基于SpringBoot的国家基础信息管理功能的设计与实现
目录
前言
一、标准信息参考
1、信息来源
二、后台基础信息的维护管理
1、实体类和Mapper类
2、业务层和控制层设计
3、前端界面实现
三、管理页面效果
1、列表管理界面
2、国家信息调整
四、总结
前言
在之前的博客中,我们基于GeoTools工具实现了全球各个国家的空间信息和属性信息的空间入库实战。也将各个国家的基本信息进行了简单的介绍。我们先来看一下在空间数据库中,我们管理的属性信息字段,如下图所示:

在上面的国家信息列表中,不难发现,国家的英文全称和中文全称均不是准确展示。在最原始的数据中也找不到准确的国家介绍。 为了保证数据的准确性,我们可以参考国家外交部的国家信息介绍中的相关信息进行属性信息的维护,如下图所示:

可以点击国家名称进入到具体的信息中,看到详细的国家相关信息。然后根据国家外交部提供的相关信息来维护空间数据库中的相关字段,因此需要我们开发一个支持属性信息修改的功能,来维护属性信息的功能。
本文即以Java开发为例,重点讲解如何在SpringBoot的环境中来维护国家信息,包括英文全称、英文简称、中文全称、中文简称、所属大洲等信息。首先介绍在官方信息中的简要信息,然后介绍如何在Java中进行信息的维护。对于想了解相关信息维护的功能设计与实现有一定的参考。
一、标准信息参考
为了保证所依据的国家信息有标准的参考依据,这里我们采用的标准来源外交部的官方网站,因此有必要对官方网站上的关于国家的基本信息进行简单的介绍,让大家在进行相应信息维护时有指导的作用。
1、信息来源
首先,我们在浏览上输入外交部的官方网站,外交部官方网站,在其网站的导航栏中有国家和地区一栏,点击国家(和地区),可以看到以下界面:

可以看到,针对全球的国家信息,网站上按照所在大洲(即亚洲、非洲、欧洲、北美洲、南美洲、大洋洲)进行了细分。 在右边将展示这些大洲对应的国家信息。如果想浏览更加详细的国家信息,可以点击具体的国家名称,页面跳转到具体的国家信息,如下所示:

在信息详情页面,就包括了国家的中文全名和英文全名等信息。当然,在这个信息详情介绍界面,我们还可以看到国家的国土面积、人口、首都、国家元首和政府首脑、重要的节日、国家简要信息等等许多关键信息(做个大胆的设想,后续我们可以基于这些详情页面做一个全方面的国家画像和知识图谱的建设)。这里暂且不深入,在后续的内容中再进行深入讲解。 在这里只需要重点关注国名这个关键信息。
二、后台基础信息的维护管理
为了实现后台基础信息的维护和管理,我们将重点介绍维护模块。包括MVC三层架构的设计,每层的详细类和代码实现都将深入讲解。
1、实体类和Mapper类
在之前的博客中,我们曾经讲过,国家的信息来源由两个Shp文件组成,其中有一份是有空间参考的数据,因此需要定义两个类来存储shp信息。相关的类如下图所示:

无空间参考的类代码如下:
package com.yelang.project.extend.earthquake.domain;
import java.io.Serializable;
import java.math.BigDecimal;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/*** - 没有设置坐标参考系的全球国家信息* @author 夜郎king*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class WorldCountriesWithNoCRS implements Serializable{private static final long serialVersionUID = 9034823653023305410L;private String name;//英文名称private String feName;//英文全称private String fcName;//国家中文名private String soc;//英文简称private BigDecimal pop = new BigDecimal("0");//人口private String geom;
}有空间参考的类代码如下所示:
package com.yelang.project.extend.earthquake.domain;
import java.io.Serializable;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/*** - 设置坐标参考系的全球国家信息* @author 夜郎king*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class WorldCountriesWithCRS implements Serializable{private static final long serialVersionUID = -2200848007577967594L;private String geom;private String name;private String iso3;//简称private String continent;//所属洲,比如亚洲、美洲等private String unreg1;private Integer eu;//是否欧盟
}将两个shp数据合并成一个存储对象后,使用下面的对象来进行数据的存储。关键代码如下:
package com.yelang.project.extend.earthquake.domain;import java.io.Serializable;import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.yelang.framework.handler.PgGeometryTypeHandler;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import lombok.ToString;
/*** - 世界国家信息* @author 夜郎king**/
@TableName(value = "biz_world_country", autoResultMap = true)
@NoArgsConstructor
@AllArgsConstructor
@Setter
@Getter
@ToString
public class WorldCountries implements Serializable{private static final long serialVersionUID = -5984870862010624612L;@TableId(value="pk_id")private Long pkId;//@TableField(value="full_english_name")private String fullEnglishName;//英文全称@TableField(value="short_english_name")private String shortEnglishName;//英文简称@TableField(value="min_english_name")private String minEnglishName;//最简名称@TableField(value="full_chinese_name")private String fullChineseName;//中文全称@TableField(value="short_chinese_name")private String shortChineseName;private String continent;//所属大洲,如:Asiaprivate String unreg;//大洲详情@TableField(typeHandler = PgGeometryTypeHandler.class)private String geom;@TableField(exist=false)private String geomJson;public WorldCountries(String fullEnglishName, String shortEnglishName, String minEnglishName,String fullChineseName, String shortChineseName, String continent, String unreg, String geom) {super();this.fullEnglishName = fullEnglishName;this.shortEnglishName = shortEnglishName;this.minEnglishName = minEnglishName;this.fullChineseName = fullChineseName;this.shortChineseName = shortChineseName;this.continent = continent;this.unreg = unreg;this.geom = geom;}
}为了实现数据对象的保存,我们同时还需要定义Mapper对象。同时增加一个根据国家简码查询国家信息geometry的geojson信息的方法,关键代码如下:
package com.yelang.project.extend.earthquake.mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.yelang.project.extend.earthquake.domain.WorldCountries;
public interface WorldCountriesMapper extends BaseMapper<WorldCountries>{static final String FIND_GEOJSON_SQL="<script>"+ "select st_asgeojson(geom) as geomJson from biz_world_country "+ "where pk_id = #{id} "+ "</script>";@Select(FIND_GEOJSON_SQL)WorldCountries findGeoJsonById(@Param("id")Long id);
}2、业务层和控制层设计
为了实现国家基本信息的修改和管理。我们需要提供一个修改的方法,但是要注意的是,在进行信息的修改时,不需要修改geometry字段的信息。其实这个很简单,只需要在传入国家信息时,保持geom字符串为null即可。同时,在这里,我们需要在列表中展示国家信息,但是在展示时,不需要展示空间信息,因此,要求在接口中不查询出geom信息。因此在使用Mybatis-plus进行查询时,需要指定查询字段,核心方法如下所示:
package com.yelang.project.extend.earthquake.service.impl;
import java.util.List;
import org.apache.commons.lang3.StringUtils;
import org.springframework.stereotype.Service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.yelang.project.extend.earthquake.domain.WorldCountries;
