用python做一个简单的画板
一,画板的介绍
画板(Paint Board)是一个提供用户绘图、涂鸦和创作的平台。现代数字画板通常是由软件程序实现的,具有多种功能。以下是画板的一些主要特征和功能:
1. 基本绘图工具
- 画笔和铅笔:用户可以选择不同的笔刷或笔触类型,调整粗细和透明度来进行绘图。
- 橡皮擦:用于删除不需要的部分。
2. 颜色选择
- 颜色调色板:提供多种颜色供用户选择,用户还可以自定义颜色。
- 渐变和填充:一些画板支持渐变效果和区域填充,让绘图更为丰富。
3. 形状工具
- 用户可以绘制几何图形,如矩形、圆形、线条和多边形等。
4. 图层管理
- 支持图层的概念,允许用户在不同的层上绘图,便于编辑和修改,不同图层之间相互独立。
5. 撤销和重做
- 提供撤销和重做功能,让用户可以轻松修正错误,支持多步撤销。
6. 区域选择和填充
- 一些画板允许用户选择特定区域进行删除或填充颜色,增加创作灵活性。
7. 导入和导出
- 用户可以导入图片进行编辑,也能把创作的作品导出为多种格式(如PNG、JPEG等)。
8. 界面友好
- 设计简洁直观,适合各年龄段用户,提供易于使用的工具和菜单。
9. 额外功能
- 一些高级画板软件还有滤镜、效果、文本工具和图形编辑功能。
10. 可用于多种平台
- 画板可以按需在桌面(Windows、macOS)、在线(浏览器应用)、手机(iOS、Android)等多种平台上使用。
应用场景
- 艺术创作:帮助艺术家进行草图、插画和数字绘画。
- 设计:用于界面设计、图标设计和做原型。
- 教育:教师和学生使用画板进行图形化表达和创作。
- 娱乐:简单的涂鸦游戏或创作活动。
总结
现代画板提供了丰富的功能,能够满足不同用户的创作需求,从简单的涂鸦到复杂的艺术作品,都是一个很好的创作工具。无论是专业艺术家还是业余爱好者,都可以在画板中找到乐趣和表达的可能性。
二,第一步实现画板
我们可以使用 Python 的 Tkinter 库来创建一个简单的画板应用程序。下面的示例代码展示了如何构建一个基本的画板,用户可以通过鼠标在画布上绘画。
import tkinter as tk class PaintApp: def __init__(self, root): self.root = root self.root.title("简单画板") # 创建画布 self.canvas = tk.Canvas(root, bg="white", width=800, height=600) self.canvas.pack() # 初始化绘图相关的变量 self.last_x = None self.last_y = None # 绑定鼠标事件 self.canvas.bind("<Motion>", self.paint) self.canvas.bind("<Button-1>", self.set_last_pos) self.canvas.bind("<ButtonRelease-1>", self.reset) def set_last_pos(self, event): # 设置最后的坐标 self.last_x = event.x self.last_y = event.y def paint(self, event): # 在画布上绘制线条 if self.last_x and self.last_y: x, y = event.x, event.y self.canvas.create_line(self.last_x, self.last_y, x, y, fill="black", width=2) self.last_x = x self.last_y = y def reset(self, event): # 重置最后的坐标 self.last_x = None self.last_y = None if __name__ == "__main__": root = tk.Tk() app = PaintApp(root) root.mainloop()运行结果:

代码解释
- 创建主窗口:使用
tk.Tk()创建主窗口,并设置标题。 - 创建画布:使用
tk.Canvas创建一个白色背景的画布,设置宽度和高度。 - 绘图逻辑:
- 通过绑定
<Motion>事件,跟踪鼠标移动,并在画布上绘制线条。 - 使用
set_last_pos方法记录鼠标按下的位置,reset方法在鼠标释放时重置位置。 - 当鼠标移动时,
paint方法绘制线条。
- 通过绑定
- 启动应用:在主程序中创建 Tkinter 主循环。
三,优化画板
接下来是一个更完整的 Tkinter 画板代码,包含删除(清空画布)、撤销(恢复上一步操作)、橡皮擦(擦除绘图)和涂颜色的功能。
import tkinter as tk
from tkinter import colorchooser class PaintApp: def __init__(self, root): self.root = root self.root.title("功能完善的画板") # 创建画布 self.canvas = tk.Canvas(root, bg="white", width=800, height=600) self.canvas.pack() # 初始化绘图相关的变量 self.last_x = None self.last_y = None self.color = "black" self.stroke_width = 2 self.lines = [] # 绑定鼠标事件 self.canvas.bind("<Motion>", self.paint) self.canvas.bind("<Button-1>", self.set_last_pos) self.canvas.bind("<ButtonRelease-1>", self.reset) # 创建工具栏 self.toolbar = tk.Frame(root) self.toolbar.pack(fill=tk.X) # 选择颜色按钮 self.color_button = tk.Button(self.toolbar, text="选择颜色", command=self.choose_color) self.color_button.pack(side=tk.LEFT) # 橡皮擦按钮 self.eraser_button = tk.Button(self.toolbar, text="橡皮擦", command=self.use_eraser) self.eraser_button.pack(side=tk.LEFT) # 撤销按钮 self.undo_button = tk.Button(self.toolbar, text="撤销", command=self.undo) self.undo_button.pack(side=tk.LEFT) # 清空画布按钮 self.clear_button = tk.Button(self.toolbar, text="清空画布", command=self.clear_canvas) self.clear_button.pack(side=tk.LEFT) def set_last_pos(self, event): # 设置最后的坐标 self.last_x = event.x self.last_y = event.y def paint(self, event): # 在画布上绘制线条 if self.last_x and self.last_y: x, y = event.x, event.y line = self.canvas.create_line(self.last_x, self.last_y, x, y, fill=self.color, width=self.stroke_width) self.lines.append(line) self.last_x = x self.last_y = y def reset(self, event): # 重置最后的坐标 self.last_x = None self.last_y = None def choose_color(self): # 选择颜色的函数 color = colorchooser.askcolor()[1] if color: self.color = color def use_eraser(self): # 切换到橡皮擦模式 self.color = "white" def undo(self): # 撤销最后一步操作 if self.lines: line = self.lines.pop() self.canvas.delete(line) def clear_canvas(self): # 清空画布 self.canvas.delete("all") self.lines.clear() if __name__ == "__main__": root = tk.Tk() app = PaintApp(root) root.mainloop()
功能解释
- 选择颜色:使用
colorchooser让用户选择颜色,创建一个新的颜色变量来存储所选颜色。 - 橡皮擦:将当前绘图颜色设置为白色,以模拟橡皮擦的效果。
- 撤销:通过
self.lines列表保存每一条线,撤销时从列表中删除最后一条线。 - 清空画布:使用
self.canvas.delete("all")清空画布,并清空存储的线条列表。
四,添加选择区域的功能
下面是更新后的画板应用程序,这个版本添加了选择区域的功能,使用户可以选择区域并对其进行涂色或删除操作。工具栏也已经移动到窗口的顶部。
import tkinter as tk
from tkinter import colorchooser class PaintApp: def __init__(self, root): self.root = root self.root.title("功能完善的画板") # 创建画布 self.canvas = tk.Canvas(root, bg="white", width=800, height=600) self.canvas.pack() # 初始化绘图相关的变量 self.last_x = None self.last_y = None self.color = "black" self.stroke_width = 2 self.lines = [] self.rect_id = None self.start_x = None self.start_y = None # 绑定鼠标事件 self.canvas.bind("<Motion>", self.paint) self.canvas.bind("<Button-1>", self.set_last_pos) self.canvas.bind("<ButtonRelease-1>", self.reset) self.canvas.bind("<Button-3>", self.start_select) # 右键开始选择区域 self.canvas.bind("<B3-Motion>", self.draw_rectangle) # 右键拖动选择区域 self.canvas.bind("<ButtonRelease-3>", self.end_select) # 右键释放结束选择 # 创建工具栏 self.toolbar = tk.Frame(root) self.toolbar.pack(fill=tk.X) # 选择颜色按钮 self.color_button = tk.Button(self.toolbar, text="选择颜色", command=self.choose_color) self.color_button.pack(side=tk.LEFT) # 橡皮擦按钮 self.eraser_button = tk.Button(self.toolbar, text="橡皮擦", command=self.use_eraser) self.eraser_button.pack(side=tk.LEFT) # 撤销按钮 self.undo_button = tk.Button(self.toolbar, text="撤销", command=self.undo) self.undo_button.pack(side=tk.LEFT) # 清空画布按钮 self.clear_button = tk.Button(self.toolbar, text="清空画布", command=self.clear_canvas) self.clear_button.pack(side=tk.LEFT) # 区域删除按钮 self.delete_area_button = tk.Button(self.toolbar, text="区域删除", command=self.delete_selected_area) self.delete_area_button.pack(side=tk.LEFT) # 区域填充按钮 self.fill_area_button = tk.Button(self.toolbar, text="区域填充", command=self.fill_selected_area) self.fill_area_button.pack(side=tk.LEFT) def set_last_pos(self, event): # 设置最后的坐标 self.last_x = event.x self.last_y = event.y def paint(self, event): # 在画布上绘制线条 if self.last_x and self.last_y: x, y = event.x, event.y line = self.canvas.create_line(self.last_x, self.last_y, x, y, fill=self.color, width=self.stroke_width) self.lines.append(line) self.last_x = x self.last_y = y def reset(self, event): # 重置最后的坐标 self.last_x = None self.last_y = None def choose_color(self): # 选择颜色的函数 color = colorchooser.askcolor()[1] if color: self.color = color def use_eraser(self): # 切换到橡皮擦模式 self.color = "white" def undo(self): # 撤销最后一步操作 if self.lines: line = self.lines.pop() self.canvas.delete(line) def clear_canvas(self): # 清空画布 self.canvas.delete("all") self.lines.clear() def start_select(self, event): # 开始选择区域 self.start_x = event.x self.start_y = event.y self.rect_id = self.canvas.create_rectangle(self.start_x, self.start_y, self.start_x, self.start_y, outline='blue', dash=(2, 2)) def draw_rectangle(self, event): # 绘制选择区域 self.canvas.coords(self.rect_id, self.start_x, self.start_y, event.x, event.y) def end_select(self, event): # 结束选择区域 pass def delete_selected_area(self): # 删除选择区域内的内容 if self.rect_id: x1, y1, x2, y2 = self.canvas.coords(self.rect_id) self.canvas.delete(self.rect_id) self.rect_id = None self.clear_area(x1, y1, x2, y2) def clear_area(self, x1, y1, x2, y2): # 清除选择区域内的内容 overlapping_items = self.canvas.find_overlapping(x1, y1, x2, y2) for item in overlapping_items: self.canvas.delete(item) def fill_selected_area(self): # 在选择区域内涂色 if self.rect_id: x1, y1, x2, y2 = self.canvas.coords(self.rect_id) self.canvas.delete(self.rect_id) self.rect_id = None self.canvas.create_rectangle(x1, y1, x2, y2, fill=self.color, outline='') if __name__ == "__main__": root = tk.Tk() app = PaintApp(root) root.mainloop() 
功能说明
- 选择区域:用户可以使用鼠标的右键点击并拖动来选择一个矩形区域,该区域用虚线框表示。
- 区域删除:点击“区域删除”按钮后,将删除所选区域内的所有绘制内容。
- 区域填充:点击“区域填充”按钮后,将用当前选择的颜色填充所选区域。
- 工具栏:包含颜色选择、橡皮擦、撤销、清空画布、区域删除和区域填充等功能。
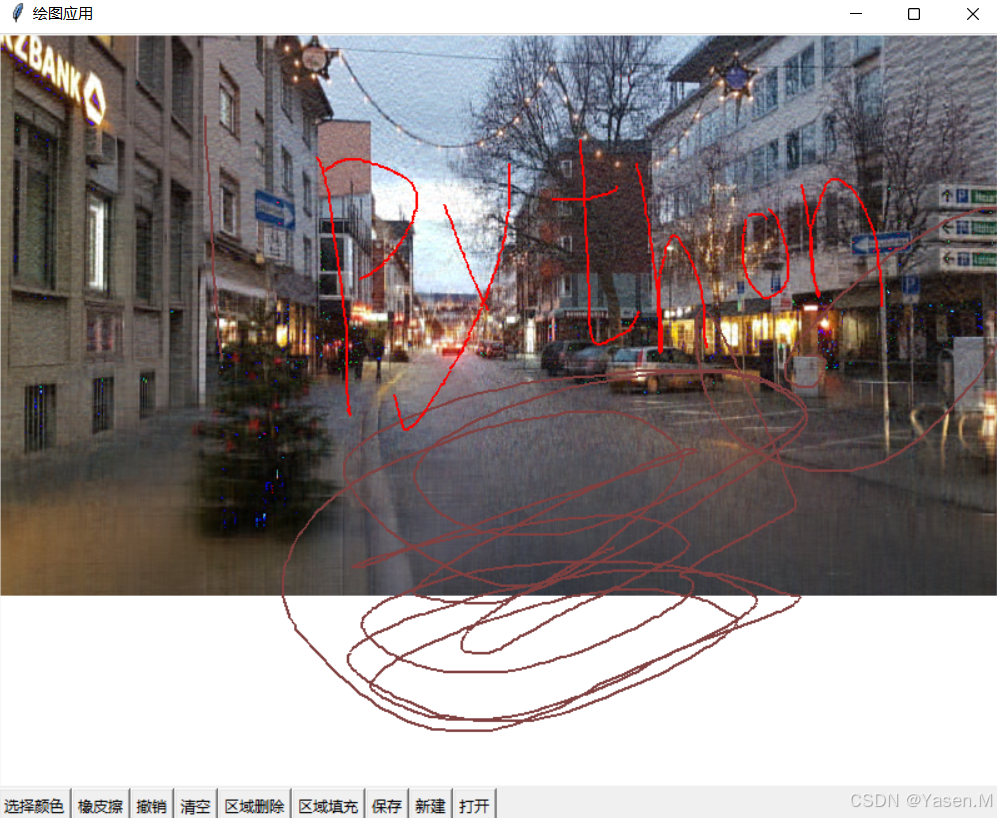
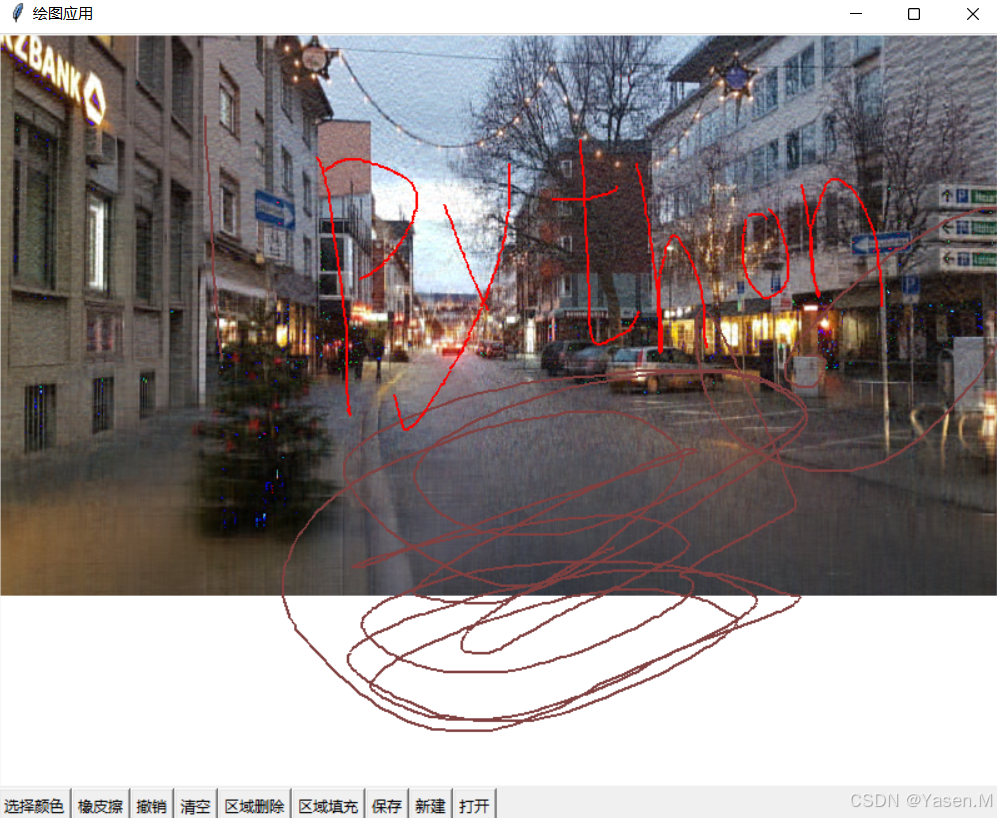
五,最完整的画板
完整版可以把页面保存下来,还可以打开图片,可以各种画图
import tkinter as tk
from tkinter import colorchooser, filedialog
from PIL import Image, ImageDraw, ImageTk class PaintApp: def __init__(self, root): self.root = root self.root.title("绘图应用") self.canvas = tk.Canvas(root, bg="white", width=800, height=600) self.canvas.pack(expand=tk.YES, fill=tk.BOTH) self.toolbar = tk.Frame(root) self.toolbar.pack(side=tk.TOP, fill=tk.X) self.color = "black" self.stroke_width = 2 self.lines = [] self.last_x = None self.last_y = None self.rect_id = None self.image = Image.new("RGB", (800, 600), "white") self.draw = ImageDraw.Draw(self.image) # 工具栏按钮 self.color_button = tk.Button(self.toolbar, text="选择颜色", command=self.choose_color) self.color_button.pack(side=tk.LEFT) self.eraser_button = tk.Button(self.toolbar, text="橡皮擦", command=self.use_eraser) self.eraser_button.pack(side=tk.LEFT) self.undo_button = tk.Button(self.toolbar, text="撤销", command=self.undo) self.undo_button.pack(side=tk.LEFT) self.clear_button = tk.Button(self.toolbar, text="清空", command=self.clear_canvas) self.clear_button.pack(side=tk.LEFT) self.delete_area_button = tk.Button(self.toolbar, text="区域删除", command=self.delete_selected_area) self.delete_area_button.pack(side=tk.LEFT) self.fill_area_button = tk.Button(self.toolbar, text="区域填充", command=self.fill_selected_area) self.fill_area_button.pack(side=tk.LEFT) self.save_button = tk.Button(self.toolbar, text="保存", command=self.save_image) self.save_button.pack(side=tk.LEFT) self.new_button = tk.Button(self.toolbar, text="新建", command=self.new_canvas) self.new_button.pack(side=tk.LEFT) self.open_button = tk.Button(self.toolbar, text="打开", command=self.open_image) self.open_button.pack(side=tk.LEFT) # 事件绑定 self.canvas.bind("<Button-1>", self.set_last_pos) self.canvas.bind("<B1-Motion>", self.paint) self.canvas.bind("<ButtonRelease-1>", self.reset) self.canvas.bind("<Button-3>", self.start_select) self.canvas.bind("<B3-Motion>", self.draw_rectangle) self.canvas.bind("<ButtonRelease-3>", self.end_select) self.start_x = self.start_y = None def set_last_pos(self, event): self.last_x = event.x self.last_y = event.y def paint(self, event): if self.last_x is not None and self.last_y is not None: x, y = event.x, event.y line = self.canvas.create_line(self.last_x, self.last_y, x, y, fill=self.color, width=self.stroke_width) self.lines.append(line) self.draw.line((self.last_x, self.last_y, x, y), fill=self.color, width=self.stroke_width) self.last_x = x self.last_y = y def reset(self, event): self.last_x = None self.last_y = None def choose_color(self): color = colorchooser.askcolor()[1] if color: self.color = color def use_eraser(self): self.color = "white" def undo(self): if self.lines: line = self.lines.pop() self.canvas.delete(line) def clear_canvas(self): self.canvas.delete("all") self.lines.clear() self.image = Image.new("RGB", (800, 600), "white") self.draw = ImageDraw.Draw(self.image) def start_select(self, event): self.start_x = event.x self.start_y = event.y if self.rect_id is not None: self.canvas.delete(self.rect_id) self.rect_id = self.canvas.create_rectangle(self.start_x, self.start_y, self.start_x, self.start_y, outline='blue', dash=(2, 2)) def draw_rectangle(self, event): self.canvas.coords(self.rect_id, self.start_x, self.start_y, event.x, event.y) def end_select(self, event): pass def delete_selected_area(self): if self.rect_id: x1, y1, x2, y2 = self.canvas.coords(self.rect_id) self.canvas.delete(self.rect_id) self.rect_id = None self.clear_area(x1, y1, x2, y2) def clear_area(self, x1, y1, x2, y2): overlapping_items = self.canvas.find_overlapping(x1, y1, x2, y2) for item in overlapping_items: self.canvas.delete(item) def fill_selected_area(self): if self.rect_id: x1, y1, x2, y2 = self.canvas.coords(self.rect_id) self.canvas.delete(self.rect_id) self.rect_id = None self.canvas.create_rectangle(x1, y1, x2, y2, fill=self.color, outline='') self.draw.rectangle([x1, y1, x2, y2], fill=self.color) def save_image(self): # 创建一个与画布相同大小的图像 x = self.canvas.winfo_width() y = self.canvas.winfo_height() self.image = Image.new("RGB", (x, y), "white") self.draw = ImageDraw.Draw(self.image) # 将画布上的所有图形绘制到Pillow图像上 self.canvas.update() self.canvas.postscript(file="temp_canvas.eps") # 导出为EPS文件 img = Image.open("temp_canvas.eps") # 用Pillow读取EPS文件 # 获取保存路径 file_path = filedialog.asksaveasfilename(defaultextension=".png", filetypes=[("PNG files", "*.png"), ("JPEG files", "*.jpg"), ("All files", "*.*")]) if file_path: img.save(file_path) # 保存为用户选择的路径 # 清理临时文件 import os if os.path.exists("temp_canvas.eps"): os.remove("temp_canvas.eps") def new_canvas(self): self.clear_canvas() def open_image(self): file_path = filedialog.askopenfilename(filetypes=[("PNG files", "*.png"), ("JPEG files", "*.jpg"), ("All files", "*.*")]) if file_path: self.clear_canvas() img = Image.open(file_path) self.image = img.convert("RGB") self.draw = ImageDraw.Draw(self.image) self.tk_image = self.image_to_tk(self.image) self.canvas.create_image(0, 0, anchor=tk.NW, image=self.tk_image) def image_to_tk(self, image): # Convert PIL image to PhotoImage image.thumbnail((800, 600)) # Resize image to fit canvas return ImageTk.PhotoImage(image) if __name__ == "__main__": root = tk.Tk() app = PaintApp(root) root.mainloop()

