JavaScript进阶笔记--深入对象-内置构造函数及案例
深入对象
创建对象三种方式
- 利用对象字面量
- new Object({…})
- 利用构造函数
// 1. 字面量创建对象const obj1 = {name: 'pig',age: 18};console.log(obj1); // {name: "pig", age: 18}// 2. 构造函数创建对象function Pig(name, age) {this.name = name;this.age = age;};const obj2 = new Pig('piki', 19);console.log(obj2);const obj3 = new Object({name: 'pigDaddy',age: 45})console.log(obj3);// 3. Object.create()方法创建对象const obj4 = Object.create(null);obj4.name = 'piggy';obj4.age = 20;console.log(obj4);
构造函数
【快速创建多个类似对象】 – 技术上常规函数,
但,
- 命名以字母大写开头
- 只能由“new”操作符执行 ==> 实例化
不用写return,写了也无效
过程
- 创建新对象
- 构造函数this指向新对象
- 执行构造函数代码
- 返回新对象
// 构造函数function Goods(name, price, count) {this.name = name;this.price = price;this.count = count;}// 创建实例对象const mi = new Goods('xiaomi', 1999, 20);const wei = new Goods('huawei', 3999, 59);const vivo = new Goods('vivo', 1888, 100);// 输出实例对象的属性console.log(mi.name); // xiaomiconsole.log(mi.price); // 1999console.log(mi.count); // 20console.log(wei.name); // huaweiconsole.log(wei.price); // 3999console.log(wei.count); // 59console.log(vivo.name); // vivoconsole.log(vivo.price); // 1888console.log(vivo.count); // 100
实例&静态成员
分类
- 实例成员:实例对象中的属性和方法(结构相同但值不同)
- 静态成员:构造函数的属性和方法 – 相当于c++中的静态关键字static
静态成员方法中的this指向构造函数本省,如
Math.random()就是静态方法
// 静态对象function Person() {this.name = 'John';this.age = 30;}//静态属性Person.eyes = 2;Person.arms = 2;//静态方法Person.walk = function () {console.log("你应该会走路吧,孩子");console.log(this.eyes);}Person.walk(); // 你应该会走路吧,孩子 2
内置构造函数
==> 字符串,数值,布尔值等都有方法和竖向【JS底层进行包装】
Object
==> 用于创建普通对象
Object.keys – 返回一个数组,关于对象的属性名
Object.values – 返回一个数组,关于对象的属性值
Object.assign(obj1,obj2) – 将obj2对象中的内容,复制到obj1中,多用于追加属性
name: '张三',age: 20}console.log(Object.keys(obj));console.log(Object.values(obj));//返回的是数组类型const obj1 = {name: 'ls',age: 26}Object.assign(obj1, { gender: 'man' })console.log(obj1);
Array
reduce – 返回累计处理结果,用于求和
返回一个值
语法
arr.reduce(function(上一次值,当前值){},初始值)
若由初始值,则改变累加结果
上一次值为
- 一开始第一次循环为初始值,若无,则为0
- 后来为上一次的
上一次值+当前值
累加的过程总共循环n次
const arr = [1, 2, 3, 4, 5];const all = arr.reduce((pre, cur) => pre + cur, 0);console.log(all);const all2 = arr.reduce((pre, cur) => pre + cur, 10);console.log(all2);
| 方法 | 作用 |
|---|---|
join | 将数组元素拼接为字符串 |
find | 查找元素,返回第一个符合条件的元素,若没,则返回undefinded |
every | 如果所有元素都符合条件,则返回true,否则,则返回false |
some | 判断元素中如果由符合条件的,就返回true,否则,则返回false |
concat | 合并两个数组,返回一个新的数组 |
sort | 对原数组的元素进行排序 |
splice | 删除或替换原数组单元 |
findIndex | 根据数组元素值来查找对应的索引值,若找不到,返回-1 |
reverse | 反转数组,返回一个新数组 |
// join传参为拼接分隔符
const arr = ['I', 'am', 'spider', 'man'];const str = arr.join(' ');console.log(str);//findconst arr = [1, 2, 3, 4, 5];const isSix = arr.find((item) => item === 4);console.log(isSix);//every返回布尔值const arr = [1, 2, 3, 4, 5];const BigtoZero = arr.every(item => item > 0);console.log(BigtoZero);//some返回布尔值const arr = [3, 2, 4, 6, 8];const isOne = arr.some(item => item % 2 === 1)console.log(isOne);
//concatconst arr1 = [1, 2, 3];const arr2 = [4, 5, 6];const newArr = arr1.concat(arr2);console.log(newArr);
//sortconst arr = [5, 3, 1, 2, 4];const sortArr = arr.sort((a, b) => b - a);console.log(sortArr);
//spliceconst arr = [1, 2, 2, 3, 4, 5, 6];const newarr = arr.splice(2);console.log(newarr);
//reverse
const arr = [5, 4, 3, 2, 1];const reverseArr = arr.reverse();console.log(reverseArr);
//findIndexconst arr = [1, 2, 3, 4, 5];const Three = arr.findIndex(item => item === 6);console.log(Three);
splice方法的注释
start: 指定修改的起始位置。
deleteCount: 表示要删除的元素数量。如果设置为0,则不会删除元素。