import com.yelang.project.extend.earthquake.mapper.WorldCountriesMapper;
import com.yelang.project.extend.earthquake.service.IWorldCountriesService;
@Service
public class WorldCountriesServiceImpl extends ServiceImpl<WorldCountriesMapper, WorldCountries> implements IWorldCountriesService{@Overridepublic List<WorldCountries> selectList(WorldCountries worldCountries) {QueryWrapper<WorldCountries> queryWrapper = new QueryWrapper<WorldCountries>();if(StringUtils.isNotBlank(worldCountries.getFullChineseName())){queryWrapper.like("full_chinese_name", worldCountries.getFullChineseName());}if(StringUtils.isNotBlank(worldCountries.getFullEnglishName())) {queryWrapper.like("full_english_name", worldCountries.getFullEnglishName());}if(StringUtils.isNotBlank(worldCountries.getShortChineseName())) {queryWrapper.like("short_chinese_name", worldCountries.getShortChineseName());}queryWrapper.select(" pk_id,full_english_name,short_english_name,min_english_name,full_chinese_name,short_chinese_name,continent,unreg ");queryWrapper.orderByAsc("min_english_name");return this.baseMapper.selectList(queryWrapper);}@Overridepublic WorldCountries findGeoJsonById(Long id) {return this.baseMapper.findGeoJsonById(id);}@Overridepublic WorldCountries findByCode(String minName) {QueryWrapper<WorldCountries> queryWrapper = new QueryWrapper<WorldCountries>();queryWrapper.eq("min_english_name", minName);queryWrapper.select(" pk_id,full_english_name,short_english_name,min_english_name,full_chinese_name,short_chinese_name,continent,unreg ");return this.getOne(queryWrapper);}
}3、前端界面实现
前台界面我们基于Ruoyi的传统前端技术栈,主要提供一个列表查询和编辑操作按钮。关键的核心代码如下所示:
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head><th:block th:include="include :: header('全球国家信息管理列表')" />
</head>
<body class="gray-bg"><div class="container-div"><div class="row"><div class="col-sm-12 search-collapse"><form id="formId"><div class="select-list"><ul><li><label>中文全名:</label><input type="text" name="fullChineseName"/></li><li><label>英文全名:</label><input type="text" name="fullEnglishName"/></li><li><a class="btn btn-primary btn-rounded btn-sm" onclick="$.table.search()"><i class="fa fa-search"></i> 搜索</a><a class="btn btn-warning btn-rounded btn-sm" onclick="$.form.reset()"><i class="fa fa-refresh"></i> 重置</a></li></ul></div></form></div><div class="btn-group-sm" id="toolbar" role="group"><a class="btn btn-primary single disabled" onclick="$.operate.edit()" shiro:hasPermission="eq:wcountry:edit"><i class="fa fa-edit"></i> 修改</a></div><div class="col-sm-12 select-table table-striped"><table id="bootstrap-table"></table></div></div></div><th:block th:include="include :: footer" /><script th:inline="javascript">var editFlag = [[${@permission.hasPermi('eq:wcountry:edit')}]];var prefix = ctx + "eq/wcountry";$(function() {var options = {url: prefix + "/list",createUrl: prefix + "/add",updateUrl: prefix + "/edit/{id}",removeUrl: prefix + "/remove",exportUrl: prefix + "/export",modalName: "国家信息",columns: [{checkbox: true},{field: 'pkId',title: '',visible: false},{field: 'fullEnglishName',title: '英文全称'},{field: 'shortEnglishName',title: '英文简称'},{field: 'minEnglishName',title: '代号'},{field: 'fullChineseName',title: '中文全称'},{field: 'shortChineseName',title: '中文简称'},{field: 'continent',title: '所属大洲'},{title: '操作',align: 'center',formatter: function(value, row, index) {var actions = [];actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick="$.operate.edit(\'' + row.pkId + '\')"><i class="fa fa-edit"></i>编辑</a> ');return actions.join('');}}]};$.table.init(options);});</script>
</body>
</html>三、管理页面效果
在进行后台的相关代码开发和前端界面的设计之后,基本就实现了我们的列表管理功能,可以展示国家的基本信息。支持按照国家英文全称、中文全称来进行检索。列表中提供编辑按钮,可以打开编辑页面,进行信息的修改和调整。
1、列表管理界面
管理列表界面如下所示,在列表中展示英文全称、英文简称、代号、中文全称、英文简称、所属大洲等信息。在列表右上角,可以进行数据的刷新、暂时字段的设置。

