直方图均衡化(调节图像亮度、对比度) |
|
|
|
|
| 语音识别实战(python代码)(一) | 人工智能基础篇 | 计算机视觉基础__图像特征 |
|
| ||
| matplotlib 自带绘图样式效果展示速查(28种,全) | ||
|
| ||
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) | ||
|
|
|
|
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 | Python 3D可视化(一) | 让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud) |
|
|
|
|
| python Format()函数的用法___实例详解(一)(全,例多)___各种格式化替换,format对齐打印 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) | python爱心源代码集锦(18款) |
|
|
|
|
| Python中Print()函数的用法___实例详解(全,例多) | Python函数方法实例详解全集(更新中...) | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
|
| |
| 用代码过中秋,python海龟月饼你要不要尝一口? | python练习题目录 | |
|
|
|
|
| 草莓熊python turtle绘图(风车版)附源代码 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
|
| |
| 巴斯光年python turtle绘图__附源代码 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 | |
|
|
|
|
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) | 2024年6月多家权威机构____编程语言排行榜__薪酬状况 |
|
|
|
|
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| ||
| vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) | ||
|
|
|
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4套) | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
|
|
|
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
|
|
|
| tomcat11、tomcat10 安装配置(Windows环境)(详细图文) | Tomcat端口配置(详细) | Tomcat 启动闪退问题解决集(八大类详细) |
相关文章:

CSS @规则(At-rules)系列详解___@charset规则使用方法
CSS 规则(At-rules)系列详解 ___charset规则使用方法 本篇目录: 零、时光宝盒 一、charset规则定义和用法 二、CSS charset语法 三、charset 使用方法例子 1、正确使用方法 2、无效的,错误的使用方法 零、时光宝盒 (https://blog.csd…...

黑马程序员C++核心编程学习笔记
黑马程序员C核心编程学习笔记 一、内存 1.1 内存四区 C程序在执行时,将内存大致分为4个区域:代码区,全局区,栈区,堆区 代码区:存放函数体的的二进制代码,操作系统管理。 🔵特点&a…...

六自由度平台
力姆泰克六自由度平台 安装方便,维护简单 多重机械电气安全保护 向下翻动查看更多 力姆泰克伺服系统集成 全新革命性结构设计与六轴先进伺服控制原理的结合,力姆泰克公司引进国外的专业技术在国内全新推出 全电动六自由度平台。将完全替代市场上原有的…...

【Node.js 下载及npm安装配置】亲测可用
Node.js 下载及npm安装配置 安装nodejs设置安装angular 安装nodejs 下载适用自己系统的node.js,官网:https://nodejs.cn/download/。默认安装即可。查看是否安装成功,node -v,npm -v ,出现版本号即安装成功。 设置 …...

Qt C++设计模式->访问者模式
访问者模式(Visitor Pattern)是一种行为型设计模式,它将操作与对象结构分离,使得你可以在不改变对象结构的前提下定义作用于这些对象的新操作。访问者模式通过引入一个访问者对象,允许你在不修改类的前提下向已有类添加…...

手机在网状态的详细应用场景有哪些?
手机在网状态的详细应用场景涵盖了多个行业和领域,以下是一些具体的例子: 金融行业 风控审核:银行、贷款公司等金融机构在审批贷款或信用卡时,可以通过查询手机在网状态来验证申请人的手机号码是否真实有效,从而降低欺…...

Linux的kafka安装部署
1.kafka是一个分布式的,去中心化的,高吞吐低延迟,订阅模式的消息队列系统 确保要有jdk与zookeeper安装配置 2.下载kafka安装包 http://archive.apache.org/dist/kafka/2.4.1/kafka_2.12-2.4.1.tgz 此时可以wget http://archive.apache.org/dist/kafka/2.4.1/kafka_2.12-2.4.…...

docker部署虚拟机
创建新的容器web02,-v表示目录映射,-p时端口映射,把宿主机目录挂载到容器中 docker run -itd -p 80:80 -v /data/webapps/www/:/usr/share/nginx/html/ --nameweb02 nginx:latest 此时我们在发布网站时只需要放在宿主机的目录里就可以了 解…...

如何用ChatGPT 8小时写出一篇完整论文(附完整提示词)
今天教大家如何利用ChatGPT完成一篇完整的论文。只需要一个标题,剩下全部由ChatGPT完成。总耗时8小时。 阅前提醒: 1.适用人群:这个方法适合应付简单的学术任务,比如日常小论文或投稿一般期刊。但如果你要写高水平的论文…...

