docker 搭建 vue3 + vite
vue3发布了,今天就分享一下我使用docker 搭建 vue3 + vite 开发环境。至于为什么使用docker搭建,因为多版本可以快速切换,和本地环境避免冲突。好了话不多说我们开始吧。
1. 准备资料
Docker Desktop + wsl2 + ubuntu
下载地址 : https://www.docker.com/products/docker-desktop
2. 编写docker node镜像运行代码
新建一个 install-node.sh 文件如下, 其中 ~/www/vue3 是本机地址, /home/node/app 是镜像内部运行地址, 镜像node 版本 16.3.0 , --name node16 给容器命名 node16
install-node.sh
#!/bin/bash
docker run -it --rm --name node16 - v ~/www/vue3:/home/node/app node:16.3.0

3. 运行镜像 安装 vue3 + vite
sh install-node.sh
打开 Docker Desktop 点击箭头打开进入node 容器

依次执行 ,把 <project-name> 替换成项目名称
cd /home/node/app
npm config set registry https://registry.npm.taobao.org/
npm init @vitejs/app <project-name>
cd <project-name>
npm install
npm run dev
例如 :



cd my-vue3

安装成功了
运行 npm install 安装vue3的依赖
运行 npm run dev 启动
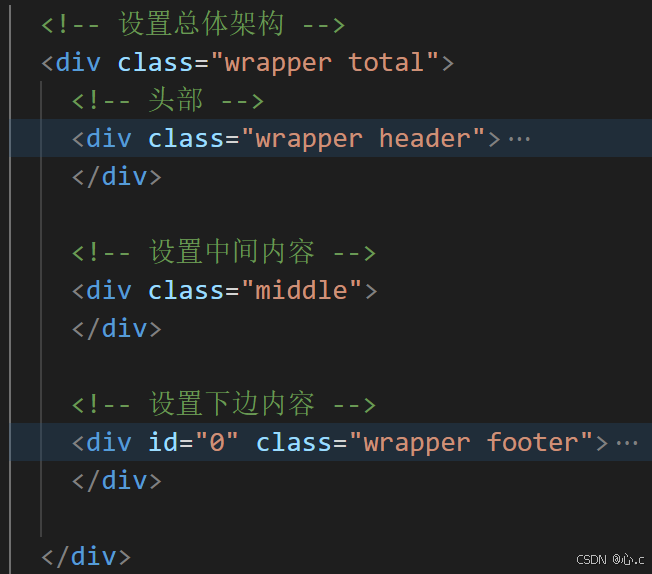
启动完成得到如下目录

这就是vue3的项目目录了
4. 编写docker-compose.yml
在my-vue3外层目录创建 docker-compose.yml 文件
vue3/docker-compose.yml
version: "2"
services:
node:
image: "node:12.0.0"
user: "root"
working_dir: /home/node/app
environment:
- NODE_ENV=development
volumes:
- ./my-vue3:/home/node/app
ports:
- "3000:3000"
command: "npm run dev"
完成之后 执行 docker-compose up -d 启动服务
修改 vite.config.js 监听 地址 host:'0.0.0.0'

然后访问 http://localhost:3000/

成功进入 尝试热重载完美运行,保存后自动更新

5. 总结
1. docker部署应用, 最优解还是用 docker run 命令直接进入容器,然后跟着文档一步步操作,直至代码可运行,
2. docker compose 可以和开发工具绑定,一键启动。
3. 尝试过使用.sh 用docker compose 直接部署,结果不令人满意。
4. 遇到,权限问题 通过 sudo chmod -R 777 my-vue3 解决


喜欢的朋友记得点赞、收藏、关注哦!!!
相关文章:

docker 搭建 vue3 + vite
vue3发布了,今天就分享一下我使用docker 搭建 vue3 vite 开发环境。至于为什么使用docker搭建,因为多版本可以快速切换,和本地环境避免冲突。好了话不多说我们开始吧。 1. 准备资料 Docker Desktop wsl2 ubuntu 下载地址 : https://www.docker.…...

【网易云音乐】--源代码分享
最近写了一个网易云音乐的音乐实现部分,是通过JavaScript和jQuery实现的,具体效果大家可以参照下面的视频 源代码分享 - git地址: 网易云音乐源代码 下面将着重讲解一下音乐实现部分 视频有点模糊,不好意思,在b站上添加视频的时候…...

股市大涨下的会展业创新者
近期,股市涨势强劲有力,各大指数普遍上扬,市场活力空前。与此同时,伴随全球经济逐步复苏及会展行业不断发展,上市展览公司机遇与挑战并存。国内外市场需求持续增长拓展了广阔发展空间,但同时行业竞争愈发激…...

工具篇-完整的 Git 项目管理工具教程(在命令框中使用 Git、在 IDEA 中使用 Git)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Git 概述 2.0 Git 的安装和配置 3.0 获取本地仓库 3.1 基础操作指令 3.2 分支 4.0 Git 远程仓库 4.1 创建远程仓库 4.2 配置 SSH 公钥 4.3 操作远程仓库 5.0 使用…...

关于Amazon Linux 2023的版本及包管理器
在亚马逊上创建EC2实例时,会看到有一个Amazon Linux镜像。 那这个镜像与其他Linux有什么关系和区别呢? 网站是介绍:Amazon Linux 2023 是基于 Linux 的现代化通用操作系统,提供 5 年的长期支持。它针对 AWS 进行了优化࿰…...

