Ts笔记第一天
文章目录
- 安装 ts运行环境 node
- TS类型
- 数字 、字符串 和布尔类型
- 字面量
- any 和unknown
- 类型断言
- void和never
- object
- Array
- tuple 元组
- enum 枚举
安装 ts运行环境 node
node-v看版本号
2. 安装ts -g全局安装
npm i -g typescript // 这里全局安装 -s安装无法使用tsc
- 创建一个
01.ts文件 - 命令编译这个.ts文件
tsc 01.ts
- 这时候文件多了一个
01.js文件
TS类型
| 类型 | 例子 |
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1, -33, 2.5 | 任意数字 |
| string | ‘hi’, “hi”, hi | 任意字符串 |
| boolean | true、false | 布尔值true或false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {name:‘孙悟空’} | 任意的JS对象 |
| array | [1,2,3] | 任意JS数组 |
| tuple | [4,5] | 元素,TS新增类型,固定长度数组 |
| enum | enum{A, B} | 枚举,TS中新增类型 |
数字 、字符串 和布尔类型
let decimal: number = 6; //6
let isDone: boolean = false;let fullName: string = `Bob Bobbington`;
let sentence: string = `Hello, my name is ${fullName}`
//'Hello, my name is Bob Bobbington'tsc 转js后
var fullName = "Bob Bobbington";
var sentence = "Hello, my name is ".concat(fullName);
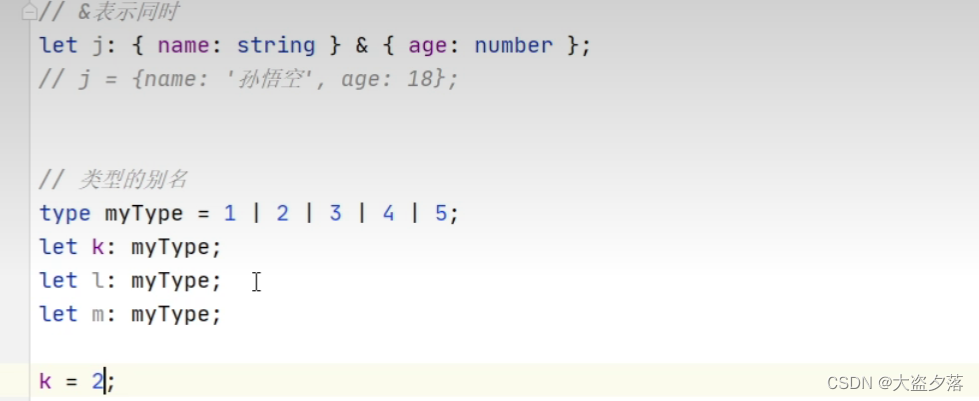
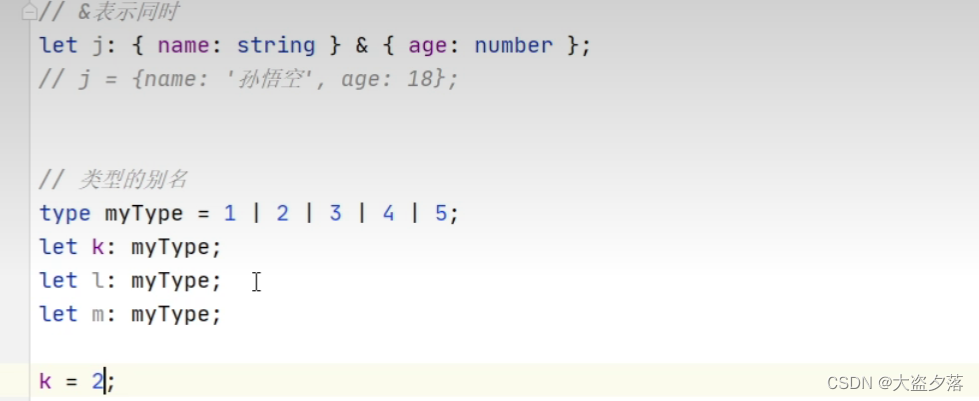
字面量
可以使用字面量去指定变量的类型,也可以通过字面量可以确定变量的取值范围
let a:10
a = 11 //报错
a = 10 //正确let color: 'red' | 'blue' | 'black'; //color 取值范围内正确,其它的都报错
let num: 1 | 2 | 3 | 4 | 5;
any 和unknown
let d: any = 4;
d = 'hello';
d = true;
let notSure: unknown = 4;notSure = 'hello';
any 赋值给另外一个变量不报错,unknown 赋值给另外一个变量会报错
unknown 是一个类型安全的any,
let s:string="df"
let d:any ="dse"
let f:unknown="sdfwe"
s = d //不报错
s = f //报错
类型断言
可以用类型断言来赋值 不报错
s=f as string
//or
s = <string>f
第一种用法
let someValue: unknown = "this is a string";
let strLength: number = (someValue as string).length;
第二种用法
let someValue: unknown = "this is a string";
let strLength: number = (<string>someValue).length;
void和never
用在函数中,void 表示没有返回值的函数,如果有return 10 会报错
let unusable: void = undefined;function fn() :void {return 10 ; //报错return //不报错
}
never表示永远不会有结果,一般用来抛出异常
function error(message: string): never {throw new Error(message);
}
object
? 表示属性是可选的
let bb: {name:string,age?:number} //在属性后面加上 ? 表示属性是可选的
bb={name:'ded'}
[propname:string]:any 表示任意类型的属性,属性名是字符串,属性值任意类型
propname可以随便写,任意名称替换都可以
let cc:{name:string,[propname:string]:any}
cc = {name:'dsd',age:18,gender:'男'}
设置函数结构的类型声明
语法:(形参:类型,形参:类型...)=> 返回值
let dd:(a:number,b:number)=>number
dd =function(ni,n2):number{return 10
}
Array
两种声明方式
let arr1:string[]
arr1=['a','b','c']let arr2:Array<number>
arr2=[1,2,3]
tuple 元组
元组就是固定长度的数组
let x: [string, number];
x = ["hello", 10];
enum 枚举
enum Color {Red,Green,Blue,
}
let c: Color = Color.Green;enum Color {Red = 1,Green,Blue,
}
let c: Color = Color.Green;enum Color {Red = 1,Green = 2,Blue = 4,
}
let c: Color = Color.Green;

