Git的基本使用入门
参考:Git速查
git的基本概念
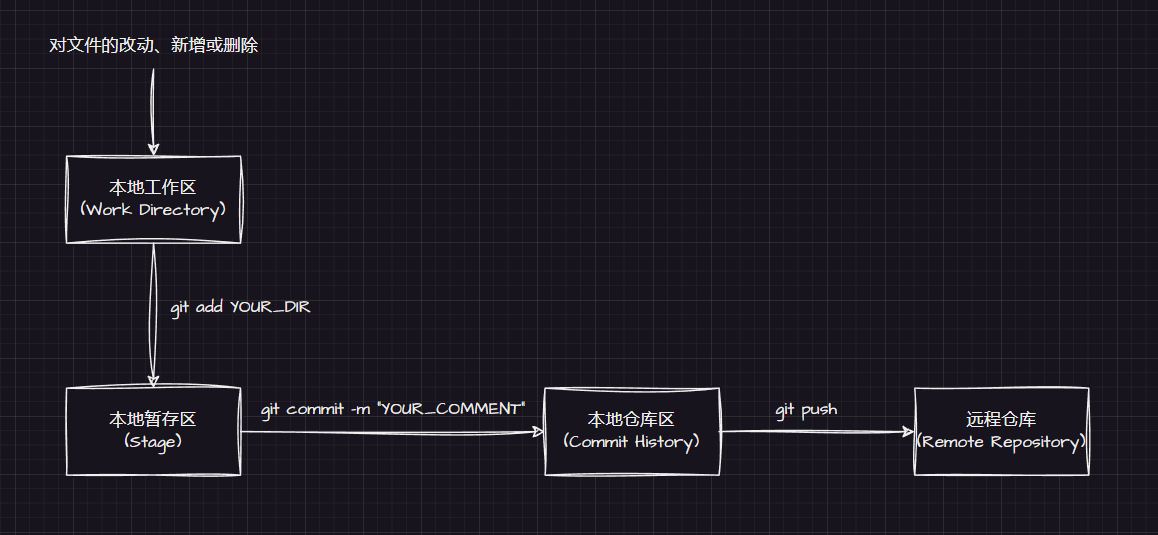
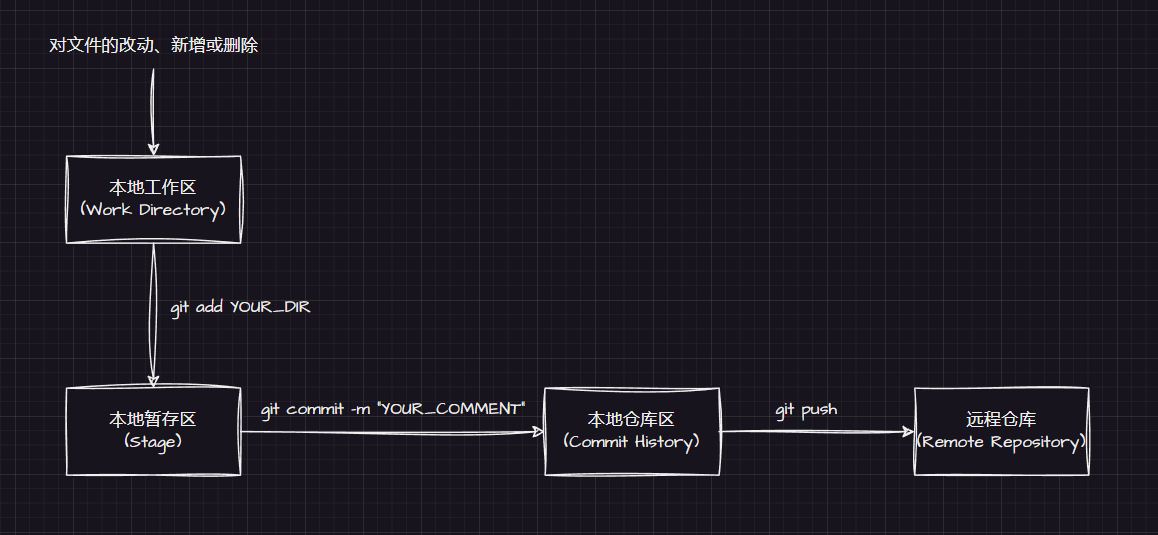
git常用命令大部分是基于三大分区来执行的。先来了解一些专有名词吧。
- 工作区,也叫 Working Directory
- 暂存区,也叫 stage,index
- 版本库,也叫本地仓库,commit History