item1, …, itemN: 要添加到数组中的新元素。
Number
toFixed(n) – 保留几位小数,四舍五入,默认不保留小数
综合案例
根据后台提供的数据,渲染购物车页面
[!IMPORTANT]
如何有效利用JS方法来高效处理数据并渲染到页面上
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.list {width: 990px;margin: 100px auto 0;}.item {padding: 15px;transition: all .5s;display: flex;border-top: 1px solid #e4e4e4;}.item:nth-child(4n) {margin-left: 0;}.item:hover {cursor: pointer;background-color: #f5f5f5;}.item img {width: 80px;height: 80px;margin-right: 10px;}.item .name {font-size: 18px;margin-right: 10px;color: #333;flex: 2;}.item .name .tag {display: block;padding: 2px;font-size: 12px;color: #999;}.item .price,.item .sub-total {font-size: 18px;color: firebrick;flex: 1;}.item .price::before,.item .sub-total::before,.amount::before {content: "¥";font-size: 12px;}.item .spec {flex: 2;color: #888;font-size: 14px;}.item .count {flex: 1;color: #aaa;}.total {width: 990px;margin: 0 auto;display: flex;justify-content: flex-end;border-top: 1px solid #e4e4e4;padding: 20px;}.total .amount {font-size: 18px;color: firebrick;font-weight: bold;margin-right: 50px;}</style>
</head><body><div class="list"><!-- <div class="item"><img src="https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg" alt=""><p class="name">称心如意手摇咖啡磨豆机咖啡豆研磨机 <span class="tag">【赠品】10优惠券</span></p><p class="spec">白色/10寸</p><p class="price">289.90</p><p class="count">x2</p><p class="sub-total">579.80</p></div> --></div><div class="total"><div>合计:<span class="amount">1000.00</span></div></div><script>//要取得得属性// name price--toFixed(2)保留两位小数 picture count spec--需要进行解构处理// const goodsList = [{id: '4001172',name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',price: 289.9,picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',count: 2,spec: { color: '白色' }},{id: '4001009',name: '竹制干泡茶盘正方形沥水茶台品茶盘',price: 109.8,picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',count: 3,spec: { size: '40cm*40cm', color: '黑色' }},{id: '4001874',name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',price: 488,picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',count: 1,spec: { color: '青色', sum: '一大四小' }},{id: '4001649',name: '大师监制龙泉青瓷茶叶罐',price: 139,picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',count: 1,spec: { size: '小号', color: '紫色' },gift: '50g茶叶,清洗球'}]//1.获取数据,对一些需要的数据进行解构和变换let str = ``;goodsList.forEach(goods => {const { name, price, picture, count, spec, gift } = goods;const price1 = price.toFixed(2);const whatStr = Object.values(spec).join('/');let giftArr;if (gift !== undefined) {giftArr = gift.split(',');}const countPrice = (price1 * count).toFixed(2);if (gift !== undefined) {str += `<div class="item"><img src="${picture}" alt=""><p class="name">${name}`giftArr.forEach(item => {str += `<span class="tag">【赠品】${item}</span>`})str += `<p class="spec">${whatStr}</p><p class="price">${price1}</p><p class="count">x${count}</p><p class="sub-total">${countPrice}</p></div>`} else {str += `<div class="item"><img src="${picture}" alt=""><p class="name">${name}</p><p class="spec">${whatStr}</p><p class="price">${price1}</p><p class="count">x${count}</p><p class="sub-total">${countPrice}</p></div>`}})//计算合计的价格const allMoney = goodsList.reduce((pre, item) => pre + (item.price * 100 * item.count) / 100, 0).toFixed(2);//2.将数据渲染到页面中const list = document.querySelector('.list').innerHTML = str;const total = document.querySelector('.amount').innerHTML = allMoney;</script>
</body></html>
展示效果:

