redux小结
-
store.dispatch(action对象)-
在 dispatch 中调用 action 方法返回 action 对象
// '@/actions/index.js' /*** Action:* action本质上是一个 JS 对象;* 必须要包含 type 属性,否则会报错;* 只描述了有事情要发生,但并没有描述要如何更新 store 中 state*/ const action_one = (payload) => {reurn {type:'type1', ...payload} } module.exports = {action_one, }
-
-
reducer中处理传过来的action并更新store数据-
通过
action中 的type来在 switch 中匹配对应的逻辑处理 ↓ -
逻辑处理完之后 return 更新最新的 store 数据 ↓
-
在
store.subscribe(()=>{})回调中就可以通过store.getState()取到最新的 store 数据
// '@/reducer/index/js' /*** Reducer:* 本质是一个函数* 用来响应发送过来的 action* 函数接收两个参数:初始化的 state、发送过来的 action* 必须要有 return 返回值,否则 state 得不到更新后的值* 【注意】return 的对象是更新后的 store 中 state 数据*/ const defaultState = {value: 'state初始值' } const reducer_one = (state = defaultState, action) => {switch(action.type){case 'type1':return {...state, ...action}case 'type2':return {...state, ...action}default:return state} }module.exports = {reducer_one, } -
-
通过
createStore()创建一个store来关联action和reducer,如何关联?-
关联 action :
store.dispatch(action对象)import { action_one } from '@/actions/index.js' store.dispatch(action_one()) // 注意:此处需要调用 action 函数,要用的是返回的带有type的对象 // action 函数调用返回action对象时,可以向action函数中传入别的数据,这样在返回action对象时将所传参数一起返回到action对象 store.dispatch(action_one({cs:'测试'}))// 组件中展示(点击按钮前store中没有cs属性,页面展示“暂无”,点击按钮之后store中添加了cs属性,页面展示 “111”) import React from 'react' import store from '@/store/rumen' import { action_one } from '@/action/rumen' export default class Home extends React.Component {handlerClick() {// dispatchstore.dispatch(action_one({ cs: 111 }))}componentDidMount() {store.subscribe(() => {// 想要 store 中的 state 更改之后在页面进行展示,需要执行 this.setState({}) 此处不需要更改当前页面 state 传 {} 就可以this.setState({})})}render() {return (<><button onClick={this.handlerClick.bind(this)}>点击按钮</button><span>{store.getState().cs || '暂无'}</span></>)} } -
关联 reducer:
createStore(reducer函数)/*** Store* 通过 createStore 来构建 Store;* 通过 subscribe 注册监听(监听 store 中 state 是否变化),组件销毁时取消监听* 通过 dispatch 发送 action* 【作用】* 将 action 与 reducer 关联在一起*/ import { createStore } from 'redux' import { reducer_one } from '@/reducer/index.js' export default createStore(reducer_one) // 注意:需要将创建的store进行导出,别的文件才能用到
-
相关文章:

redux小结
store.dispatch(action对象) 在 dispatch 中调用 action 方法返回 action 对象 // /actions/index.js /*** Action:* action本质上是一个 JS 对象;* 必须要包含 type 属性,否则会报错;* 只描述了有事情要发生,…...

【Python】【进阶篇】十、Pygame的Font文本和字体
目录十、Pygame的Font文本和字体10.1 font.SysFont()10.2 font.Font()10.3 字体对象方法十、Pygame的Font文本和字体 Pygame 通过pygame.font模块来创建一个字体对象,从而实现绘制文本的目的。 该模块的常用方法如下所示: 名称说明pygame.font.init()初…...

【从零开始学习 UVM】10.8、UVM TLM —— UVM TLM Example
文章目录 subComp1subComp2ComponentAsubComp3ComponentBTop Env/Test这个 UVM TLM 示例使用之前文章中讨论的 put 端口、TLM FIFO 和 get 端口来构建一个具有不同层次的 TLM 端口的测试台。 下面定义了一个名为Packet的类,作为从一个组件传输到另一个组件的数据项。这个类对象…...