2、国家信息调整
点击列表中的编辑按钮,打开国家基本信息修改页面,如下图所示:

如果相关的信息不准确的话,在这里就可以进行相应信息的调整。信息调整完成后,点击确定实现信息的保存。
四、总结
以上就是本文的主要内容,本文即以Java开发为例,重点讲解如何在SpringBoot的环境中来维护国家信息,包括英文全称、英文简称、中文全称、中文简称、所属大洲等信息。首先介绍在官方信息中的简要信息,然后介绍如何在Java中进行信息的维护。对于想了解相关信息维护的功能设计与实现有一定的参考。行文仓促,难免有许多不足之处,如有不足,还恳请各位专家博主在评论区批评指出,不胜感激。
相关文章:

基于SpringBoot的国家基础信息管理功能的设计与实现
目录 前言 一、标准信息参考 1、信息来源 二、后台基础信息的维护管理 1、实体类和Mapper类 2、业务层和控制层设计 3、前端界面实现 三、管理页面效果 1、列表管理界面 2、国家信息调整 四、总结 前言 在之前的博客中,我们基于GeoTools工具实现了全球各个…...

Python酷库之旅-第三方库Pandas(145)
目录 一、用法精讲 656、pandas.Timestamp.resolution属性 656-1、语法 656-2、参数 656-3、功能 656-4、返回值 656-5、说明 656-6、用法 656-6-1、数据准备 656-6-2、代码示例 656-6-3、结果输出 657、pandas.Timestamp.second属性 657-1、语法 657-2、参数 6…...

最懂生活的年轻人,都在喝十元奶茶
文 | 螳螂观察 作者 | 如意 以前的打工人,总把二三十的高价奶茶当成身份的象征,喝上了高价奶茶才能叫做在生活中富养自己。 只是,到盘开支的时候,打工人才猛然发觉,动辄二三十一杯的奶茶,不知不觉刮走了…...

MinIO 学习订阅服务
MinIO 的入门非常简单 — 只需几个简单的命令和一个 100 MB 的小二进制文件,您就可以立即启动并运行一个功能性开发环境。但是,为了在生产规模上利用 MinIO 的全部功能,我们鼓励专业人士更多地了解 MinIO 的广泛功能。我们推出了 MinIO 学习订…...

【D3.js in Action 3 精译_029】3.5 给 D3 条形图加注图表标签(上)
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一部分 D3.js 基础知识 第一章 D3.js 简介(已完结) 1.1 何为 D3.js?1.2 D3 生态系统——入门须知1.3 数据可视化最佳实践(上)1.3 数据可…...

