002-Html
Html
- 一、常用样式
- 1.设置滚动条
- 2.设置省略号
- 3.设置高度自适应
- 4.高度算法
- 5.按钮样式
- 6.按钮颜色
- 二、DIV
- 1.并排显示
- 三、Input
- 1.漂浮显示
一、常用样式
1.设置滚动条
<html>
<!--滚动条-->overflow: auto; // x 和 yoverflow-x: auto; // xoverflow-y: auto; // y
</html>
2.设置省略号
<html>
<!--省略号-->text-overflow: ellipsis;
white-space: nowrap;</html>
3.设置高度自适应
<html>
<!--高度自适应-->height: auto; white-space:normal; word-break:break-all;overflow:hidden;</html>4.高度算法
<html>
<!--高度算法-->采用算法,加减补齐height=100%height: calc(100vh - 55px)style="height: calc(100% - 35px);"overflow: auto;</html>
5.按钮样式
<html>
<!--按钮样式-->1、下载<el-button circle title="下载模板" @click="downloadExcel"><i class="fa fa-download" aria-hidden="true"/></el-button>2、上传<el-button circle title="导入" @click="importData"><i class="fa fa-upload"></i></el-button>3、新增/添加设备/添加物资<el-button circle title="新增" @click="onCommentAdd('commentForm')"><i class="fa fa-plus" aria-hidden="true"/></el-button>4、修改<el-button circle title="修改" @click="updateStock()"><i class="fa fa-pencil"></i></el-button>5、删除<el-button circle title="删除" @click="deleteStock()"><i class="fa fa-trash"></i></el-button>6、保存<el-button circle title="保存" @click="saveStock('form')"><i class="fa fa-file-text-o"></i></el-button>7、返回<el-button circle title="返回" @click="onCancel"><i class="el-icon-back" aria-hidden="true"/></el-button>8、取消<el-button circle title="取消" @click="onCancel"><i class="fa fa-times"></i></el-button>9、打印<el-button circle title="打印" @click="print"><i class="fa fa-print"> </i></el-button>10、审核/提交<el-button circle title="审核" @click="checkStock()"><i class="fa fa-check"></i></el-button>*************************************************************************
弹窗:浓厚:<el-button type="success" size="mini" @click="load"><i class="el-icon-search">查询</i></el-button><el-button type="warning" @click="resetSearch"><i class="el-icon-refresh">重置</i></el-button><div slot="footer" class="dialog-footer" style="text-align: right;margin-top: 38px;margin-right: 5px;"><el-button @click="cancelMaterial">取 消</el-button><el-button type="primary" @click="getAllMaterial">确 定</el-button></div>清淡:<el-button plain type="primary" @click="fetchData"><i class="el-icon-search">搜索</i></el-button><el-button plain type="warning" @click="resetSearch"><i class="el-icon-refresh">重置</i></el-button><div slot="footer" class="dialog-footer" style="text-align: right;margin-top: 5px;margin-right: 5px;"><el-button plain size="mini" @click="cancelMaterial">取 消</el-button><el-button plain size="mini" type="primary" @click="getAllMaterial">确 定</el-button></div></html>6.按钮颜色
<html>
<!--按钮颜色--><input type="button" value="添加" class="btn btn-success" @click="add">按钮对应的class为:
灰白色:btn
浅蓝色:btn btn-primary
天蓝色:btn btn-info
深绿色:btn btn-success
菊黄色:btn btn-warning
深红色:btn btn-danger
黑 色:btn btn-inverse</html>二、DIV
1.并排显示
<html>
在HTML中让两个div并排显示bai,通常情况下有三种实现方式,du包括:(1)设置为行内样式,display:inline-block(2)设置float浮动(3)设置position定位dao属性为absolute以下为三种方式的具体实现代码:1、设置每个div的展现属性为行内样式,示例代码为:<div class="app"><div style="display:inline-block;background:#f00;">div1</div><div style="display:inline-block;background:#0f0;margin-left:10px;">div2</div></div>2、设置float浮动,示例代码为:<div class="app"><div style="float:left;background:#f00;">div1</div><div style="float:left;background:#0f0;margin-left:10px;">div2</div></div>3、设置position定位属性为absolute, 示例代码为:<div class="app"><div style="position: absolute;width:100px;background:#f00;">div1</div><div style="position: absolute;left:100px;background:#0f0;margin-left:10px;">div2</div></div>扩展资料:css清除浮动方法(1)添加新的元素 、应用 clear:both.clear {clear: both; height: 0;
height: 0;overflow: hidden;
}(2)父级div定义 overflow: auto.over-flow {overflow: auto;
zoom: 1; //处理兼容性问题}(3)伪类 :after 方法 outer是父div的样式.outer { zoom:1; } /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden; }
</html>三、Input
1.漂浮显示
<html><!-- title --><input onmouseover="this.title=this.value"/> 如果input里面的内容固定,或者悬浮显示div里面的文字,需要悬浮显示,可以直接写为<input title="这个是悬浮显示的文字"/> ,<div title="这个是悬浮显示的文字"></div>vue中悬浮的内容是变化的,可以用 : 绑定数据<el-input :title="item.value" v-model="item.value" :disabled="disabledYanqi"></el-input>
</html>相关文章:

002-Html
Html 一、常用样式1.设置滚动条2.设置省略号3.设置高度自适应4.高度算法5.按钮样式6.按钮颜色 二、DIV1.并排显示 三、Input1.漂浮显示 一、常用样式 1.设置滚动条 <html> <!--滚动条-->overflow: auto; // x 和 yoverflow-x: auto; // xoverflow-y: auto; // y …...

