【Qt】窗口预览(1)—— 菜单栏
窗口预览(1)
- 1. QMainWindow
- 2. QMenuBar——菜单栏
- 2.1 创建菜单栏/将菜单栏添加到widget中
- 2.2 addMenu——在菜单栏中添加菜单
- 2.3 在菜单中添加选项
- 2.4 添加快捷键
- 2.5 支持嵌套添加菜单
- 2.6 添加信号
- 2.7 添加分割线
1. QMainWindow
Qt窗口是通过QMainWindow类来实现的。
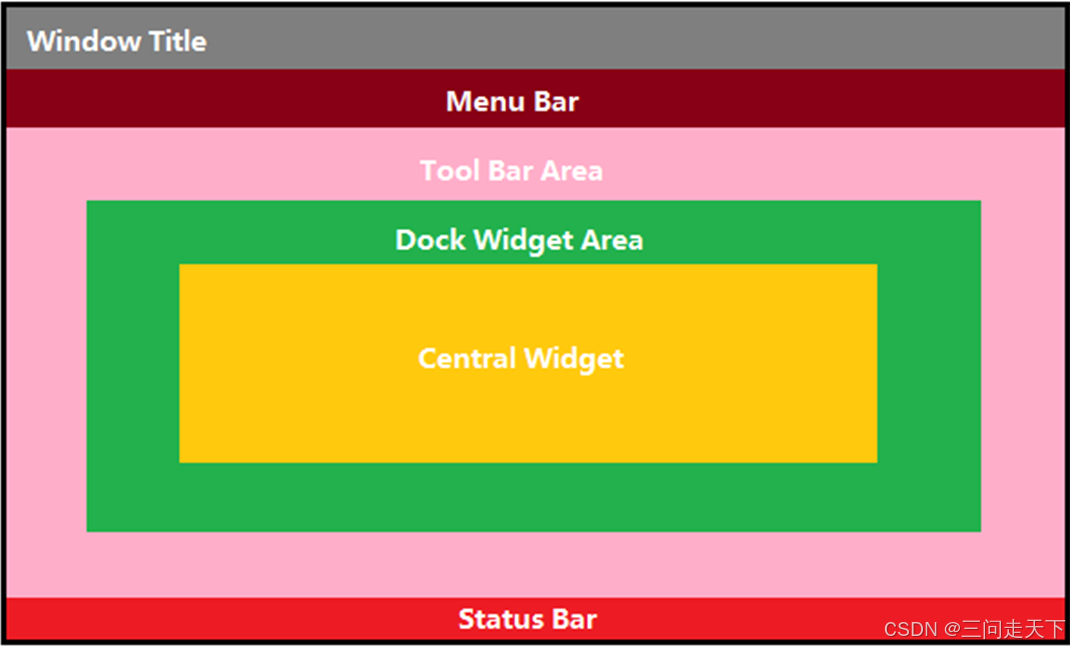
QMainWindow是⼀个为用户提供主窗口程序的类,继承自QWidget类,并且提供了⼀个预定义的布局。QMainWindow包含⼀个菜单栏(menu bar)、多个工具栏(tool bars)、多个浮动窗(铆接部件)(dock widgets)、⼀个状态栏(status bar)和⼀个中心部件(central widget),它是许多应用程序的基础,如文本编辑器,图片编辑器等。如下图为 QMainwindow 中各组件所处的位置:

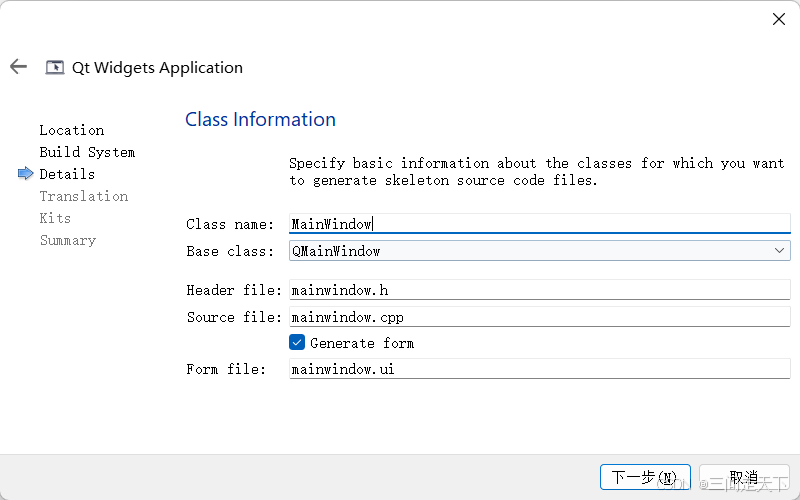
我们之前创建文件的时候都是勾选的QWidget,但是这里我们要勾选QMainWindow

