processing像素画教程
前提:各位已经安装了processing
第一步:创建一个简单的网格
我们首先创建一个网格来定义我们作品的像素画布。网格将帮助您在适当的位置绘制每个像素。
int gridSize = 20; // 每个像素的大小
int cols, rows;
void setup() {size(400, 400); // 设置画布大小cols = width / gridSize;rows = height / gridSize;noLoop(); // 不需要在draw中不断重复
}void draw() {for (int i = 0; i < cols; i++) {for (int j = 0; j < rows; j++) {stroke(200); // 网格线颜色noFill();rect(i * gridSize, j * gridSize, gridSize, gridSize);}}
}这个width是内置的变量,height也是内置变量,一般和你 size(400, 400);就是上面你设置的400,400
cols = width / gridSize; 代表的是多少列个方格,rows = height / gridSize; 代表的是多少行个方格
咱们使用 rect()函数,咱们可以查看官网,官网是这样介绍的:

就是绘制矩形而已
运行展示:

第二步:绘制像素
使用fill()和rect()来填充网格中的特定方块,这就是“绘制”一个像素。
void draw() {for (int i = 0; i < cols; i++) {for (int j = 0; j < rows; j++) {stroke(200);noFill();rect(i * gridSize, j * gridSize, gridSize, gridSize);// 示例:绘制一个红色色块if (i == 5 && j == 5) {fill(255, 0, 0); // 红色rect(i * gridSize, j * gridSize, gridSize, gridSize);}}}
}fill函数是填充颜色的意思,它在 rect()函数的前面,就意味着填充这个单独的rect方块
运行展示:

完整代码:
int gridSize = 20; // 每个像素的大小
int cols, rows;
void setup() {size(400, 400); // 设置画布大小cols = width / gridSize;rows = height / gridSize;noLoop(); // 不需要在draw中不断重复
}void draw() {for (int i = 0; i < cols; i++) {for (int j = 0; j < rows; j++) {stroke(200);noFill();rect(i * gridSize, j * gridSize, gridSize, gridSize);// 示例:绘制一个红色色块if (i == 5 && j == 5) {fill(255, 0, 0); // 红色rect(i * gridSize, j * gridSize, gridSize, gridSize);}}}
}第三步:将图片像素化
咱们了解以上基本内容之后,就可以实现将图片像素化的过程
完整演示代码如下:
PImage img; // 存储加载的图像
int blockSize = 10; // 每个像素块的大小void setup() {size(400, 400);img = loadImage("C:\\Users\\Administrator\\Desktop\\t1.png"); // 替换为您图像的文件名img.resize(width, height); // 调整图像大小以适应窗口
}void draw() {pixelateImage();
}void pixelateImage() {for (int x = 0; x < img.width; x += blockSize) {for (int y = 0; y < img.height; y += blockSize) {color avgColor = averageColor(x, y);fill(avgColor);noStroke();rect(x, y, blockSize, blockSize);}}
}// 计算给定块的平均颜色
color averageColor(int startX, int startY) {int r = 0, g = 0, b = 0;int count = 0;for (int dx = 0; dx < blockSize; dx++) {for (int dy = 0; dy < blockSize; dy++) {int currentX = startX + dx;int currentY = startY + dy;// 检查是否在图像边界内if (currentX < img.width && currentY < img.height) {color currentColor = img.get(currentX, currentY);r += red(currentColor);g += green(currentColor);b += blue(currentColor);count++;}}}// 返回平均颜色return color(r / count, g / count, b / count);
}效果展示图:

首先,咱们需要一个存储加载的图像,就是上文的PImage img;
第二,设置每个像素块的大小,int blockSize = 10;
第三, 给每个像素块上色,这里上色用的是 给定块的平均颜色 (这里说一下,noStroke();是不设置网格线颜色)
其算法我单独拿下来给各位讲解:
// 计算给定块的平均颜色
color averageColor(int startX, int startY) {int r = 0, g = 0, b = 0;int count = 0;for (int dx = 0; dx < blockSize; dx++) {for (int dy = 0; dy < blockSize; dy++) {int currentX = startX + dx;int currentY = startY + dy;// 检查是否在图像边界内if (currentX < img.width && currentY < img.height) {color currentColor = img.get(currentX, currentY);r += red(currentColor);g += green(currentColor);b += blue(currentColor);count++;}}}// 返回平均颜色return color(r / count, g / count, b / count);
}众所周知,颜色是由rgb决定的,这个算法很简单img.get是获取图片每一处的颜色的,r/count意味着这个像素块里面的红色除以这个像素块每个像素点,得到的就是像素的平均颜色,同理如下,count++是计算每个像素块的像素点的,按照我说的这个count应该为100.咱们可以测试一下:在返回平均颜色的上面加入打印count

