React和Vue区别,以及注意事项
目录
一、语法和框架特性的差异
二、开发习惯和注意事项
三、特别注意事项
一、语法和框架特性的差异
- 模板语法:
- Vue使用了类似于传统HTML的模板语法,通过双大括号
{{ }}进行插值,而React则使用了JSX语法。 - 在Vue中,你可以直接在模板中使用指令(如
v-if、v-for等),而在React中,你需要通过JSX和JavaScript逻辑来实现相同的功能。
- Vue使用了类似于传统HTML的模板语法,通过双大括号
- 组件化开发:
- Vue和React都支持组件化开发,但Vue的组件需要在
<template>、<script>和<style>标签中分别定义HTML结构、JavaScript逻辑和CSS样式,而React的组件则通常在一个.jsx或.js文件中定义所有内容。 - Vue的组件可以通过
props接收数据,并通过emit事件向父组件发送消息,而React的组件则通过props接收数据,并通过回调函数或Context API等方式与父组件通信。
- Vue和React都支持组件化开发,但Vue的组件需要在
- 状态管理:
- Vue提供了响应式的数据绑定机制,可以更方便地进行数据的读取和更新。相比之下,React需要通过构建有状态的组件和手动管理组件的状态来实现类似的功能。
- Vuex是Vue的状态管理模式和库,用于集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。React也有类似的状态管理库,如Redux和MobX。
二、开发习惯和注意事项
- 样式管理:
- 在Vue中,如果使用了scoped样式,父组件的样式不会影响到子组件。但是,如果子组件的最外层元素的class与父组件中的class名称一样,且两个组件的style标签中都加了scoped,那么父组件的样式仍然可能会影响到子组件。为了避免这种情况,可以在子组件的最外层再套一层div或者改用不一样的class名。
- 在Vue 3的
<style>标签中,不能使用:global,否则运行会报错。
- props的使用:
- 在Vue中,props必须在
props字段里声明,且在使用时不能直接在模板中对其进行修改。如果需要对props进行转换或计算,可以使用计算属性(computed)或方法(methods)。 - 当组件中props参数使用默认值时,不能直接在组件中元素的style中直接使用,这样样式会无效。解决办法就是将元素所需的style对象用computed方法返回。
- 类型为boolean的且不是必传的props属性值,在使用时且没有传值时,拿到的值一直是false,而不是undefined。因此,不能写是否等于undefined来处理业务逻辑。
- 在Vue中,props必须在
- 生命周期和钩子函数:
- Vue和React都有生命周期和钩子函数的概念,但它们的触发时机和用途有所不同。例如,Vue的
mounted钩子函数在组件挂载完成后调用,而React的componentDidMount方法也在组件挂载后立即调用。但是,Vue的watch监听器可以在数据变化时执行特定的逻辑,而React则需要在componentDidUpdate或useEffect的依赖数组中指定要监听的变量。
- Vue和React都有生命周期和钩子函数的概念,但它们的触发时机和用途有所不同。例如,Vue的
- 第三方库的使用:
- 如果使用了某些特定的第三方库(如echarts),在Vue和React中的使用方式可能会有所不同。例如,在Vue中使用echarts时,需要将echarts图表标记为不可被转为代理(使用
markRaw方法),否则可能会导致某些功能无法正常工作。
- 如果使用了某些特定的第三方库(如echarts),在Vue和React中的使用方式可能会有所不同。例如,在Vue中使用echarts时,需要将echarts图表标记为不可被转为代理(使用
- 构建工具和配置文件:
- Vue和React通常使用不同的构建工具(如Vue CLI和Create React App)和配置文件(如
vue.config.js和package.json中的scripts部分)。因此,在转换项目时,需要熟悉新的构建工具和配置文件的使用方法。
- Vue和React通常使用不同的构建工具(如Vue CLI和Create React App)和配置文件(如
三、特别注意事项
- 性能优化:虽然Vue和React在性能方面相差无几,但在某些场景下,Vue可能具有更好的性能表现。例如,Vue采用了虚拟DOM及其独特的渲染机制,可以更好地管理DOM更新和渲染。然而,这并不意味着你可以忽视性能优化问题。在开发过程中,仍然需要关注组件的渲染效率、避免不必要的重新渲染等问题。
- 生态系统和工具支持:Vue和React都拥有庞大的社区和丰富的生态系统。在转换项目时,可以充分利用这些资源和工具来加速开发过程。例如,你可以使用Vue的官方CLI工具来快速创建和构建项目,或者使用Vuex和Vue Router等官方库来管理状态和路由。同时,也可以关注Vue的社区插件和扩展库,以获取更多的功能和支持。
- 代码风格和团队规范:在转换项目时,需要遵循团队的代码风格和规范。这包括命名约定、缩进方式、注释风格等方面。同时,也需要与团队成员进行充分的沟通和协作,以确保项目的顺利进行和代码的质量。
相关文章:

React和Vue区别,以及注意事项
目录 一、语法和框架特性的差异 二、开发习惯和注意事项 三、特别注意事项 一、语法和框架特性的差异 模板语法: Vue使用了类似于传统HTML的模板语法,通过双大括号{{ }}进行插值,而React则使用了JSX语法。在Vue中,你可以直接在…...