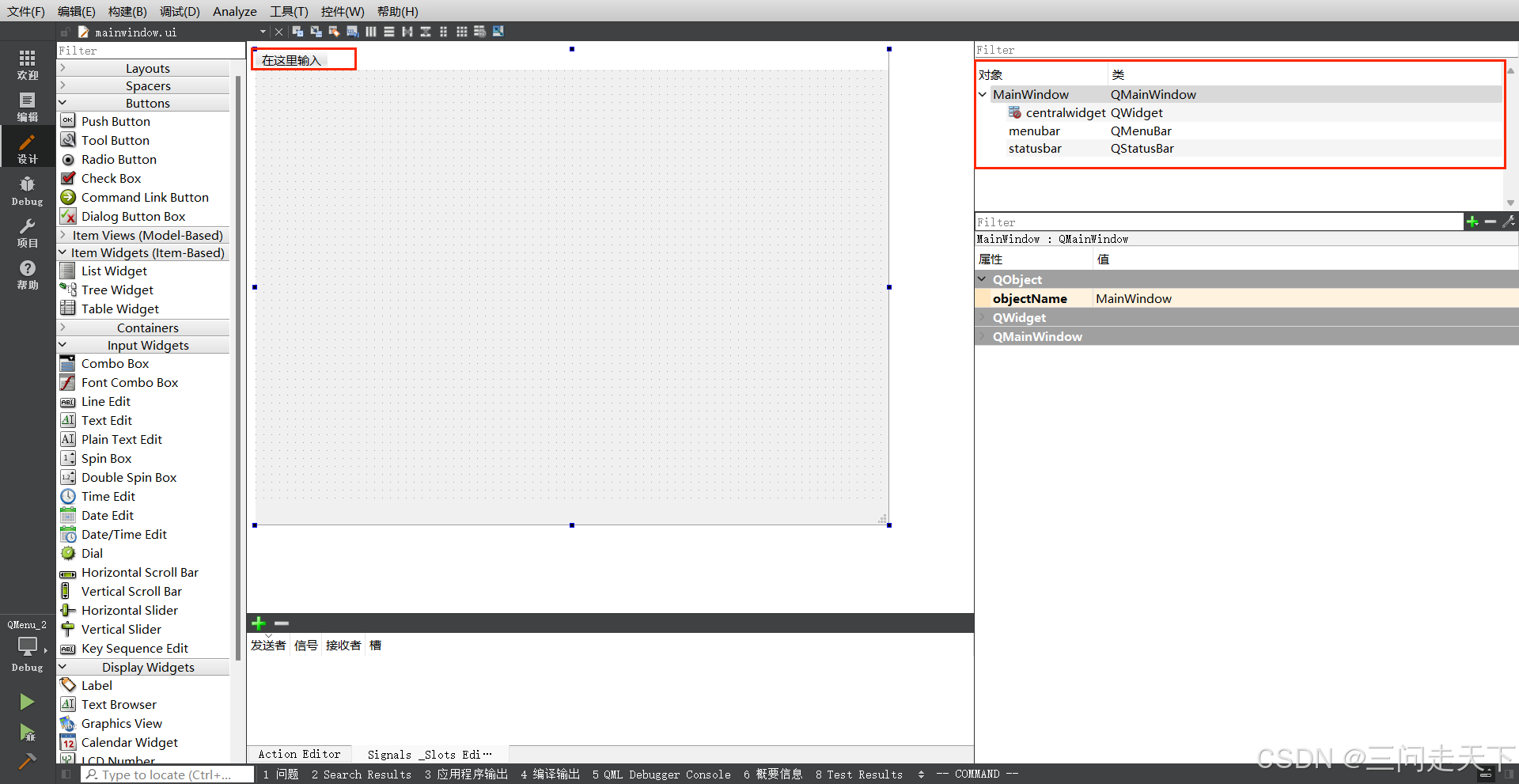
此时我们打开创建好的文件的ui文件,我们会发现一些与以往不同的地方:
- 在窗口的最上方出现了一个编辑框,这个编辑框就是设置菜单的地方,同时在左侧的窗口属性中再也不是空的了,而是自动创建好了一个menubar,statusbar和centeralwidget。