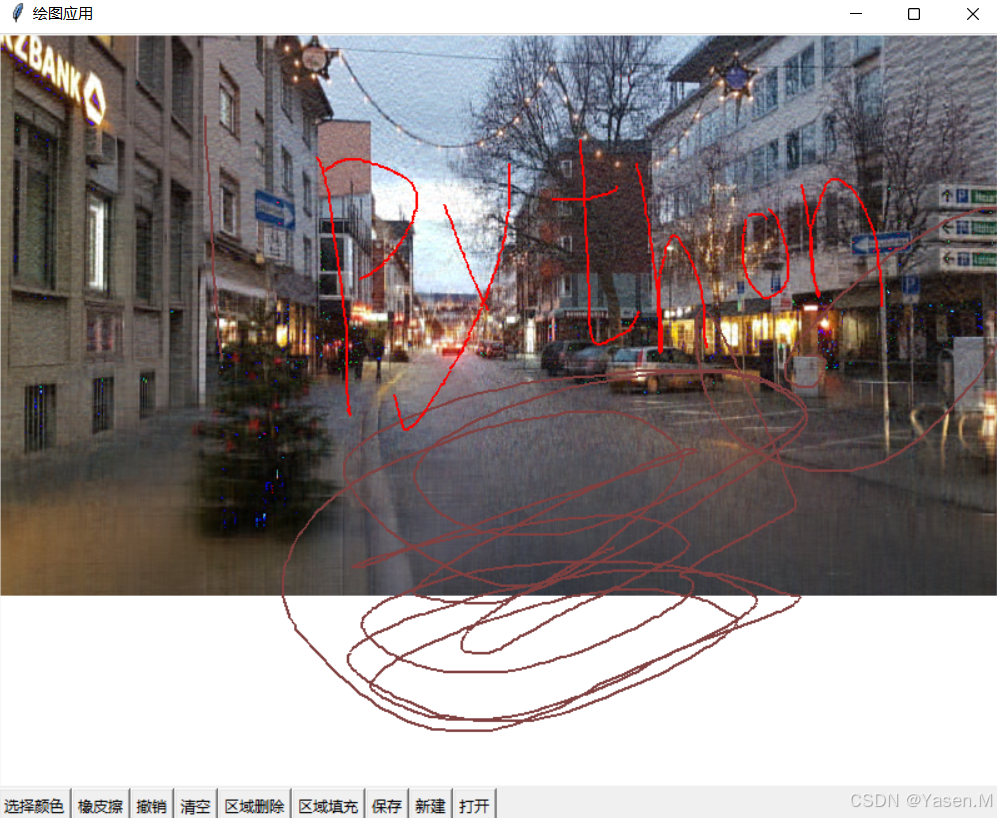
用python做一个简单的画板
一,画板的介绍 画板(Paint Board)是一个提供用户绘图、涂鸦和创作的平台。现代数字画板通常是由软件程序实现的,具有多种功能。以下是画板的一些主要特征和功能: 1. 基本绘图工具 画笔和铅笔:用户可以选…...

根据传入的文件流链接实现前端下载
后端传入一个下载的url,实现点击按钮,下载文件。 方式一: 通过window.open(“URL”, _blank) 方式 PS:会打开一个新的页面 import React from react;const DownloadButton () > {// window.open("URL", "_…...

大数据新视界 --大数据大厂之大数据环境下的零信任安全架构:构建可靠防护体系
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

基于springboot的高校招生系统(含源码+sql+视频导入教程+文档+PPT)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于springboot的高校招生系统1拥有两种角色:管理员和用户 管理员:学生管理、专业管理、报名管理、录取通知管理、招生公告管理等 用户:登录注册、报…...

【C++设计模式】行为型模式:观察者模式
文章目录 行为型模式:观察者模式 行为型模式:观察者模式 观察者模式定义了一种一对多的依赖关系:它让一个主题(被观察者)对象关联多个观察者对象,并且当主题对象的状态发生变化时,它会主动通知…...

本篇5K,立志最细,FreeRtos中的信号量Semaphore教程详解!!!
前言:本篇教程,参考韦东山,开发文档,连接放在最后 目录 Semaphore基本概念 二值信号量(Binary Semaphore) 计数信号量(Couting Semaphore) 互斥信号量(Mutex&…...

【Postman】接口测试工具使用
干就完啦 Postman发送get请求案例1: Postman发送post请求案例2 Postman发送其他请求Postman测试实战 学习目标:能够使用Postman发送get/post/put/delete请求并获取响应结果 Postman发送get请求 首先postman是一款接口调试工具,支持win&…...

springboot 整合 rabbitMQ(1)
目录 一、MQ概述 二、MQ的优势和劣势 三、常见的MQ产品 RabbitMQ使用步骤 第一步:确保rabbitmq启动并且可以访问15672 第二步:导入依赖 第三步:配置 auto自动确认 manual手工确认(推荐使用!可以防止消息丢失&a…...

