HTML 符号
HTML 符号
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。它使用一系列的标签来描述网页的结构和内容。HTML 符号,通常指的是 HTML 标签,是构成 HTML 文档的基础。本文将详细介绍 HTML 符号的概念、种类、用途以及如何在网页设计中正确使用它们。
HTML 符号的概念
HTML 符号,即 HTML 标签,是 HTML 文档中用于标识和定义网页内容的元素。每个标签都有其特定的功能和意义,它们通常成对出现,如 <标签名> 和 </标签名>,分别表示标签的开始和结束。HTML 标签可以嵌套使用,以创建复杂的文档结构。
HTML 符号的种类
HTML 符号主要分为以下几类:
- 文档结构标签:如
<html>、<head>、<body>等,用于定义文档的基本结构。 - 文本内容标签:如
<h1>至<h6>、<p>、<span>等,用于定义文本的格式和结构。 - 链接和导航标签:如
<a>,用于创建超链接。 - 列表标签:如
<ul>、<ol>、<li>,用于创建无序和有序列表。
相关文章:

HTML 符号
HTML 符号 HTML(超文本标记语言)是一种用于创建网页的标准标记语言。它使用一系列的标签来描述网页的结构和内容。HTML 符号,通常指的是 HTML 标签,是构成 HTML 文档的基础。本文将详细介绍 HTML 符号的概念、种类、用途以及如何在网页设计中正确使用它们。 HTML 符号的概…...

编译后的MySQL安装
MySQL安装 1.下载网址2.下载方式3.配置配置环境变量修改配置文件初始化安装服务启动服务测试修改 Mysql 默认密码 1.下载网址 https://dev.mysql.com/downloads/mysql/2.下载方式 选择对应版本下载 mysql-xxx-winx64.zip,该压缩包为编译后文件,并非源码…...

Ubuntu安装Apache教程
系统版本:Ubuntu版本 23.04 Ubuntu是一款功能强大且用户友好的操作系统,而Apache是一款广泛使用的Web服务器软件。在Ubuntu上安装Apache可以帮助用户搭建自己的网站或者进行Web开发。为大家介绍如何在Ubuntu上安装Apache,并提供详细的教程和操…...

Nginx跳转模块之location与rewrite
目录 一、location模块与rewrite模块区别 二、location模块的基本介绍 1. location模块是什么? 2. 三种匹配类别 3. 常用的匹配规则 4. 匹配优先级 三、location模块使用实例 1.精准匹配优先级小于一般匹配的特殊情况 2 .解决方法 3. 实际网站使用中的三个匹配…...

oracle col命令
oracle col命令可以对列进行进行格式化,格式:col 列名 for(mat) 格式 例如: col owner for a100 设置owner列格式 col 列名:显示当前列的格式 SQL> col owner COLUMN owner ON FORMAT a100 SQL> clear column:清除所有列的格式 SQL> col o…...

ESP32接入扣子(Coze) API使用自定义智能体
使用ESP32接入Coze API实现聊天机器人的教程 本示例将使用ESP32开发板通过WiFi接入 Coze API,实现一个简单的聊天机器人功能。用户可以通过串口向机器人输入问题,ESP32将通过Coze API与智能体进行通信,并返回对应的回复。本文将详细介绍了如…...

【JVM】如何判断对象是否可以被回收
引用计数法: 在对象中添加一个引用计数器,每当有一个地方引用它时,计数器值就加一;当引用失效时,计数器值就减一;任何时刻计数器为零的对象就是不可能再被使用的。 优点:实现简单,判…...
)
CloseableHttpResponse 类(代表一个可关闭的 HTTP 响应)
CloseableHttpResponse 类是 Apache HttpClient 库中的一个类,代表一个可关闭的 HTTP 响应。当你使用 HttpClient 发送请求时,你会得到一个 CloseableHttpResponse 实例,它包含了服务器的响应数据和状态。处理完响应后,你应该关闭…...

C语言编程规范及命名规则
C语言编程规范及命名规则 编码规范总原则:清晰、简洁、一致头文件函数标识符命名与定义变量宏、常量表达式注释排版与格式代码编辑编译其他设置 命名规则类型命名: 其他编译器配色 参考 编码规范 总原则:清晰、简洁、一致 清晰第一 清晰性是…...

Pika 1.5 - Pika Labs最新推出的AI视频生成工具
Pika 1.5是由Pika Labs最新推出的AI视频生成工具。通过简单易用的界面和强大的”Pikaffects”特效库,用户能通过上传图片或输入文本,快速生成具有专业质感和创意效果的视频内容。新版本强调低门槛创作,让普通用户能轻松制作出有趣、抽象、易于…...