光伏项目难管理的问题如何解决?
1.数字化管理平台的应用 数字化是当前解决光伏项目管理难题的关键手段之一。通过建立统一的数字化管理平台,可以实现对光伏电站的远程监控、数据分析、故障预警及运维调度等功能。这类平台通常集成有智能算法,能够实时分析电站运行数据,及时…...

图片美化SDK解决方案,赋能H5与小程序极致体验
无论是社交媒体分享、电商产品展示,还是个人日常生活的记录,一张经过精心美化的图片总能瞬间吸引眼球,传递出更加丰富和动人的信息。如何在不增加应用体积、不牺牲用户体验的前提下,为H5页面和小程序提供媲美原生APP的图片美化功能…...

Kron Reduction消去法如何操作,矩阵推导过程
三阶矩阵消去单节点 在电力系统中,母线上的电流注入始终为0,这样的节点可以通过一定的方法消除。以三节点为例,假设注入节点3的电流为0,则: [ I 1 I 2 I 3 ] = [ I 1 I 2 0 ] = [ Y 11 Y 12 Y 13 Y 21 Y 22 Y 23 Y 31 Y 32 Y 33 ] [ V 1 V 2 V 3 ] \left[\begin{array}{…...

实时开放词汇目标检测(论文复现)
实时开放词汇目标检测(论文复现) 本文所涉及所有资源均在传知代码平台可获取 文章目录 实时开放词汇目标检测(论文复现)概述模型框架使用方式配置环境训练和评估训练评估 演示效果Gradio Demo 概述 YOLO-World是由腾讯人工智能实验…...

陪诊小程序搭建:打造便利的陪诊环境
陪诊行业作为一个新兴行业,随着老龄化的严重,在近几年中需求量日益旺盛。陪诊师为大众的就医提供了极大的便利性,在看病难、医疗资源紧张方面发挥了积极作用。 在陪诊行业的快速发展下,陪诊小程序为行业带来了便捷的模式…...

Qt5.15.2静态编译 MinGW with static OpenSSL
如果想用VS2017编译,可参考:Qt5.15.2静态编译 VS2017 with static OpenSSL 一.环境 系统:Windows 10 专业版 64位 编译器:MinGW 8.1.0 第三方工具:perl,ruby和python PS:经验证,用MinGW 12.1.0来编译Qt5.15.2会报错 我用Phthon 2.7.18虽然可以编过,但是强烈建议Pyth…...

Linux Ubuntu dbus CAPI ---- #include<dbus.h>出现“无法打开源文件dbus/xxx.h“的问题
一、确保已安装dbus库和CAPI sudo apt-get install libdbus-1-dev 二、在c_cpp_properties.json的includePath中是否配置了dbus库依赖文件所在的路径 三、编译一个简单的dbus代码,在编译过程中只要出现.h文件找不到的情况,就使用下列命令找到.h文件路径…...

React01 开发环境搭建
React 开发环境搭建 一、创建 React 项目二、项目精简 一、创建 React 项目 执行下述命令创建 react 项目 blu-react-basis npx create-react-app blu-react-basis项目目录结构如下: 执行下述命令启动项目 npm run start启动效果如下: 二、项目精简 …...

数据结构之旅(顺序表)
前言: Hello,各位小伙伴们我们在过去的60天里学完了C语言基本语法,由于小编在准备数学竞赛,最近没有给大家更新,并且没有及时回复大家的私信,小编在这里和大家说一声对不起!,小编这几天会及时给大家更新初阶数据结构的内容,然后我们来学习今天的内容吧! 一. 顺序表的概念和结…...

掌握 C# 内存管理与垃圾回收机制
内存管理是每个开发者需要了解的关键部分,特别是在构建高性能应用时。在 C# 中,垃圾回收(Garbage Collection, GC) 机制自动管理内存分配和释放,大大简化了内存管理的复杂性。然而,理解值类型与引用类型的区…...

【JavaEE】——初始网络原理
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 一:局域网 1:概念 二:局域网的连接方式 1:网线直连 …...

Nginx和Lua配合使用
在NGINX中使用Lua进行开发时,可以通过不同的配置块来指定Lua脚本的执行位置。这些配置块被称为“phase hooks”,即阶段挂钩。每个阶段挂钩都有其特定的作用时间和目的。以下是NGINX Lua模块中常见的配置指令及其用途: 常见的Phase Hooks 1.a…...

程序化交易是什么,它有哪些优势,需要注意什么?
炒股自动化:申请官方API接口,散户也可以 python炒股自动化(0),申请券商API接口 python炒股自动化(1),量化交易接口区别 Python炒股自动化(2):获取…...

水库抽样算法(大数据算法作业)
时隔一个多月,终于想起来写大数据算法基础的实验报告,主要是快截止了,hh 这两天加急把这个报告写完了~ 接下来,写一写证明过程(参考书籍:高等教育出版社《数据科学与工程算法基础》)主要代码以…...