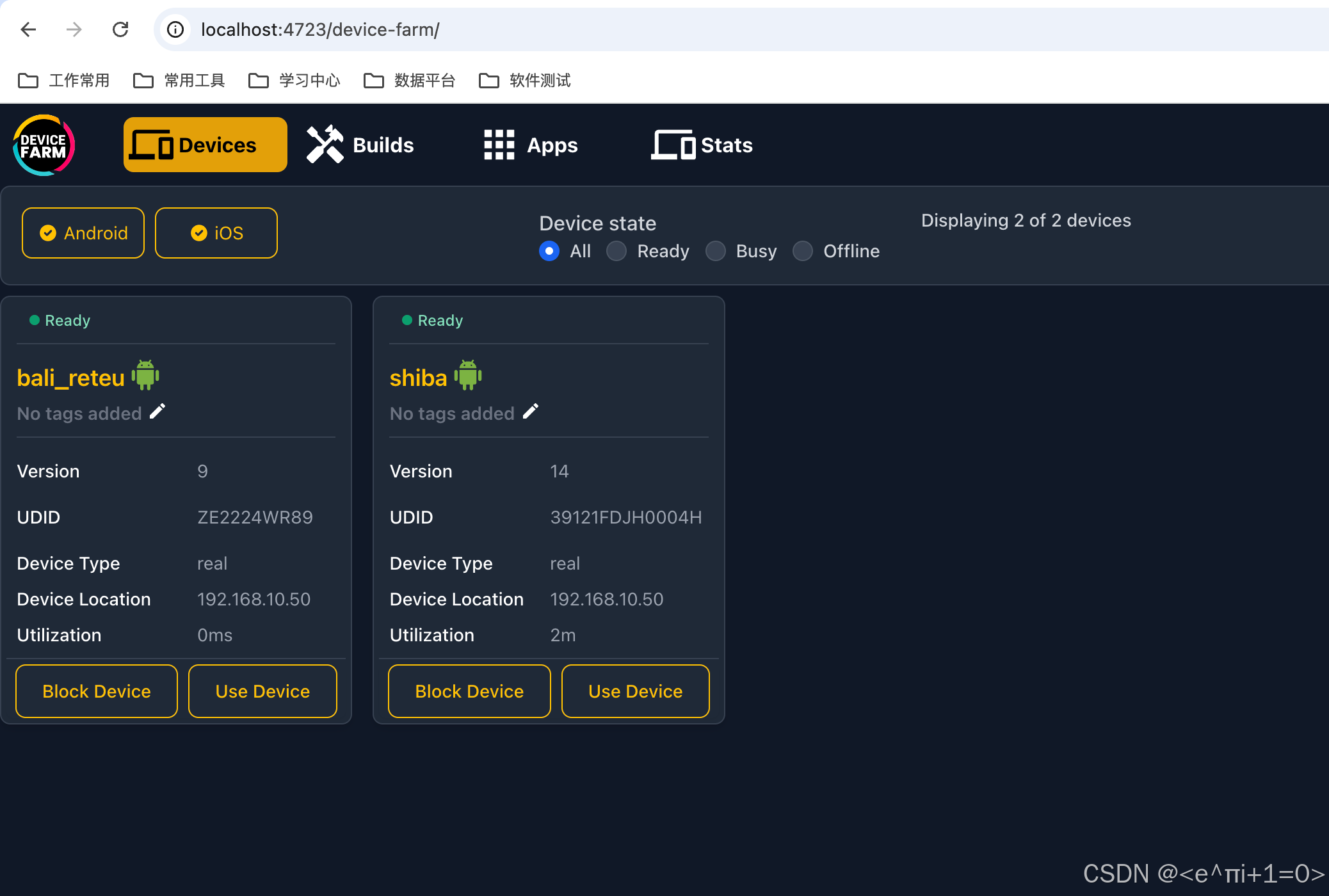
Appium Device Farm安装教程
环境要求:Appium version ≥ 2.4.X 安装appium npm install -g appium2.11.3 如果安装提示如下问题 npm error code EEXIST npm error syscall rename npm error path /Users/wan/.npm/_cacache/tmp/d5787519 npm error dest /Users/wan/.npm/_cacache/content-…...

