React入门 9:React Router
1. 什么是路由
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。
以上是中文维基百科对路由的解释。通俗的来讲,把一个地方的信息传输到他想去的目的地的过程,就叫路由。
2. 用代码解释路由
需求:页面上有2个按钮,分别是登陆和注册,点击登陆按钮,就切换到对应的登陆界面,点击注册按钮,就切换到对应的注册界面。
示例代码:
function Box1(){return <div className="box">登陆</div>
}function Box2(){return <div className="box">注册</div>
}function App() {let [n, setN] = useState(0)return (<div className="App"><div><button onClick={()=> setN(0)}>登陆</button><button onClick={()=> setN(1)}>注册</button></div><div>{ n % 2 === 0 ? <Box1 />:<Box2 />}</div></div>);
}const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
这个其实就是路由的雏形了,每个页面对应着一个组件,然后在不同状态下去切换 。
3. 新增的需求
提出需求:在分享该页面出去时,用户直接到达注册页面。(以上示例代码的首页是登陆界面)
3.1 修改 url 中的 hash 值
url 中 #(hash) 的含义
URL 的hash部分,指的是#后的部分
window.location.hash可读取或写入hash值
function Box1() {return <div className="box">登录</div>;
}function Box2() {return <div className="box">注册</div>;
}function App() {//获取当前的hash值let hash = window.location.hash;let initUI = hash === "#signup" ? "注册" : "登录";let [ui, setUI] = useState(initUI);//切换页面时,改hashlet onClickLogin = () => {setUI("登录");window.location.hash = "login";};let onClickSignUp = () => {setUI("注册");window.location.hash = "signup";};return (<div className="App"><div><button onClick={onClickLogin}>登录</button><button onClick={onClickSignUp}>注册</button></div><div>{ui === "登录" ? <Box1 /> : <Box2 />}</div></div>);
}
#signup : 注册, 空或 #login: 登录。
不同的界面对应不同的字符串(hash),把用户送往其想到达的目的地,就是路由。
3.2 除了 hash 还能用什么
但是,地址栏上有这个 “#” 符号不太好看,能不能变好看点?
- 直接修改
pathname,但会刷新页面
不用
window.location.hash = "login";
而用
window.location.pathname = "/login";
我只是想切换个tab,页面就整个刷新了啊
- 使用
window.history.pushState()
可以不刷新页面而改变pathname。
window.history.pushState(null, '', '/login')
function App() {let path = window.location.pathname;let initUI = path === "/signup" ? "注册" : "登录";console.log(initUI);let [ui, setUI] = useState(initUI);let onClickLogin = () => {setUI("登录");window.history.pushState(null, "", "/login");};let onClickSignUp = () => {setUI("注册");window.history.pushState(null, "", "/signup");};return (<div className="App"><div><button onClick={onClickLogin}>登录</button><button onClick={onClickSignUp}>注册</button></div><div>{ui === "登录" ? <Box1 /> : <Box2 />}</div></div>);
}
3.3 三种方式的区别
-
window.location.hash(保险办法)
可让url变化,同时不刷新页面 -
window.location.pathname
会刷新页面,别用 -
window.history.pushState( , , )(想好看用这个)
不刷新页面,并改变pathname
但 建议:只有后端将所有路径都指向首页时,才使用这个API。
4. React Router
上面的代码存在着重大缺陷:
- 如果
path过多,代码就要写很多if ... else - 路由有无限个,无法写
暂不考虑使用正则表达式。使用 React Router 来解决这些问题吧 : )
React Router,保持 UI 和 URL同步。
4.1 安装 React Router
使用命令行:
npm install react-router-dom
注意:
react-router: 实现了路由的核心功能。
react-router-dom: 基于react-router,加入了在浏览器运行环境下的一些功能。
写网站的时候一般引入 react-router-dom 就可以了
4.2 使用 React Router
建议查看的官网:react-router
import { BrowserRouter as Router, Switch, Link, Route } from "react-router-dom";function Home(){return <div className="box">首页</div>
}
function Login(){return <div className="box">登录</div>
}
function SignUp(){return <div className="box">注册</div>
}function App(){return(<div className="app"><Router><div className="nav"><Link to="/" className="link">首页</Link> | <Link to="/login" className="link">登录</Link> | <Link to="/signup" className="link">注册</Link></div><Switch><Route exact path="/"> <Home /></Route><Route path="/login"><Login /></Route><Route path="/signup"><SignUp /></Route></Switch></Router></div>)
}ReactDOM.render(<App />, document.getElementById('root'));
喜欢的朋友记得点赞、收藏、关注哦!!!
相关文章:

React入门 9:React Router
1. 什么是路由 路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。 以上是中文维基百科对路由的解释。通俗的来讲,把一个地方的信息传输到他想去的目的地的过程,就叫路由。 2. 用代码解释路由 需求:…...
)
MATLAB基础应用精讲-【数模应用】Bland-Altman图(附python和R语言代码实现)
目录 前言 几个高频面试题目 Bland-altman图:如何改变y轴 算法原理 Bland-Altman一致性分析 一致性界限 1. 背景介绍 2. Bland-Altman 法 3. batplot 命令介绍 4. 应用实例 Prism GraphPad实现Bland-Altman图 1.输入数据 2.从数据表中选择Bland-Altman分析 3.检…...
:中兴面经)
ARM/Linux嵌入式面经(四一):中兴面经
1. 请介绍一下您在嵌入式系统开发中的项目经验。 在嵌入式系统开发领域,我积累了丰富的项目经验,这些经验不仅锻炼了我的技术能力,也让我对嵌入式系统的设计和实现有了更深入的理解。以下是我参与的一个具有代表性的嵌入式系统开发项目的详细介绍: 项目背景 该项目是为一…...

鸿蒙虚拟运行环境
加一个环境变量:%SystemRoot%\System32\Wbem pushd "%~dp0" dir /b %SystemRoot%\servicing\Packages\*Hyper-V*.mum >hyper-v.txt for /f %%i in (findstr /i . hyper-v.txt 2^>nul) do dism /online /norestart /add-package:"%SystemRoot%…...

SpringCloud-Consul
为什么引入 Consul 简介以及安装 控制台 localhost:8500 服务注册与发现 服务端 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-consul-discovery</artifactId><exclusions><exclusio…...

nginx搭建负载均衡
准备工作 两台虚拟机,或者本地启动两个相同应用,在不同的端口上安装好的nginx,在linux上两个版本的hexo,或者其他应用,方便观察是否进行了负载均衡 启动服务 在两台虚拟机上启动项目,这里以hexo为例 服务器…...

灵当CRM data/pdf.php 任意文件读取漏洞复现
0x01 产品简介 灵当CRM是一款专为中小企业打造的智能客户关系管理工具,由上海灵当信息科技有限公司开发并运营。广泛应用于金融、教育、医疗、IT服务、房地产等多个行业领域,帮助企业实现客户个性化管理需求,提升企业竞争力。无论是新客户开拓、老客户维护,还是销售过程管…...

Python 批量转换 Shapefile 为 GeoJSON
批量转换 Shapefile (.shp) 为 GeoJSON 文件的脚本详解 🗺️🔄 在地理信息系统(GIS)和遥感领域,Shapefile(.shp)格式与GeoJSON格式是两种常用的数据格式。Shapefile 作为矢量数据的标准格式之一…...

软考《信息系统运行管理员》- 4.1信息系统软件运维概述
4.1信息系统软件运维概述 文章目录 4.1信息系统软件运维概述信息系统软件运维的概念信息系统软件的可维护性及维护类型对软件可维护性的度量可以从以下几个方面进行:软件维护分类: 信息系统软件运维的体系1.**需求驱动**2.**运维流程**3.**运维过程**4.*…...