将代码推送到github仓库
参考:添加文件到仓库
-
打开git bash,进入项目目录
-
执行命令初始化本地仓库
git init git add . git commit -m "Your comment" -
复制你的github仓库地址
<URL> -
关联本地与远程仓库:
-
对于public仓库,将本地仓库与远程仓库关联起来
git remote add origin <URL> -
对于private仓库,将本地仓库与远程仓库关联起来
persional access token请前往github的个人设置,开发者选项
git remote add origin https://{USERNAME}:{PERSIONAL_ACCESS_TOKEN}@github.com/username/reponame.git## 可能还需要保存凭证依据 git config --global credential.helper cache git config --global credential.helper 'cache --timeout=3600' -
要修改url可以:
git remote -v #查看 git remote set-url origin <new_url> #修改 git remote remove origin # 删除
-
-
更改为main分支
git branch -M main -
将本地的提交推送到github仓库
git push -u origin main -f
分支相关
-
查看当前分支
git branch -
重命名当前分支
git branch -M <new_name> -
更换当前使用的分支
git checkout <branch_name_you_want_to_use>
查看修改与记录
-
查看未提交的更改:显示工作目录中有那些文件被修改了,哪些文件被添加了,以及哪些文件还没有被提交
git status -
查看具体的文件更改:显示工作目录中所有未暂存的更改内容。它会详细显示每个文件中哪些行被添加、删除或修改了。
git diff git diff filename #只想查看特定文件的更改,可以指定文件名 -
查看暂存区的更改:显示已经被添加到暂存区(staging area)但还没有提交的更改内容。
git diff --staged -
查看提交记录
git log git log -p #查看每次提交的更改内容 git log -p filename #查看具体文件的修改历史 git log -n 5 #查看最近的五次提交日志
gitignore文件
.gitignore 文件用于告诉 Git 哪些文件或目录不应该被版本控制系统跟踪。其格式非常简单,每行一个规则,可以包含文件名、目录名、通配符等。
基本格式
每行一个规则:
- 空行或以
#开头的行会被忽略。 - 以
/开头表示相对于仓库根目录。 *匹配零个或多个字符。**匹配零个或多个目录,包括子目录。?匹配单个字符。[abc]匹配方括号中任意一个字符。- 以
!开头表示取反,即不要忽略这些文件或目录。
例如:
### custom ###
/logs/**
/src/main/resources/application-dev.yml
如果已经将应该被忽略的文件提交到了 Git 仓库,修改 .gitignore 后并不会自动将已提交的文件从仓库中删除。
以下是一种常见的方法来处理这种情况:
# 清理缓存
git rm -r --cached .# 将所有忽略文件再次加入暂存区
git add .# 提交更新
git commit -m "更新 .gitignore 文件并清理已跟踪文件"git push --force相关文章:

Git的基本使用入门
参考:Git速查 git的基本概念 git常用命令大部分是基于三大分区来执行的。先来了解一些专有名词吧。 工作区,也叫 Working Directory暂存区,也叫 stage,index版本库,也叫本地仓库,commit History 将代码推…...

Elasticsearch 入门
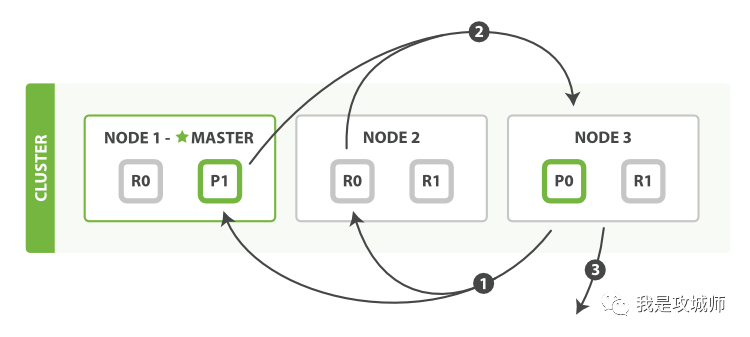
ES 概述 ES 是一个开源的高扩展的分布式全文搜索引擎。 倒排索引 环境准备 Elasticsearch 官方地址:https://www.elastic.co/cn/ 下载地址: 注意:9300 端口为 Elasticsearch 集群间组件的通信端口,9200 端口为浏览器访问的 h…...