SHCTF-2024-week1-wp
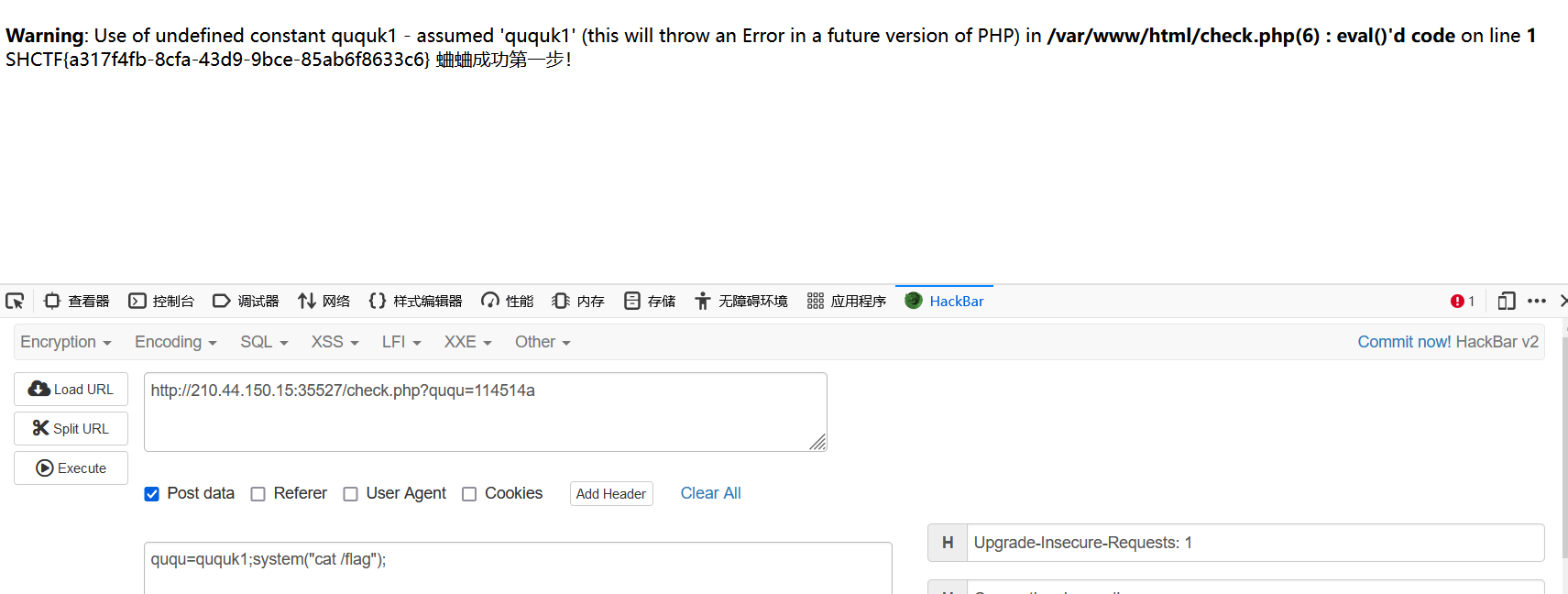
文章目录 SHCTF 2024 week1 wpMisc[Week1]真真假假?遮遮掩掩![Week1]拜师之旅①[Week1]Rasterizing Traffic[Week1]有WiFi干嘛不用呢? web[Week1] 单身十八年的手速[Week1] MD5 Master[Week1] ez_gittt[Week1] jvav[Week1] poppopop[Week1] 蛐蛐?蛐蛐! SHCTF 2024…...

docker-comapose安装部署mysql
docker-comapose安装部署mysql version: "3.4" services:mysql:image: docker.das-security.cn/middleware/mysql:8.4.1container_name: mysqlenvironment:- MYSQL_ROOT_PASSWORD密码volumes:- /etc/localtime:/etc/localtime- ./configs/mysql/initdb:/docker-entr…...

C语言初阶-数据类型和变量【下】
紧接上期------------------------->>>C语言初阶-数据类型和变量【上】 全局变量和局部变量在内存中存储在哪⾥呢? ⼀般我们在学习C/C语⾔的时候,我们会关注内存中的三个区域: 栈区 、 堆区 、 静态区 。 内存的分配情况 局部变量是…...
详细介绍与案例)
C++:命名空间(namespace)详细介绍与案例
命名空间(namespace)是C中的一个重要概念,用于组织代码和避免名称冲突。它们允许程序员将标识符(如变量、函数、类等)组织在一起,以便在较大的程序中防止命名冲突。 1. 基本概念 命名空间的基本定义方式如…...

专题十一_递归_回溯_剪枝_综合练习_算法专题详细总结
目录 1. 找出所有⼦集的异或总和再求和(easy) 解析: 方法一: 解法二: 总结: 2. 全排列 Ⅱ(medium) 解析: 解法一:只关心“不合法”的分支 解法二&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
