Springmvc Thymeleaf 标签
Thymeleaf是一个适用于Java的模板引擎,它允许开发者将动态内容嵌入到HTML页面中。在SpringMVC框架中,Thymeleaf可以作为一个视图解析器,使得开发者能够轻松地创建动态网页。以下是关于SpringMVC中Thymeleaf标签的详细介绍:
一、Thymeleaf标签的基本使用
Thymeleaf标签通常被嵌入到HTML标签的属性中,以特定的前缀(如th:)开头。这些标签在服务器端被解析,并替换为相应的动态内容。当浏览器接收到页面时,它只会看到解析后的HTML,而不会看到任何Thymeleaf标签。
二、常用Thymeleaf标签
- 文本显示:
<p th:text="${name}">默认文本</p>:用于显示变量name的内容。如果name为空或未定义,则显示“默认文本”。
- 属性设置:
<a th:href="@{/home}">首页</a>:用于设置链接地址,@{/home}表示SpringMVC中的相对路径。<img th:src="@{/images/ahauedu.png}" alt="logo">:用于设置图片来源。<a th:attr="href=@{/home}, title=#{home.title}">主页</a>:用于设置多个属性。
- 条件判断:
<p th:if="${user != null}">Welcome, <span th:text="${user.name}">User</span></p>:如果user对象不为空,则显示欢迎信息。<p th:unless="${user != null}">请登录</p>:与th:if相反,如果user对象不为空,则不显示该段落。
- 循环迭代:
<ul><li th:each="item : ${items}" th:text="${item.name}">Item Name</li></ul>:用于迭代集合items,并显示每个元素的name属性。- 索引和状态变量:
<ul><li th:each="item, iterStat : ${items}" th:text="${iterStat.index} + ' - ' + ${item.name}"></li></ul>,其中iterStat提供了关于当前迭代状态的信息,如索引、大小等。
- 表单处理:
<form th:action="@{/submit}" th:object="${user}" method="post">:用于表单的提交,th:action指定提交地址,th:object绑定表单对象。<input type="text" th:field="*{name}"/>:用于绑定表单字段到对象的属性。
- 片段引用:
<div th:insert="~{fragments/header :: header}"></div>:用于插入片段。<div th:replace="~{fragments/header :: header}"></div>:用于替换片段。<div th:include="~{fragments/header :: header}"></div>:用于包含片段。
- 国际化支持:
- Thymeleaf支持国际化,可以通过
#{message.key}的方式引用国际化资源文件中的消息。
- Thymeleaf支持国际化,可以通过
- 其他标签:
th:class、th:classappend、th:classprepend:用于设置或追加类名。th:switch、th:case:用于条件渲染的切换。th:utext:用于显示未经转义的HTML内容。
三、注意事项
- 版本兼容性:确保你使用的Thymeleaf版本与SpringMVC版本兼容。
- 配置:在SpringMVC中配置Thymeleaf需要指定模板解析器、模板引擎和视图解析器。
- 安全性:在使用Thymeleaf时,要注意防止XSS攻击等安全问题。例如,对于用户输入的内容,应该进行适当的转义处理。
Thymeleaf是一个功能强大且易于使用的模板引擎,它提供了丰富的标签和表达式语言,使得开发者能够轻松地创建动态网页。在SpringMVC中集成Thymeleaf可以大大提高开发效率并简化代码结构。
相关文章:

Springmvc Thymeleaf 标签
Thymeleaf是一个适用于Java的模板引擎,它允许开发者将动态内容嵌入到HTML页面中。在SpringMVC框架中,Thymeleaf可以作为一个视图解析器,使得开发者能够轻松地创建动态网页。以下是关于SpringMVC中Thymeleaf标签的详细介绍: 一、T…...

用java来编写web界面
一、ssm框架整体目录架构 二、编写后端代码 1、编写实体层代码 实体层代码就是你的对象 entity package com.cv.entity;public class Apple {private Integer id;private String name;private Integer quantity;private Integer price;private Integer categoryId;public…...

如何利用Fiddler进行抓包并自动化
首先一般使用Fiddler都是对手机模拟器进行抓包 接下来以MUMU模拟器为例 首先打开Fiddler-->tool-->options-->connection 将要打上的勾都打上,可以看到代理的端口是8888 打开HTTPS选项 把要打的勾打上,这样子才可以接收到HTTPS的包 MUMU打开…...

权重衰减与暂退法——pytorch与paddle实现模型正则化
权重衰减与暂退法——pytorch与paddle实现模型正则化 在深度学习中,模型正则化是一种至关重要的技术,它有助于防止模型过拟合,提高泛化能力。过拟合是指在训练数据上表现良好,但在测试数据或新数据上表现不佳的现象。为了缓解这一…...

MYSQL-windows安装配置两个或多个版本MYSQL
安装第一个mysql很简单,这里不再赘述。主要说说第二个怎么安装,服务怎么配置。 1. 从官网下载第二个MySQL并安装 一般都是免安装版了,下载解压到某个文件目录下(路径中尽量不要带空格或中文),再新建一个my.ini文件(或…...

6、Spring Boot 3.x集成RabbitMQ动态交换机、队列
一、前言 本篇主要是围绕着 Spring Boot 3.x 与 RabbitMQ 的动态配置集成,比如动态新增 RabbitMQ 交换机、队列等操作。二、默认RabbitMQ中的exchange、queue动态新增及监听 1、新增RabbitMQ配置 RabbitMQConfig.java import org.springframework.amqp.rabbit.a…...