异常、基类
异常 人生和世界总是充满着意外,争议、冲突和战争似乎是人类必然经历的过程。程序执行也有不满的时候。 不同编程语言的异常 Ada/Modula-3是早期引入异常处理的语言。 C语言没有标准意义的异常,使用goto或setjmp模拟错误或异常发生时的处理流程。 C/Java…...

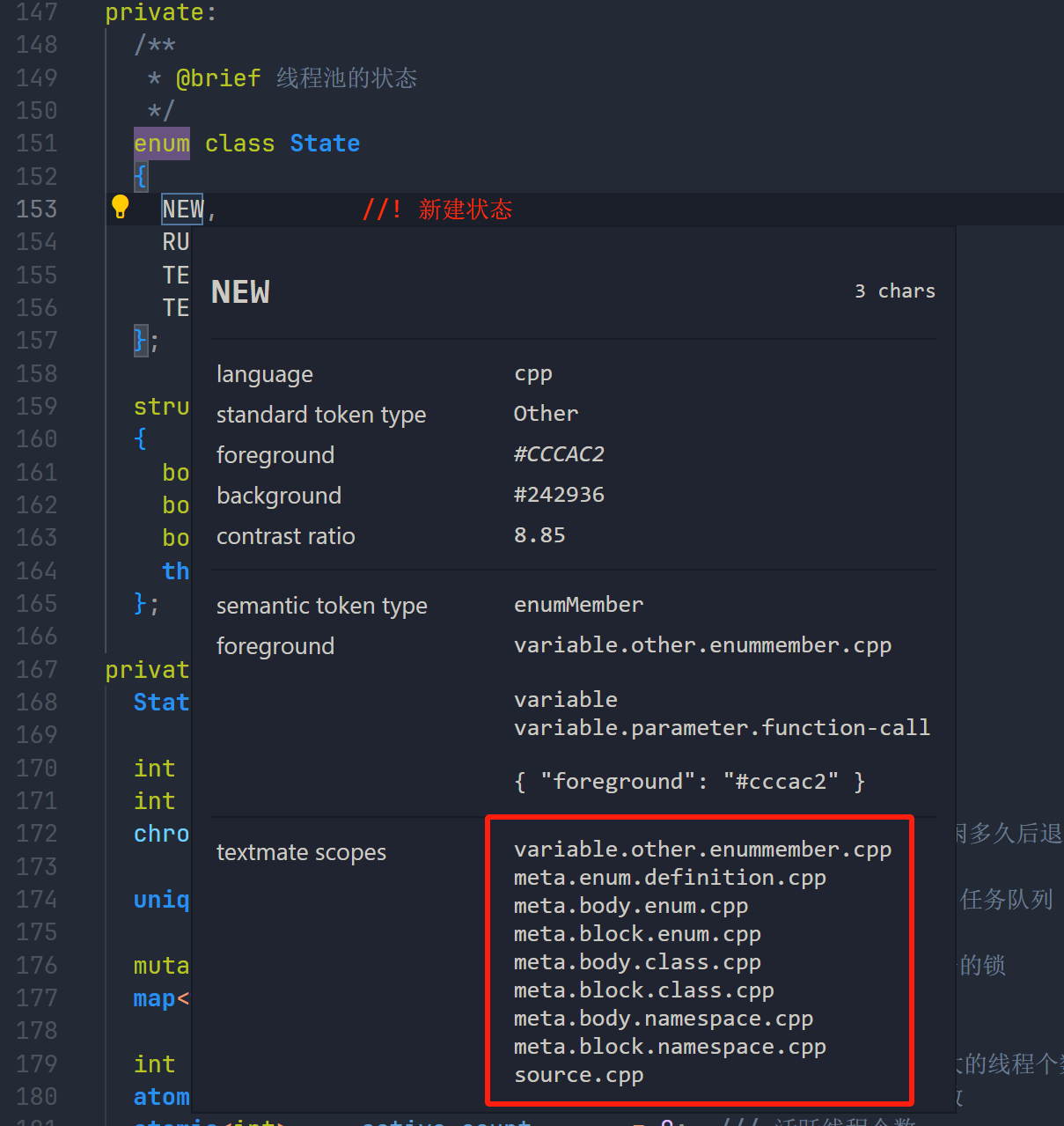
VScode 自定义代码配色方案
vscode是一款高度自定义配置的编辑器, 我们来看看如何使用它自定义配色吧 首先自定义代码配色是什么呢? 看看我的代码界面 简而言之, 就是给你的代码的不同语义(类名, 函数名, 关键字, 变量)等设置不同的颜色, 使得代码的可读性变强. 其实很多主题已经给出了定制好的配色方案…...