相关文章:

用python做一个简单的画板
一,画板的介绍 画板(Paint Board)是一个提供用户绘图、涂鸦和创作的平台。现代数字画板通常是由软件程序实现的,具有多种功能。以下是画板的一些主要特征和功能: 1. 基本绘图工具 画笔和铅笔:用户可以选…...

根据传入的文件流链接实现前端下载
后端传入一个下载的url,实现点击按钮,下载文件。 方式一: 通过window.open(“URL”, _blank) 方式 PS:会打开一个新的页面 import React from react;const DownloadButton () > {// window.open("URL", "_…...

大数据新视界 --大数据大厂之大数据环境下的零信任安全架构:构建可靠防护体系
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

基于springboot的高校招生系统(含源码+sql+视频导入教程+文档+PPT)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 基于springboot的高校招生系统1拥有两种角色:管理员和用户 管理员:学生管理、专业管理、报名管理、录取通知管理、招生公告管理等 用户:登录注册、报…...

【C++设计模式】行为型模式:观察者模式
文章目录 行为型模式:观察者模式 行为型模式:观察者模式 观察者模式定义了一种一对多的依赖关系:它让一个主题(被观察者)对象关联多个观察者对象,并且当主题对象的状态发生变化时,它会主动通知…...

本篇5K,立志最细,FreeRtos中的信号量Semaphore教程详解!!!
前言:本篇教程,参考韦东山,开发文档,连接放在最后 目录 Semaphore基本概念 二值信号量(Binary Semaphore) 计数信号量(Couting Semaphore) 互斥信号量(Mutex&…...

