Javascript扩展符号(...)使用说明
在 ES6 中,扩展运算符(spread operator)... 可以用于在函数调用、数组字面量或对象字面量中展开数组或对象。以下是扩展运算符的一些常见用法:
1. 在函数调用中使用扩展运算符
扩展运算符可以在函数调用时展开数组或对象,将其元素作为单独的参数传递给函数。例如:
function sum(a, b, c) {return a + b + c;
}const numbers = [1, 2, 3];console.log(sum(...numbers)); // 输出 6
在这个示例中,我们定义了一个函数 sum,它接受三个参数并返回它们的和。然后,我们定义了一个包含三个数字的数组 numbers。在函数调用 sum(...numbers) 中,扩展运算符将数组 numbers 展开为三个单独的参数,并将它们传递给函数。
2. 在数组字面量中使用扩展运算符
扩展运算符可以在数组字面量中使用,以创建一个包含现有数组元素的新数组。例如:
const arr1 = [1, 2, 3];
const arr2 = [...arr1, 4, 5, 6];console.log(arr2); // 输出 [1, 2, 3, 4, 5, 6]
在这个示例中,我们首先定义了一个包含三个数字的数组 arr1。然后,我们使用扩展运算符将 arr1 的元素展开,并将它们与新的元素一起创建一个新的数组 arr2。
3. 在对象字面量中使用扩展运算符
扩展运算符也可以在对象字面量中使用,以创建一个包含现有对象属性的新对象。例如:
const obj1 = { a: 1, b: 2 };
const obj2 = { ...obj1, c: 3 };console.log(obj2); // 输出 { a: 1, b: 2, c: 3 }
在这个示例中,我们首先定义了一个包含两个属性的对象 obj1。然后,我们使用扩展运算符将 obj1 的属性展开,并将它们与新的属性一起创建一个新的对象 obj2。
请注意,扩展运算符不会修改原始数组或对象,而是创建一个新的数组或对象。此外,扩展运算符可以与其他运算符和函数一起使用,例如 Math.max(...numbers) 或 Object.assign(target, ...sources)。
相关文章:
使用说明)
Javascript扩展符号(...)使用说明
在 ES6 中,扩展运算符(spread operator)... 可以用于在函数调用、数组字面量或对象字面量中展开数组或对象。以下是扩展运算符的一些常见用法: 1. 在函数调用中使用扩展运算符 扩展运算符可以在函数调用时展开数组或对象&#x…...

giugughk
c语言中的小小白-CSDN博客c语言中的小小白关注算法,c,c语言,贪心算法,链表,mysql,动态规划,后端,线性回归,数据结构,排序算法领域.https://blog.csdn.net/bhbcdxb123?spm1001.2014.3001.5343 给大家分享一句我很喜欢我话: 知不足而奋进,望远山而前行&am…...

【微服务】网关 - Gateway(下)(day8)
网关过滤工厂 在上一篇文章中,主要是对网关进行了一个总体的介绍,然后对网关中的断言进行了一个描述。在这篇文章中,主要是对网关中的最后一大核心——过滤进行介绍。 当客户端发送过来的请求经过断言之后,如果还想在请求前后添…...

【C#】创建一个控制台应用程序来管理学生成绩
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 在C#中创建一个控制台应用程序来管理学生成绩编写程序程序解释 在C#中创建一个控制台应用程序来管理学生成绩 在这篇文章中,我将向你展示如何使用C#创建…...

鸿蒙开发之ArkUI 界面篇 三十四 容器组件Tabs 自定义TabBar
如果需要修改Tabs的图标和文字之间的距离我们该怎么办呢?好在tabBar是联合类型,提供了自定义tabBar,这里就可以显示特殊图标或者是文字图片,如下图: 这里定义了myBuilder的函数,用了 来修饰,没有…...

AI核身-金融场景凭证篡改检测YOLO原理
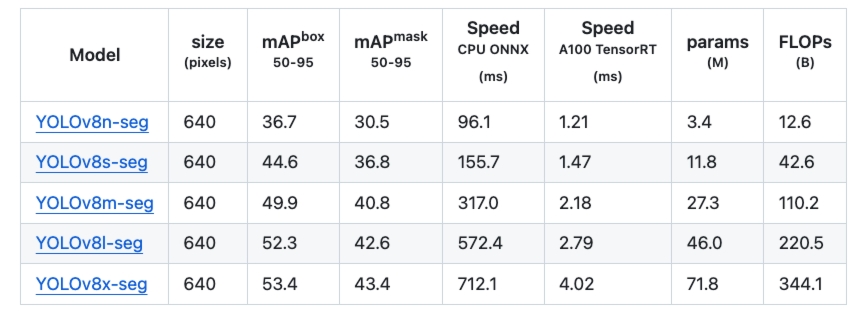
引言 YOLO (You Only Look Once) 模型是一种先进的实时目标检测算法,它在计算机视觉领域具有重要的地位。YOLO以其速度和准确性而闻名,能够快速识别图像和视频中的各种物体。这使得它在自动驾驶、安全监控、机器人技术、医学影像分析等众多领域都有着广…...