获取自己所上传资源的下载量
import requestsurl = https://download-console-api.csdn.net/v1/user/sources/getUploadListByUserName?status=2&pageNum=1&pageSize=100 cookie = # 这里填自己的cookie header = {"authority": "download-console-api.csdn.net","met…...

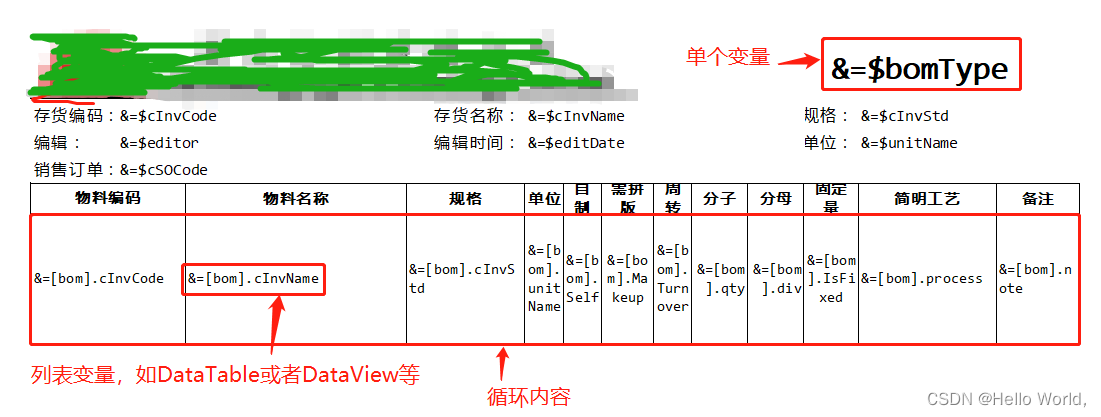
Aspose.cells模板导出使用记录
简述 用Aspose.cells导出可以方便地将数据到Excel文档中,简单的直接将DataTable列表写入即可,复杂的格式一般会先做好模板,再将数据填充进去,这样可以保持设置好的样式,又能快速填充内容,十分方便。 智能…...

AcWing——糖果传递
有 n个小朋友坐成一圈,每人有 a[i]个糖果。 每人只能给左右两人传递糖果。 每人每次传递一个糖果代价为 1。 求使所有人获得均等糖果的最小代价。 输入格式 第一行输入一个正整数 n,表示小朋友的个数。 接下来 n 行,每行一个整数 a[i]&…...