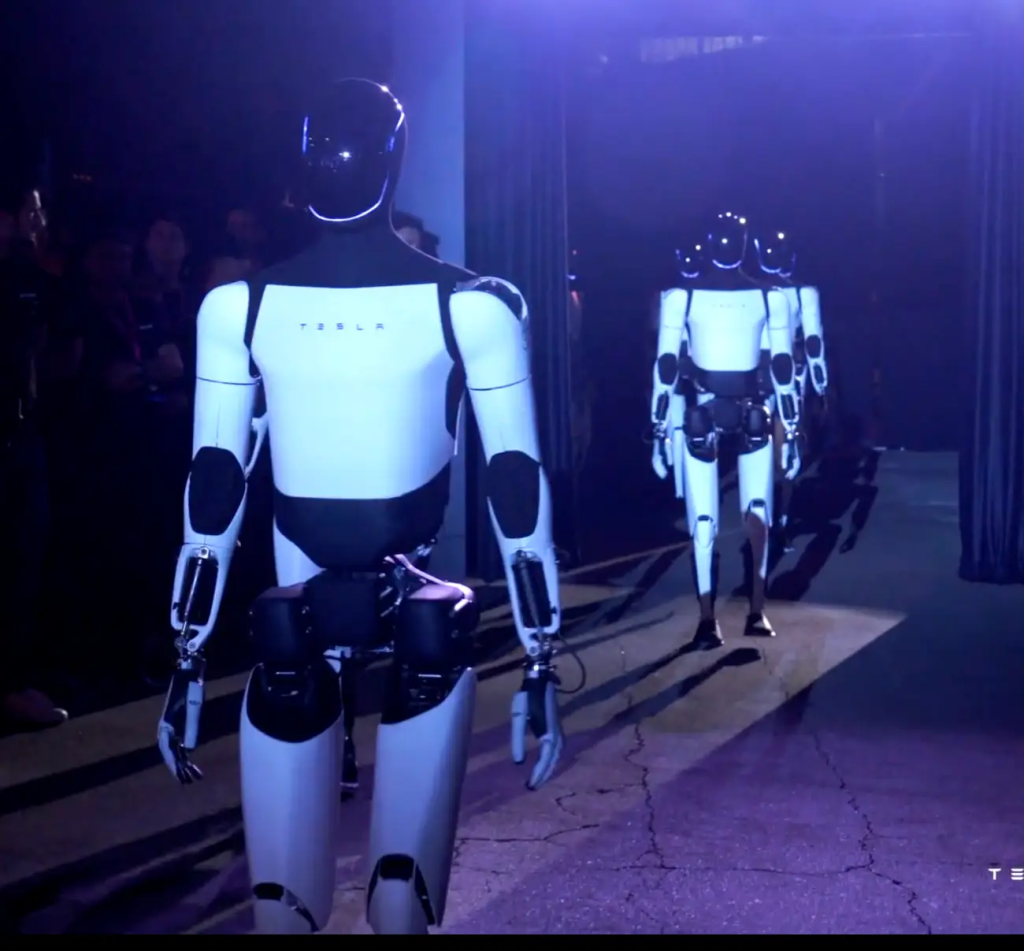
Elon Musk 正式揭晓了特斯拉的Robotaxi和Robovan,这两款自动驾驶新车型成为发布会上的焦点
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

博客摘录「 springboot+netty+mqtt服务端实现」2024年10月11日
try {MqttPublishMessage mqttPublishMessage (MqttPublishMessage) mqttMessage;ByteBuf byteBuf mqttPublishMessage.payload();byteBuf.retainedDuplicate();ctx.writeAndFlush(mqttPublishMessage);} catch (Exception e) {e.printStackTrace();throw e;}...

Docker小白入门笔记
Docker 命令笔记 Docker Desktop 1.构建镜像 无缓存构建: docker build --no-cache -t image_name .普通构建: docker build -t image_name . 2.运行容器 docker run -d --name docker_name -p 9000:9000 --env-file "path\.env" image_name参数说明:…...

Unity 如何在 iOS 新增键盘 KeyCode 响应事件
1.定位到文件UnityViewKeyboard.mm同如下路径: 2.打开该Objective-C脚本进行编辑,找到关键函数: createKeyboard: - (void)createKeyboard {// only English keyboard layout is supportedNSString* baseLayout "1234567890-qwertyuiop[]asdfghjkl;\\zxcvbnm,./!#$%^&am…...

pytorh学习笔记——波士顿房价预测
机器学习的“hello world”:波士顿房价预测 波士顿房价预测的背景不用提了,简单了解一下数据集的结构。 波士顿房价的数据集,共有506组数据,每组数据共14项,前13项是影响房价的各种因素,比如&…...