相关文章:

Ts笔记第一天
文章目录安装 ts运行环境 nodeTS类型数字 、字符串 和布尔类型字面量any 和unknown类型断言void和neverobjectArraytuple 元组enum 枚举安装 ts运行环境 node node-v看版本号 2. 安装ts -g全局安装 npm i -g typescript // 这里全局安装 -s安装无法使用tsc 创建一个01.ts文…...

Android 12 Activity启动流程
Android 12 Activity启动过程 参考文献: startActivity启动过程分析 Activity启动流程(Android 12) 概述 Activity启动发起后,是通过Binder最终交由system进程中的AMS来完成。 一、启动流程 frameworks/base/core/java/android/app/Activity.java f…...

VCS®/VCSi™User Guide
VCS是一种高性能、高容量的Verilog模拟器,它将先进的高级抽象验证技术集成到一个开放的本地平台中。VCS是一个编译代码模拟器。它使您能够分析、编译和模拟Verilog、SystemVerilog、OpenVera和SystemC设计描述。它还为您提供了一组模拟和调试功能,以验证…...

MongoDB简介及SpringBoot整合
一、概述MongoDB中的记录是一个文档,它是一个数据结构组成 字段和值对。MongoDB文档类似于JSON。对象。字段的值可能包括其他文档、数组、 和文档数组:数据库(Database):和关系型数据库一样,每个数据库中有…...

读书思考:步步惊心的《技术陷阱》
《技术陷阱》这本书450页,43万字之巨,信息量密密麻麻,采集的资料极其丰富,复习了一遍大停滞、大分流、大平衡、大逆转时代,并展望未来。看完了有很多想法,随手写了下来,希望不是蹭热点。&#x…...

求你了,不要再在对外接口中使用枚举类型了!
最近,我们的线上环境出现了一个问题,线上代码在执行过程中抛出了一个IllegalArgumentException,分析堆栈后,发现最根本的的异常是以下内容: java.lang.IllegalArgumentException: No enum constant com.a.b.f.m.a.c.A…...

Java开发学习(四十六)----MyBatisPlus新增语句之id生成策略控制及其简化配置
在前面有一篇博客:Java开发学习(四十一)----MyBatisPlus标准数据层(增删查改分页)开发,我们在新增的时候留了一个问题,就是新增成功后,主键ID是一个很长串的内容。 我们更想要的是按照数据库表字段进行自增…...

章鱼哥听歌
uboot环境变量 以下所有的命令,都在串口工具进行执行 ubifsmount- mount UBIFS volume ubifsumount- unmount UBIFS volume ums - Use the UMS [USB Mass Storage] usb - USB sub-system usbboot - boot from USB device version - print monit…...

软件测试电商项目实战(写进简历没问题)
前言 说实话,在找项目的过程中,我下载过(甚至付费下载过)N多个项目、联系过很多项目的作者,但是绝大部分项目,在我看来,并不适合你拿来练习,它们或多或少都存在着“问题”ÿ…...

算法导论—分治法思想、动态规划思想、贪心思想
算法导论—分治法思想、动态规划思想、贪心思想分治法的思想:动态规划:贪心算法:贪心算法求解问题的条件:设计贪心算法的步骤:分治法的思想: 将原问题分解为几个规模较小但类似于原问题的子问题࿰…...

Spring-Data-Jpa实现继承实体类
写在前面:从2018年底开始学习SpringBoot,也用SpringBoot写过一些项目。现在对学习Springboot的一些知识总结记录一下。如果你也在学习SpringBoot,可以关注我,一起学习,一起进步。 相关文章: 【Springboot系…...

多线程环境下的伪共享
今天和大家聊一聊伪共享 1.什么是伪共享? 缓存一致性协议在计算机中针对的最小单元:缓存行,每个缓存行的大小是64字节,一串连续的64字节数据都会存储到缓存行中。 假设数据A和数据B在同一缓存行中,CPU1修改了数据A&am…...

