前端_003_js扫盲
文章目录
- var,let,const
- 严格模式
- 数据类型
- 运算符
- 事件
- 常用对象
- 函数绑定
- call() ,apply(),bind()
- 闭包
- 浏览器中事件循环
- 回调和异步
- Promise
- async和await
- DOM
- BOM
- Ajax
var,let,const
let是var的升级版本,对于块作用域,var无法进行限制,let不会存在该问题
另外对于var的声明会进行提升,初始化不会进行提升
严格模式
在脚本或者函数开头添加"use strict"
数据类型
| 类型 | 描述 |
|---|---|
| number | js里12==12.0 因为只有一种数字类型 |
| string | |
| boolean | |
| undefined | 没有值的变量 |
| object | |
| function | |
注意:NaN和任何值都不相等
运算符
和= 前者会自动转类型,后者会严格比较类型
| 算符 | 描述 |
|---|---|
| typeof | 返回变量的类型。 |
| instanceof | 返回 true,如果对象是对象类型的实例。 |
事件
严格意义上指的是html的DOM事件,可以绑定js函数
| onchange | HTML 元素已被改变 |
|---|---|
| onclick | 用户点击了 HTML 元素 |
| onmouseover | 用户把鼠标移动到 HTML 元素上 |
| onmouseout | 用户把鼠标移开 HTML 元素 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已经完成页面加载 |
参考手册参照如下:
https://www.w3school.com.cn/jsref/dom_obj_event.asp
常用对象
数组
let array = [1,'2'];日期
let date = new Date();JSON对象
var obj = JSON.parse(text); // JSON字符串转对象
var jsonText = JSON.stringify(book); //对象转JSON字符串Set对象
const letters = new Set(["a","b","c"]);
、
Map对象
const maps= new Map([[1],[2]])
函数绑定
call() ,apply(),bind()
call() 方法分别接受参数。
apply() 方法接受数组形式的参数。
call和apply是每个函数的方法,可以修改主体对象引用
函数回调时this会丢失,此时用bind函数
闭包
js中只有全局作用域和函数作用域
如果想实现一个私有的变量,则需要用到闭包(有权访问父作用域的函数)
var add = (function () {var counter = 0;return function () {return counter += 1;}
})();add();
add();
add();// 计数器目前是 3
浏览器中事件循环
1.浏览器中JS是单线程的,会将同步代码按顺序放在执行栈,依次执行,遇到异步任务时交给其他线程处理,
待当前执行栈所有同步代码执行完后,从任务队列(存放已完成的异步任务)循环检测并取出回调加入执行栈继续执行,有异步任务再交给其他线程,循环往复
2.宏任务和微任务队列是2个不同的队列
事件循环的过程中,执行栈在同步代码执行完成后,优先检查微任务队列是否有任务需要执行,如果没有,再去宏任务队列检查是否有任务执行,如此往复。微任务一般在当前循环就会优先执行,而宏任务会等到下一次循环,因此,微任务一般比宏任务先执行,并且微任务队列只有一个,宏任务队列可能有多个。另外我们常见的点击和键盘等事件也属于宏任务。
常见宏任务 setTimeout(),setInterval(0)
常见微任务 promise.then() promise.catch()
当然这个事件循环机制在浏览器和nodejs里不太一样,具体问题具体分析
回调和异步
1.回调就是函数入参里有函数
2.异步函数
setTimeout() 等待超时
setInterval() 等待间隔
一般异步都是用Promise对象
Promise
new Promise() 执行同步方法
new Promise((resolve,reject)=>{resolve()reject()
}).then(a=>{}).catch(e=>{consoloe.log(e)
})
then() ,catch() 执行异步方法
一般使用都是框架封装的,底层都是用的Promise对象
async和await
async修饰异步函数,修饰返回Promise.resolve(返回值) 得到一个promise对象
await只能用在async函数里,修饰一个Promise对象,如果不是promise对象,会自动修饰Promise.resolve()
await可以理解为then的语法糖,也是一个微任务,但会暂时阻塞后面的代码(这里的阻塞个人理解是后面的代码还是会放到执行栈中,在await修饰的微任务执行完后会立刻执行),否则下面的代码执行顺序无法解释…
async function async1() {console.log('async1 start')let a=await async2()console.log(a)console.log('async1 end')
}async function async2() {console.log('async2')return "async2 finish"
}console.log('script start')
setTimeout(function() {console.log('setTimeout')
}, 0)async1(); new Promise( function( resolve ) {console.log('promise1')resolve();
} ).then( function() {console.log('promise2')
} )console.log('script end')script start
async1 start
async2
promise1
script end
//上面为同步任务
async2 finish //微任务1
async1 end //同步任务
promise2 //微任务2
setTimeout //宏任务DOM
就是html => js对象, document对象,后续基本都用的框架封装,原生的基本用不到
BOM
浏览器提供的对象
window对象
screen对象
location对象
navigator对象
history对象
弹出框方法 alert(),confirm(),prompt()
计时器方法(也是window对象提供的方法)
setTimeout(function, milliseconds)
在等待指定的毫秒数后执行函数。
setInterval(function, milliseconds)
cookie是document对象的属性,操纵cookie
Ajax
浏览器提供的http线程,使用XMLHttpRequest 对象会遇到跨域问题,url请求和当前网页必须同域。
经验上我感觉大多是用框架封装后的Ajax进行http请求
// 创建 XMLHttpRequest 对象
const xhttp = new XMLHttpRequest();// 定义回调函数
xhttp.onload = function() {// 您可以在这里使用数据
}// 发送请求
xhttp.open("GET", "ajax_info.txt");
xhttp.send();
相关文章:

前端_003_js扫盲
文章目录 var,let,const严格模式数据类型运算符事件常用对象函数绑定call() ,apply(),bind() 闭包浏览器中事件循环回调和异步Promiseasync和await DOMBOMAjax var,let,const let是var的升级版本,对于块作用域,var无法进行限制,let不会存在该…...

ValueError: You cannot perform fine-tuning on purely quantized models.
在使用peft 微调8bit 或者4bit 模型的时候,可能会报错: You cannot perform fine-tuning on purely quantized models. Please attach trainable adapters on top of the quantized model to correctly perform fine-tuning. Please see: https://huggi…...

DELL R720服务器阵列数据恢复,磁盘状态为Foreign
服务器无法正常进入系统,物理磁盘状态变成了Foreign 虚拟磁盘状态变成了Failed 阵列已经丢失了,需要手工强制导入外部配置 单击 Main Menu 屏幕上的 Configuration Management。单击 Manage Foreign Configuration 单击 Preview Foreign Configurati…...

VMDK 0X80BB0005 VirtualBOX虚拟机错误处理-数据恢复——未来之窗数据恢复
打开虚拟盘文件in7.vmdk 失败. Could not get the storage format of the medium 7\win7.vmdk (VERR_NOT_SUPPORTED). 返回 代码:VBOX_E_IPRT_ERROR (0X80BB0005) 组件:MediumWrap 界面:IMedium {a a3f2dfb1} 被召者:IVirtualBox {768 cd607} 被召者 RC:VBOX_E_OBJECT_NOT_F…...

【Verilog学习日常】—牛客网刷题—Verilog企业真题—VL67
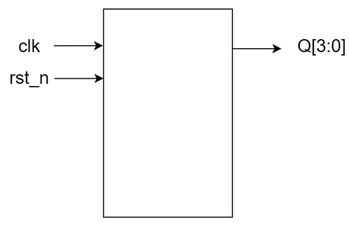
十六进制计数器 描述 请用Verilog设计十六进制递增计数器电路,每个时钟周期递增1。 电路的接口如下图所示。Q[3:0]中,Q[3]是高位。 接口电路图如下: 输入描述: input clk , input rst_n ,…...

