判断 HTTP/2 多路复用是否在服务器上实现
要判断 HTTP/2 多路复用是否在服务器上实现,并确保浏览器正在使用多路复用来加载资源,您可以使用以下几种方法进行验证:
1. 使用浏览器开发者工具
大多数现代浏览器(如 Chrome、Firefox、Edge)提供了开发者工具,可以通过这些工具查看 HTTP/2 是否启用以及是否实现了多路复用。
在 Chrome/Firefox 中查看 HTTP/2 和多路复用:
- 打开你的网站。
- 按
F12或右键点击页面并选择 “检查” (Inspect),以打开开发者工具。 - 切换到 “Network” (网络) 标签。
- 加载网页,查看资源请求。
在 Network(网络)标签中,找到资源请求(如 CSS、JS、图片等),检查 Protocol(协议)列。如果协议是 h2 或 HTTP/2,说明服务器正在使用 HTTP/2,这意味着多路复用已经启用。
检查是否使用了多路复用:
- 多路复用 允许通过同一个连接加载多个资源,所以你可以在网络请求中查看多个资源是否通过相同的连接加载。如果资源几乎同时加载并使用
h2协议,那么说明多路复用是有效的。
在 Chrome 中,Timing 选项卡可以显示每个请求的详细加载时间,可以查看多个资源是否并行加载。
2. 使用 curl 命令验证 HTTP/2 支持
curl 是一个命令行工具,可以用来检查服务器是否支持 HTTP/2。
使用以下命令来验证服务器是否支持 HTTP/2:
curl -I --http2 https://yourdomain.com
- 如果服务器支持 HTTP/2,返回的响应头会包含
HTTP/2,而不是HTTP/1.1。这样可以确认 HTTP/2 已启用。
3. 使用 nghttp 工具
nghttp 是一个专门用于调试 HTTP/2 的命令行工具,可以用于详细检查 HTTP/2 的实现,包括多路复用。
安装 nghttp:
在基于 CentOS/Fedora 的系统上:
sudo yum install nghttp2
在基于 Ubuntu/Debian 的系统上:
sudo apt-get install nghttp2-client
使用 nghttp 验证 HTTP/2:
nghttp -vn https://yourdomain.com
这个命令将详细显示 HTTP/2 的通信,包括是否正在使用多路复用来加载多个资源。
4. 使用在线工具
有一些在线工具可以检测你的网站是否启用了 HTTP/2 以及是否使用了多路复用技术:
- KeyCDN HTTP/2 Test: 输入你的网站 URL,这个工具会检测网站是否启用了 HTTP/2。
- HTTP/2 Pro: 这个工具不仅会检测 HTTP/2,还会提供详细的多路复用和推送支持情况。
5. 查看服务器日志
有时,你可以在服务器日志中查看 HTTP/2 的相关信息:
在 Nginx 中:
如果你启用了 HTTP/2,Nginx 的访问日志可以显示 HTTP/2 的请求。检查 Nginx 的访问日志文件 /var/log/nginx/access.log。
你可以看到类似以下的条目,表示 HTTP/2 请求:
1.2.3.4 - - [date] "GET /path HTTP/2.0" 200 ...
HTTP/2.0 表示该请求是通过 HTTP/2 进行的。
6. 查看 h2 和 h2c 连接
h2:表示 HTTPS 上的 HTTP/2。h2c:表示不加密的 HTTP/2(在大多数浏览器中很少使用)。
Nginx 中的配置检查:
确保在 Nginx 配置中,SSL 网站启用了 HTTP/2:
listen 443 ssl http2;
如果未指定 http2,HTTP/2 不会启用。
总结
- 使用浏览器开发者工具:查看网络请求是否通过
h2协议,并且是否有并行加载多个资源。 - 使用
curl:检查 HTTP/2 是否启用。 - 使用
nghttp工具:深入检查 HTTP/2 和多路复用的实现。 - 使用在线工具:如 KeyCDN 的 HTTP/2 测试工具。
- 查看服务器日志:查看 HTTP/2 请求在日志中的表现。
通过这些方法,你可以验证 HTTP/2 和多路复用是否成功启用并正常运行。
相关文章:

判断 HTTP/2 多路复用是否在服务器上实现
要判断 HTTP/2 多路复用是否在服务器上实现,并确保浏览器正在使用多路复用来加载资源,您可以使用以下几种方法进行验证: 1. 使用浏览器开发者工具 大多数现代浏览器(如 Chrome、Firefox、Edge)提供了开发者工具&…...

(已解决)vscode使用launch.json进行debug调试报错:Couldn‘t spawn debuggee:embedded null byte
Launch.json 进行debug时报错: 主要原因是vscode全局配置被整乱了,下面是个人解决的方法,以供参考. 在网上也寻找过解决方法,有的说是,在launch.json中,添加一行"python":"/root/miniconda3…...

windows桌面便签小工具,便签软件哪个好用?
我们都知道,Windows桌面便签小工具可以极大地提高工作效率,帮助我们快速记录重要信息或待办事项。至于便签软件哪个好用,在选择便签软件时,我们可以从以下几个方面来考量:易用性、功能性、安全性以及是否支持跨平台同步…...
【Linux】C文件头文件数裁剪前58644个,裁剪后9373个
裁剪后可以访问网络和从Windows共享的文件夹: 纯C代码编译(不包含打包)时长比较:未裁剪前:大约5.5小时,裁剪后大约35分钟。 C文件和头文件数量比较(目录里边实际还有tools和scripts目录…...
线性自抗扰控制(LADRC)系统算法框图
非线性ADRC(NLADRC)详细算法框图和源代码请参考专栏系列文章,常用链接如下: 1、NLADRC自抗扰控制 NLADRC自抗扰控制从Simulink仿真到PLC控制实现_自抗扰控制器 simulink仿真-CSDN博客文章浏览阅读1.6k次,点赞2次,收藏7次。本文介绍了如何将ADRC自抗扰控制算法从Simulink…...