【Postman】接口测试工具使用
干就完啦 Postman发送get请求案例1: Postman发送post请求案例2 Postman发送其他请求Postman测试实战 学习目标:能够使用Postman发送get/post/put/delete请求并获取响应结果 Postman发送get请求 首先postman是一款接口调试工具,支持win&…...

springboot 整合 rabbitMQ(1)
目录 一、MQ概述 二、MQ的优势和劣势 三、常见的MQ产品 RabbitMQ使用步骤 第一步:确保rabbitmq启动并且可以访问15672 第二步:导入依赖 第三步:配置 auto自动确认 manual手工确认(推荐使用!可以防止消息丢失&a…...

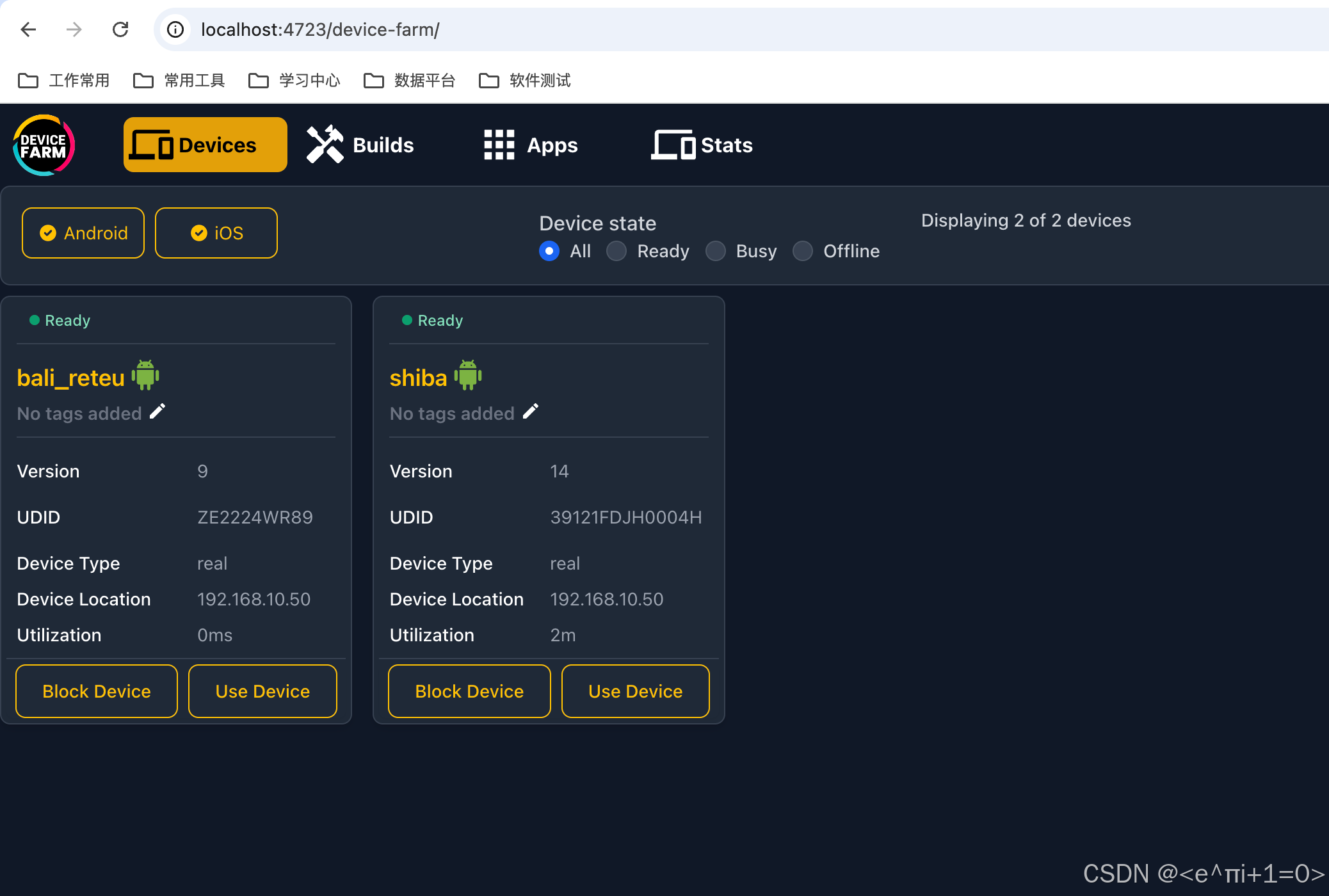
Appium Device Farm安装教程
环境要求:Appium version ≥ 2.4.X 安装appium npm install -g appium2.11.3 如果安装提示如下问题 npm error code EEXIST npm error syscall rename npm error path /Users/wan/.npm/_cacache/tmp/d5787519 npm error dest /Users/wan/.npm/_cacache/content-…...

异常、基类
异常 人生和世界总是充满着意外,争议、冲突和战争似乎是人类必然经历的过程。程序执行也有不满的时候。 不同编程语言的异常 Ada/Modula-3是早期引入异常处理的语言。 C语言没有标准意义的异常,使用goto或setjmp模拟错误或异常发生时的处理流程。 C/Java…...