51、AVR、ARM、DSP等常用芯片之对比
51芯片 51芯片通常指的是基于8051内核的单片机,这是一种经典的微控制器(MCU)。虽然关于51芯片的详细现代应用和发展可能因具体型号和厂商而有所不同,但基于8051内核的单片机通常具有以下特点: 结构经典:8…...

PostgreSQL 和Oracle 表压缩的对比
PostgreSQL 和Oracle 表压缩的对比 Oracle 和 PostgreSQL 在表压缩的性能方面存在显著差异,主要体现在实现方式、压缩效果、对系统性能的影响以及适用场景等方面。以下是对两者表压缩性能的详细对比: 1. 实现方式 Oracle 表压缩 Oracle 提供了多种压…...

【pyspark学习从入门到精通3】弹性分布式数据集_1
目录 RDD 的内部工作机制 创建 RDDs Schema 从文件中读取 弹性分布式数据集(RDDs)是一种分布式的不可变 JVM 对象集合,它允许你非常快速地执行计算,并且它们是 Apache Spark 的支柱。 顾名思义,数据集是分布式的&a…...

宠物健康监测仪健康守护者
在宠物护理领域,一款名为宠物健康监测仪的智能设备正逐渐成为宠物主人的新宠。这款设备不仅仅是一个简单的听诊器,它更像是宠物健康的智能管家,能够实时监测宠物的生理指标,并根据这些数据提供个性化的健康建议。 宠物健康监测仪…...

手写mybatis之解析和使用ResultMap映射参数配置
前言 学习源码是在学习什么呢? 就是为了通过这些源码级复杂模型中,学习系统框架的架构思维、设计原则和设计模式。在这些源码学习手写的过程中,感受、吸收并也是锻炼一种思维习惯,并尝试把这些思路技术迁移到平常的复杂业务设计开…...

LDR6500:低成本一拖二快充线解决方案
随着科技的飞速发展,我们的电子设备日益增多,从智能手机到平板电脑,再到各种可穿戴设备,它们已成为我们日常生活不可或缺的一部分。然而,随之而来的充电问题也日益凸显。为了解决这一难题,Type-C接口一拖二…...

DS线性表之单链表的讲解和实现(2)
文章目录 前言一、链表的概念二、链表的分类三、链表的结构四、前置知识准备五、单链表的模拟实现定义头节点初始化单链表销毁单链表打印单链表申请节点头插数据尾插数据头删数据尾删数据查询数据在pos位置之后插入数据删除pos位置之后的数据 总结 前言 本篇的单链表完全来说是…...

LeetCode 73 Set Matrix Zeroes 题目解析和python代码
题目: Given an m x n integer matrix matrix, if an element is 0, set its entire row and column to 0’s. You must do it in place. Example 1: Input: matrix [[1,1,1],[1,0,1],[1,1,1]] Output: [[1,0,1],[0,0,0],[1,0,1]] Example 2: Input: matrix …...

