用echarts画天气预报
如图

上代码
<template><div id="temp15day"></div>
</template><script setup>
import * as echarts from "echarts";
const initChart = () => {const machart = echarts.init(document.getElementById("temp15day"));var option = {grid: {show: true,backgroundColor: 'transparent',opacity: 0.3,borderWidth: '0',top: '220',bottom: '1%'},tooltip: {trigger: 'axis'},legend: {show: false},xAxis: [// 星期{type: 'category', // 类型为类目轴,适用于离散数据boundaryGap: false, // 不留空白,线条从第一个点开始position: 'top', // 位置在顶部offset: 133, // 与图表上边缘的距离zlevel: 100, // z轴层级,用于控制显示顺序axisLine: {show: false // 不显示坐标轴线},axisTick: {show: false // 不显示刻度线},axisLabel: {interval: 0, // 每个标签都显示formatter: ['{a|{value}}' // 使用 rich text 格式化标签].join('\n'), // 换行符rich: {a: {// color: 'white', // 标签颜色fontSize: 14 // 字体大小}}},nameTextStyle: { // 名称文本样式,当前为空},data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]},// 日期{type: 'category', // 同样是类目轴boundaryGap: false, // 不留空白position: 'top', // 位置在顶部offset: 110, // 与图表上边缘的距离zlevel: 100, // z轴层级axisLine: {show: false // 不显示坐标轴线},axisTick: {show: false // 不显示刻度线},axisLabel: {interval: 0, // 每个标签都显示formatter: ['{a|{value}}' // 使用 rich text 格式化标签].join('\n'), // 换行符rich: {a: {// color: 'white', // 标签颜色fontSize: 14 // 字体大小}}},// nameTextStyle: {// fontWeight: 'bold', // 字体加粗// fontSize: 19 // 字体大小// },data: ["25日", "26日", "27日", "28日", "29日", "30日", "31日"]},// 天气图标{type: 'category',boundaryGap: false,//不留空白,数据点从第一个点开始position: 'top',//将坐标轴放置在图表的顶部。offset: 40,//设置坐标轴与图表上边缘的距离。zlevel: 100,//设置层级,使该坐标轴在其他元素之上显示。axisLine: {show: false//不显示坐标轴线。},axisTick: {show: false//不显示刻度线。},axisLabel: {interval: 0,//所有标签都会显示formatter: function (value, index) {return '{' + index + '| }\n{b|' + value + '}'// 签格式为 '{index| }\n{b|value}',其中 {index| } 用于显示天气图标,{b|value} 用于显示天气名称。},rich: {// rich: 定义每个标签的样式。// 0 到 6: 每个索引对应不同的天气图标,设置了背景图片(例如小雨、阴、多云等),每个图标大小为 40x40 像素。// b: 定义天气状态文字的样式,包括字体大小和行高。0: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/小雨.png'},height: 40,width: 40},1: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/小雨.png'},height: 40,width: 40},2: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/阴.png'},height: 40,width: 40},3: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/小雨.png'},height: 40,width: 40},4: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/多云.png'},height: 40,width: 40},5: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/小雨.png'},height: 40,width: 40},6: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/小雨.png'},height: 40,width: 40},b: {// color: 'white',fontSize: 12,lineHeight: 30,height: 20}}},// nameTextStyle: {// fontWeight: 'bold',// fontSize: 14// },// data: this.weatherdata.weatherdata: ['', '', '', '', '', '', '']// data: ["小雨", "小雨", "阴", "小雨", "多云", "小雨", "小雨"]}, // 风力风向{type: 'category',boundaryGap: false,position: 'top',offset: 50,zlevel: 100,axisLine: {show: false},axisTick: {show: false},axisLabel: {interval: 0,formatter: ['{a|{value}}'].join('\n'),rich: {img: {backgroundColor: {image: 'https://example.com/icon.png' // 替换为你的图标URL},width: 16,height: 16,align: 'center'},a: {// color: 'white',fontSize: 12}}},nameTextStyle: {},data: ["3-4级", "<4级", "3-4级", "3-4级", "3-4级", "3-4级", "3-4级"]},// 空气质量{type: 'category',boundaryGap: false,position: 'top',offset: 20,zlevel: 100,axisLine: {show: false},axisTick: {show: false},axisLabel: {interval: 0,formatter: ['{a|{value}}'].join('\n'),rich: {'优': {backgroundColor: '#388E3C', // 深绿色color: 'white',padding: [4, 8],borderRadius: 4,fontSize: 12},'良': {backgroundColor: '#A5D6A7', // 浅绿色color: 'white',padding: [4, 8],borderRadius: 4,fontSize: 12}}},data: ["优", "良", "良", "良", "良", "良", "良"]},],yAxis: {type: 'value',show: false,//控制是否显示纵坐标轴axisLabel: {//设置纵坐标轴的标签样式。formatter: '{value} °C',color: 'white'//设置纵坐标轴标签的颜色为白色}},series: [{name: '最高气温',type: 'line', // 系列类型,这里是折线图data: ["16.3", "16.2", "17.6", "14.2", "17.6", "15.7", "14.3"], // 数据点symbol: 'emptyCircle', // 数据点的形状symbolSize: 10, // 数据点的大小showSymbol: true, // 显示数据点smooth: true, // 折线是否平滑itemStyle: { // 数据点样式normal: {color: '#C95843' // 数据点的颜色}},label: { // 数据标签show: true, // 是否显示position: 'top', // 标签位置formatter: '{c} °C' // 标签内容,这里显示温度},lineStyle: { // 折线样式width: 1, // 线宽// color: 'white' // 线颜色(这里注释掉了)},areaStyle: { // 区域样式(通常用于填充区域)opacity: 1, // 透明度color: 'transparent' // 填充颜色(这里是透明的)}},{name: '最低气温',type: 'line',data: ["13.4", "12.8", "13.5", "12.5", "12.4", "13.2", "13"],symbol: 'emptyCircle', // 数据点的形状symbolSize: 10, // 数据点的大小showSymbol: true, // 显示数据点smooth: true, // 折线是否平滑itemStyle: { // 数据点样式normal: {color: 'blue' // 数据点的颜色}},label: {// 数据标签show: true, // 是否显示position: 'bottom', // 标签位置formatter: '{c} °C' // 标签内容// color: 'white',},lineStyle: { // 折线样式width: 1, // 线宽// color: 'white' // 线颜色},areaStyle: { // 区域样式opacity: 1, // 透明度color: 'transparent' // 填充颜色(这里是透明的)}},]}machart.setOption(option);
};
setTimeout(() => {initChart();
}, 800);
</script><style scoped>
#temp15day {width: 100%;height: 45vh;
}
</style>vue3写的,直接粘过去就可以用
改了天气的图标
0: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/晴.png'},height: 40,width: 40},1: {backgroundColor: {image: 'https://d.scggqx.com/forecast/img/大雨.png'},height: 40,width: 40},如下