2. QMenuBar——菜单栏
我们在使用很多的工具的时候在最上方都会有一个菜单栏,大部分的操作都是可以通过菜单栏进行实现功能的,我们的Qt creator也是如此。

2.1 创建菜单栏/将菜单栏添加到widget中
方法一:我们可以直接通过ui界面的最上方直接进行设置,因为我们创建文件的时候,QMainWindow以及给我们创建好了menuBar.
方法二:使用代码手动创建一个菜单栏,并将这个菜单栏设置到widget中,将菜单栏设置到widget函数setMenuBar(QMenuBar*)
注意:一般我们创建都是在堆上创建菜单栏,但是这里会出现一个问题,就是如果我们勾选了自动生成ui文件的话(一般我们都会进行勾选)当我们创建好了文件后,Qt会自动帮我们创建好一些代码,其中就包括了上面我们讲过了menubar,statusbar和centeralwidget这三个(这里我们就拿menubar来举例子,其他的也是一样的)如果我们直接使用QMenuBar * menu = new QMenuBar()的方式来创建菜单栏的话,就会导致内存泄漏,因为我们在创建好文件的时候Qt已经创建好了一菜单栏,而这里我们又手动的创建了一个菜单栏,就会把Qt帮我们创建的菜单栏给挤出对象树,所以当我们关闭窗口的时候对象树却是会帮我们delete掉我们手动创建的菜单栏,但是Qt帮我们创建的菜单栏就得不到delete就会造成内存泄漏,所以我们一般推提倡这样创建菜单栏:
QMenuBar* menu = this->menuBar();
2.2 addMenu——在菜单栏中添加菜单
通过QMenu创建菜单,使用addMenu将菜单添加到菜单栏中
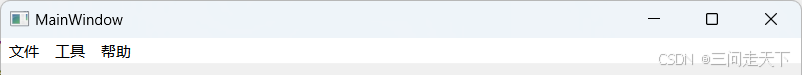
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建菜单栏QMenuBar* menu = this->menuBar();// 添加菜单栏this->setMenuBar(menu);// 创建菜单QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("工具");QMenu* menu3 = new QMenu("帮助");// 将菜单添加到菜单栏中menu->addMenu(menu1);menu->addMenu(menu2);menu->addMenu(menu3);
}

2.3 在菜单中添加选项
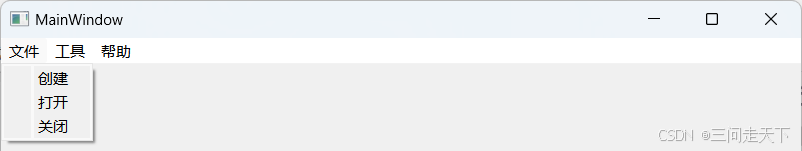
在Qt中可以通过QAction类创建出一个菜单选项,然后使用addAction函数添加到菜单中。
// 创建选项
QAction* opt1= new QAction("创建");
QAction* opt2= new QAction("打开");
QAction* opt3= new QAction("关闭");
// 将选项添加到菜单中
menu1->addAction(opt1);
menu1->addAction(opt2);
menu1->addAction(opt3);

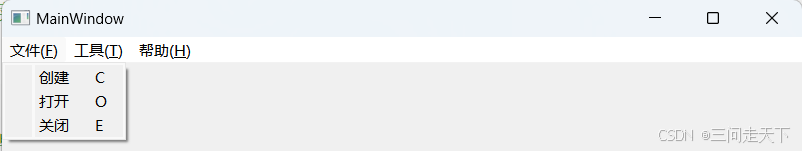
2.4 添加快捷键
方法一:可以使用直接使用setShortcut函数来直接设置快捷键
方法二:可以使用(&+快捷键)(这样设置后直接使用alt + 快捷键即可使用快捷键)的方式直接进行设置快捷键
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建菜单栏QMenuBar* menu = this->menuBar();// 添加菜单栏this->setMenuBar(menu);// 创建菜单QMenu* menu1 = new QMenu("文件(&F)"); // 设置快捷键QMenu* menu2 = new QMenu("工具(&T)");QMenu* menu3 = new QMenu("帮助(&H)");// 将菜单添加到菜单栏中menu->addMenu(menu1);menu->addMenu(menu2);menu->addMenu(menu3);// 创建选项QAction* opt1= new QAction("创建");QAction* opt2= new QAction("打开");QAction* opt3= new QAction("关闭");// 将选项添加到菜单中menu1->addAction(opt1);menu1->addAction(opt2);menu1->addAction(opt3);// 设置快捷键opt1->setShortcut(QKeySequence("C"));opt2->setShortcut(QKeySequence("O"));opt3->setShortcut(QKeySequence("E"));
}

