WebGl 使用uniform变量动态修改点的颜色
在WebGL中,uniform变量用于在顶点着色器和片元着色器之间传递全局状态信息,这些信息在渲染过程中不会随着顶点的变化而变化。uniform变量可以用来设置变换矩阵、光照参数、材料属性等。由于它们在整个渲染过程中共享,因此可以被所有使用该着色器程序的顶点和片元访问。
1. 声明uniform变量
// 片源着色器源码
const fragmentShaderSource = `// 声明uniform变量,一定要加分号!!!uniform vec4 uColor;void main() {gl_FragColor = uColor; // r, g, b, a}`2. 获取 uniform 变量存储地址
// gl.getUniformLocation(program, name)
// 此方法使用和入参与 gl.getAttribLocation 相同
// program: 包含顶点和片元着色器的程序对象
// name:uniform 变量的名称const ucolor = gl.getUniformLocation(program, 'ucolor');3. 给uniform变量赋值
// gl.uniform4f(location, vO, v1, v2, v3 ) v1, v2, v3,v4分别代表r, g, b, a
// location:变量
// v1:第一个分量的值
// v2:第二个分量的值
// v3:第三个分量的值
// v4:第四个分量的值gl.uniform4f(uColor,1.0, 0.0, 0.0, 1.0);赋值需要注意的点:声明和赋值是对应的,同时main()中的gl_FragColor也需要对应修改。
- uniform float uColor 对应 gl.uniform1f(uColor,1.0, 0.0, 0.0, 1.0);
- uniform vec2 uColor 对应 gl.uniform2f(uColor,1.0, 0.0);
- uniform ve34 uColor 对应 gl.uniform3f(uColor,1.0, 0.0, 0.0);
- uniform vec4 uColor 对应 gl.uniform4f(uColor,1.0, 0.0, 0.0, 1.0);
uniform float uColor;
void main() {gl_FragColor = vec(uColor, 0.0, 0.0, 1.0);
}uniform vec2 uColor;
void main() {gl_FragColor = vec(uColor.r, uColor.g, 0.0, 1.0);
}uniform vec3 uColor;
void main() {gl_FragColor = vec(uColor.r, uColor.g, uColor.b, 1.0);
}uniform vec4 uColor;
void main() {gl_FragColor = uColor;
}4. 设置精度
// 高精度:highp
// 中精度:mediump
// 低精度:lowp
const fragmentShaderSource = ` precision mediump float;// 设置精度uniform vec4 uColor;void main() {gl_FragColor = uColor; // r, g, b, a}`5. 完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>* {margin: 0;padding: 0;}canvas {margin: 50px auto;display: block;background: pink;}</style><title>修改点的颜色</title>
</head><body><canvas id="canvas" width="400" height="400">此浏览器不支持canvas</canvas><script src="./js/index.js"></script><script>const ctx = document.getElementById('canvas')const gl = ctx.getContext('webgl')// 顶点着色器源码const vertexShaderSource = `attribute vec4 aPosition;void main() {gl_Position = aPosition; gl_PointSize = 5.0;}`// 片源着色器源码const fragmentShaderSource = `// 4.设置精度precision mediump float;// 1.声明uniform变量,一定要加分号!!!uniform vec4 uColor;void main() {gl_FragColor = uColor; // r, g, b, a}`const program = initShader(gl, vertexShaderSource, fragmentShaderSource)const aPosition = gl.getAttribLocation(program, 'aPosition');// 2.获取返回变量的存储地址const uColor = gl.getUniformLocation(program, 'uColor');const points = [];ctx.onclick = function (e) {const x = e.clientX;const y = e.clientY;const domPosition = e.target.getBoundingClientRect();const domx = x - domPosition.left;const domy = y - domPosition.top;const halfWidth = ctx.offsetWidth / 2;const halfHeigth = ctx.offsetHeight / 2;const clickX = (domx - halfWidth) / halfWidth;const clickY = (halfHeigth - domy) / halfHeigth;points.push({ clickX, clickY })points.forEach(element => {gl.vertexAttrib2f(aPosition, element.clickX, element.clickY)// 3.给uniform变量赋值gl.uniform4f(uColor, element.clickX, element.clickY, 0.0, 1.0);gl.drawArrays(gl.POINTS, 0, 1);});}// 着色器 function initShader(gl, vertexShaderSource, fragmentShaderSource) {const vertexShader = gl.createShader(gl.VERTEX_SHADER);const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);gl.shaderSource(vertexShader, vertexShaderSource);gl.shaderSource(fragmentShader, fragmentShaderSource);gl.compileShader(vertexShader);gl.compileShader(fragmentShader);const program = gl.createProgram();gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentShader);gl.linkProgram(program);gl.useProgram(program);return program;}</script>
</body></html>6. 效果如下