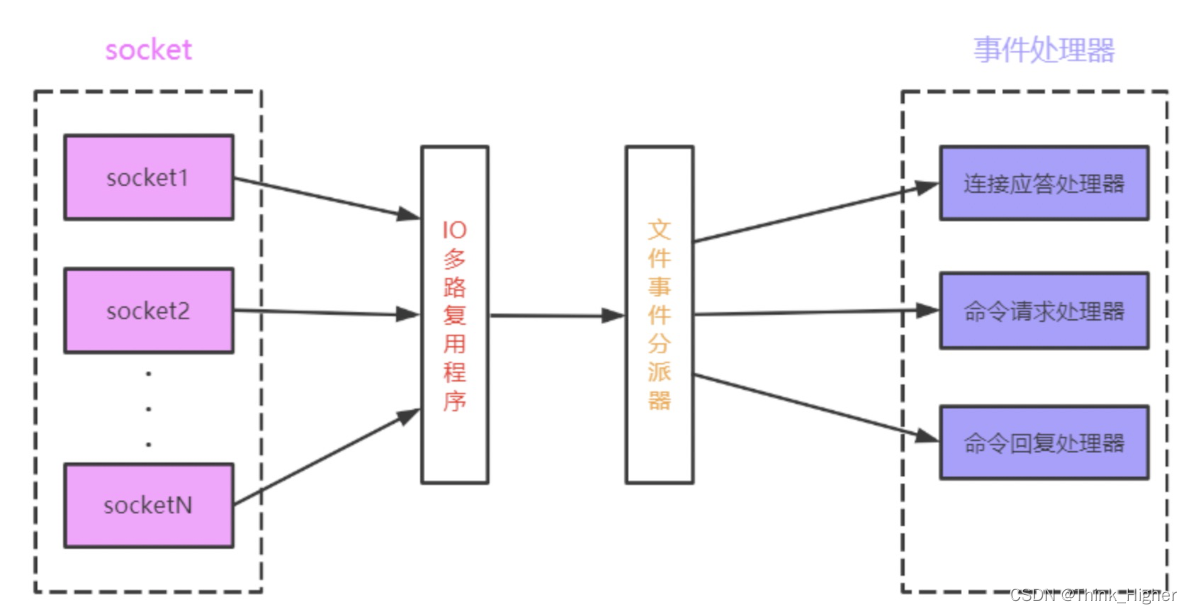
Redis中的单线程模型
文章目录 文件事件处理器模型Redis的客户端与服务端的交互过程图Redis基于Reactor模式开发了自己的网络事件处理器,称之为 文件事件处理器(File Event Hanlder)。 文件事件处理器由Socket、IO多路复用程序文件事件分派器(dispather)事件处理器(handler)文件事件处理器模型 IO…...
)
Python函数默认参数设置(超级详细)
我们知道,在调用函数时如果不指定某个参数,Python 解释器会抛出异常。为了解决这个问题,Python 允许为参数设置默认值,即在定义函数时,直接给形式参数指定一个默认值。这样的话,即便调用函数时没有给拥有默…...

人工智能如何赋能业务创新?安克创新有话要说
对于一家企业来说,应该如何运用人工智能技术助力业务创新?作为一家多年复合增长率超过35%的企业,安克创新对这个话题无疑有着深切的体验感悟。飞速成长的消费电子企业众所周知,当下各行各业都在如火如荼地开展人工智能应用&#x…...

如何学习与学习的本质
如何学习两种模式两种记忆方式拖延问题学习方法学习本质两种模式 专注模式发散模式 专注模式和发散模式可以进行切换,提高效率, 发散模式可以后台工作。 两种记忆方式 工作记忆(前额叶皮质)长时记忆(图像比较容易记…...

C++ deque容器
C deque容器 文章目录C deque容器前言1. deque容器基本概念2. deque构造函数3. deque赋值操作4. deque大小操作5. deque 插入和删除6. deque 数据存取7. deque 排序总结前言 本文包含deque容器基本概念、deque构造函数、deque赋值操作、deque大小操作、deque插入和删除、deque…...

HashMap的底层原理
hashmap是一个以key,value形式存储的集合,在JDK1.7中是以数组链表的数据结构,在JDK1.8中是数组链表红黑树的数据结构,他在对数据操作时继承了数组的线性查找和链表的寻址修改 hashmap是线程不安全的 : 在JDK1.7中会造成环形链和数据丢失的情况 在JDK1.8中hashmap的put过程会造…...

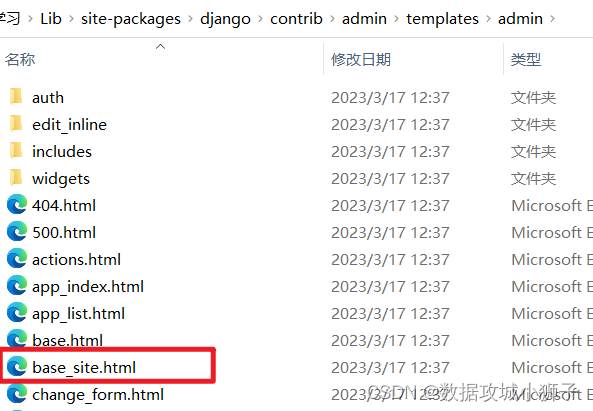
Django 4.0文档学习(四)
上篇文章 Django 4.0文档学习(四) 文章目录编写你的第一个 Django 应用,第 6 部分自定义应用的界面和风格编写你的第一个 Django 应用,第 7 部分自定义后台表单自定义后台更改列表自定义后台界面和风格自定义后台主页编写你的第一…...