鹅厂JS面试题——0.1+0.2=0.3吗?
首先公布答案:在JavaScript 中,0.1 0.2 ≠ 0.3 为什么? JavaScript 中的数字使用 IEEE 754 标准的双精度浮点数(64 位)进行表示。这种表示方式在处理十进制小数时,不能精确地表示某些数字。比如0.1 和 0.2 这样的十进…...

软件功能测试重点和流程有哪些?专业软件测评服务公司推荐
软件功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软…...

【数据结构】AVL树(C++实现)
文章目录 前言AVL树节点的定义AVL树的插入AVL树的旋转AVL树的验证AVL树的删除AVL树的性能与源码 前言 二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元素,效率低下。因此&…...

AMD新推EPYC与MI325X,挑战英伟达AI市场地位
在人工智能(AI)加速器领域,AMD近日于美国旧金山举办的“推进人工智能”(Advancing AI Event)活动中,宣布了一系列新产品的发布,直接对标英伟达,意图在AI芯片市场占据更大份额。 AMD新…...

电脑桌面文件不见了怎么恢复?8个方法帮你解决问题
电脑桌面文件突然不见了凭空消失了怎么恢复?电脑桌面文件日常使用电脑时,很多用户喜欢将重要文件、快捷方式存放在桌面上,以方便快速访问。然而,有时我们会突然发现桌面上的文件不见了。桌面文件消失可能有多种原因,例…...

如果想转行AI领域却不知如何开始?可以试试这五步,超详细_ai行业怎么入行
我看了计算机科学家大卫格维茨写的一篇博客,里面介绍了如果想从事AI行业,却不知道如何开始的话,可以走下面五步,从而达到转行的目的。因为这是个国外作家写的,跟我们国内的情况有一些出入,但是大思路是没有…...

个人博客搭建 | Hexo框架
文章目录 1.Hexo安装2.创建博客3.将博客通过GitHub来部署4.更换主题 1.Hexo安装 Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。搭建Hexo首先要…...

[Gtk] layout.ui
播放器layout: # <?xml version"1.0" encoding"UTF-8"?> <!-- Generated with glade 3.38.2 --> <interface> <requires lib"gtk" version"3.20"/> <object class"GtkWindow"…...

Spring MVC:精通JSON数据返回的几种高效方式
前言 在实际开发中,我们在前后端传送数据通常使用Json格式,而在Spring MVC中返回Json格式的方式有多种,接下来我将介绍其中一些。 准备工作 为了演示Json格式的数据,我们准备一个实体类,例如User,这些可以测…...

[LeetCode 题3] 没有重复字符的最长的子字符串
问题描述 输入:一个字符串 s。输出:最长的无重复字符的子串的长度。 示例 输入: s "abcabcbb" 输出: 3 解释: 最长的无重复字符的子串是 "abc",长度为 3。 输入: s "bbbbb" 输出: 1 解释: 最长的无重复字…...

YoloDotNet 在工业检测中的应用详解
文章目录 一、数据收集与标注二、模型选择与训练三、检测流程设计四、结果评估与优化五、与工业生产线集成一、数据收集与标注 在工业检测中,首先需要收集大量的相关工业产品图像数据。这些数据应涵盖不同的产品类型、缺陷种类以及各种可能的生产状态。例如,对于电子产品的检…...

DataFrame增删改数据
目录 准备数据 DataFrame添加列 直接添加列数据 使用insert添加列数据 DataFrame删除行列 准备数据 删除行 删除列 DataFrame数据去重 准备数据 import pandas as pd df pd.read_csv("../data/b_LJdata.csv") df DataFrame添加列 直接添加列数据 1&…...

一站式解决App下载量统计,Xinstall引领新潮流
在移动应用市场中,App下载量是衡量应用受欢迎程度和市场表现的重要指标。然而,对于许多开发者而言,如何精准统计App下载量却是一个不小的挑战。幸运的是,如今有了一款专业的App全渠道统计服务商——Xinstall,它能够帮助…...
)
ijkMediaPlayer+ TextureView 等比全屏播放视频(避免拉伸)
TextureView默认以fitxy的方式加载surface数据,如果需要等比全屏播放视频,避免拉伸,可以采用Matrix对TextureView进行变换 废话不多说,直接上代码 public class BaseIjkPlayer implements TextureView.SurfaceTextureListener{/…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