相关文章:

用echarts画天气预报
如图 上代码 <template><div id"temp15day"></div> </template><script setup> import * as echarts from "echarts"; const initChart () > {const machart echarts.init(document.getElementById("temp15day&q…...
)
如果要存IP地址,用什么数据类型比较好?(java)
存储IP地址需要考虑到IPv4和IPv6的不同特点,以及系统的需求。我们可以从字符串、整数和二进制三种常用方式来讨论如何高效存储和处理IP地址。 1. IPv4存储 1.1 字符串存储 优点:直观易读,简单易用。缺点:占用更多的存储空间&am…...

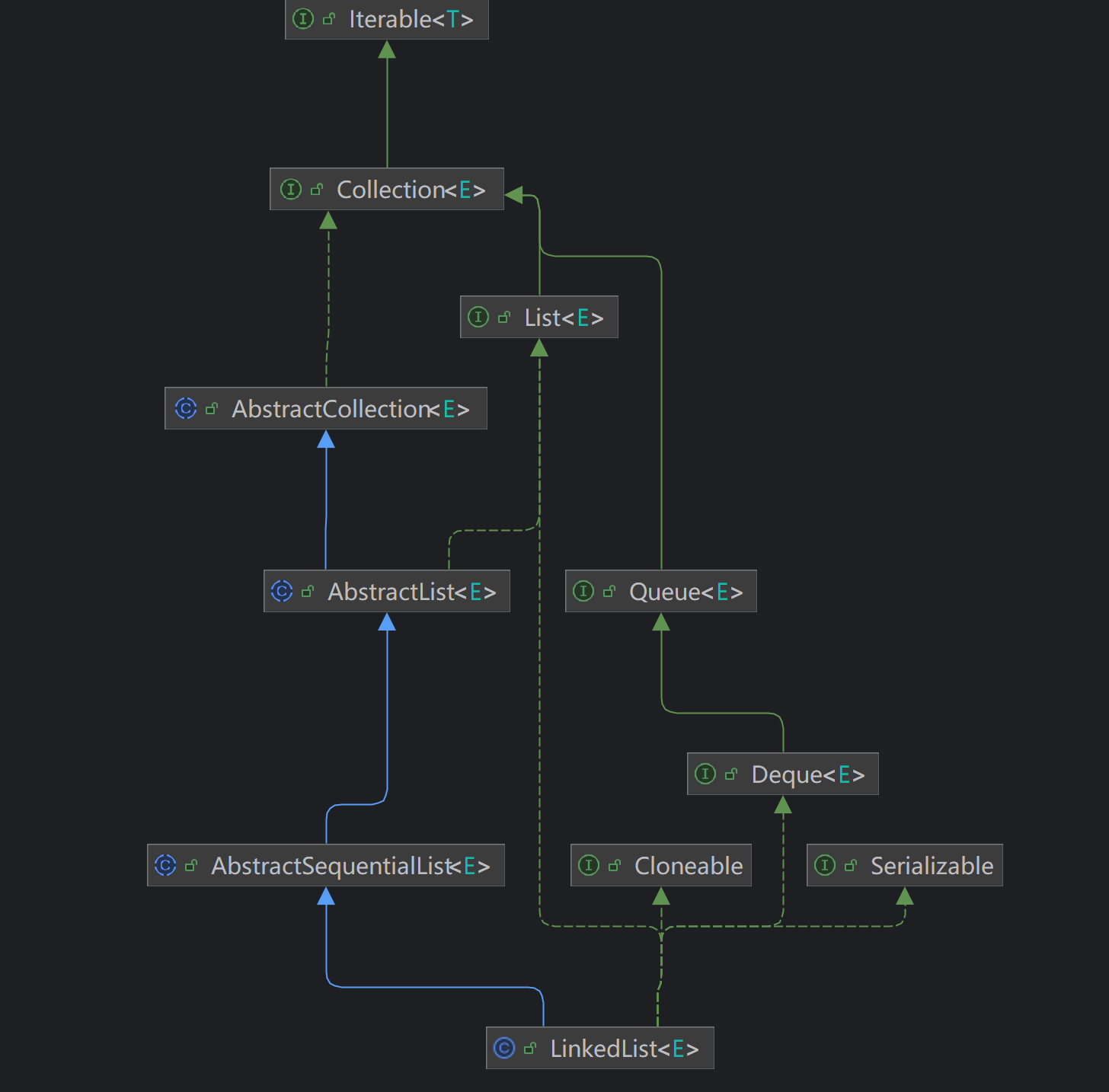
LinkedList源码解读
这里写目录标题 简介源码解读基础变量构造函数LinkedList()LinkedList(Collection<? extends E> c) 总结 简介 LinkedList 是对 Java 集合框架中 List 接口的一种具体实现,归属于线性数据结构的范畴。其核心内部结构是通过双向链表(double-linke…...

springboot feign-httpclient 连接池配置
在默认情况下 spring cloud feign 在进行各个子服务之间的调用时,http组件使用的是jdk的HttpURLConnection,没有使用线程池。有2种可选的线程池:HttpClient 和 OKHttp 在Spring Boot项目中使用Feign并配置HttpClient连接池,你需要…...