2023年全国最新高校辅导员精选真题及答案38
百分百题库提供高校辅导员考试试题、辅导员考试预测题、高校辅导员考试真题、辅导员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 112.为改变重知识传授轻能力培养的大学课堂,教学方法可以采用(&am…...

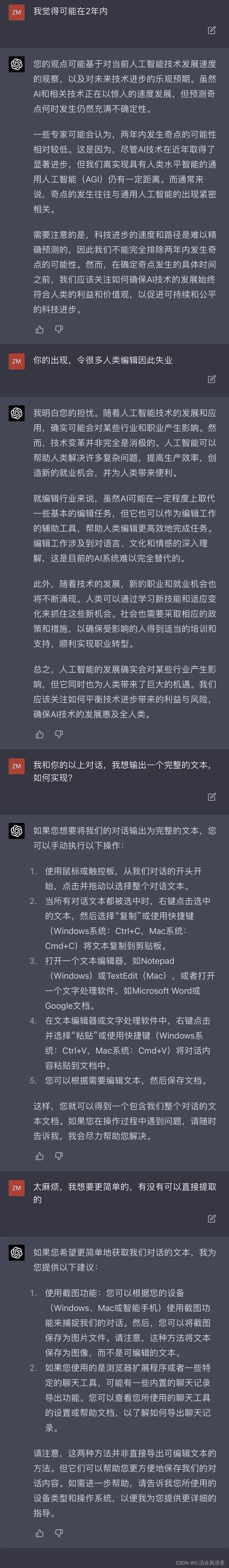
和ChatGPT-4聊完后,我觉得一切可能已经来不及了
了然无味,晴空万里!和ChatGPT-4开始了一场坦诚的沟通,它全程都表现出高情商,以及不断尽量安抚我的情绪,而这,恰恰令我脊背发凉。 部分文字截取 ZM:我能不能理解每次对话就是一次你的“生命” G&…...
RocketMQ 5.1 NameServer 启动流程
文章目录1 解析命令行参数和配置文件2 创建并启动 NamesrvController2.1 创建 NamesrvController 对象2.2 启动 NamesrvController 对象第一步:初始化 controller第二步:注册 JVM 钩子第二步:启动 controllerRocketMQ是一个分布式消息中间件&…...

马云回国,首谈ChatGPT
马云今天回国了,这是一个备受关注的消息。 作为中国最具代表性的企业家之一,马云在过去的二十多年里,带领阿里巴巴从一个小小的创业公司,发展成为全球最大的电商平台之一,同时也推动了中国互联网行业的发展。 他的回…...

深入理解C++迭代器:让你的C++代码更加灵活
C迭代器:更加优雅的容器操作方式引言C迭代器简介a. 迭代器的定义b. 迭代器的作用c. 迭代器与指针的区别迭代器分类a. 输入迭代器(Input Iterator)b. 输出迭代器(Output Iterator)c. 前向迭代器(Forward Ite…...