WebSocket 集成 Spring Boot 的实战指南
🍁 作者:知识浅谈,CSDN签约讲师&博客专家,华为云云享专家,阿里云专家博主,InfoQ签约作者 📌 擅长领域:全栈工程师、爬虫、ACM算法,大数据,深度学习 &…...

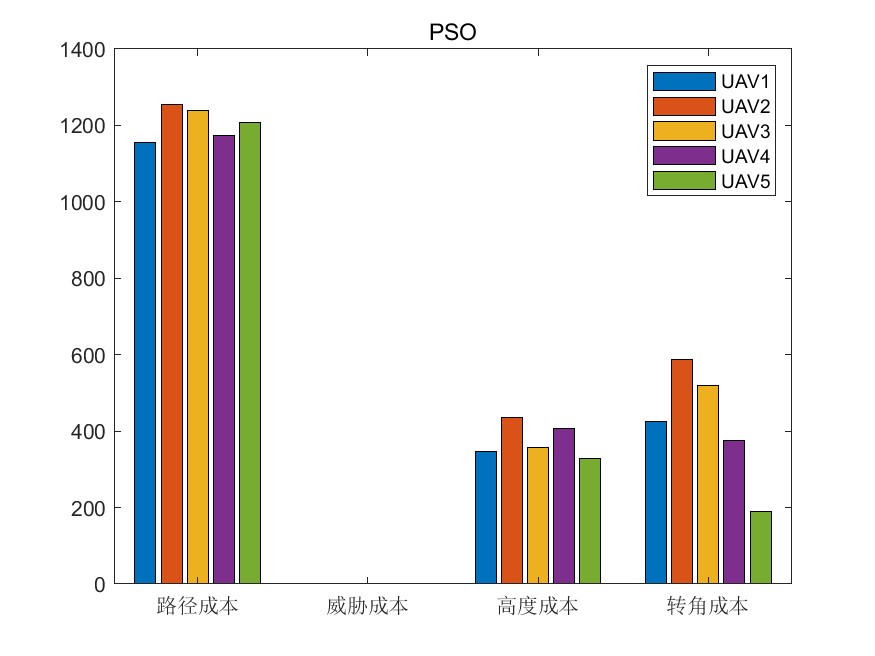
无人机集群路径规划:四种优化算法(BKA、CO、PSO、PIO)求解无人机集群路径规划,提供MATLAB代码
一、单个无人机路径规划模型介绍 无人机三维路径规划是指在三维空间中为无人机规划一条合理的飞行路径,使其能够安全、高效地完成任务。路径规划是无人机自主飞行的关键技术之一,它可以通过算法和模型来确定无人机的航迹,以避开障碍物、优化…...

第二届 龙信杯 电子数据取证竞赛部分Writeup
大佬文章: 龙信杯复现(23、24) | BthclsBlog 手机部分 资料:2024年第二届龙信杯 WP_2024龙信杯wp-CSDN博客 1.分析手机检材,请问此手机共通过adb连接过几个设备?[标准格式:3] 2 /data/a…...

偷啥的都有!
好久不做地铁了,昨个儿加班儿太晚,就没骑车回家。早上到了地铁站,想起我前一阵儿下雨时候,把自行车放在了地铁站,结果尾灯被人偷了! 真是偷啥的都有! 2024年10月15日 7:41...

【中文注释】planning_scene_tutorial.cpp
planning_scene_tutorial.cpp #include <rclcpp/rclcpp.hpp>// MoveIt 相关头文件 #include <moveit/robot_model_loader/robot_model_loader.h> #include <moveit/planning_scene/planning_scene.h> #include <moveit/kinematic_constraints/utils.h>…...

【Vue3】 h()函数的用法
目录 介绍 参数 使用案例 1.创建虚拟 DOM 元素 2. 组件的动态渲染 3. 创建功能组件 4.渲染动态属性 5. 使用插槽 6. 创建动态标签 介绍 h() 函数用于辅助创建虚拟 DOM 节点,它是 hypescript 的简称——能生成 HTML (超文本标记语言) 的 JavaScript&#x…...