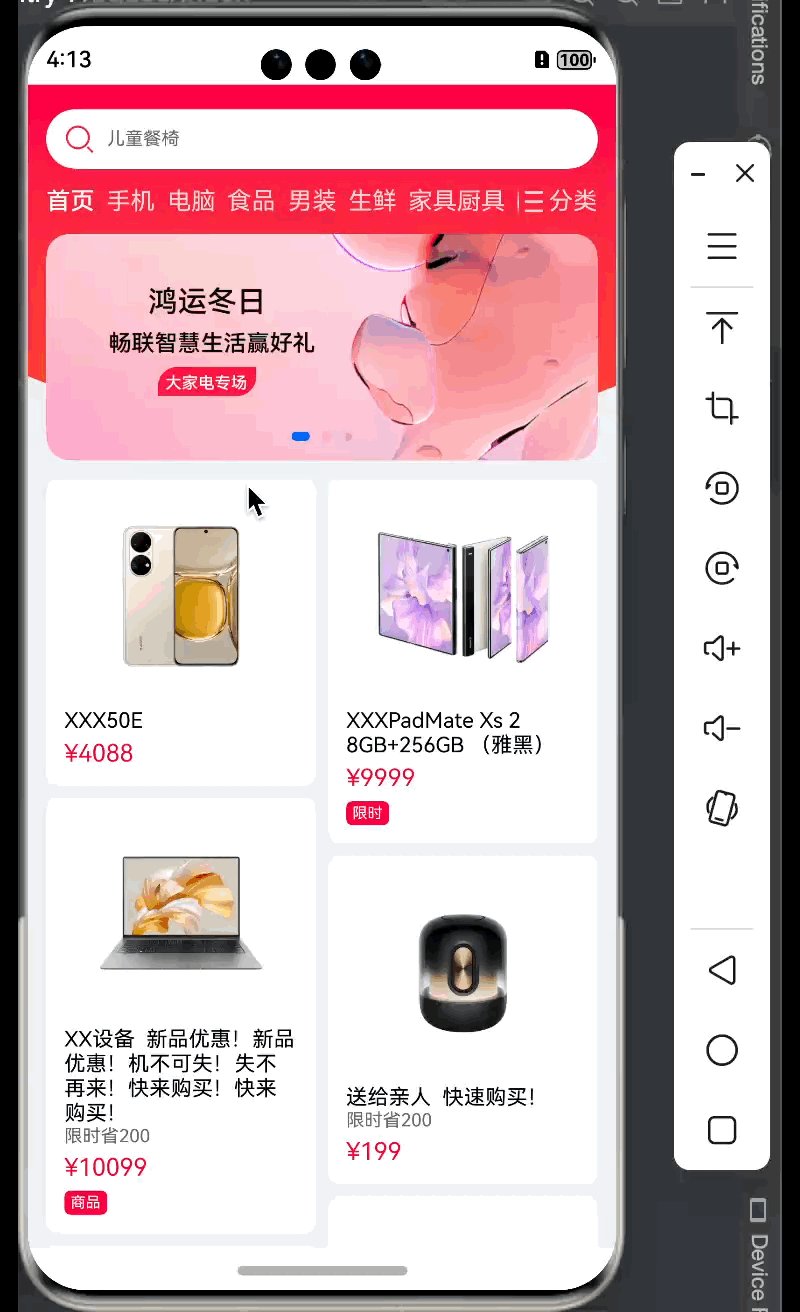
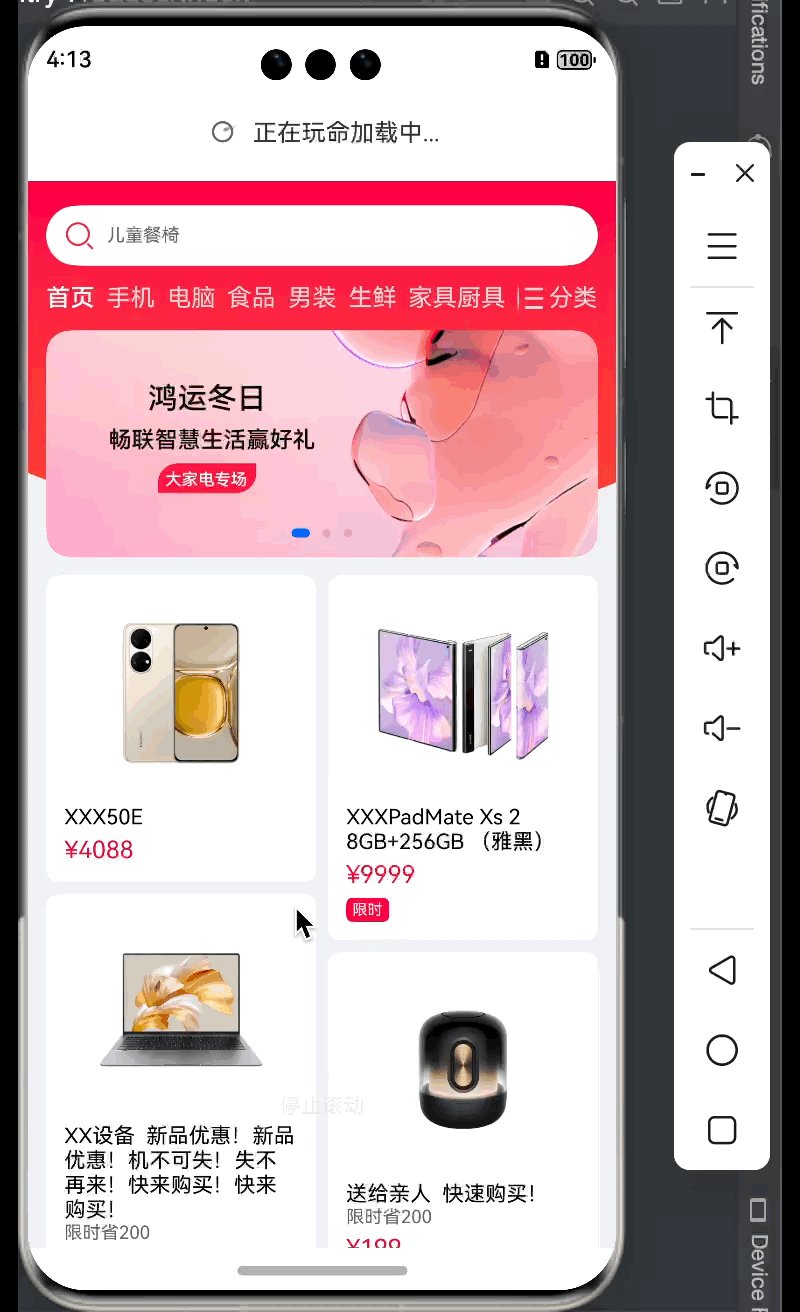
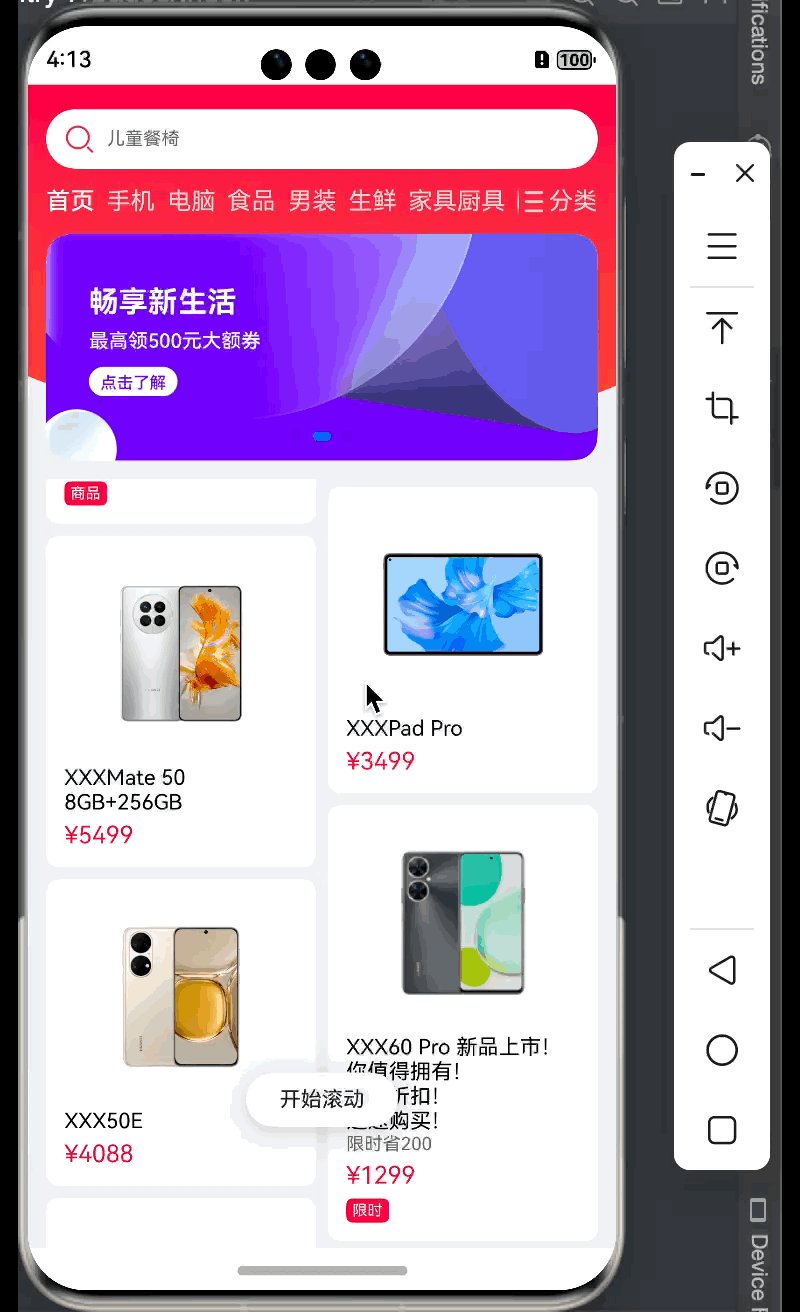