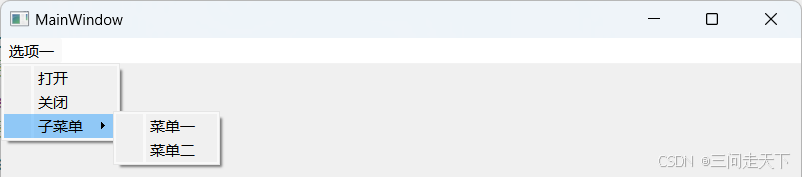
2.5 支持嵌套添加菜单
除了可以给菜单添加选项之外还可以给菜单添加菜单,也就是嵌套菜单。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建菜单栏QMenuBar* menu = this->menuBar();// 添加菜单栏this->setMenuBar(menu);// 创建菜单QMenu* menuparent= new QMenu("选项一");menu->addMenu(menuparent);// 创建选项QMenu* menuchild = new QMenu("子菜单");QAction* opt1 = new QAction("打开");QAction* opt2 = new QAction("关闭");menuparent->addAction(opt1);menuparent->addAction(opt2);// 给子菜单添加选项QAction* opt3 = new QAction("菜单一");QAction* opt4 = new QAction("菜单二");menuchild->addAction(opt3);menuchild->addAction(opt4);menuparent->addMenu(menuchild);
}

2.6 添加信号
这里一般都是给选项添加信号
connect(opt2, &QAction::triggered, this, &QMainWindow::close);
- 使用QFileDialog 来实现选择文件的效果.
- getSaveFileName 用于保存文件的场景. 此时的对话框可以输入文件名.
- getOpenFileName 用于打开文件的场景. 此时的对话框可以获取到鼠标选择的文件名.
- 搭配 C++标准库的文件操作实现文件读写.
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
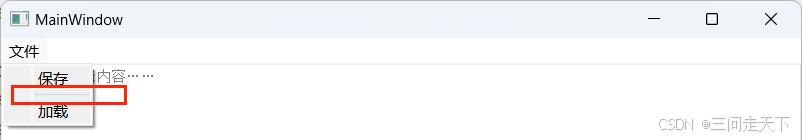
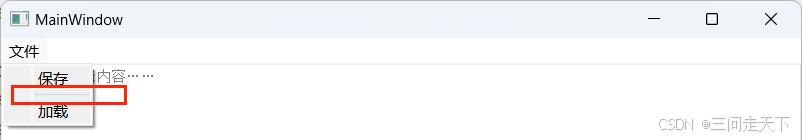
{ui->setupUi(this);QMenuBar* menubar = this->menuBar();this->setMenuBar(menubar);QMenu* menu = new QMenu("文件");menubar->addMenu(menu);// 创建菜单选项QAction* action1 = new QAction("保存");QAction* action2 = new QAction("加载");menu->addAction(action1);menu->addAction(action2);// 创建中央控件edit = new QTextEdit();this->setCentralWidget(edit);// 设置中央控件edit->setPlaceholderText("请在此处编辑内容……");// 设置槽函数connect(action1, &QAction::triggered, this, &MainWindow::save);connect(action2, &QAction::triggered, this, &MainWindow::load);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::save()
{// 弹出对话框,选择写入的文件的路径QFileDialog* dialog = new QFileDialog(this);QString fileName = dialog->getSaveFileName(this, "保存文件", "D:/App_2/Qt");qDebug() << "fileName:" << fileName;// 写入文件std::ofstream file(fileName.toStdString().c_str());if (!file.is_open()){qDebug() << "文件保存失败";return;}const QString& text = edit->toPlainText();file << text.toStdString();file.close();
}void MainWindow::load()
{// 弹出对话框,选择打开的文件QFileDialog* dialog = new QFileDialog(this);QString fileName = dialog->getOpenFileName(this, "加载文件", "D:/App_2/Qt");qDebug() << "fileName" << fileName;// 加载文件std::ifstream file(fileName.toStdString().c_str());if(!file.is_open()){qDebug() << "文件打开失败";return;}std::string content;std::string line;while(std::getline(file, line)){content += line;content += "\n";}file.close();// 显示到界面上QString text = QString::fromStdString(content);edit->setPlainText(text);
}
保存文件