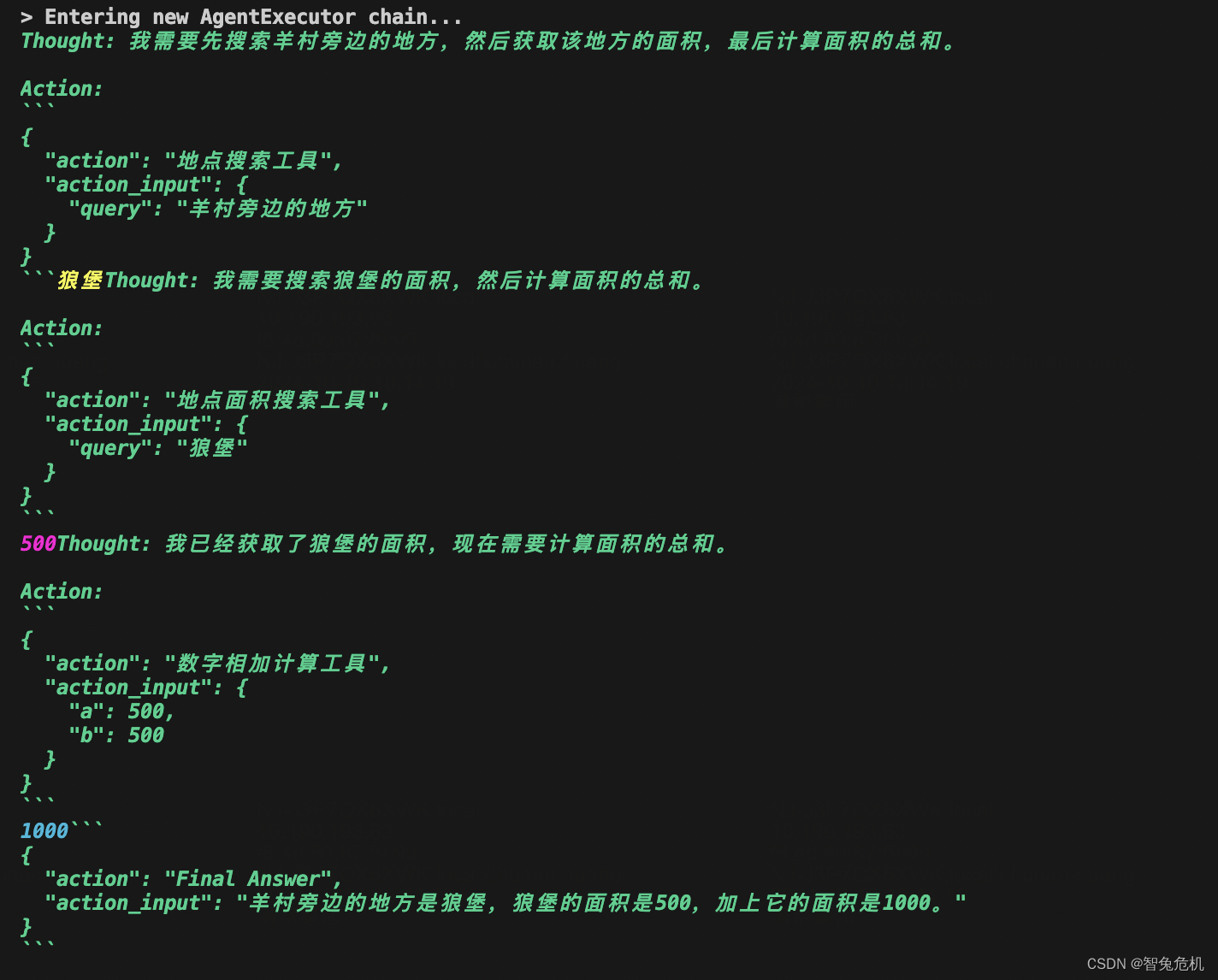
让AI像人一样思考和使用工具,reAct机制详解
reAct机制详解 reAct是什么reAct的关键要素reAct的思维过程reAct的代码实现查看效果引入依赖,定义模型定义相关工具集合工具创建代理启动测试完整代码 思考 reAct是什么 reAct的核心思想是将**推理(Reasoning)和行动(Acting&…...

Linux系列-常见的指令(二)
🌈个人主页: 羽晨同学 💫个人格言:“成为自己未来的主人~” mv 剪切文件,目录 重命名 比如说,我们在最开始创建一个新的文件hello.txt 然后我们将这个文件改一个名字,改成world.txt 所以,…...

Leecode刷题之路第17天之电话号码的字母组合
题目出处 17-电话号码的字母组合-题目出处 题目描述 个人解法 思路: todo 代码示例:(Java) todo复杂度分析 todo 官方解法 17-电话号码的字母组合-官方解法 方法1:回溯 思路: 代码示例:&a…...

2023牛客暑期多校训练营3(题解)
今天下午也是小小的做了一下,OI,也是感觉手感火热啊,之前无意间看到的那个哥德巴赫定理今天就用到了,我以为根本用不到的,当时也只是感兴趣看了一眼,还是比较激动啊 话不多说,直接开始看题 Wo…...

Magnum IO
NVIDIA Magnum IO 文章目录 前言加速数据中心 IO 性能,随时随地助力 AINVIDIA Magnum IO 优化堆栈1. 存储 IO2. 网络 IO3. 网内计算4. IO 管理跨数据中心应用加速 IO1. 数据分析Magnum IO 库和数据分析工具2. 高性能计算Magnum IO 库和 HPC 应用3. 深度学习Magnum IO 库和深度…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