【分布式微服务云原生】 探索SOAP协议:简单对象访问协议的深度解析与实践
探索SOAP协议:简单对象访问协议的深度解析与实践 摘要: 在现代分布式系统中,SOAP(简单对象访问协议)扮演着至关重要的角色,提供了一种标准化的方式来实现不同系统间的通信。本文深入探讨了SOAP的工作原理、…...

C语言题目练习2
前面我们知道了单链表的结构及其一些数据操作,今天我们来看看有关于单链表的题目~ 移除链表元素 移除链表元素: https://leetcode.cn/problems/remove-linked-list-elements/description/ 这个题目要求我们删除链表中是指定数据的结点,最终返…...

复变函数与积分变换——留数定理求拉氏逆变换
1.留数定理 若s1,s2,…,sn是F(s)的所有奇点(函数在某个点上的取值无定义或者无限大),且当s→∞时,F(s)→0,则有: 一般地: s1是一级极点,则&#…...

RabbitMQ事务模块
目录 消息分发 负载均衡 幂等性保障 顺序性保障 顺序性保障方案 二号策略:分区消费 三号策略:消息确认机制 四号策略: 消息积压 RabbitMQ集群 选举过程 RabbitMQ是基于AMQP协议实现的,该协议实现了事务机制,要么全部成功,要么全…...

Android终端GB28181音视频实时回传设计探讨
技术背景 好多开发者,在调研Android平台GB28181实时回传的时候,对这块整体的流程,没有个整体的了解,本文以大牛直播SDK的SmartGBD设计开发为例,聊下如何在Android终端实现GB28181音视频数据实时回传。 技术实现 Andr…...

AI金融攻防赛:金融场景凭证篡改检测(DataWhale组队学习)
引言 大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者。本系列文章是我跟随DataWhale 2024年10月学习赛的AI金融攻防赛学习总结文档。本文主要讲解如何解决 金融场景凭证篡改检测的核心问题,以及解决思路和代码实现过程。希望…...

华为OD机试真题---喊7的次数重排
题目描述 喊7是一个传统的聚会游戏。N个人围成一圈,按顺时针从1到N编号。编号为1的人从1开始喊数,下一个人喊的数字为上一个人的数字加1。但是,当将要喊出来的数字是7的倍数或者数字本身含有7时,不能把这个数字直接喊出来&#x…...

使用阿里巴巴的图
参考链接1 引用彩色图标可参考以下链接 (到第三步 测试图标效果 的时候 还是可以保持之前的写法:<i/sapn class“iconfont icon-xxx”>也会出现彩色的) 参考链接2 阿里巴巴字体使用 也可以直接将官网的代码复制过来到页面的css区域...

【hot100-java】排序链表
链表题。 使用归并排序法。 一图解决。 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val val; }* ListNode(int val, ListNode next) { this.val val; thi…...

腾讯云视立方TRTCCalling Web 相关
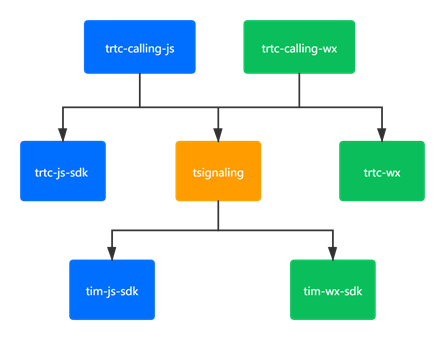
基础问题 什么是 TRTCCalling? TRTCCalling 是在 TRTC 和 TIM 的基础上诞生的一款快速集成的音视频的解决方案。支持1v1和多人视频/语音通话。 TRTCCalling 是否支持接受 roomID 为字符串? roomID 可以 string,但只限于数字字符串。 环境问题 Web …...

使用argparse库实现命令行参数解析的实用指南
使用argparse库实现命令行参数解析的实用指南 在现代软件开发中,命令行工具的使用越来越普遍。无论是自动化脚本、数据处理工具,还是系统管理工具,命令行参数解析都是一个不可或缺的功能。Python的argparse库提供了一种简单而强大的方式来处理命令行参数,使得开发者能够轻…...

kafka消息队列核心内容及常见问题
目录 1. 使用消息队列的目的(优点与缺点) 2. 常见各消息队列对比 3. kafka介绍 3.1 kafka简介 3.2 kafka特点 3.3 kafka系统架构 3.4 设置数据可靠性 3.4.1 Topic 分区副本 3.4.2 消息确认机制 4. 常见问题(面试题) 4.…...

电脑无线网wifi和有线网同时使用(内网+外网同时使用)
一、要求 我这里以无线网wifi为外网,有线网卡为内网为例: 一、基本信息 无线wifi(外网):ip是192.168.179.235,网关是192.168.179.95有线网(内网):ip是192.168.10.25&…...

Ubuntu22.04阿里云服务器 Gitlab搭建CICD
gitlab搭建cicd流水线教程 1、阿里云申请免费云盘 申请免费云盘用于创建gitlab 申请方法百度 2、安装gitlab-ce 更新系统: sudo apt update sudo apt upgrade -y 安装必要的依赖: sudo apt install -y curl openssh-server ca-certificates pos…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
