PetaLinux工程的常用命令——petalinux-build
petalinux-build:编译项目或指定组件。
注:有些命令我没用过,瞎翻译有可能会翻译错了。
用法:
petalinux-build [options]
可选参数:
-h, --help
显示函数用法。
-p, --project <PROJECT>
PetaLinuxSDK项目的路径。默认值是当前Shell工作路径下的项目
-c, --component <COMPONENT>
指定需要编译的组件,程序会编译该组件及其依赖。
如: -c rootfs
-c myapp
-x, --execute <tasks of bitbake>
指定组件的bitbake任务。
要了解组件的列表任务,请执行以下操作:
-x do_listtasks
-f, --force
忽略戳记强制运行特定任务。强制运行必须针对组件或其任务。如:
-c myapp -f
-c myapp -x compile -f
-v, --verbose
显示详细的编译过程。
-s, --sdk
编译SDK ==> do_populate_sdk
-e, --esdk
编译最小eSDK ==> do_populate_sdk_ext
-a|--archiver
在images/linux 文件夹中创建包含源文件和许可证的archiver.tar.gz文件。
例子:
编译项目:
$ petalinux-build
可引导映像位于 <PROJECT>/images/linux/.
编译具有archiver的项目:
$ petalinux-build -a | --archiver
编译SDK :
$ petalinux-build --sdk | -s
等效的bitbake任务是do_populate_sdk,编译到的sdk部署在 <PROJECT>/images/linux/sdk.sh
编译最小eSDK :
$ petalinux-build --esdk | -e
等效的bitbake任务是do_populate_sdk_ext,编译到的esdk部署在 <PROJECT>/images/linux/esdk.sh
这可以通过用户源代码更改导入到petalinux工具中。
编译具有archiver的SDK:
$ petalinux-build --sdk --archiver
仅编译内核:
$ petalinux-build -c kernel
强制编译内核:
$ petalinux-build -c kernel -x compile -f
强制部署内核:
$ petalinux-build -c kernel -x deploy -f
构建内核并更新可引导映像:
$ petalinux-build -c kernel
$ petalinux-build -x package
仅编译根目录:
$ petalinux-build -c rootfs
仅编译根目录的myapp:
$ petalinux-build -c myapp
列出所有根目录的子组件:
$ petalinux-build -c rootfs -h
清理u-boot并再次编译:
$ petalinux-build -c u-boot -x distclean
## 上面的命令将删除u-boot的tmp文件和sstate缓存。
$ petalinux-build -c u-boot
清理项目构建并重新构建:
$ petalinux-build -x distclean
## 上面的命令将删除tmp文件和sstate缓存文件。
$ petalinux-build
清理项目构建和生成的可引导映像:
$ petalinux-build -x mrproper
## 上面的命令将删除tmp文件、 <PROJECT>/images/、<PROJECT>/build/ 以及<PROJECT>/components/plnx_workspace目录
相关文章:

PetaLinux工程的常用命令——petalinux-build
petalinux-build:编译项目或指定组件。 注:有些命令我没用过,瞎翻译有可能会翻译错了。 用法: petalinux-build [options] 可选参数: -h, --help 显示函数用法。 -p, --project <PROJECT> PetaLinuxSDK项目的路径。默认…...

【Qt】窗口预览(1)—— 菜单栏
窗口预览(1) 1. QMainWindow2. QMenuBar——菜单栏2.1 创建菜单栏/将菜单栏添加到widget中2.2 addMenu——在菜单栏中添加菜单2.3 在菜单中添加选项2.4 添加快捷键2.5 支持嵌套添加菜单2.6 添加信号2.7 添加分割线 1. QMainWindow Qt窗口是通过QMainWin…...

揭秘酱香型白酒中的6大劣质酒的特点,守好你的健康与钱包
你知道吗?居然有 90%的人都喝过这 6 种劣质酱香型白酒,今天酱酒亮哥就带大家一起揭开它们的真面目,看看你中招了没有! 先说那种有很浓的生粮味的酱酒,就像刚磨出来还没烧开的豆浆味,喝起来那叫一个难受。想…...

C#拓展方法
定义 扩展方法使你能够向现有类型“添加”方法,而无需创建新的派生类型、重新编译或以其他方式修改原始类型。 扩展方法是一种静态方法,但可以像扩展类型上的实例方法一样进行调用。 对于用 C#、F# 和 Visual Basic 编写的客户端代码,调用扩…...

02.顺序表、链表简述+对比
目录 一、线性表 二、顺序表 三、链表 四、顺序表和链表的区别 一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列(相同特性指都为整型int、字符型char或其它类型)。 线性表是一种在实际中广泛使用的数据…...

前端布局与响应式设计综合指南(三)
🌈个人主页:前端青山 🔥系列专栏:Css篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Css篇专栏内容:前端布局与响应式设计综合指南(三) 目录 42、px/em/rem有什么区别?为什么通常给font-s…...

当今SNARKs全景
1. 引言 前序博客有: ZKP历史总览SNARK原理示例SNARK性能及安全——Prover篇SNARK性能及安全——Verifier篇Transparent 且 Post-quantum zkSNARKsSNARK DesignRollup项目的SNARK景观 SNARKs因: proof size证明时长验证时长密码学信任假设是否需要tr…...

PMP敏捷专题课:敏捷原则与理念
信息发射源、看板是敏捷相关的词汇。 需求不明确:敏捷的关键词。 明确的端对端工作范围是传统项目管理的关键词。所以,应该采用:混合的,多轨制,瀑布态这样的声明周期 STACEY矩阵。 敏捷价值观指引者我们敏捷的实现。…...