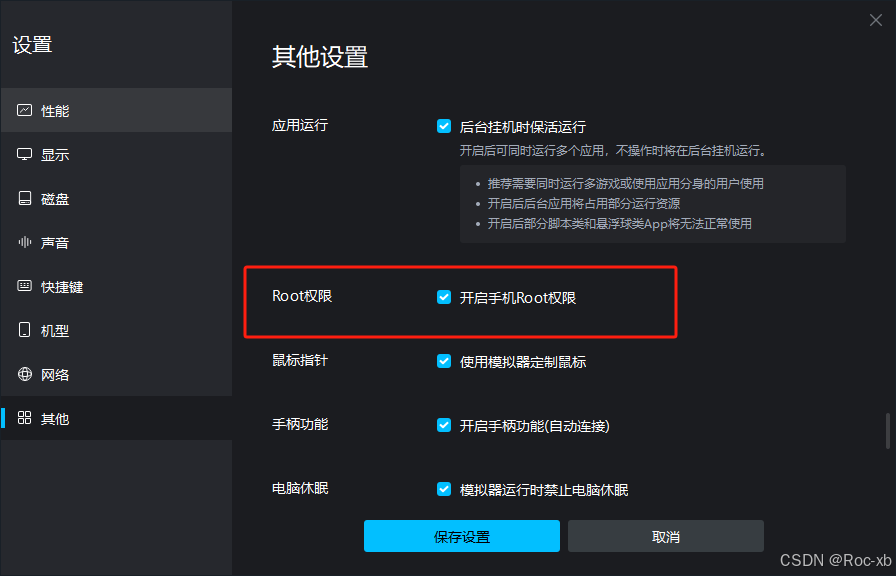
MuMu模拟器12 KitsumeMask安装教程
这里是引用"> 在MuMu模拟器上安装KitsumeMask的时候遇到安装失败的情况。 一、下载APK安装包 如果你没有apk安装包可以通过下面的百度网盘进行下载 通过网盘分享的文件:KitsumeMask 链接: https://pan.baidu.com/s/1yeq3I6BsUD7J6uI-bnk-Vw?pwd=7n3v 提取码: 7n3v 二…...

Perforce静态分析工具2024.2新增功能:Helix QAC全新CI/CD集成支持、Klocwork分析引擎改进和安全增强
Perforce Helix QAC和Klocwork的最新版本对静态分析工具进行了重大改进,通过尽早修复错误、降低开发成本和加快发布速度,使开发团队实现左移。 本文中,我们将概述2024.2版本的新特性和新功能。 CI/CD和左移以实现持续合规性 现代软件开发实…...

太阳能电池特性及其应用
中南民族大学-通信工程2024-大学物理下实验 目录 代码实现结果显示 🛠工具使用 MarsCode(插件,集成在PyCharm); python编程(豆包AI智能体) 💻编程改进 此处是用「Matplotlib」来作图…...

日语学习零基础生活日语口语柯桥外语学校|股票用日语怎么说?
在日语中,“股票”可以说: • 株(かぶ) 这是最常用的表达方式,直接表示“股票”。 例如: 株を買う - 买股票 株を売る - 卖股票 • 株式(かぶしき) 这个词也是“股票”的意…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