基于SSM的微信小程序博客管理系统(博客1)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 基于SSM的微信小程序博客管理系统实现与设计,实现了管理员与用户,管理员实现了用户管理、博文信息管理、博文类型管理、我的博文管理、个人名片分享管理、签到管理…...

text-behind-image:轻松创建文字背景图片设计
在网页设计中,视觉效果往往能够极大地提升用户体验。其中,将文字置于图片背后是一种常见的设计手法,可以增加页面的层次感和视觉吸引力。今天,我将向你介绍一个名为 text-behind-image 的JavaScript库,它可以让你轻松实…...

前端reactvue3——实现滚动到底加载数据
文章目录 ⭐前言⭐react 实现滚动加载⭐vue3 实现滚动加载⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享 前端react&vue3——实现滚动加载(到底部加载) scrollTop 属性 一个双精度浮点值,表示元素当前从原点垂直…...

qt 安装提示 无法定位程序输入点 systemparametersinfofordpi于动态链接库
安装 qt-creator-opensource-windows-x86_64-14.0.2.exe 有以下提示 无法定位程序输入点 systemparametersinfofordpi于动态链接库 路径 qt-creator-opensource-windows-x86_64-14.0.2.exe 更新系统 平台win10 很久之前的版本,关闭了更新,更新到 Win…...

算法笔记day04
目录 1. 在字符串中找出连续最长的数字串 2.岛屿数量 3.拼三角 1. 在字符串中找出连续最长的数字串 字符串中找出连续最长的数字串_牛客题霸_牛客网 (nowcoder.com) 算法思路: 这是一道简单的双指针题目,首先用i遍历数组,当遍历到数字的时…...

实战篇:(四)Vue2 + Three.js 创建可交互的360度全景视图,可控制旋转、缩放完整代码
Vue2 Three.js 创建可交互的360度全景视图,可控制旋转、缩放 引言 在现代网页开发中,三维图形技术已经成为提升用户体验的重要工具。本文将展示如何使用 Three.js 创建一个简单的可交互360度全景视图。通过这一项目,你将能够学习到基本的场…...

【load_file读文件】
一、文件操作基础 show 先试试 show variables;发现显示了三百多行的系统变量: 这是数据库的目录: mysql有多种编码方式,有数据库编码、连接时的编码、还有客户端的编码: 这里还有一个日志路径,这个日志是需要手动打开的&#…...

JavaScript object(2)
这样的话,就变成只读了。...

Acwing 排序
1.快速排序 主要思想:基于分治思想。通过选择一个基准元素,将数组分为两部分,左边部分元素都小于等于基准,右边部分元素都大于等于基准。然后对这两部分分别递归地进行排序。 分区逻辑:双指针算法 左指针i从左往右找…...

分布式环境下验证码登录的技术实现
分布式环境下验证码登录的技术实现 在分布式系统中,实现验证码登录是一个复杂但至关重要的任务。它不仅能防止暴力破解和自动化攻击,还能提高系统的安全性和用户体验。本文将详细介绍在分布式环境下如何实现验证码登录,涵盖验证码的生成、存…...

数据结构-5.9.树的存储结构
一.树的逻辑结构: 二.双亲表示法(顺序存储): 1.树中除了根结点外每一颗树中的任意一个结点都只有一个父结点(双亲结点); 2.结点包括结点数据和指针; 3.上述图片中右边的顺序存储解析:比如A结点左边的0,就…...

【Linux】解锁线程基本概念和线程控制,步入多线程学习的大门
目录 1、线程初识 1.1线程的概念 1.2.关于线程和进程的进一步理解 1.3.线程的设计理念 1.4.进程vs线程(图解) 1.5地址空间的第四谈 2.线程的控制: 2.1.关于线程控制的前置知识 2.2创建线程的系统调用: 这个几号手册具体…...

uniapp学习(005-2 详解Part.2)
零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等 总时长 23:40:00 共116P 此文章包含第41p-第p47的内容 文章目录 mainifest.json文件配置获取微信小程序appid注册微信小程序微信小程序控制台图形界…...

深度学习的关键概念和术语
特征 特征是图像上可进行视觉辨识的区域。特征通常代表对应用相关的内容(缺陷、对象、对象的特定部分)。 特征尺寸 仅用于聚焦模式下的绿色分类、红色、蓝色定位和蓝色读取工具。 您认为对分析图像内容最重要的图像特征的主观大小。该特征尺寸确定用于…...

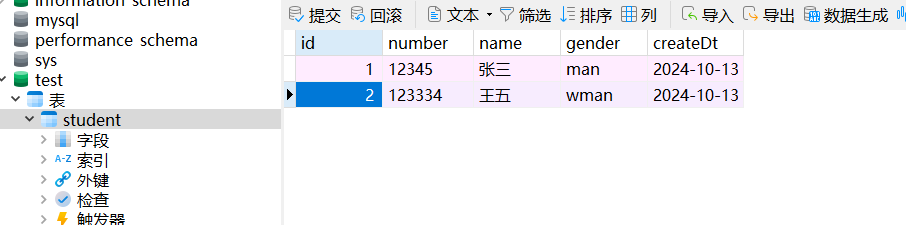
navicate可视化数据库操作-cnblog
1 连接数据库 点击链接,自定义名称,输入root密码 2 准备按照图例创建数据库demo 3 新建数据库...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果