电汽车充电革命:充电桩的过去现在与未来
电动汽车充电革命:中国充电桩行业的过去、现在与未来 一、发展历程概述 中国充电桩行业的发展历程可划分为以下几个阶段: 1. 初始期(2006-2008年):在此阶段,国家队主导市场,主要参与者包括国…...

windows server 2019中安装.net framework 3.5功能出错
转自金蝶云社区|财务金融企业信息化|IT精英人脉圈子-金蝶云社区官网 [故障现象] Windows server 2019系统安装net framework3.5时默认情况下会出现报错,提示错误:error 0x800F0954。 问题说明: 根据网上资料尝试了几种方式都不行: (1)离线下载net framework3.5进行安装(不…...

vscode gitlens收费破解
首先打开vscode 插件栏 搜索GitLens 找到对应插件 这里我已经安装完成,如果未安装的点击install 并且下载指定版本V15.1.0 不然后续操作 不生效 找到对应面板 点击查看GitLens 安装完成后,并不能立即使用 显示一下内容,需要付费 这里很关键&…...

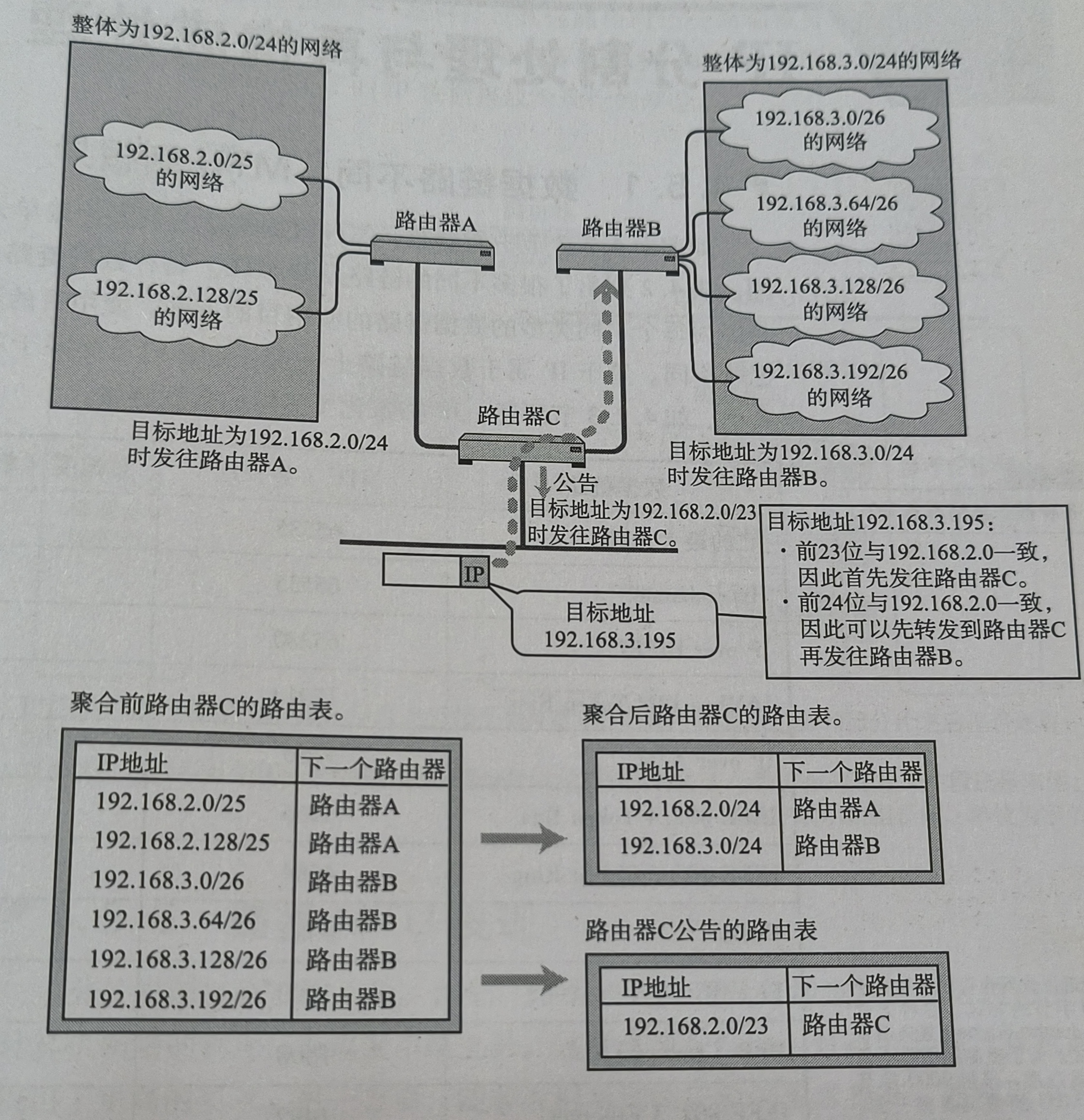
IPv 4
IP协议 网络层主要由IP(网际协议)和ICMP(控制报文协议)构成,对应OSI中的网络层,网络层以实现逻辑层面点对点通信为目的。目前应用最广泛的IP协议为IPv4 基本概念给出 主机:配有IP地址但不具有路…...