相关文章:

JavaScript进阶笔记--深入对象-内置构造函数及案例
深入对象 创建对象三种方式 利用对象字面量new Object({…})利用构造函数 // 1. 字面量创建对象const obj1 {name: pig,age: 18};console.log(obj1); // {name: "pig", age: 18}// 2. 构造函数创建对象function Pig(name, age) {this.name…...

网络爬虫自动化Selenium模拟用户操作
自动化测试和网络爬虫在现代软件开发中占据着重要的位置。它们通过自动化用户操作,减少了人工重复操作的时间成本。Selenium作为一个功能强大且应用广泛的自动化工具,不仅能在不同的浏览器中运行自动化测试,还能进行跨平台测试,并允许与多种编程语言集成。本教程将介绍如何…...

尚硅谷rabbitmq 2024 流式队列2024指定偏移量 第55节答疑
rabbitmq的stream: 4、对比 autoTrackingstrategy方式:始终监听Stream中的新消息(狗狗看家,忠于职守)指定偏移量方式:针对指定偏移量的消息消费之后就停止(狗狗叼飞盘,回来就完) 这两种分别怎么写?java 在 RabbitMQ 中,…...

NSSCTF-WEB-pklovecloud
目录 前言 正文 思路 尝试 结尾 前言 许久未见,甚是想念. 今天来解一道有意思的序列化题 正文 思路 <?php include flag.php; class pkshow {function echo_name(){return "Pk very safe^.^";} }class acp {protected $cinder;public $neutron;public $…...

深入Postman- 自动化篇
前言 在前两篇博文《Postman使用 - 基础篇》《玩转Postman:进阶篇》中,我们介绍了 Postman 作为一款专业接口测试工具在接口测试中的主要用法以及它强大的变量、脚本功能,给测试工作人员完成接口的手工测试带来了极大的便利。其实在自动化测试上,Postman 也能进行良好的支…...

react-JSX
JSX理念 jsx在编译的时候会被babel编译为react.createELement方法 在使用jsx的文件中,需要引入react。import React from "react" jsx会被编译为React.createElement,所有jsx的运行结果都是react element React Component 在react中,常使用…...

深度对比:IPguard与Ping32在企业网络管理中的应用
随着网络安全形势日益严峻,企业在选择网络管理工具时需慎之又慎。IPguard与Ping32是目前市场上两款颇具代表性的产品,它们在功能、性能以及应用场景上各有优势。本文将对这两款产品进行深度对比,以帮助企业找到最合适的解决方案。 IPguard以其…...

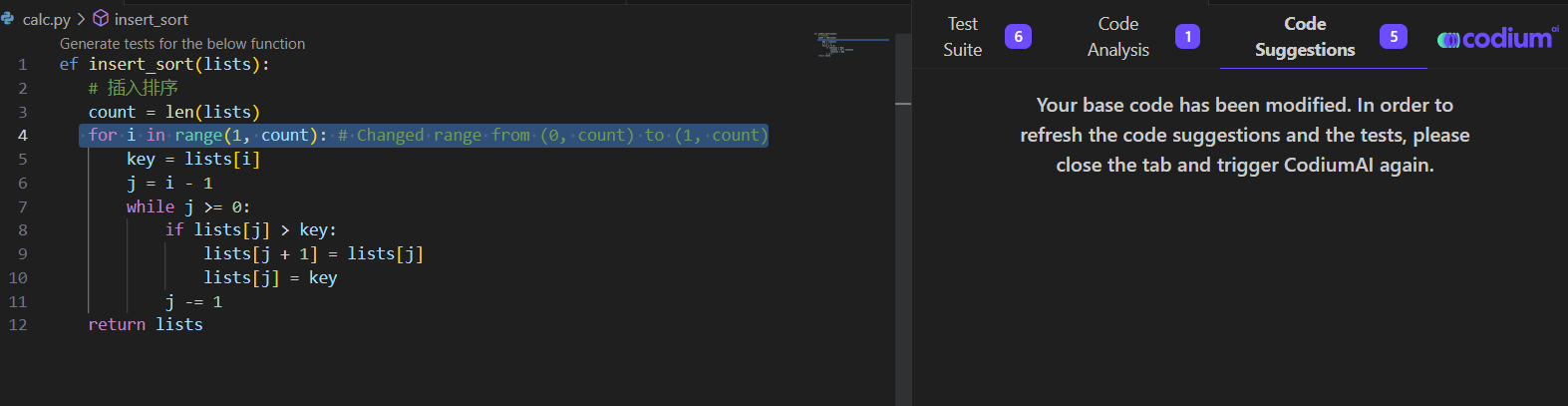
AI测试之 TestGPT
如今最火热的技术莫非OpenAI的ChatGPT莫属,AI技术也在很多方面得到广泛应用。今天我们要介绍的TestGPT就是一个软件测试领域中当红的应用。 TestGPT是什么? TestGPT是一家总部位于以色列特拉维夫的初创公司 CodiumAI Ltd.,发布的一款用于测…...