加载文件

2.7 添加分割线
使用addSeparator函数在两个选项中间即可
menu->addAction(action1);
menu->addSeparator();
menu->addAction(action2);

相关文章:

【Qt】窗口预览(1)—— 菜单栏
窗口预览(1) 1. QMainWindow2. QMenuBar——菜单栏2.1 创建菜单栏/将菜单栏添加到widget中2.2 addMenu——在菜单栏中添加菜单2.3 在菜单中添加选项2.4 添加快捷键2.5 支持嵌套添加菜单2.6 添加信号2.7 添加分割线 1. QMainWindow Qt窗口是通过QMainWin…...

揭秘酱香型白酒中的6大劣质酒的特点,守好你的健康与钱包
你知道吗?居然有 90%的人都喝过这 6 种劣质酱香型白酒,今天酱酒亮哥就带大家一起揭开它们的真面目,看看你中招了没有! 先说那种有很浓的生粮味的酱酒,就像刚磨出来还没烧开的豆浆味,喝起来那叫一个难受。想…...

C#拓展方法
定义 扩展方法使你能够向现有类型“添加”方法,而无需创建新的派生类型、重新编译或以其他方式修改原始类型。 扩展方法是一种静态方法,但可以像扩展类型上的实例方法一样进行调用。 对于用 C#、F# 和 Visual Basic 编写的客户端代码,调用扩…...

02.顺序表、链表简述+对比
目录 一、线性表 二、顺序表 三、链表 四、顺序表和链表的区别 一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列(相同特性指都为整型int、字符型char或其它类型)。 线性表是一种在实际中广泛使用的数据…...

前端布局与响应式设计综合指南(三)
🌈个人主页:前端青山 🔥系列专栏:Css篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Css篇专栏内容:前端布局与响应式设计综合指南(三) 目录 42、px/em/rem有什么区别?为什么通常给font-s…...

当今SNARKs全景
1. 引言 前序博客有: ZKP历史总览SNARK原理示例SNARK性能及安全——Prover篇SNARK性能及安全——Verifier篇Transparent 且 Post-quantum zkSNARKsSNARK DesignRollup项目的SNARK景观 SNARKs因: proof size证明时长验证时长密码学信任假设是否需要tr…...

PMP敏捷专题课:敏捷原则与理念
信息发射源、看板是敏捷相关的词汇。 需求不明确:敏捷的关键词。 明确的端对端工作范围是传统项目管理的关键词。所以,应该采用:混合的,多轨制,瀑布态这样的声明周期 STACEY矩阵。 敏捷价值观指引者我们敏捷的实现。…...

有两个水桶,容量分别为5升和3升,请问如何使用这两个桶得到4升的水?
网上看到的一个面试的题目,感觉挺有意思的记录一下 可以按照以下步骤使用这两个桶得到 4 升的水: 将 5 升水桶装满水,倒入 3 升水桶中,此时 5 升水桶中还剩下 2 升水。将 3 升水桶中的水全部倒掉,然后将 5 升水桶中的…...

pytorch_lightning笔记
Debug 1. 快速运行一次所有的代码 (fast_dev_run) 训练了好长时间但是在训练or 验证的时候崩溃了 使用 fast_dev_run运行5个batch 的 training validation test and predication 查看是否存在错误: train Trainer(fast_dev_runTrue) # True 时为5 train Train…...

从零开始了解云WAF,您的网站安全升级指南
网站安全对任何线上业务来说至关重要,尤其是在网络威胁不断升级的今天。无论是流量高峰期还是日常运营,确保数据安全与服务稳定是每个网站运营者最关心的事情。云WAF(Web应用防火墙)作为一种高效的安全防护手段,正逐渐…...

Python脚本爬取目标网站上的所有链接
一、爬取后txt文件保存 需要先pip install requests和BeautifulSoup库 import requests from bs4 import BeautifulSoup# 定义要爬取的新闻网站URL url https://www.chinadaily.com.cn/ # China Daily 网站# 发送请求获取页面内容 response requests.get(url)# 检查请求是否…...