SQL 注入漏洞 - 学习手册
0x01:SQL 注入前导知识 0x0101:SQL 注入 —— MySQL 数据库概述 知识速查:SQL 注入前导知识 SQL 注入 —— MySQL 数据库概述 获取数据库名 : select schema_name from information_schema.schemata;获取数据表名 : select table_name from …...

AVLTree 旋转笔记(根据平衡因子插入的公式,贼好理解)
平衡因子 avltree是一棵每个节点的左右子树的高度差不超过1的二叉树搜索树,对于avltree最重要的就是对平衡因子的控制。 对于旋转我们重点要注意的是三个节点,以左旋举例,需要注意的就是parent,subr,subrl。而旋转的方…...

STM32(十八):SPI通信
SPI通信: SPI(Serial Peripheral Interface)是由Motorola公司开发的一种通用数据总线 四根通信线:SCK(Serial Clock)、MOSI(Master Output Slave Input)主机输出从机输入、MISO&…...

Redis持久化机制(RDBAOF详解)
目录 一、Redis持久化介绍二、Redis持久化方式1、RDB持久化(1) 介绍(2) RDB持久化触发机制(3) RDB优点和缺点(4) RDB流程 2、AOF(append only file)持久化(1) 介绍(2) AOF优点和缺点(3) AOF文件重写(4) AOF文件重写流程 三、AOF和RDB持久化注意事项 一、Redis持久化介绍 Redis…...

蛋白质结构中pdbx_strand_id和entity_id相互转化
在蛋白质结构中,entity_id 和 pdbx_strand_id 表示的是不同的概念,涉及到不同层次的信息。 1. entity_id (实体 ID): 定义:entity_id 标识蛋白质结构中的一个“实体”(entity)。一个实体可以是一个多肽链、DNA 链、RNA 链,或者某些小分子(如辅因子、配体等)。特点:每…...

【父子线程传值TransmittableThreadLocal使用踩坑-及相关知识拓展】
文章目录 一.业务背景二.TransmittableThreadLocal是什么?三.问题复现1.定义注解DigitalAngel2.定义切面3.TransmittableThreadLocal相关4.线程池配置信息5.Controller6.Service7.测试结果8.问题分析9 解决办法及代码改造10.最终测试: 四.与 ThreadLocal…...