JavaEE-进程与线程
1.进程 1.1什么是进程 每个应⽤程序运⾏于现代操作系统之上时,操作系统会提供⼀种抽象,好像系统上只有这个程序在运 ⾏,所有的硬件资源都被这个程序在使⽤。这种假象是通过抽象了⼀个进程的概念来完成的,进程可 以说是计算机科学…...
-equals与hashcode方法)
JAVA软开-面试经典问题(6)-equals与hashcode方法
1.equals方法 1.Object类中的equals方法比较的是两个对象的地址(底层原理是 比较的,即比较的是对象的地址) return (this obj);2.基本数据类型的包装类和String类都重写了equals方法。 基本数据类型:比较的是数值的是否相等 …...

计算机网络(以Linux讲解)
计算机网络 网络协议初识协议分层OSI七层模型TCP/IP五层模型--初识 网络中的地址管理IP地址MAC地址 网络传输基本流程网络编程套接字预备知识网络字节序socket编程UDP socketTCP socket地址转换函数Jsoncpp 进程间关系与守护进程进程组会话控制终端作业控制守护进程 网络命令TC…...

计算机网络基本架构知识点
1. 网络体系结构模型: - OSI 七层模型: - 物理层:是网络通信的基础层,负责在物理介质上传输比特流。该层定义了物理连接的标准,如电缆的类型、接口的形状、插头的规格等,以及信号的传输方式,包括…...

GES DISC 的 ATMOS L2 潜在温度网格上的痕量气体,固定场格式 V3 (ATMOSL2TF)
ATMOS L2 Trace Gases on Potential Temperature Grid, Fixed Field Format V3 (ATMOSL2TF) at GES DISC 简介 GES DISC 的 ATMOS L2 潜在温度网格上的痕量气体,固定场格式 V3 (ATMOSL2TF) 这是版本3的气溶胶痕量分子光谱(ATMOS)第二级产品…...

MLCC贴片电容不同材质区别:【及电容工作原理】
贴片电容的材质常规有:NPO(COG),X7R,X5R,Y5V 等,主要区别是它们的填充介质不同。在相同的体积下由于填充介质不同所组成的电容器的容量就不同,随之带来的电容器的介质损耗、容量稳定…...

Word粘贴时出现“文件未找到:MathPage.WLL”的解决方案
解决方案 一、首先确定自己电脑的位数(这里默认大家的电脑都是64位)二、右击MathType桌面图标,点击“打开文件所在位置”,然后分别找到MathPage.WLL三、把这个文件复制到该目录下:C:\Program Files\Microsoft Office\r…...

前端开发笔记--html 黑马程序员1
文章目录 前端开发工具--VsCode前端开发基础语法VsCode优秀插件Chinese --中文插件Auto Rename Tag --自动重命名插件open in browserOpen in Default BrowserOpen in Other Browser Live Server -- 实时预览 前端开发工具–VsCode 轻量级与快速启动 快速加载:VSCo…...
:华星光电)
ARM/Linux嵌入式面经(四四):华星光电
文章目录 1、自我介绍2、介绍一下你最得意的一个项目3、这个项目里面都用到了什么模块,什么型号,有什么作用4、移植操作系统的过程中,流程是什么,需要注意什么移植操作系统的流程需要注意的事项面试官可能的追问及回答5、你用的传感器挺多的,怎么保证传感器传输的稳定性,…...

帮助,有奖提问
<?php $u $_GET[“user”]; //变量获取 $v $_GET[“variable”]; //$v看flag,绕过正则 $flag‘flag{}; if(isset($u)&&(file_get_contents($u,‘r’)“im admin”)){//猜测data://协议 //检查u指向 echo “hello admin!<br>”; if(preg_…...

Java编辑工具IDEA
哪个编程工具让你的工作效率翻倍? 在日益繁忙的工作环境中,选择合适的编程工具已成为提升开发者工作效率的关键。不同的工具能够帮助我们简化代码编写、自动化任务、提升调试速度,甚至让团队协作更加顺畅。那么,哪款编程工具让你…...

闲谈Promise
预备知识 回调函数:当一个函数作为参数传入另一个函数中,并且它不会立刻执行,当满足一定条件之后,才会执行,这种函数称为回调函数。比如:定时器。异步任务:与之对应的概念是同步任务࿰…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