相关文章:

WebGl 使用uniform变量动态修改点的颜色
在WebGL中,uniform变量用于在顶点着色器和片元着色器之间传递全局状态信息,这些信息在渲染过程中不会随着顶点的变化而变化。uniform变量可以用来设置变换矩阵、光照参数、材料属性等。由于它们在整个渲染过程中共享,因此可以被所有使用该着色…...

Leetcode 划分字母区间
题目要求: 将字符串 s 划分成尽量多的片段,保证每个片段中出现的字母不会出现在其他片段中。 具体解释如下: 尽量多的片段:题目要求的是在划分过程中,我们要尽量让划分的片段数量最大化,而不是最少化。每…...

可编辑div遇到的那些事
在日常开发中有时可能会遇到input 或 textarea 不能满足的开发场景,比如多行输入的情况下,textarea 的右下角icon 无法去除, 所以此时可以使用div 设置可编辑状态,完成功能开发,在开发的过程中仍会遇到一下问题。 1,如…...

什麼是高速HTTP代理?
高速HTTP代理是一種用於加速和優化互聯網連接的技術。它通過在用戶和目標網站之間充當仲介伺服器,幫助用戶快速訪問網路資源。HTTP代理不僅可以提高訪問速度,還能提供一定程度的隱私保護和安全性。 高速HTTP代理的工作原理 HTTP代理伺服器位於用戶設備…...

三子棋(C 语言)
目录 一、游戏设计的整体思路二、各个步骤的代码实现1. 菜单及循环选择的实现2. 棋盘的初始化和显示3. 轮流下棋及结果判断实现4. 结果判断实现 三、所有代码四、总结 一、游戏设计的整体思路 (1)提供一个菜单让玩家选择人机对战、玩家对战或者退出游戏…...

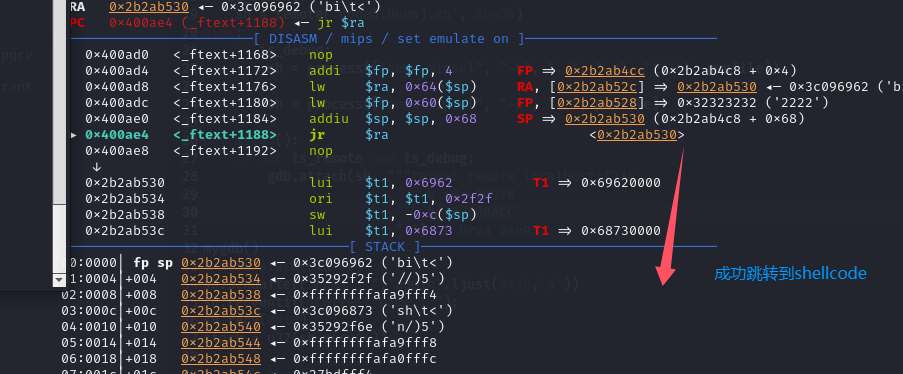
HWS赛题 入门 MIPS Pwn-Mplogin(MIPS_shellcode)
解题所涉知识点: 泄露或修改内存数据: 堆地址:栈地址:栈上数据的连带输出(Stack Leak) && Stack溢出覆盖内存libc地址:BSS段地址: 劫持程序执行流程:[[MIPS_ROP]] 获得shell或flag&am…...