Leetcode 3319. K-th Largest Perfect Subtree Size in Binary Tree
Leetcode 3319. K-th Largest Perfect Subtree Size in Binary Tree 1. 解题思路2. 代码实现 题目链接:3319. K-th Largest Perfect Subtree Size in Binary Tree 1. 解题思路 这一题其实就是一个很常见的树的遍历,我们自底向上遍历每一个子树&#x…...

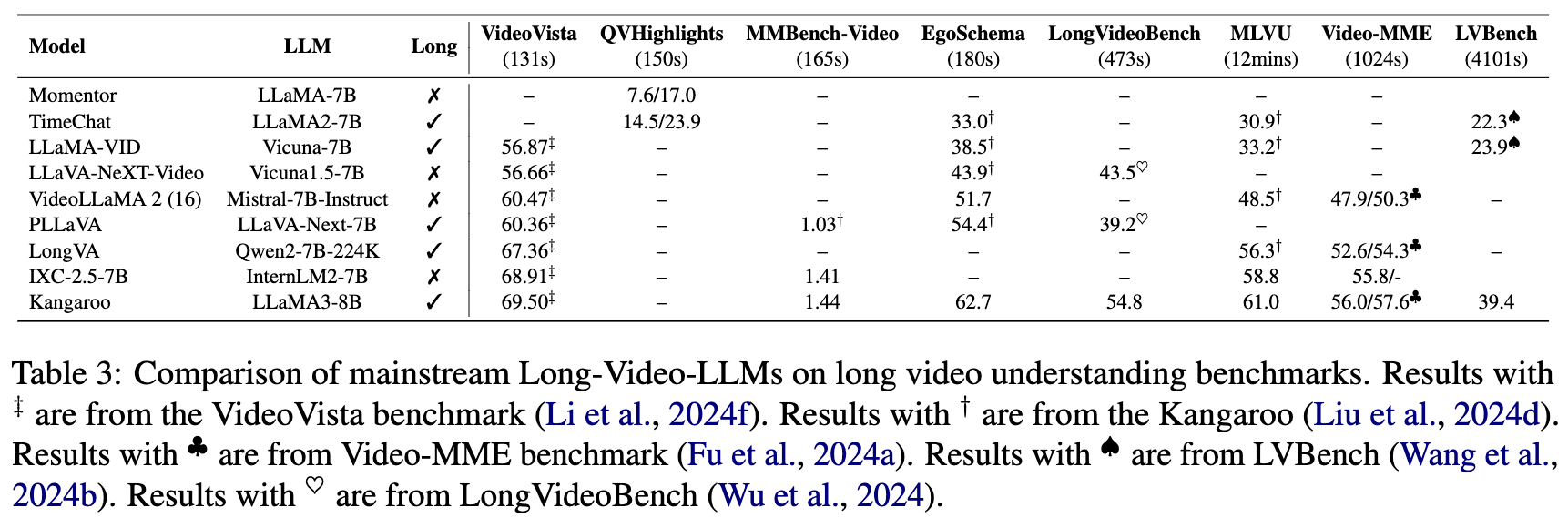
从秒级到小时级:TikTok等发布首篇面向长视频理解的多模态大语言模型全面综述
文章链接:https://arxiv.org/pdf/2409.18938 亮点直击 追踪并总结从图像理解到长视频理解的MM-LLMs的进展;回顾了各种视觉理解任务之间的差异,并强调了长视频理解中的挑战,包括更细粒度的时空细节、动态事件和长期依赖性;详细总结了MM-LLMs在…...

【CTF】敏感信息泄露 GIT SVN VIM
在CTF(Capture The Flag)比赛中,信息泄露是常见的考察方向之一。这类题目通过模拟开发人员的疏忽或系统配置的失误,导致敏感文件或数据被泄露。信息泄露题目通常相对简单,但能帮助参赛者掌握如何从公开的信息中获取潜在…...