VScode 自定义代码配色方案
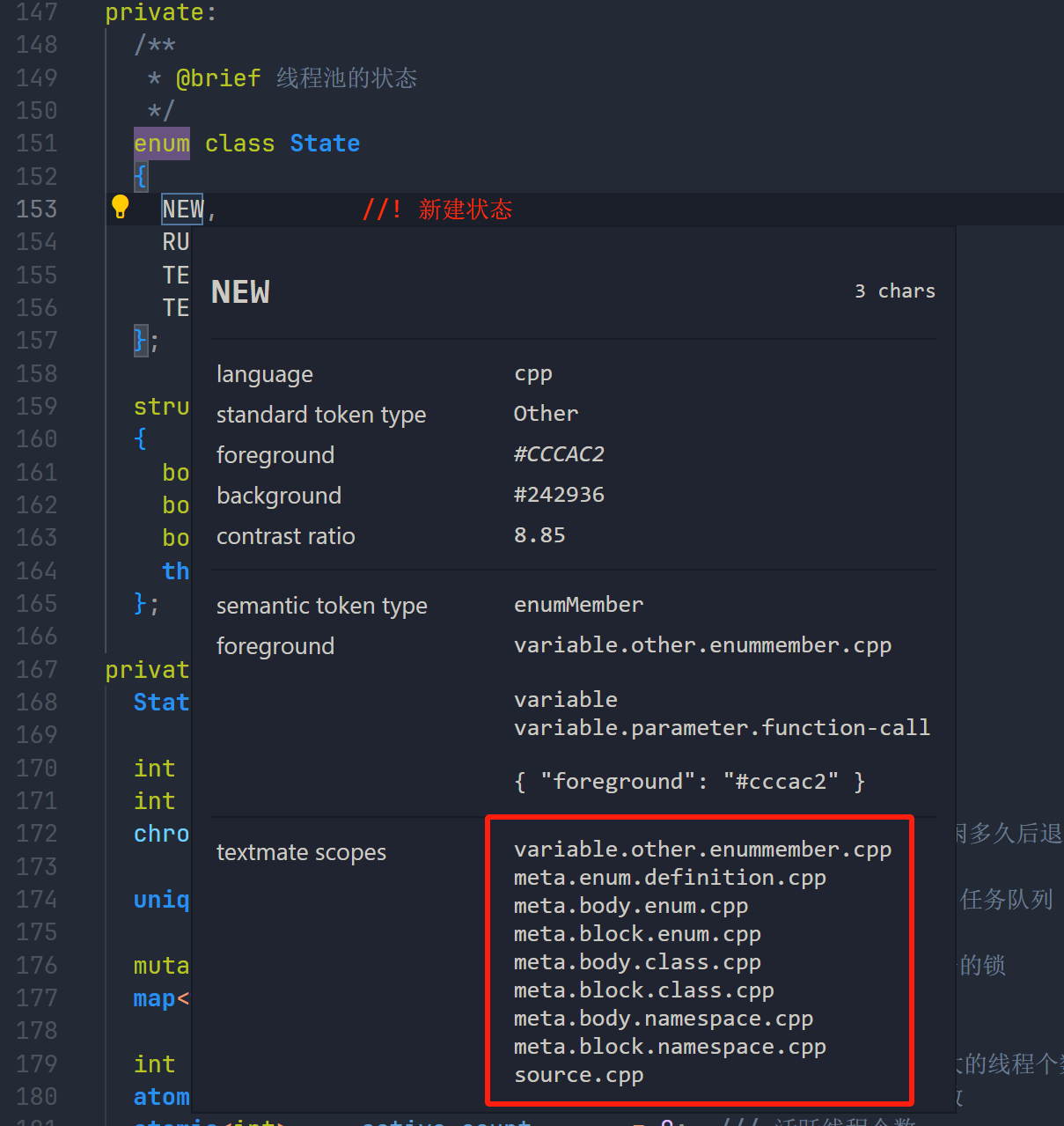
vscode是一款高度自定义配置的编辑器, 我们来看看如何使用它自定义配色吧 首先自定义代码配色是什么呢? 看看我的代码界面 简而言之, 就是给你的代码的不同语义(类名, 函数名, 关键字, 变量)等设置不同的颜色, 使得代码的可读性变强. 其实很多主题已经给出了定制好的配色方案…...