有两个水桶,容量分别为5升和3升,请问如何使用这两个桶得到4升的水?
网上看到的一个面试的题目,感觉挺有意思的记录一下 可以按照以下步骤使用这两个桶得到 4 升的水: 将 5 升水桶装满水,倒入 3 升水桶中,此时 5 升水桶中还剩下 2 升水。将 3 升水桶中的水全部倒掉,然后将 5 升水桶中的…...

pytorch_lightning笔记
Debug 1. 快速运行一次所有的代码 (fast_dev_run) 训练了好长时间但是在训练or 验证的时候崩溃了 使用 fast_dev_run运行5个batch 的 training validation test and predication 查看是否存在错误: train Trainer(fast_dev_runTrue) # True 时为5 train Train…...

从零开始了解云WAF,您的网站安全升级指南
网站安全对任何线上业务来说至关重要,尤其是在网络威胁不断升级的今天。无论是流量高峰期还是日常运营,确保数据安全与服务稳定是每个网站运营者最关心的事情。云WAF(Web应用防火墙)作为一种高效的安全防护手段,正逐渐…...

Python脚本爬取目标网站上的所有链接
一、爬取后txt文件保存 需要先pip install requests和BeautifulSoup库 import requests from bs4 import BeautifulSoup# 定义要爬取的新闻网站URL url https://www.chinadaily.com.cn/ # China Daily 网站# 发送请求获取页面内容 response requests.get(url)# 检查请求是否…...

Linux下以编译源码的方式安装Qt5与Qt6及其使用
文章目录 概要资源下载依赖安装编译Qt5Qt6 遇到的问题qtchooser使用 概要 自 Qt 5.15 开始,不再提供 open source offline installers,也就是原来的 .run 的安装文件,只能通过源码编译来安装了参考文章 资源下载 源码网址,链接…...

替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】
原文: 替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】 产品升级,部署js后,前端页面加载不生效,F12 NetWork查看js源码还是原来的内容。但是查看前端服务器上js已经是最新版本。 &…...

SHELL脚本之输出语句的使用
shell脚本能够给用户显示一些信息,就需要输出语句的使用。 1.echo语句 如上图所示,中英文都可以, 如上图所示,在shell脚本中对于转义符的使用应该加上-e的选项,\n表示换行,\t表示电脑键盘上使用tab键隔开的…...

《大规模语言模型从理论到实践》第一轮学习--Fine-tuning微调
第一轮学习目标:了解大模型理论体系 第二轮学习目标:进行具体实操进一步深入理解大模型 从大语言模型的训练过程来理解微调 大预言模型训练主要包含四个阶段:预训练、有监督微调、奖励建模、强化学习。 预训练(Pretraining&…...

XGBoost回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出
回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出 目录 回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出预测效果基本介绍模型描述程序设计参考资料预测效果 基本介绍 XGBoost的全称是eXtreme Gradient Boosting,它是经过优化的分布式梯度提升库,旨在高效、…...

【翻译】在 Python 应用程序中使用Qt Designer的UI文件
原文地址:Using a Designer UI File in Your Qt for Python Application 直接上图,上代码 将UI文件转为Python 为了演示,我们使用 Qt Widgets 简单示例说明。 这个应用程序由一个源文件 easing.py、一个 UI 文件 form.UI、一个资源文件 ea…...

002-Html
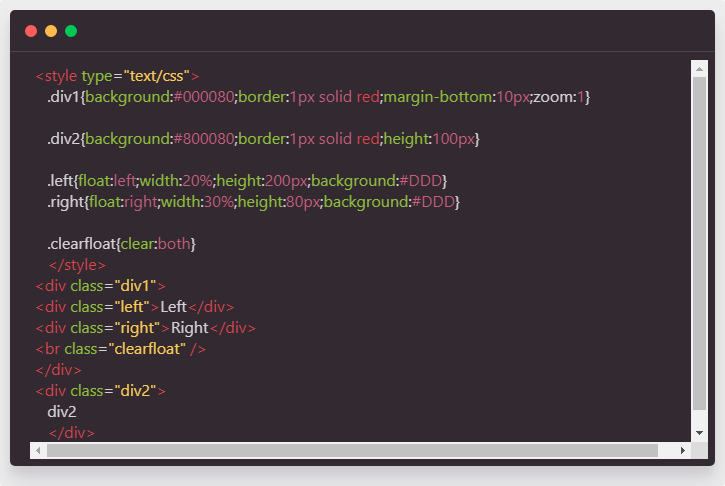
Html 一、常用样式1.设置滚动条2.设置省略号3.设置高度自适应4.高度算法5.按钮样式6.按钮颜色 二、DIV1.并排显示 三、Input1.漂浮显示 一、常用样式 1.设置滚动条 <html> <!--滚动条-->overflow: auto; // x 和 yoverflow-x: auto; // xoverflow-y: auto; // y …...

微知-Mellanox提供的一个不错的测试rdma_cm方式建链的工具软件ucmatose?(ucmatose; ucmatose -s 1.1.1.1)
文章目录 快速命令获取背景实验server端客户端一个错误的情况无法建链: rpm安装包:librdmacm-utils-48.0-1.0.1.an8.x86_64详细介绍综述 快速命令获取 #server端 ucmatose# client端 ucmatose -s 1.1.1.1背景 平时使用rdma cm建链的测试一般使用ib_wri…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