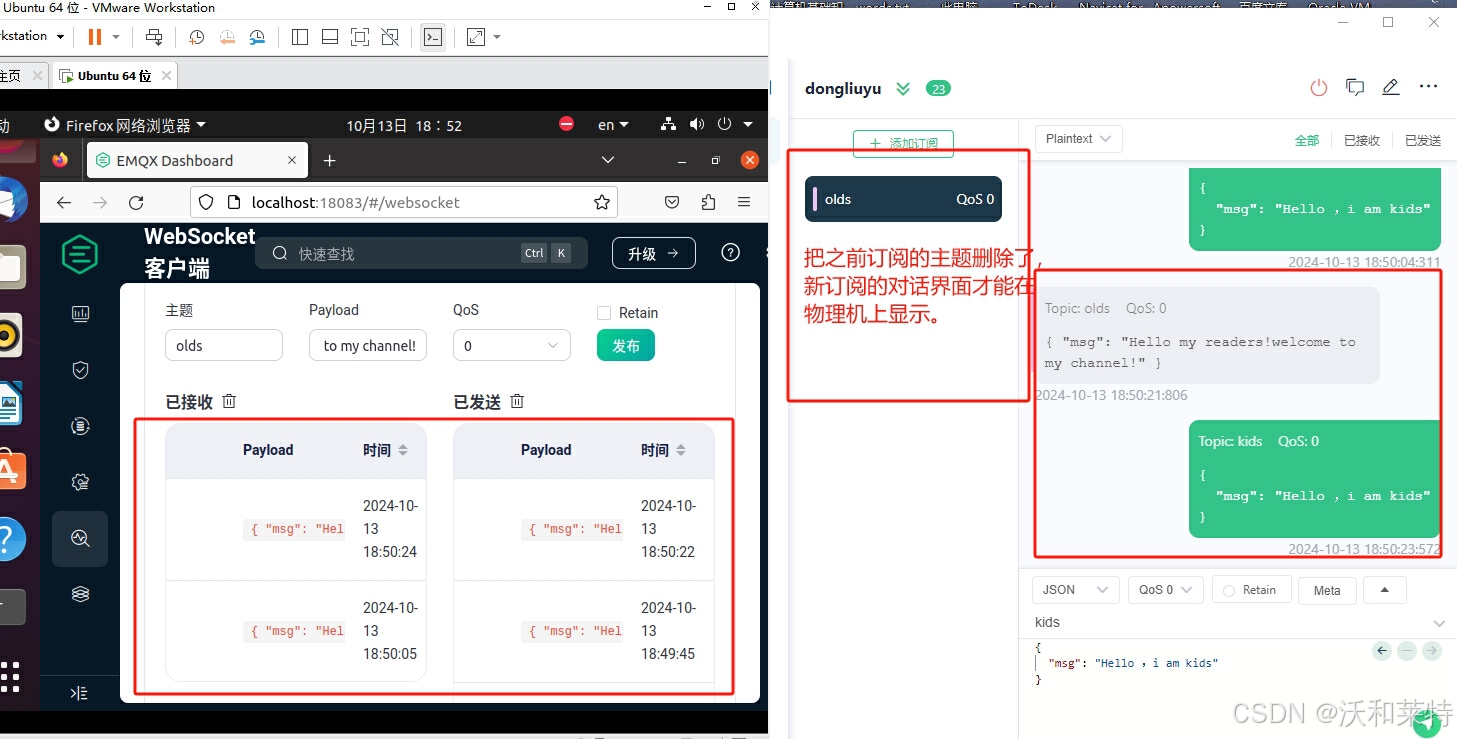
EMQX服务器的搭建,实现本地机和虚拟机之间的MQTT通信(详细教程)
前言 MQTT是一个基于客户端-服务器的消息发布/订阅传输协议。MQTT协议是轻量、简单、开放和易于实现的,这些特点使它适用范围非常广泛。 MQTT协议中有三种身份:发布者(Publish)、代理(Broker)(…...

cordova的使用
环境 Cordova 是一个跨平台的开发框架,它允许开发者使用 HTML、CSS 和 JavaScript 创建移动应用。Cordova 的不同版本可能会有不同的环境要求。以下是 Cordova 10 和 Cordova 12 在开发 Android 和 iOS 应用时的环境要求的对比总结。 1. Cordova 10 环境要求 And…...