Flask如何实现前后端分离项目
在现代Web开发中,前后端分离是一种常见的架构模式,其中前端和后端分别独立开发和部署,通过API进行通信。Flask作为后端框架,可以很容易地与前端框架(如React、Vue.js或Angular)配合使用来实现前后端分离。以…...

二维码生成器 1.02.41| 一站式QR码生成器和美化工具
二维码生成器是一个有用的QR码生成器应用程序。可以轻松地为网站链接、文本、WiFi、名片、短信、社交媒体账户等生成QR码。该应用支持更改QR码的颜色、码眼图案和框架,并可以添加徽标和文本,使QR码更加美观。使用此QR码生成器,可以使用设计精…...

腾讯云视立方·直播 SDK 合规使用指南
为帮助使用直播 SDK 的开发运营者(以下简称“您”)在符合个人信息保护相关法律法规、政策及标准的规定下合规接入、使用第三方SDK,深圳市腾讯计算机系统有限公司(以下简称"我们")特制定《直播 SDK 接入使用说…...

在 Spring 中使用 @EhCache 注解作为缓存
文章目录 项目概况项目设置一个简单的 RESTful Web 服务Spring 整合 EhCache第 1 步:更新依赖项以使用 EhCache Spring 注解第 2 步:设置自定义缓存管理器第 3 步:配置 EhCache第 4 步:测试缓存 刷新缓存总结推荐阅读文章 EhCache…...

npm install进度卡在 idealTree:node_global: sill idealTree buildDeps
ping一下源:ping http://registry.npm.taobao.org/ ping不通,原因:原淘宝npm永久停止服务,已更新新域名~~震惊!!! 重新安装:npm config set registry https://registry.npmmirror.c…...

力扣1031. 两个非重叠子数组的最大和
力扣1031. 两个非重叠子数组的最大和 题目解析及思路 题目要求找到两段长分别为firstLen 和 secondLen的子数组,使两段元素和最大 图解见灵神 枚举第二段区间的右端点,在左边剩余部分中找出元素和最大的第一段区间,并用前缀和优化求子数组…...

【Unity实战篇】 接入百度翻译,实现文本自动翻译功能
前言【Unity实战篇】 接入百度自动翻译,实现文本自动翻译功能一、获取百度翻译开发平台的APPID和密钥二、Unity中接入自动翻译功能三、Unity中实现自动翻译文本Text功能总结前言 日常在做项目的过程中,游戏本地化几乎已经成为必不可少的一步。本篇文章将演示怎样在Unity中接入…...

ubuntu samba
参考: 基于Ubuntu22.04的Samba服务器搭建教程(新手保姆级教程)_ubuntu samba-CSDN博客 当时按照这个不行: 主要做了这些修改 1、ufw 打开端口 这些都打开了 Samba服务使用的端口和协议如下1234: Port 137 (UDP) - NetBIOS 名…...

Linux系统和数据库常用的命令2
Linux系统和数据库常用的命令2 1、两台Linux机器ssh免密登录 client端登录server端需要免密,只需把公钥发送到server就可,会在server端生成一个authorized_keys文件 # 108机器上[rootclient ~]# ssh-keygen -t rsa // 非对称算法 Generating public/…...

Golang | Leetcode Golang题解之第468题验证IP地址
题目: 题解: func validIPAddress(queryIP string) string {if sp : strings.Split(queryIP, "."); len(sp) 4 {for _, s : range sp {if len(s) > 1 && s[0] 0 {return "Neither"}if v, err : strconv.Atoi(s); err …...

mermaid 图表相关
1.mermaid图表的代码 1.1 flowchart 流程图代码 flowchart TDA[Christmas] -->|Get money| B(Go shopping)B --> C{Let me think}C -->|One| D[Laptop]C -->|Two| E[iPhone]C -->|Three| F[fa:fa-car Car]1.2 sequece 时序图代码 sequenceDiagramAlice->&…...

Unity接入人工智能
在Unity接入人工智能中,本篇实现了接入百度智能云ai进行npc智能对话,通过http方式,并非插件,适合于所有支持Http链接的Unity版本。对于Chartgpt可以参考本篇内容的实现过程。 1-4节讲解测试,第5节讲解Unity中的实现&a…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