咱们可以看到就是100,因为一个像素块长10像素点,宽10像素点,10*10可不就100.
第四步:修改图片像素化的模糊程度
咱们经过上面的学习,可以明白,如果想要图片像素更加清晰,那么咱们可以直接将像素块调小一点,这样计算平均值填充的颜色将会更加清晰。以下是将像素块调成5之后的效果

当然,咱们调成1,那就是原画了

后续教学我会继续在以下项目的processing版本进行更新nanshaws/LibgdxTutorial: libgdx 教程项目 本项目旨在提供完整的libgdx桌面教程,帮助开发者快速掌握libgdx游戏开发框架的使用。成功的将gdx-ai和ashley的tests从官网剥离出来,并成功运行。libgdx tutorial project This project aims to provide a complete libgdx desktop tutorial to help developers quickly master the use of libgdx game development framework. Successfully separated GDX-AI and Ashley's tests from the official website and ran them (github.com)
相关文章:

processing像素画教程
前提:各位已经安装了processing 第一步:创建一个简单的网格 我们首先创建一个网格来定义我们作品的像素画布。网格将帮助您在适当的位置绘制每个像素。 int gridSize 20; // 每个像素的大小 int cols, rows; void setup() {size(400, 400); // 设置画…...
秋招-三语言题解)
【秋招笔试】10.13字节跳动(已改编)秋招-三语言题解
🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 大厂实习经历 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 本次的三题全部上线…...

牛客网上最全的Java八股文整理,涵盖Java全栈技术点
Java 面试 “金九银十”这个字眼对于程序员应该是再熟悉不过的了,每年的金九银十都会有很多程序员找工作、跳槽等一系列的安排。说实话,面试中 7 分靠能力,3 分靠技能;在刚开始的时候介绍项目都是技能中的重中之重,它…...

Skyeye 云智能制造 v3.14.9 发布,ERP 商城 + AI
Skyeye 云智能制造,采用 Springboot winUI 的低代码平台、移动端采用 UNI-APP。包含 30 多个应用模块、50 多种电子流程,CRM、PM、ERP、MES、ADM、EHR、笔记、知识库、项目、门店、商城、财务、多班次考勤、薪资、招聘、云售后、论坛、公告、问卷、报表…...

Element-快速入门
什么是 Element 在现代前端开发中,组件化的思想日益盛行,Element组件库作为一款流行的UI组件库,特别适用于基于Vue.js的项目,它为开发者提供了丰富的组件和良好的开发体验。 想要使用Element的组件库,我们需要完成下面…...

利士策分享,从“亮剑精神”汲取财富智慧
利士策分享,从“亮剑精神”汲取财富智慧 在某一广袤区域内,一场寓意深远的活动正如火如荼地展开,它不仅象征着直面挑战的勇气,更隐含着经济社会发展的深层启示。 对于广大民众来说,这场活动背后所传达的理念与机遇&am…...

【JavaScript】关于使用JS对word文档实现预览的一些思考
文章目录 mammothdocx4js mammoth 官网地址:https://github.com/mwilliamson/mammoth.js#readme 安装mammoth: npm i mammoth -S我们可以安装mammoth来实现上传的word文件的在线预览,我们以element的上传组件为示例: <temp…...

安宝特方案 | AR技术在轨交行业的应用优势
随着轨道交通行业不断向智能化和数字化转型,传统巡检方式的局限性日益凸显。而安宝特AR眼镜以其独特的佩戴方式和轻便设计,为轨道交通巡检领域注入了创新活力,提供了全新的解决方案。 01 多样化佩戴方法,完美适应户外环境 安宝特…...

K8S配置MySQL主从自动水平扩展
前提环境 操作系统Ubuntu 22.04 K8S 1.28.2集群(1个master2个node) MySQL 5.7.44部署在K8S的主从集群 metrics-server v0.6.4 概念简介 在K8s中扩缩容分为两种 ●Node层面:对K8s物理节点扩容和缩容,根据业务规模实现物理节点自动扩…...

Excel:将一列拆分成多列
实现的效果是: 操作步骤如下: 1.选中列 → 点击菜单栏中的"数据" → 分列 2.选择"分列符号",点击下一步 3.我想要按照空格分列,就选择空格 4.点击完成,就可以实现分列的效果了...

