使用Rollup.js快速开始构建一个前端项目
Rollup 是一个用于 JavaScript 项目的模块打包器,它将小块代码编译成更大、更复杂的代码,例如库或应用程序。Rollup 对代码模块使用 ES6 模块标准,它支持 Tree-shaking(摇树优化),可以剔除那些实际上没有被用到的代码,从而生成更小的文件,这意味着它非常适合于现代 JavaScript 项目。

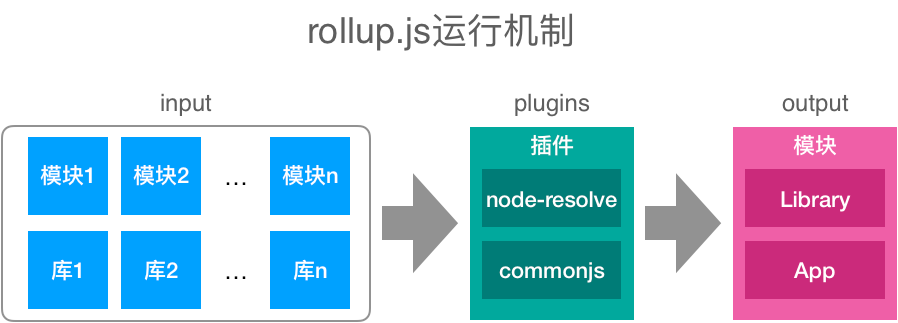
工作流程
当运行 Rollup 时,以下步骤大致描述了其工作流程:
- 初始化:解析 CLI 参数和配置文件,设置插件和加载器。
- 构建:解析入口文件,追踪所有依赖项,并构建一个模块依赖图。
- 打包:根据模块依赖图,通过遍历和连接各个模块来创建最终的输出代码。
- 输出:将打包后的代码写入到文件系统中。
核心模块
如下介绍Rollup.js支持的模块配置和核心的功能特性:

- 输入输出管理:Rollup通过配置文件定义输入文件(通常是项目的主要入口点)和输出文件(打包后的结果)。这使得开发者能精确控制打包的起点和终点,以及输出的格式(如ES模块、CommonJS、UMD等)。
- 模块解析:Rollup能够处理各种模块格式,包括ES模块、CommonJS、AMD等。它会解析这些模块之间的依赖关系,并将它们整合到一起。
- 代码转换:虽然Rollup本身不直接提供代码转换功能,但通过与Babel等转换工具的插件集成,可以实现ES6+特性的转换,确保兼容性。
- Code Splitting(代码拆分):允许将代码拆分为多个chunk(代码块),以便于实现懒加载和优化加载时间。这对于大型应用来说是一个非常重要的功能。
- Tree Shaking:这是Rollup的一个关键特性,旨在消除代码中未使用的导出。通过静态分析确定代码的使用情况,Rollup能够从最终包中移除未引用的代码,从而减小文件大小。这对于库和应用的优化尤其重要。
- 插件支持:Rollup 的强大之处在于其灵活的插件系统。插件允许用户扩展Rollup的功能,如支持额外的模块格式、进行代码转换(如TypeScript转JavaScript)、代码优化(如压缩)、按需加载等。插件可以在Rollup配置文件中被导入和配置。
快速开始
和其他所有的构建工具一样,rollup.js的工作就是实现前端工程化项目最终打包生成符合我们要求的前端文件:html、css、js和其他静态文件。下面介绍如何创建一个基础的基于rollup.js构建的前端项目。
安装Rollup
首先,您需要在您的项目中安装 Rollup。您可以通过 npm(Node 包管理器)来完成这个步骤:
npm install --global rollup或者,如果您想要在本地项目中安装:
npm install rollup --save-dev初始化项目
在您的项目目录中,创建一个 package.json 文件,如果您还没有:
npm init配置 Rollup
创建一个 Rollup 配置文件,通常命名为 rollup.config.js。在这个文件中,您可以指定输入文件、输出格式和其他选项。以下是一个基本的配置示例:
// rollup.config.js
export default {input: 'src/main.js', // 入口文件output: {file: 'bundle.js', // 输出文件format: 'umd', // 输出格式:'amd', 'cjs', 'es', 'iife', 'umd'name: 'MyBundle', // 如果输出格式是 'iife' 或 'umd',则必须指定一个全局变量名},plugins: [], // 使用的插件列表
};使用插件
Rollup 本身功能有限,但通过插件可以极大地扩展其功能。例如,安装并使用 Babel 插件来转译 ES6+ 代码:
npm install rollup-plugin-babel @babel/core @babel/preset-env --save-dev然后在配置文件中添加:
import babel from 'rollup-plugin-babel';export default {// ...其他配置plugins: [babel({exclude: 'node_modules/**', // 排除不需要编译的文件夹}),],
};运行 Rollup
在您的命令行中运行以下命令来构建您的项目:
rollup -c这里 -c 指定使用配置文件。
监听文件变化
如果您想要在文件变化时自动重新构建,可以使用 --watch 标志:
rollup -c--watch配置选项
如下通过配置文件的配置来了解下Rollup.js常见的支持配置项,首先来看下配置文件的格式:
import { fileURLToPath } from 'node:url';export default {input: 'src/main.js', // 入口文件,支持string, 对象output: { // 最终生成文件格式file: 'bundle.js', // 最终生成的文件,单文件依赖库format: 'cjs' // 输出格式,支持: umd、amd、cjs、ifie、es、system},external: [ // 用于匹配需要排除在 bundle 外部的模块'some-externally-required-library',fileURLToPath(new URL('src/some-local-file-that-should-not-be-bundled.js',import.meta.url)),/node_modules/],plugins: [ // 配置需要使用的插件resolve(),commonjs(),isProduction && (await import('@rollup/plugin-terser')).default()],treeshake: { // 开启 treeshake 优化, 减少 bundle 体积moduleSideEffects: false, // 允许模块有副作用,不能设置为false,不然会影响postcss的处理},cache: process.env.NODE_ENV === 'development',// 开发环境下开启缓存watch: { // 监听地址 include: ['src/**', 'plugins/**','.env*'],}
};
input
用于配置项目工程的入口文件,可以是单个入口,也可以是多个入口,可通过配置来实现区分,支持格式如下:
- 字符串
- 字符串数组
- 指定entryName的map对象
如果值为一个入口文件的数组或一个将名称映射到入口文件的对象,那么它们将被打包到单独的输出 chunks。
plugins
这是个尤为重要的功能,通过插件可以帮助我们实现包含对文件的解析、转换、插入等各种类型操作,是rollup.js工具的核心功能,我们也需要通过不同类型的项目,配置不同的插件来支持项目的打包配置。如下介绍一些常见的插件:
@rollup/plugin-babel:用于在 Rollup 构建过程中使用 Babel 进行代码转换。@rollup/plugin-commonjs:将 CommonJS 模块转换为 ES 模块,以便在 Rollup 中进行打包。使用此插件可以将依赖的 CommonJS 模块打包成 ES 模块。@rollup/plugin-json:将 JSON 文件转换为 ES 模块。@rollup/plugin-node-resolve:用于解析项目中引用的模块,自动引入需要的模块文件。@rollup/plugin-replace:用于替换代码中的变量。@rollup/plugin-typescript:用于将 TypeScript 代码转换为 JavaScript 代码。@rollup/plugin-buble:用于将ES6+代码编译成ES5代码,便于更广泛的浏览器兼容性rollup-plugin-terser:用于压缩JavaScript代码的Rollup插件,它使用Terser进行代码压缩和混淆。rollup-plugin-postcss:用于处理CSS文件。它基于PostCSS,可以自动化处理CSS文件中的一些常见任务,例如自动添加浏览器前缀,压缩CSS等。rollup-plugin-copy:文件复制rollup-plugin-sass:处理Sass/SCSS文件并将其编译为CSS的Rollup插件。它可以将Sass/SCSS文件打包到JavaScript模块中,以便在应用程序中使用。rollup-plugin-less:用于将 Less 文件转换为 CSS,并将其注入到打包后的 JavaScript 文件中。这样就可以在一个文件中同时管理 JavaScript 代码和 CSS 样式。该插件还支持 CSS Modules,允许使用类似于 BEM 的命名规范来管理样式。rollup-plugin-image:用于导入和处理图像文件。rollup-plugin-vue:将.vue文件转为js模块文件。rollup-plugin-serve:启动一个服务器。rollup-plugin-visualizer:分析打包文件大小的插件。rollup-plugin-gzip:gzip压缩插件。unplugin-auto-import/rollup:自动导入模块插件。rollup-plugin-livereload:热更新插件。
treeshake
除屑优化,旨在消除代码中未使用的导出。该选项的值设置为 false 时,Rollup 将生成更大的 bundle,但是可能会提高构建性能。
cache
配置为boolean类型,设置为True将只会对改变的模块重新分析,从而加速观察模式中后续的构建。默认为True。
watch
用于指定观察模式(watch mode)的选项,或防止 Rollup 配置被观察。指定该选项为 false,将仅对 Rollup 使用数组配置时有效。其支持格式如下:
interface WatcherOptions {buildDelay?: number; // 触发重新构建到执行下一次构建需要等待的时间, 单位:毫秒chokidar?: ChokidarOptions; // 决定是否在触发重新构建时清空屏幕clearScreen?: boolean;exclude?: string | RegExp | (string | RegExp)[]; // 指定监听返回内的文件include?: string | RegExp | (string | RegExp)[]; // 指定跳过监听范围内的文件skipWrite?: boolean; // 决定是否在触发重新构建时跳过 bundle.write() 步骤
}external
用于匹配需要排除在 bundle 外部的模块,它的值可以是一个接收模块 id 参数并返回 true (表示外部依赖)或 false (表示非外部依赖)的函数,也可以是一个模块 ID 数组或者正则表达式。
相关文章:

使用Rollup.js快速开始构建一个前端项目
Rollup 是一个用于 JavaScript 项目的模块打包器,它将小块代码编译成更大、更复杂的代码,例如库或应用程序。Rollup 对代码模块使用 ES6 模块标准,它支持 Tree-shaking(摇树优化),可以剔除那些实际上没有被…...

10.15学习
1.程序开发的步骤 定义程序的目标→设计程序→编写代码(需要选择语言,一种语言对应一种编译器)→编译→运行程序→测试和调试程序→维护和修改程序 2.ANSI/ISO C标准 1989年ANSI批准通过,1990年ISO批准通过,因此被称…...

mongodb-7.0.14分片副本集超详细部署
mongodb介绍: 是最常用的nosql数据库,在数据库排名中已经上升到了前六。这篇文章介绍如何搭建高可用的mongodb(分片副本)集群。 环境准备 系统系统 BC 21.10 三台服务器:192.168.123.247/248/249 安装包:…...

C++运算出现整型溢出
考虑如下代码: int aINT_MAX; int b 1; long c ab; 这段代码没有编过! 原因是a和b都是int型,相加之后会溢出。 请记住,c语言没有赋值,只有表达式,右侧会存在一个暂存的int保存ab的值,而明…...

LeetCode岛屿数量
题目描述 给你一个由 1(陆地)和 0(水)组成的的二维网格,请你计算网格中岛屿的数量。 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成。 此外,你可以假设该网…...

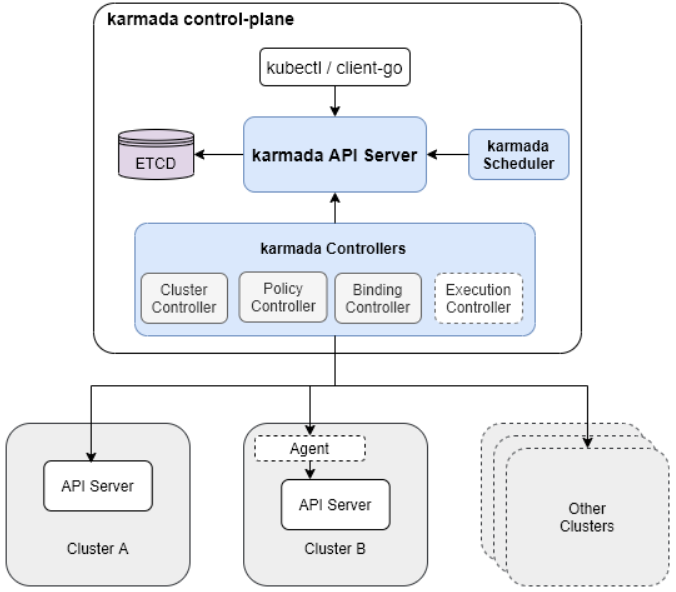
Karmada核心概念
以下内容为翻译,原文地址 Karmada 是什么? | karmada 一、Karmada核心概念 一)什么是Karmada 1、Karmada:开放,多云,多集群Kubernetes业务流程 Karmada (Kubernetes Armada)是一个Kubernetes管理系统&…...

Rust 与生成式 AI:从语言选择到开发工具的演进
在现代软件开发领域,Rust 语言正在逐步崭露头角,尤其是在高性能和可靠性要求较高的应用场景。与此同时,生成式 AI 的崛起正在重新塑造开发者的工作方式,从代码生成到智能调试,生成式 AI 的应用正成为提升开发效率和质量…...