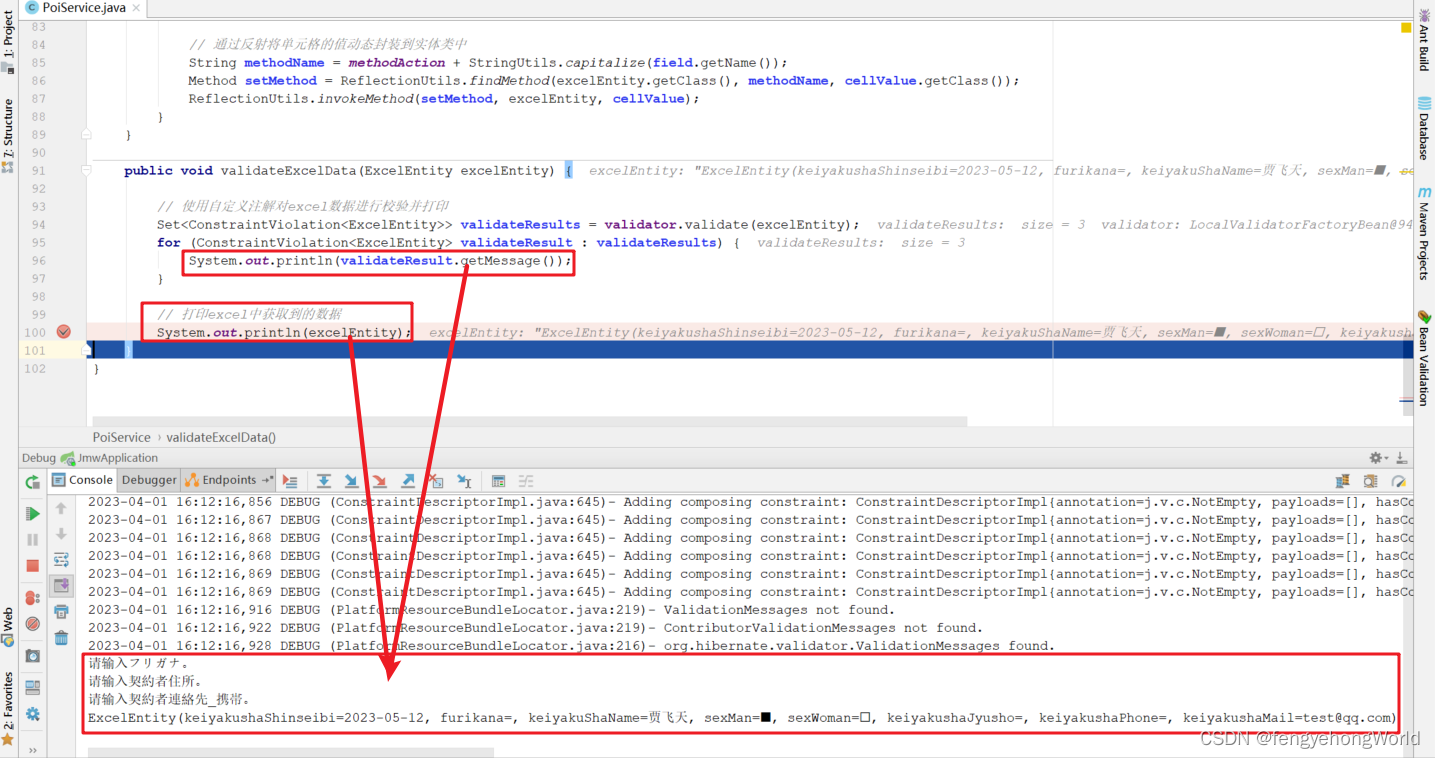
Java 读取Excel模板中的数据到实体类
目录一. 前提条件1.1 需求1.2 分析二. 准备2.1 自定义注解2.2 封装Excel的实体类三. 前台四. Controller层五. Service层💪💪💪六. 效果一. 前提条件 1.1 需求 从指定的Excel模板中读取数据,将读取到的数据存储到数据库中。 1.2…...