纯血鸿蒙启动公测,爱加密鸿蒙加固平台发布,助力鸿蒙应用安全运营!
鸿蒙系统打破了移动操作系统两极格局,实现操作系统核心技术的自主可控、安全可靠,在神州大地上掀起一波科技革新的浪潮,HarmonyOS NEXT成为大型企业必须要布局的应用系统之一。 HarmonyOS NEXT于10月8日正式开启公测,距离面向全体…...

MySQL中 truncate、drop和delete的区别
MySQL中 truncate、drop和delete区别 truncate 执行速度快,删除所有数据,但是保留表结构不记录日志事务不安全,不能回滚可重置自增主键计数器 drop 执行速度较快,删除整张表数据和结构不记录日志事务不安全,不能回…...

什么开放式耳机值得买?开放式耳机推荐排行榜!
长时间佩戴传统入耳式耳机有时可能会影响耳道健康,鉴于此,转而选择不入耳设计的开放式耳机就成了不少人的新倾向,它们有助于减少细菌滋生和耳道闷热的烦恼。为了帮助大家找到合适的选项,下面我将列举一些市面上口碑不错的开放式耳…...

Apache Doris的分区与分桶详解
目录 第一章 Doris介绍和分区分桶作用 1.1 Doris背景介绍 1.2 分区与分桶的意义 第二章 原理解析 2.1 分区机制 2.1.1 定义 2.1.2 类型 2.1.3 工作原理 2.2 分桶机制 2.2.1 概念 2.2.2 实现方式 2.2.3 与分区的关系 第三章 手动分区与自动分区对比 3.1 手动分区 …...
info详解)
docker详解介绍+基础操作 (二)info详解
1 docker相关信息和优化配置 1)查看docker版本详解 rootzz:~# docker version Client: Docker Engine - CommunityVersion: 27.3.1API version: 1.47Go version: go1.22.7Git commit: ce12230Built: Fri Sep 20 11:40:…...

C0023.在Clion中创建控件,对控件进行提升为自定义控件的步骤
新建Ui界面文件 修改新生成的ui文件头文件 关闭之前打开的ui文件,如上图Qt Designer中打开的,然后修改新生成的ui文件对应的头文件,改成自己需要的控件类即可。 提升控件为自定义类 将如下头文件中的类名和头文件名输入到提升窗口中&#…...

探索 C# 常用第三方库与框架
在 C# 开发中,第三方库和框架极大地提高了开发效率和代码质量。通过这些库,开发者可以快速处理 JSON 数据、简化对象映射、记录日志、以及高效地与数据库交互。本文将介绍四个常用的 C# 第三方库:Newtonsoft.Json、AutoMapper、NLog/Serilog …...

NodeJS GRPC简单的例子
1. 定义 .proto 文件 首先,创建一个 .proto 文件,定义服务和消息: syntax "proto3";package helloworld;service Greeter {rpc SayHello (HelloRequest) returns (HelloReply) {}rpc SayHelloAgain (HelloRequest) returns (Hel…...

无人机之三维航迹规划篇
一、基本原理 飞行环境建模:在三维航迹规划中,首先需要对飞行环境进行建模。这包括对地形、障碍物、气象等因素进行准确的测量和分析,以获得可行的飞行路径。 飞行任务需求分析:根据无人机的任务需求,确定航迹规划的…...