【Taylor and Francis】1/2区云计算、物联网、机器学习类,SCIEEI双检,审稿友好
机器学习类 【期刊简介】IF:6.5-7.0,JCR1/2区,中科院3区 【检索情况】SCIE&EI双检 【参考周期】2-3个月左右录用 【征稿领域】面向制造业云计算物联网应用的机器学习方法 【截稿日期】10篇版面 毕业必看-快刊 计算机科学类…...

CleanMyMac X4.12新版本下载及功能介绍
CleanMyMac X2023最新版终于迎来了又4.12,重新设计了 UI 元素,华丽的现代化风格显露无余。如今的CleanMyMac,早已不是单纯的系统清理工具。在逐渐融入系统优化、软件管理、文件管理等功能后,逐渐趋近于macOS的系统管家,…...

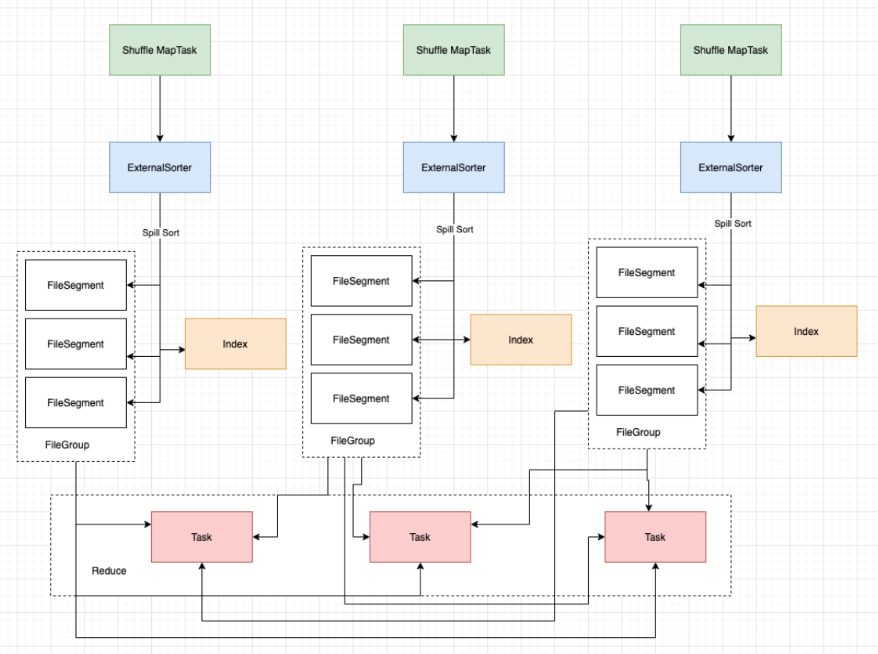
大数据技术架构(组件)26——Spark:Shuffle
2.1.6、Shuffle2.1.6.0 Shuffle Read And WriteMR框架中涉及到一个重要的流程就是shuffle,由于shuffle涉及到磁盘IO和网络IO,所以shuffle的性能直接影响着整个作业的性能。Spark其本质也是一种MR框架,所以也有自己的shuffle实现。但是和MR中的shuffle流程…...

关于Zebec生态的改进提案,即将上线的 Nautilus 链
概括 在最初作为 Solana 原生应用程序推出一年后,Zebec 团队已经能够通过在 BNB和NEAR区块链上成功部署来扩大其产品的范围。 凭借继续向尽可能多的公司/协议/基金提供薪资工具和基础设施的雄心勃勃的计划,我们决定采用最终将使 Zebec生态系统及其核心…...

Python数据可视化(三)(pyecharts)
分享一些python-pyecharts作图小技巧,用于展示汇报。 一、特点 任何元素皆可配置pyecharts只支持python原生的数据类型,包括int,float,str,bool,dict,list动态展示,炫酷的效果,给人视觉冲击力 # 安装 pip install pyecharts fr…...

【Redis面试指南】
Redis面试指南 Redis是一个开源的、基于内存的、高性能的键值对存储系统,它可以用于存储非常大量的数据,并且可以在短时间内获取数据。Redis的性能被广泛用于Web应用程序的缓存层,以提高应用程序的性能和可用性。Redis的面试是一个比较复杂的…...

大数据技术之Hadoop(生产调优手册)
第1章 HDFS—核心参数 1.1 NameNode内存生产配置 1)NameNode内存计算 每个文件块大概占用150byte,一台服务器128G内存为例,能存储多少文件块呢? 128 * 1024 * 1024 * 1024 / 150Byte ≈ 9.1亿 G MB KB Byte 2)Hadoop…...

「Vue源码学习」常见的 Vue 源码面试题,看完可以说 “精通Vue” 了吗?
Vue源码面试题一、行时(Runtime) 编译器(Compiler) vs. 只包含运行时(Runtime-only)webpackRollupBrowserify二、Vue 的初始化过程(面试关问:new Vue(options) 发生了什么࿱…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