AWS MySQL 升级(三)—— TAZ - 近0停机的小版本升级方案
与AWS交流了解到的新方案,没有实际试过,所以本篇主要是些原理 一、 TAZ的含义 TAZ实际上就是 3 AZ,扩展一些就是 Multi-AZ DB Cluster,即在3个可用区部署DB,具备两个只读备用实例。 二、 TAZ的主要用途 1. 近0停机的小…...

Redis的应用以及Redis工具类的封装
在前后端分离的项目中,通过session和cookie的通信一般就失去效益了,即使这么做了也会产生著名的漏洞问题CSRF(Cross-site request forgery), 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。因…...

E系列I/O模块在锂电装备制造系统的应用
为了满足电池生产线对稳定性和生产效率的严苛要求,ZLG致远电子推出高速I/O应用方案,它不仅稳定可靠,而且速度快,能够迅速响应生产需求。 锂电池的生产工艺较为复杂,大致分为三个主要阶段:极片制作、电芯制作…...

ElasticsearchClient入门指南
在本教程中,我们将探讨如何使用Elasticsearch的官方Java客户端 - ElasticsearchClient。这个强大的工具允许您的Java应用程序与Elasticsearch集群进行交互,执行各种操作,如索引文档、执行搜索查询等。 前提条件 在开始之前,确保您的项目中已经包含了必要的依赖。您可以通过Ma…...

软考中级笔记
上午题 二 程序设计语言 6′ 1、编译程序和解释程序 解释器:翻译源程序时不生成独立的目标程序。 解释程序和源程序要参与到程序的运行过程中。 编译器:翻译时将源程序翻译成独立保存的目标程序。 机器上运行的是与源程序等价的目标程序。 源程序和编…...

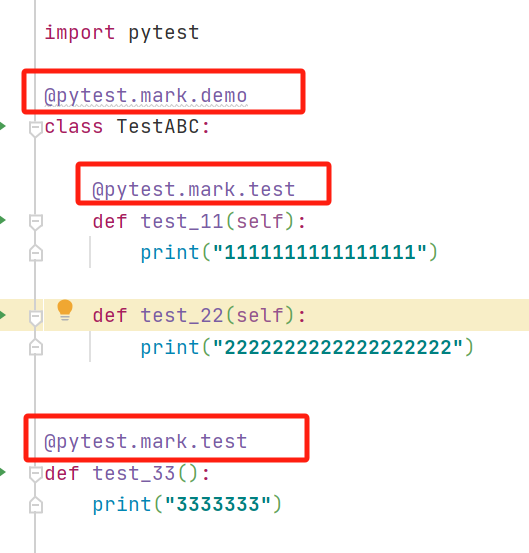
学习python自动化——pytest单元测试框架
一、什么是pytest 单元测试框架,unittest(python自带的),pytest(第三方库)。 用于编写测试用例、收集用例、执行用例、生成测试结果文件(html、xml) 1.1、安装pytest pip instal…...

定位、地图建立及管理合集
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言机器人中常见的定位技术介绍一、直方图定位原理二、gnss、rtk定位原理三、【依赖二维激光雷达与全局地图的定位算法】amcl&am…...

uniAPP是否可以做php语言书写后端的前端开发?
UniAPP可以做PHP语言书写后端的前端开发。以下是关于这个问题的详细解答: 一、UniAPP与后端开发的关系 前后端分离:UniAPP作为一款跨平台开发框架,采用了前后端分离的开发模式。这意味着前端和后端的开发可以独立进行,互不影响。…...

柒拾伍- AI内容农场生产文章自动发布至公众号 (一)
一、内容农场 X AI 看过很多的新闻说 AI 产生 内容 污染网络,我也想试一下到底能污染成怎样。 然后为了编写爆款的内容,我选用这个 内容农场 的种子是来源于 微博热搜,让生长出来的垃圾文章更加火爆 涉及内容不能放 二、编写代码 关于代…...

java.util.function Function<T, R>
一、介绍 1、简介 Function<T, R> 是 Java 8 中的一个函数式接口,用于表示接受一个输入参数 T,并返回一个结果 R 的函数。Function接口中有一个抽象方法apply,用于定义函数的逻辑。Function接口通常用于将数据进行转换(处…...

Allegro在PCB上开槽的三种方法操作指导
Allegro如何在PCB上开槽的三种方法操作指导 当PCB有特殊设计要求的时候,需要在PCB上开槽,Allegro支持在PCB上开槽操作,具体操作如下 以下图为例,需要在这个板框中间开槽 开方形槽 选择shape add rect命令 画在Board Geometry-o…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...










