Linux下以编译源码的方式安装Qt5与Qt6及其使用
文章目录 概要资源下载依赖安装编译Qt5Qt6 遇到的问题qtchooser使用 概要 自 Qt 5.15 开始,不再提供 open source offline installers,也就是原来的 .run 的安装文件,只能通过源码编译来安装了参考文章 资源下载 源码网址,链接…...

替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】
原文: 替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】 产品升级,部署js后,前端页面加载不生效,F12 NetWork查看js源码还是原来的内容。但是查看前端服务器上js已经是最新版本。 &…...

SHELL脚本之输出语句的使用
shell脚本能够给用户显示一些信息,就需要输出语句的使用。 1.echo语句 如上图所示,中英文都可以, 如上图所示,在shell脚本中对于转义符的使用应该加上-e的选项,\n表示换行,\t表示电脑键盘上使用tab键隔开的…...

《大规模语言模型从理论到实践》第一轮学习--Fine-tuning微调
第一轮学习目标:了解大模型理论体系 第二轮学习目标:进行具体实操进一步深入理解大模型 从大语言模型的训练过程来理解微调 大预言模型训练主要包含四个阶段:预训练、有监督微调、奖励建模、强化学习。 预训练(Pretraining&…...

XGBoost回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出
回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出 目录 回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出预测效果基本介绍模型描述程序设计参考资料预测效果 基本介绍 XGBoost的全称是eXtreme Gradient Boosting,它是经过优化的分布式梯度提升库,旨在高效、…...

【翻译】在 Python 应用程序中使用Qt Designer的UI文件
原文地址:Using a Designer UI File in Your Qt for Python Application 直接上图,上代码 将UI文件转为Python 为了演示,我们使用 Qt Widgets 简单示例说明。 这个应用程序由一个源文件 easing.py、一个 UI 文件 form.UI、一个资源文件 ea…...

002-Html
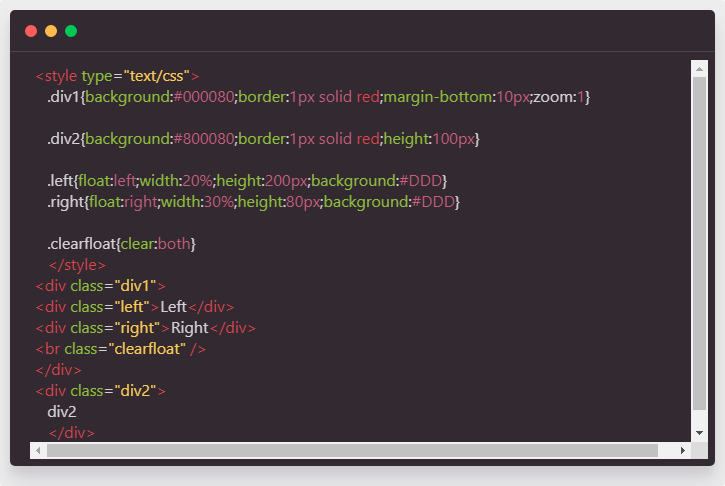
Html 一、常用样式1.设置滚动条2.设置省略号3.设置高度自适应4.高度算法5.按钮样式6.按钮颜色 二、DIV1.并排显示 三、Input1.漂浮显示 一、常用样式 1.设置滚动条 <html> <!--滚动条-->overflow: auto; // x 和 yoverflow-x: auto; // xoverflow-y: auto; // y …...

微知-Mellanox提供的一个不错的测试rdma_cm方式建链的工具软件ucmatose?(ucmatose; ucmatose -s 1.1.1.1)
文章目录 快速命令获取背景实验server端客户端一个错误的情况无法建链: rpm安装包:librdmacm-utils-48.0-1.0.1.an8.x86_64详细介绍综述 快速命令获取 #server端 ucmatose# client端 ucmatose -s 1.1.1.1背景 平时使用rdma cm建链的测试一般使用ib_wri…...

Vivado HLS C/RTL 联合仿真时间
简单的led.cpp,led.h,还有一个test bench文件xxxx.cpp source D:/Vivado_HLS_project/RGB_YCBCR_RGB/solution1/sim/verilog/xsim.dir/flash_led/webtalk/xsim_webtalk.tcl -notraceINFO: [Common 17-206] Exiting Webtalk at Tue Oct 15 18:51:42 2024... INFO: [Common 17-2…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