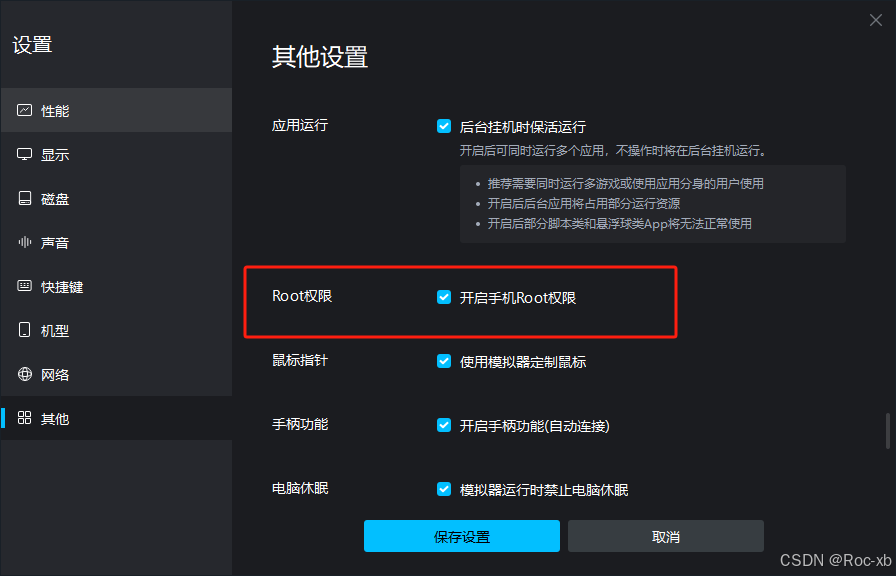
MuMu模拟器12 KitsumeMask安装教程
这里是引用"> 在MuMu模拟器上安装KitsumeMask的时候遇到安装失败的情况。 一、下载APK安装包 如果你没有apk安装包可以通过下面的百度网盘进行下载 通过网盘分享的文件:KitsumeMask 链接: https://pan.baidu.com/s/1yeq3I6BsUD7J6uI-bnk-Vw?pwd=7n3v 提取码: 7n3v 二…...

Perforce静态分析工具2024.2新增功能:Helix QAC全新CI/CD集成支持、Klocwork分析引擎改进和安全增强
Perforce Helix QAC和Klocwork的最新版本对静态分析工具进行了重大改进,通过尽早修复错误、降低开发成本和加快发布速度,使开发团队实现左移。 本文中,我们将概述2024.2版本的新特性和新功能。 CI/CD和左移以实现持续合规性 现代软件开发实…...

太阳能电池特性及其应用
中南民族大学-通信工程2024-大学物理下实验 目录 代码实现结果显示 🛠工具使用 MarsCode(插件,集成在PyCharm); python编程(豆包AI智能体) 💻编程改进 此处是用「Matplotlib」来作图…...

日语学习零基础生活日语口语柯桥外语学校|股票用日语怎么说?
在日语中,“股票”可以说: • 株(かぶ) 这是最常用的表达方式,直接表示“股票”。 例如: 株を買う - 买股票 株を売る - 卖股票 • 株式(かぶしき) 这个词也是“股票”的意…...
)
第2关:寻找一个序列中的第K小的元素(即第k小元问题)
[TOC]寻找一个序列中的第K小的元素(即第k小元问题) 对于给定的含有n(n<100)元素的无序序列,求这个序列中第k(1≤k≤n)小的元素。 任务描述 本关任务:编写一个能计算数组中的第k小的元素的小程序。 相关…...

docker 搭建 vue3 + vite
vue3发布了,今天就分享一下我使用docker 搭建 vue3 vite 开发环境。至于为什么使用docker搭建,因为多版本可以快速切换,和本地环境避免冲突。好了话不多说我们开始吧。 1. 准备资料 Docker Desktop wsl2 ubuntu 下载地址 : https://www.docker.…...

【网易云音乐】--源代码分享
最近写了一个网易云音乐的音乐实现部分,是通过JavaScript和jQuery实现的,具体效果大家可以参照下面的视频 源代码分享 - git地址: 网易云音乐源代码 下面将着重讲解一下音乐实现部分 视频有点模糊,不好意思,在b站上添加视频的时候…...

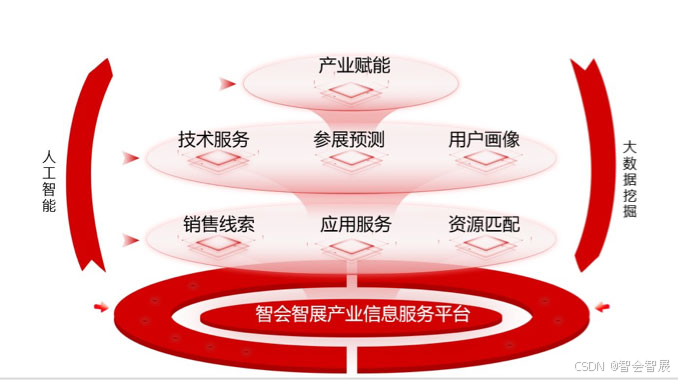
股市大涨下的会展业创新者
近期,股市涨势强劲有力,各大指数普遍上扬,市场活力空前。与此同时,伴随全球经济逐步复苏及会展行业不断发展,上市展览公司机遇与挑战并存。国内外市场需求持续增长拓展了广阔发展空间,但同时行业竞争愈发激…...

工具篇-完整的 Git 项目管理工具教程(在命令框中使用 Git、在 IDEA 中使用 Git)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Git 概述 2.0 Git 的安装和配置 3.0 获取本地仓库 3.1 基础操作指令 3.2 分支 4.0 Git 远程仓库 4.1 创建远程仓库 4.2 配置 SSH 公钥 4.3 操作远程仓库 5.0 使用…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