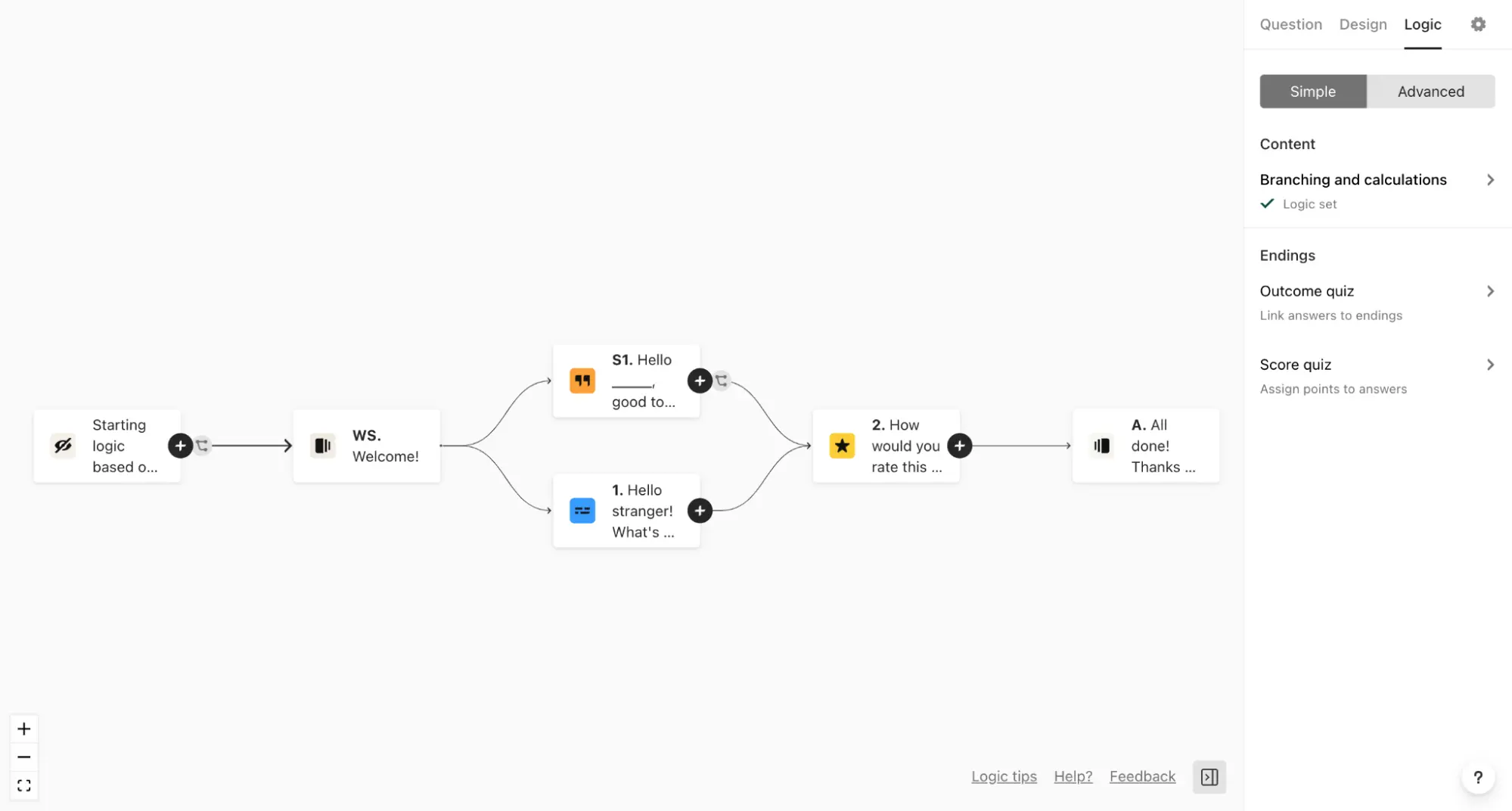
一款强大灵活的流程图引擎,支持React 和 Svelte 框架
大家好,今天给大家分享一个专注于处理流程可视化和交互的项目xyflow。它旨在为开发者和用户提供一种直观、高效的方式来表示、管理和操作各种流程。 项目介绍 xyflow是一款强大灵活的流程图引擎。该项目是用于构建基于节点的编辑器和交互式图表,支持 Re…...