Java面向对象编程--高级
目录 一、static关键字 1.1 静态变量 1.2 静态内存解析 1.3 static的应用与练习 二、单例设计模式 2.1 单例模式 2.2 如何实现单例模式 三、代码块 3.1 详解 3.2 练习,测试 四、final关键字 五、抽象类与抽象方法 5.1 abstract 5.2 练习 六、接口 6.…...

Vert.x,Web - 静态资源/模板
静态资源 Vert.x-Web带有开箱即用的处理器(StaticHandler),用于处理静态Web资源(.html, .css, .js, …), 因此可以非常轻松地编写静态Web服务器。 默认静态文件目录为类路径下的webroot目录,对于maven的项目,按规范放在src/main/…...

OpenAI今天Open了一下:开源多智能体框架Swarm
来源 | 机器之心 毫无疑问,多智能体肯定是 OpenAI 未来重要的研究方向之一,前些天 OpenAI 著名研究科学家 Noam Brown还在 X 上为 OpenAI 正在组建的一个新的多智能体研究团队招募机器学习工程师。 就在几个小时前,这个或许还没有组建完成的新…...

车辆重识别(2021NIPS无分类器扩散指南)论文阅读2024/10/08
[1] CLASSIFIER-FREE DIFFUSION GUIDANCE(无分类器扩散指导) (NIPS 2021) 作者:Jonathan Ho & Tim Salimans 单位:Google Research, Brain team(谷歌团队) 摘要: 分类器指导是最近引入的一…...

JavaSE——认识异常
1.概念 在生活中,人有时会生病,在程序中也是一样,程序猿是一帮办事严谨、追求完美的高科技人才。在日常开发中,绞尽脑汁将代码写的尽善尽美,在程序运行过程中,难免会出现一些奇奇怪怪的问题。有时通过代码很…...

嵌入式数据结构中顺序栈用法
第一:嵌入式C语言中栈特点 栈是限制在一端进行插入操作和删除操作的线性表(俗称堆栈),允许进行操作的一端称为“栈顶”,另一固定端称为“栈底”,当栈中没有元素时称为“空栈”。特点 :后进先出(LIFO)。...

PE结构之绑定导入表
打印绑定导入表 //打印 绑定导入表 BOOL PrintBoundImport(__in char* m_fileName) {char* Filebuffer NULL;if (!GetFileBuffer(m_fileName, &Filebuffer)) return FALSE;PIMAGE_DOS_HEADER LPdosHeader NULL;PIMAGE_NT_HEADERS LPntHeader NULL;LPdosHeader (PIMAGE…...

【python学习】1-2 配置python系统环境变量
1.点击“我的电脑”右键,点击属性,点击“高级系统设置”,再点击环境变量。 2.选择“系统变量”中的Path后,点击编辑。 3.点击新建,添加如图两个路径,即是python安装的路径位置后,点击确定。...

日均千万订单的交易平台设计稿
业务背景 平台主要售卖电子商品和少量特定的实物商品。 经营模式,主要分为平台商家和自营店,自营店的流量占整个平台业务的50%以上,我负责自营店交易履约相关业务。 以前的架构,平台交易和履约中心是所有流量共享,在…...
如何在 iPad 上恢复已删除的历史记录?
iPad 配备了一个名为 Safari 的内置网络浏览器。这是一种在旅途中保持联系和浏览网页的强大且便捷的方式。但如果您不小心删除了浏览历史记录,则尝试恢复它可能会很令人沮丧。 幸运的是,您可以通过多种方法在 iPad 上恢复已删除的 Safari 历史记录。您应…...

Haar cascade训练人脸小模型做人脸辨别
代码讲解 1. 导入必要的库 import cv2 import os from pathlib import Path import shutil import numpy as np import loggingcv2: OpenCV 库,用于图像处理和计算机视觉。os: 提供了一种便携的方式使用操作系统依赖的功能。pathlib.Path: 提供了对象导向的路径处…...

DBA | 如何将 .mdf 与 .ldf 的数据库文件导入到SQL Server 数据库中?
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] 原文链接:DBA | 如何将 .mdf 与 .ldf 的数据库文件导入到SQL Server 数据库中? 如何将 (.mdf) 和 (.ldf) 的SQL Server 数据库文件导入到当前数据库中? Step 1.登录到 Sql Server 服…...

【差分数组】个人练习-Leetcode-3229. Minimum Operations to Make Array Equal to Target
题目链接:https://leetcode.cn/problems/minimum-operations-to-make-array-equal-to-target/description/ 题目大意:给出两个数组nums[]和target[],可以对nums[]数组进行这样两种操作 给某个区间内的子列全加1给某个区间内的子列全减1 求…...

HTML5--裸体回顾
免责声明:本文仅做分享~ 详情请参考以下: HTML 系列教程 (w3school.com.cn) 菜鸟教程 - 学的不仅是技术,更是梦想! --本文是光秃秃的空壳. 标题标签 段落标签 换行和水平线 文本格式化标签 (一般用左边的ÿ…...

【网络安全】CVE-2024-46990: Directus环回IP过滤器绕过实现SSRF
未经许可,不得转载。 文章目录 背景漏洞详情受影响版本解决方案背景 Directus 是一款开源 CMS,提供强大的内容管理 API,使开发人员能够轻松创建自定义应用程序,凭借其灵活的数据模型和用户友好的界面备受欢迎。然而,Directus 存在一个漏洞,允许攻击者绕过默认的环回 IP …...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
