mermaid 图表相关
1.mermaid图表的代码
1.1 flowchart 流程图代码
flowchart TDA[Christmas] -->|Get money| B(Go shopping)B --> C{Let me think}C -->|One| D[Laptop]C -->|Two| E[iPhone]C -->|Three| F[fa:fa-car Car]
1.2 sequece 时序图代码
sequenceDiagramAlice->>+John: Hello John, how are you?Alice->>+John: John, can you hear me?John-->>-Alice: Hi Alice, I can hear you!John-->>-Alice: I feel great!
1.3 gantt 干诺图代码
gantttitle A Gantt DiagramdateFormat YYYY-MM-DDsection SectionA task :a1, 2014-01-01, 30dAnother task :after a1 , 20dsection AnotherTask in sec :2014-01-12 , 12danother task : 24d
1.4 block 组件图代码
block-betacolumns 3doc>"Document"]:3space down1<[" "]>(down) spaceblock:e:3l["left"]m("A wide one in the middle")r["right"]endspace down2<[" "]>(down) spacedb[("DB")]:3space:3D space Cdb --> DC --> dbD --> Cstyle m fill:#d6d,stroke:#333,stroke-width:4px2.mermaid图表的生成方式
2.1 在线生成网站 可导出 图表较丑
- mermaid.live
支持标准mermaid代码
生成固定的图表:风格无法修改
导出方便
2.2 sublime生成 图表可以 截图导出
- 安装Node.js:默认安装在C盘,不必选择安装缺少工具
- 使用npm安装Mermaid CLI
- npm install -g @mermaid-js/mermaid-cli
- 如果因为国外源不稳定,可以选择国内源
- https://registry.npmmirror.com 淘宝
- https://mirrors.cloud.tencent.com/npm/ 腾讯
- 重新利用国内源安装
- 使用超级用户权限,启动cmd或powershell:因为按照过程中要删除目录
- npm cache clean --force
- npm install -g cnpm --registry=https://registry.npmmirror.com
- 验证安装
- mmdc -v
- 使用Mermaid CLI
- mmdc -i input.mmd -o output.svg
- mmdc -i 示例.md -o 示例.png --width 2048 --height 2048 --scale 2 //生成白底图表png
- 安装sublime插件OmniMarkupPreviewer
- 安装sublime插件markdown live preview
- 编写mermaid图表代码
- 在sublime里完成预览:如果失败,那么cmd里执行mmdc命令手动生成即可
2.3 vscode生成
- 安装Markdown Preview Mermaid Support插件
- 创建或编辑Markdown文件:
需要放在mermaid代码块里 - 预览Mermaid流程图:ctrl+shirf+v
- 截图导出
相关文章:

mermaid 图表相关
1.mermaid图表的代码 1.1 flowchart 流程图代码 flowchart TDA[Christmas] -->|Get money| B(Go shopping)B --> C{Let me think}C -->|One| D[Laptop]C -->|Two| E[iPhone]C -->|Three| F[fa:fa-car Car]1.2 sequece 时序图代码 sequenceDiagramAlice->&…...

Unity接入人工智能
在Unity接入人工智能中,本篇实现了接入百度智能云ai进行npc智能对话,通过http方式,并非插件,适合于所有支持Http链接的Unity版本。对于Chartgpt可以参考本篇内容的实现过程。 1-4节讲解测试,第5节讲解Unity中的实现&a…...

C语言笔记 14
函数原型 函数的先后关系 我们把自己定义的函数isPrime()写在main函数上面 是因为C的编译器自上而下顺序分析你的代码,在看到isPrime的时候,它需要知道isPrime()的样子——也就是isPrime()要几个参数,每个参数的类型如何,返回什么…...

Cpp::STL—list类的模拟实现(上)(13)
文章目录 前言一、结点类的实现二、迭代器类的实现迭代器类的存在意义迭代器类的模板参数构造函数运算符的重载--运算符的重载、!运算符的重载*运算符的重载->运算符的重载 总结 前言 注意本篇难度偏高,其主要体现在迭代器类的实现! 什么…...

ListView的Items绑定和comboBox和CheckBox组合使用实现复选框的功能
为 ListView 控件的内容指定视图模式的方法,参考官方文档。 ComboBox 样式和模板 案例说明:通过checkBox和ComboBox的组合方式实现下拉窗口的多选方式,同时说明了ListView中Items项目的两种绑定方式. 示例: 设计样式 Xaml代码…...

PetaLinux工程的常用命令——petalinux-build
petalinux-build:编译项目或指定组件。 注:有些命令我没用过,瞎翻译有可能会翻译错了。 用法: petalinux-build [options] 可选参数: -h, --help 显示函数用法。 -p, --project <PROJECT> PetaLinuxSDK项目的路径。默认…...

【Qt】窗口预览(1)—— 菜单栏
窗口预览(1) 1. QMainWindow2. QMenuBar——菜单栏2.1 创建菜单栏/将菜单栏添加到widget中2.2 addMenu——在菜单栏中添加菜单2.3 在菜单中添加选项2.4 添加快捷键2.5 支持嵌套添加菜单2.6 添加信号2.7 添加分割线 1. QMainWindow Qt窗口是通过QMainWin…...