Python爬虫高效数据爬取方法
大家好!今天我们来聊聊Python爬虫中那些既简洁又高效的数据爬取方法。作为一名爬虫工程师,我们总是希望用最少的代码完成最多的工作。下面我ll分享一些在使用requests库进行网络爬虫时常用且高效的函数和方法。 1. requests.get() - 简单而强大 requests.get()是我们最常用的…...

C语言之扫雷小游戏(完整代码版)
说起扫雷游戏,这应该是很多人童年的回忆吧,中小学电脑课最常玩的必有扫雷游戏,那么大家知道它是如何开发出来的吗,扫雷游戏背后的原理是什么呢?今天就让我们一探究竟! 扫雷游戏介绍 如下图,简…...

Spring WebFlux 响应式概述(1)
1、响应式编程概述 1.1、响应式编程介绍 1.1.1、为什么需要响应式 传统的命令式编程在面对当前的需求时的一些限制。在应用负载较高时,要求应用需要有更高的可用性,并提供低的延迟时间。 1、Thread per Request 模型 比如使用Servlet开发的单体应用&a…...
)
Unity游戏通用框架——事件的订阅和发布(观察者模式)
在游戏开发的基本思想中,逻辑与表现的分离极为重要,相互之间并不关心具体实现,只注册对应的事件,有事件发生时才调用相应的函数 事件管理器 using System.Collections; using System.Collections.Generic;public class event_ma…...

将 Ubuntu 系统中的 **swap** 空间从 2GB 扩展到 16GB
要将 Ubuntu 系统中的 swap 空间从 2GB 扩展到 16GB,可以按照以下步骤操作: 1. 关闭现有 Swap 文件 首先需要禁用当前的 swap 文件,以便重新调整其大小。 sudo swapoff -a2. 删除旧的 Swap 文件 假设当前的 swap 文件位于 /swapfile&…...

流程图 LogicFlow
流程图 LogicFlow 官方文档:https://site.logic-flow.cn/tutorial/get-started <script setup> import { onMounted, ref } from vue import { forEach, map, has } from lodash-es import LogicFlow, { ElementState, LogicFlowUtil } from logicflow/core …...

Mac通过键盘选取内容
问题: 我们在使用键盘的时候经常懒得动手去拿鼠标了,并且熟练使用键盘可以提高我们的工作效率,比如在我们需要复制内容的时候,可以仅仅通过键盘来选取想要的内容; 解决: 将鼠标光标移动到想要选取的内容…...

如何通过OpenCV实现图像融合拼接?
图像拼接的意义 2024年了,谈论图像拼接,不算新事物,我们这里探讨图像拼接,主要探讨图像拼接的意义、难点和大概的实现思路。图像拼接可以突破设备视野限制,通过拼接低分辨率图像获得高分辨率图像。 扩展视野ÿ…...

Qt5.14.2 安装详细教程(图文版)
Qt 是一个跨平台的 C 应用程序开发框架,主要用于开发图形用户界面(GUI)程序,但也支持非 GUI 程序的开发。Qt 提供了丰富的功能库和工具,使开发者能够在不同平台上编写、编译和运行应用程序,而无需修改代码。…...

深圳市步步精科技有限公司荣获发明专利,彰显技术研发实力
2024年8月13日,深圳市步步精科技有限公司(BBJconn)正式获得了其新开发的防水连接器专利,授权公告号为CN 118352837 B。这项技术的突破标志着公司在连接器领域的持续创新,进一步巩固了其行业领先地位。 专利技术概述 此…...

std::function的概念和使用方法
一、概念 std::function是 C 标准库中的一个模板类,定义在<functional>头文件中。它是一种通用的多态函数包装器,其实例能够对任何可调用对象进行存储、复制和调用操作,这些可调用对象包括普通函数、函数指针、成员函数指针、函数对象…...

OpenAI的Swarm是一个实验性质的多智能体编排框架
先上文档,然后解释,然后是代码 OpenAI的Swarm是一个实验性质的多智能体编排框架,旨在简化多智能体系统的构建、编排和部署。以下是对Swarm的详细介绍: 一、核心概念和特点 智能体(Agent): Swar…...

简易STL实现 | Map 的实现
提供了键值对的存储机制,处理 具有唯一键的关联数据 1、特性 键值对存储:std::map 通过键值对的形式 存储数据,其中每个键 都是唯一的,并且 与一个值相关联 自动排序:std::map 内部 使用一种平衡二叉搜索树…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