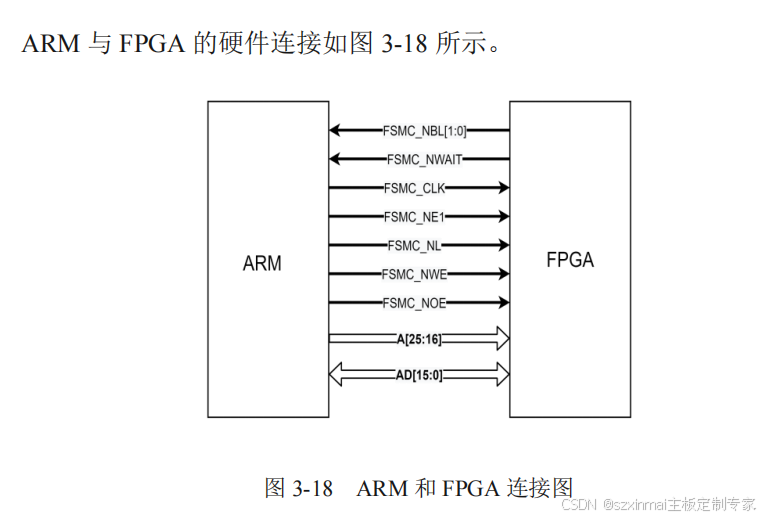
基于STM32 ARM+FPGA+AD的电能质量分析仪方案设计(一)硬件设计
电能质量分析系统硬件设计 3.1 电能质量分析系统设计要求 本系统实现对电能质量的高精度测量,根据国家相关电能质量分析仪器规定 标准以及对市场电能质量分析仪的分析,指定以下设计目标。 ( 1 )电能质量参数测量精度…...

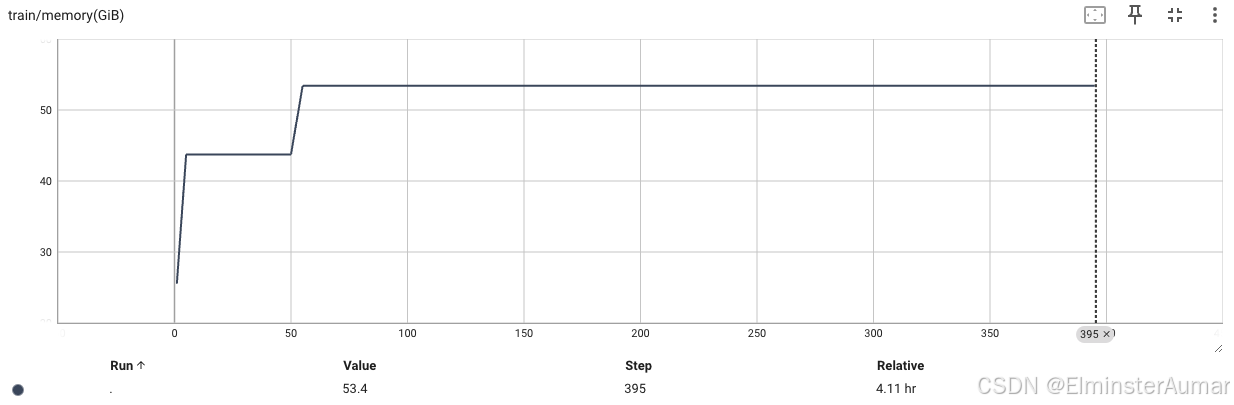
LLM - 配置 ModelScope SWIFT 测试 Qwen2-VL 视频微调(LoRA) 教程(3)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/142882496 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 SWIFT …...

jmeter实现SSL双向验证
前提: 预先了解:SSL单向/双向认证详解握手请求以及tomcat配置https请求的请到以下网址了解Java nginx https 双向认证 der,cer文件一般是二进制格式的,只放证书,不含私钥 crt 文件可能是二进制的,也可能是文本格式的,应该以文本格式居多,功能同der/cer pem文件一般是…...

数据结构 ——— 单链表oj题:相交链表(链表的共节点)
目录 题目要求 手搓两个相交简易链表 代码实现 题目要求 两个单链表的头节点 headA 和 headB ,请找出并返回两个单链表相交的起始节点,如果两个链表不存在相交节点,则返回 NULL 手搓两个相交简易链表 代码演示: struct Lis…...

【WKWebview】WKWebView Cookie 同步
个人实测:js注入的方式更靠谱一点 ⌈iOS⌋WKWebView Cookie 同步的一种方式 屈服于 Apple 的“淫威”,开发者不得不将 App 的网页容器从 UIWebView 迁移到 WKWebView。我们在享受后者带来的性能和功能提升的同时,也被诸如 Cookie 同步、截图…...

vue-router拦截器
在 Vue 项目中,vue-router 的路由拦截器和组件内部的路由拦截器(如 beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave)虽然都能拦截路由,但它们的作用范围和使用场景有所不同。下面是二者的区别总结: 1. 全局路…...

SpringBoot驱动的人事管理系统:高效办公新选择
1系统概述 1.1 研究背景 如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传…...

大数据干了什么?
1.大数据技术主要解决的问题是海量数据的 存储 和 查询...

android studio可用下载地址
AndroidDevTools - Android开发工具 Android SDK下载 Android Studio下载 Gradle下载 SDK Tools下载 在此记录一下...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