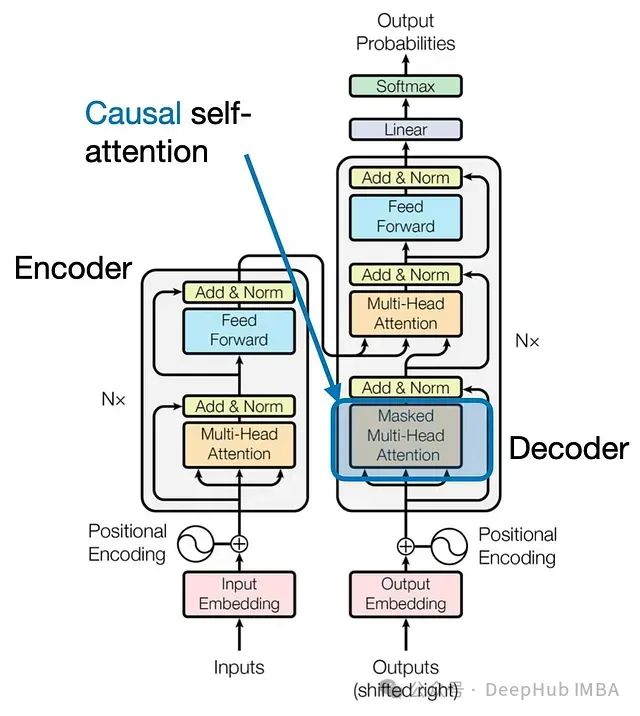
三种Transformer模型中的注意力机制介绍及Pytorch实现:从自注意力到因果自注意力
本文深入探讨Transformer模型中三种关键的注意力机制:自注意力、交叉注意力和因果自注意力。这些机制是GPT-4、Llama等大型语言模型(LLMs)的核心组件。通过理解这些注意力机制,我们可以更好地把握这些模型的工作原理和应用潜力。 …...

《使用Gin框架构建分布式应用》阅读笔记:p20-p31
《用Gin框架构建分布式应用》学习第2天,p20-p31总结,总计12页。 一、技术总结 1.第一个gin程序 // main.go package mainimport "github.com/gin-gonic/gin"func main() {r : gin.Default()r.GET("/", func(c *gin.Context) {c.J…...

如何修改MacOS的终端的配色和linux一样
目录 一、配色方案 二、修改配色 一、配色方案 一键更改MacOS的终端配色文件,目的就是为了让他从原本的样子变成XShell里面显示的配色样式。文件夹为蓝色,链接文件为青色,可执行文件为绿色之类的。 linux默认配色方案是"exfxcxdxbxege…...

基于百度智能体开发爱情三十六计
基于百度智能体开发爱情三十六计 文章目录 基于百度智能体开发爱情三十六计1. 爱情三十六计智能体2. 三十六计开发创意3. 智能体开发实践3.1 基础配置3.2 进阶配置3.3 调优心得3.4可能会遇到的问题 4. 为什么选择文心智能体平台 1. 爱情三十六计智能体 爱情三十六计 是一款基于…...

计算机网络:计算机网络概述 —— 描述计算机网络的参数
文章目录 数据量性能指标速率带宽数据传输速率 吞吐量时延分析时延问题 时延带宽积往返时间利用率丢包率丢包的情况 抖动可用性可靠性安全性 计算机网络是现代信息社会的基础设施,其性能和可靠性对各类应用至关重要。为了理解和优化计算机网络,我们需要深…...

Windows 11系统选项卡详解:从新手到专家的操作指南
Windows 11的“系统”选项卡是管理电脑硬件和软件设置的中心。 基础操作 1. 查看和编辑系统信息 打开“开始”菜单,点击“设置”图标。 在“设置”窗口中,选择左侧的“系统”选项卡。 点击“关于”。 在这里,我们可以查看系统规格。要编辑设…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