风格迁移-StyTr 2 : Image Style Transfer with Transformers
风格迁移-StyTr 2 : Image Style Transfer with Transformers 论文链接:Image Style Transfer with Transformers 源码链接:StyTR-2 文章目录 风格迁移-StyTr 2 : Image Style Transfer with TransformersStyTR架构图图像内容编码器内容感知位置编码&…...
)
上百种【基于YOLOv8/v10/v11的目标检测系统】目录(python+pyside6界面+系统源码+可训练的数据集+也完成的训练模型)
待更新(持续更新),早关注,不迷路............................................................................... 目标检测系统操作说明【用户使用指南】(pythonpyside6界面系统源码可训练的数据集也完成的训练模型ÿ…...

记录搜罗到的Matlab 对散点进行椭圆拟合
需要基于一些散点拟合椭圆估计并计算出椭圆的参数和周长,搜罗到直接上代码 (1)有用的椭圆拟合及参数计算函数 function W fitellipse(x,y) % 构造矩阵 D [x.*x, x.*y, y.*y, x, y,ones(size(x))]; S D*D; G zeros(6); G(1,3) 2; G(3,1)…...

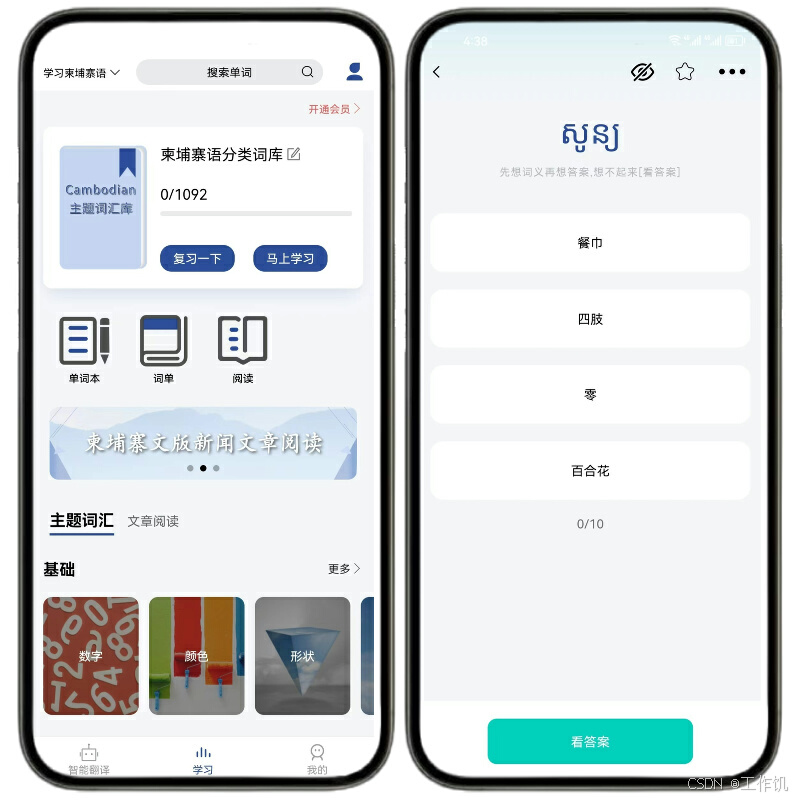
分享我最近使用《柬埔寨语翻译通》App的体验,不会说高棉语也能去柬埔寨旅游,畅通无阻!
最近,我尝试了一款名为《柬埔寨语翻译通》的应用程序,它旨在帮助用户进行中文和高棉语之间的翻译。以下是我使用这款应用的一些体验和感受。 双向翻译功能:我首先测试了它的翻译功能。《柬埔寨语翻译通》能够将中文翻译成高棉语,反…...

文本语义检索系统的搭建过程,涵盖了召回、排序以及Milvus召回系统、短视频推荐等相关内容
大家好,我是微学AI,今天给大家介绍一下本文详细介绍了文本语义检索系统的搭建过程,涵盖了召回、排序以及Milvus召回系统的相关内容。通过使用PyTorch框架,我们提供了样例代码,以帮助读者更好地理解和实践。该系统具有广…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