揭秘酱香型白酒中的6大劣质酒的特点,守好你的健康与钱包
你知道吗?居然有 90%的人都喝过这 6 种劣质酱香型白酒,今天酱酒亮哥就带大家一起揭开它们的真面目,看看你中招了没有! 先说那种有很浓的生粮味的酱酒,就像刚磨出来还没烧开的豆浆味,喝起来那叫一个难受。想…...

C#拓展方法
定义 扩展方法使你能够向现有类型“添加”方法,而无需创建新的派生类型、重新编译或以其他方式修改原始类型。 扩展方法是一种静态方法,但可以像扩展类型上的实例方法一样进行调用。 对于用 C#、F# 和 Visual Basic 编写的客户端代码,调用扩…...

02.顺序表、链表简述+对比
目录 一、线性表 二、顺序表 三、链表 四、顺序表和链表的区别 一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列(相同特性指都为整型int、字符型char或其它类型)。 线性表是一种在实际中广泛使用的数据…...

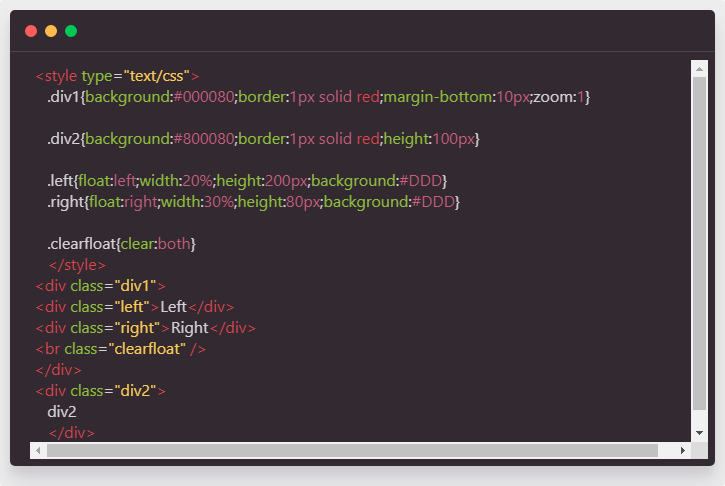
前端布局与响应式设计综合指南(三)
🌈个人主页:前端青山 🔥系列专栏:Css篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Css篇专栏内容:前端布局与响应式设计综合指南(三) 目录 42、px/em/rem有什么区别?为什么通常给font-s…...

当今SNARKs全景
1. 引言 前序博客有: ZKP历史总览SNARK原理示例SNARK性能及安全——Prover篇SNARK性能及安全——Verifier篇Transparent 且 Post-quantum zkSNARKsSNARK DesignRollup项目的SNARK景观 SNARKs因: proof size证明时长验证时长密码学信任假设是否需要tr…...

PMP敏捷专题课:敏捷原则与理念
信息发射源、看板是敏捷相关的词汇。 需求不明确:敏捷的关键词。 明确的端对端工作范围是传统项目管理的关键词。所以,应该采用:混合的,多轨制,瀑布态这样的声明周期 STACEY矩阵。 敏捷价值观指引者我们敏捷的实现。…...

有两个水桶,容量分别为5升和3升,请问如何使用这两个桶得到4升的水?
网上看到的一个面试的题目,感觉挺有意思的记录一下 可以按照以下步骤使用这两个桶得到 4 升的水: 将 5 升水桶装满水,倒入 3 升水桶中,此时 5 升水桶中还剩下 2 升水。将 3 升水桶中的水全部倒掉,然后将 5 升水桶中的…...

pytorch_lightning笔记
Debug 1. 快速运行一次所有的代码 (fast_dev_run) 训练了好长时间但是在训练or 验证的时候崩溃了 使用 fast_dev_run运行5个batch 的 training validation test and predication 查看是否存在错误: train Trainer(fast_dev_runTrue) # True 时为5 train Train…...

从零开始了解云WAF,您的网站安全升级指南
网站安全对任何线上业务来说至关重要,尤其是在网络威胁不断升级的今天。无论是流量高峰期还是日常运营,确保数据安全与服务稳定是每个网站运营者最关心的事情。云WAF(Web应用防火墙)作为一种高效的安全防护手段,正逐渐…...

Python脚本爬取目标网站上的所有链接
一、爬取后txt文件保存 需要先pip install requests和BeautifulSoup库 import requests from bs4 import BeautifulSoup# 定义要爬取的新闻网站URL url https://www.chinadaily.com.cn/ # China Daily 网站# 发送请求获取页面内容 response requests.get(url)# 检查请求是否…...

Linux下以编译源码的方式安装Qt5与Qt6及其使用
文章目录 概要资源下载依赖安装编译Qt5Qt6 遇到的问题qtchooser使用 概要 自 Qt 5.15 开始,不再提供 open source offline installers,也就是原来的 .run 的安装文件,只能通过源码编译来安装了参考文章 资源下载 源码网址,链接…...

替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】
原文: 替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】 产品升级,部署js后,前端页面加载不生效,F12 NetWork查看js源码还是原来的内容。但是查看前端服务器上js已经是最新版本。 &…...

SHELL脚本之输出语句的使用
shell脚本能够给用户显示一些信息,就需要输出语句的使用。 1.echo语句 如上图所示,中英文都可以, 如上图所示,在shell脚本中对于转义符的使用应该加上-e的选项,\n表示换行,\t表示电脑键盘上使用tab键隔开的…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