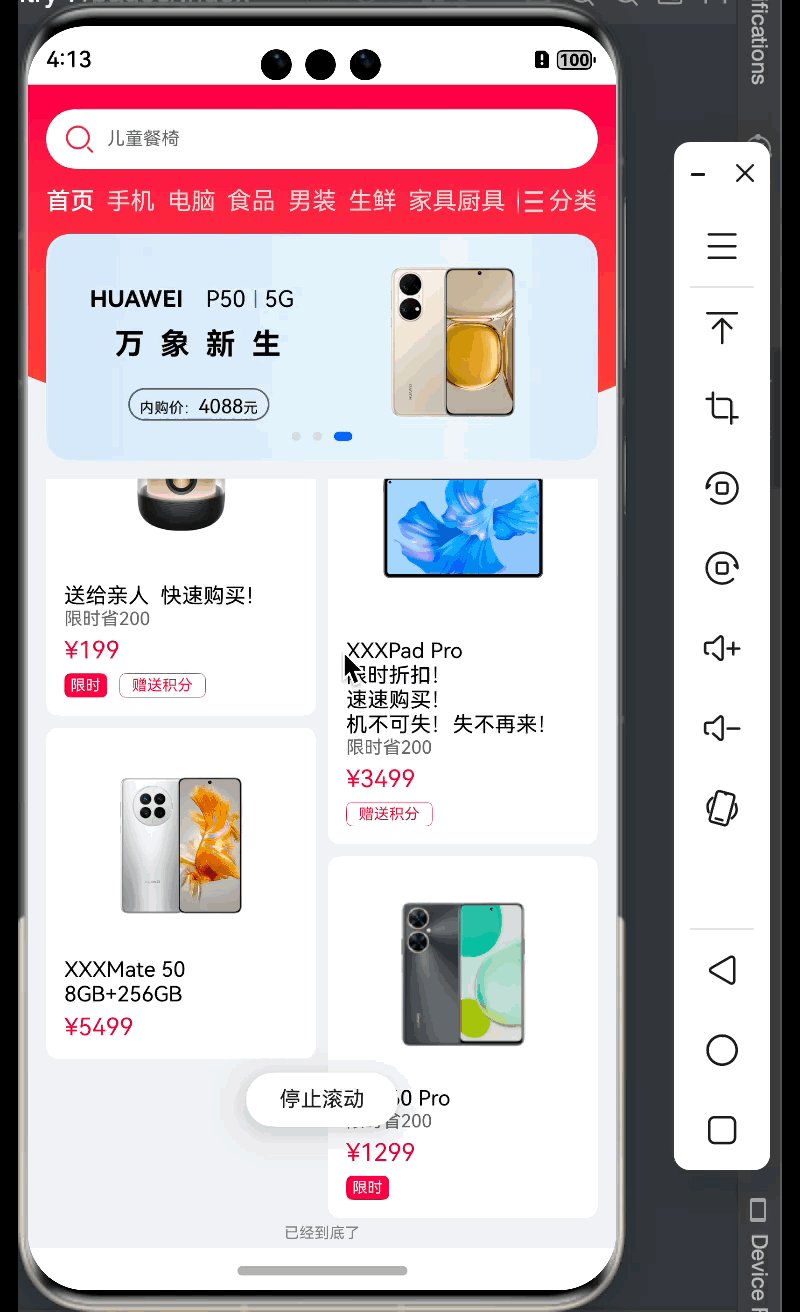
鸿蒙--WaterFlow 实现商城首页
目录结构 ├──entry/src/main/ets // 代码区 │ ├──common │ │ ├──constants │ │ │ └──CommonConstants.ets // 公共常量类 │ │ └──utils │ │ └──Logger.ets // 日志打印类 │ ├──entryability │ │ └──EntryAbility.ets // 程序入口…...