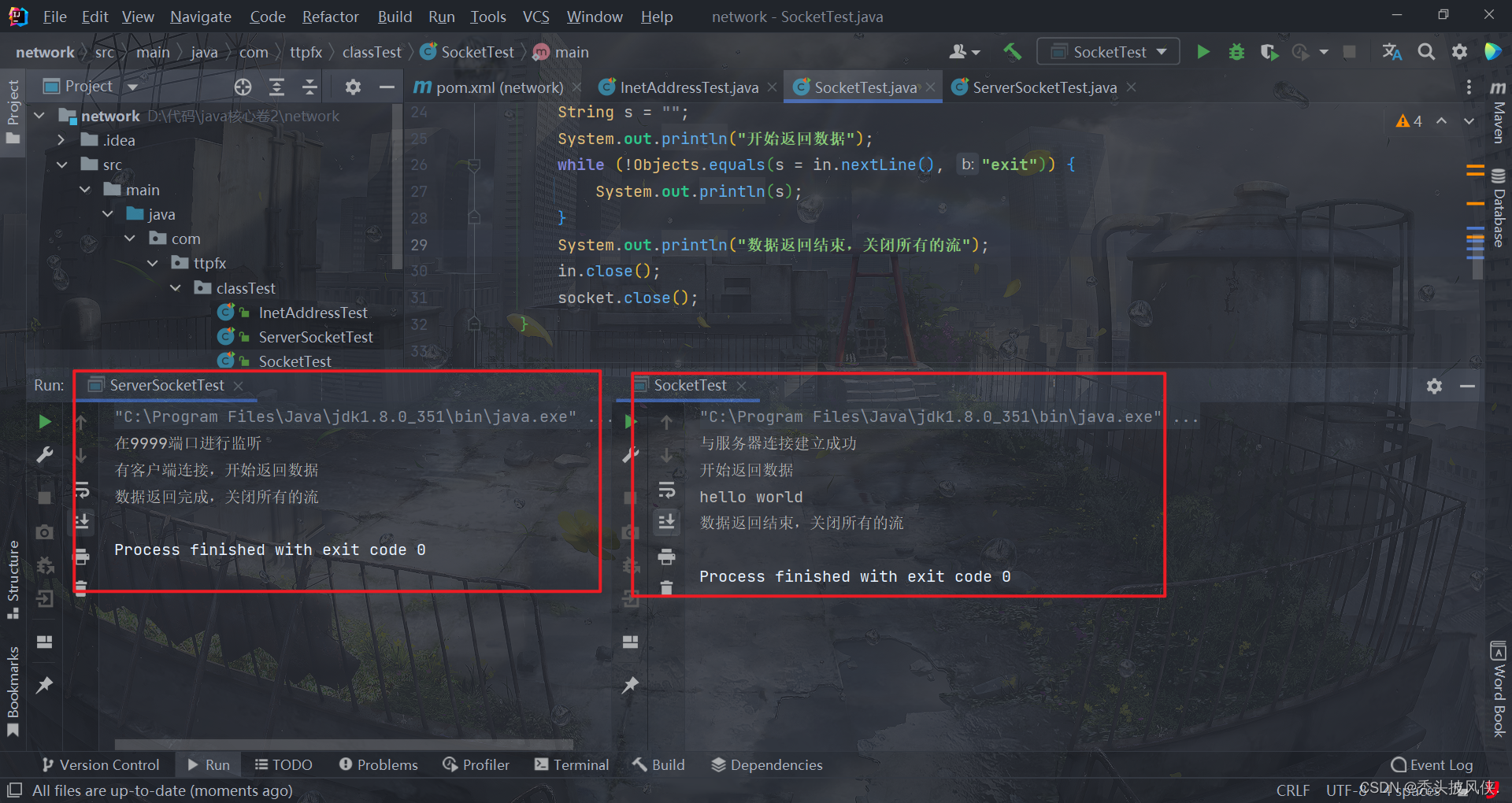
【java基础】Socket网络编程
文章目录说明InetAddress介绍Socket介绍ServerSocket介绍实现简单的Socket通信总结说明 这里介绍下如何在java里面进行socket编程 InetAddress介绍 这个类表示一个Internet协议(IP)地址,我们可以通过ip或者主机名来构建这个类 Testpublic void t1() throws Except…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