03 快乐树
快乐树 我们由题可以得出结论:一共有三种情况,但实际中第三中情况不存在。 证明第三中情况不存在: 我敲的代码 public boolean isHappy(int n) {int slown;int fastn;while(true) {int sum0;while(slow!0) {sum(slow%10)*(slow%10);slow/1…...

springboot+react实现移动端相册(上传图片到oss/ 批量删除/ 查看图片详情等功能)
相册页面及功能展示: react前端结构及代码: Java后端结构及代码 数据库结构: photo: user 这是首个利用AI自有知识构建的简易相册系统,项目是react构造前端spring boot构造后端。 前端有四个主要页面࿱…...

Python、R语言Lasso、Ridge岭回归、XGBoost分析Airbnb房屋数据:旅游市场差异、价格预测|数据分享...
全文链接:https://tecdat.cn/?p37839 分析师:Kefan Yu 在大众旅游蓬勃发展的背景下,乡村旅游已成为推动乡村经济、社会和文化发展的关键力量。当前,乡村旅游接待设施主要以招待所、小宾馆和农家乐等形式存在。然而,一…...

Spring Boot驱动的交互式作业管理系统:师生共评功能实现
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

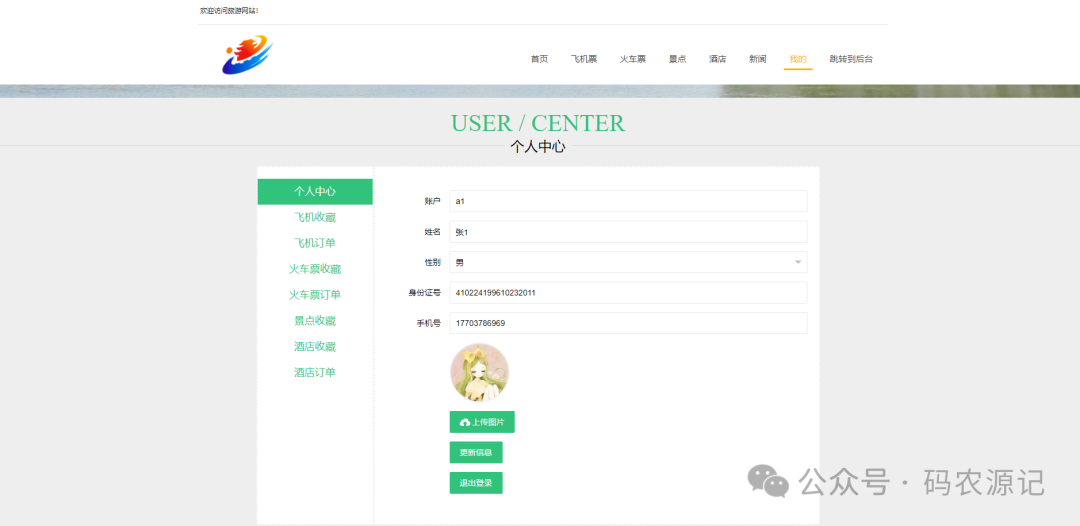
基于SSM的旅游网站【附源码】
基于SSM的旅游网站(源码L文说明文档) 目录 4 系统设计 4.1 系统概要设计 4.2 系统功能结构设计 4.3 数据库设计 4.3.1 数据库E-R图设计 4.3.2 数据库表结构设计 5 系统实现 5.1 管理员功能介绍 5.1.1 用户管理 5.1.2 …...
)
Python实现将目标文本批量存入Word,并将文本段落的开头进行缩进处理(11)
前言 本文是该专栏的第11篇,后面会持续分享Python办公自动化干货知识,记得关注。 在用python对目标文本进行批量自动化操作的时候,你可能会遇到这样的需求——“现有大批量的文本内容,需要通过python将其批量存入docx(word)文档中,而且每个段落的开头需要进行缩进处理”…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