QT 中如何保存matlab 能打开的.mat数据矩阵!
Windows 上安装并使用 MATIO 库来保存 MATLAB 格式的 .mat 文件,需要进行以下步骤: 1. 下载并安装 CMake MATIO 使用 CMake 构建项目,因此你需要先安装 CMake。 前往 CMake 官网下载适用于 Windows 的安装程序并安装。 2. 下载 MATIO 库源…...
)
菱形继承(多继承)
1. 什么是菱形继承 也就是多继承,C独有的特性。 2. 菱形继承有什么问题? (1)存在内存浪费,多存一份父类的父类。 (2)容易造成二义性(不知道修改哪一个基本属性)。 3. 如…...

【功能安全】什么是Aspice?
背景 如何设计开发一个符合功能安全的模块,大多都是按照Aspice的规范去做。所以理解Aspice就很重要。 什么是Aspice 英文全称:Automotive Software Process Improvement Capability dEtermanition ASPICE4.0文档 汽车软件过程改进及能力评定…...

基于SpringBoot的国家基础信息管理功能的设计与实现
目录 前言 一、标准信息参考 1、信息来源 二、后台基础信息的维护管理 1、实体类和Mapper类 2、业务层和控制层设计 3、前端界面实现 三、管理页面效果 1、列表管理界面 2、国家信息调整 四、总结 前言 在之前的博客中,我们基于GeoTools工具实现了全球各个…...

Python酷库之旅-第三方库Pandas(145)
目录 一、用法精讲 656、pandas.Timestamp.resolution属性 656-1、语法 656-2、参数 656-3、功能 656-4、返回值 656-5、说明 656-6、用法 656-6-1、数据准备 656-6-2、代码示例 656-6-3、结果输出 657、pandas.Timestamp.second属性 657-1、语法 657-2、参数 6…...

最懂生活的年轻人,都在喝十元奶茶
文 | 螳螂观察 作者 | 如意 以前的打工人,总把二三十的高价奶茶当成身份的象征,喝上了高价奶茶才能叫做在生活中富养自己。 只是,到盘开支的时候,打工人才猛然发觉,动辄二三十一杯的奶茶,不知不觉刮走了…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