微知-Mellanox提供的一个不错的测试rdma_cm方式建链的工具软件ucmatose?(ucmatose; ucmatose -s 1.1.1.1)
文章目录 快速命令获取背景实验server端客户端一个错误的情况无法建链: rpm安装包:librdmacm-utils-48.0-1.0.1.an8.x86_64详细介绍综述 快速命令获取 #server端 ucmatose# client端 ucmatose -s 1.1.1.1背景 平时使用rdma cm建链的测试一般使用ib_wri…...

Vivado HLS C/RTL 联合仿真时间
简单的led.cpp,led.h,还有一个test bench文件xxxx.cpp source D:/Vivado_HLS_project/RGB_YCBCR_RGB/solution1/sim/verilog/xsim.dir/flash_led/webtalk/xsim_webtalk.tcl -notraceINFO: [Common 17-206] Exiting Webtalk at Tue Oct 15 18:51:42 2024... INFO: [Common 17-2…...

Python实现图像加密与解密工具
Python实现图像加密与解密工具 一、整体思路 加密思路 读取图像文件,将图像数据转换为可以处理的格式(例如字节流)。选择一种加密算法,如AES(Advanced Encryption Standard)对称加密算法。生成加密密钥&a…...

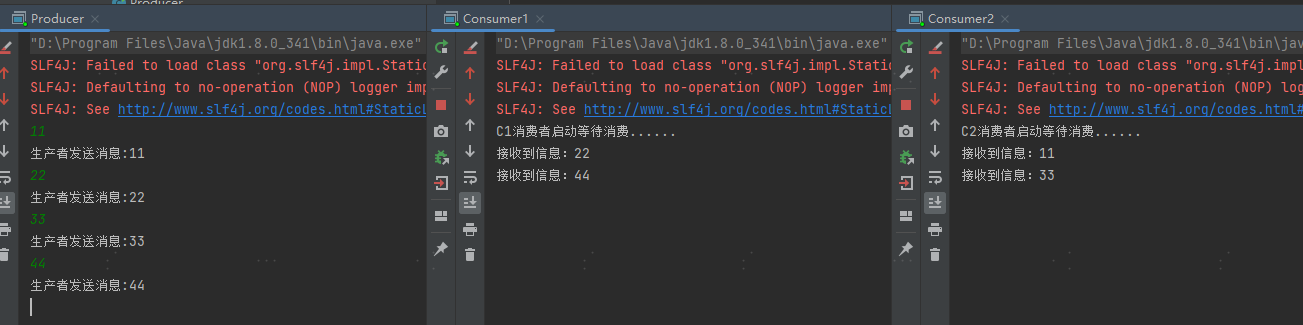
《RabbitMQ篇》消费者轮询消费消息
当有多个消费者都在同一个队列中拿取消息时,会轮询从队列中拿取消息消费。 RabbitMQUtil类为工具类,获取Channel。 import com.rabbitmq.client.Channel; import com.rabbitmq.client.Connection; import com.rabbitmq.client.ConnectionFactory;public…...

mongodb导入导出
分享自己mongodb导出导入经验。将一个数据库数据备份,导入到另一个数据库。 mongodb的导入导出工具有版本限制,过旧的版本是不支持导入导出的。mongodb 4.2以后版本支持比较好。mongodb 3.4以前完全不支持。 1,下载 mongodb的导入导出需要自…...

判断 HTTP/2 多路复用是否在服务器上实现
要判断 HTTP/2 多路复用是否在服务器上实现,并确保浏览器正在使用多路复用来加载资源,您可以使用以下几种方法进行验证: 1. 使用浏览器开发者工具 大多数现代浏览器(如 Chrome、Firefox、Edge)提供了开发者工具&…...

(已解决)vscode使用launch.json进行debug调试报错:Couldn‘t spawn debuggee:embedded null byte
Launch.json 进行debug时报错: 主要原因是vscode全局配置被整乱了,下面是个人解决的方法,以供参考. 在网上也寻找过解决方法,有的说是,在launch.json中,添加一行"python":"/root/miniconda3…...

windows桌面便签小工具,便签软件哪个好用?
我们都知道,Windows桌面便签小工具可以极大地提高工作效率,帮助我们快速记录重要信息或待办事项。至于便签软件哪个好用,在选择便签软件时,我们可以从以下几个方面来考量:易用性、功能性、安全性以及是否支持跨平台同步…...
【Linux】C文件头文件数裁剪前58644个,裁剪后9373个
裁剪后可以访问网络和从Windows共享的文件夹: 纯C代码编译(不包含打包)时长比较:未裁剪前:大约5.5小时,裁剪后大约35分钟。 C文件和头文件数量比较(目录里边实际还有tools和scripts目录…...
线性自抗扰控制(LADRC)系统算法框图
非线性ADRC(NLADRC)详细算法框图和源代码请参考专栏系列文章,常用链接如下: 1、NLADRC自抗扰控制 NLADRC自抗扰控制从Simulink仿真到PLC控制实现_自抗扰控制器 simulink仿真-CSDN博客文章浏览阅读1.6k次,点赞2次,收藏7次。本文介绍了如何将ADRC自抗扰控制算法从Simulink…...

基于SSM的微信小程序博客管理系统(博客1)
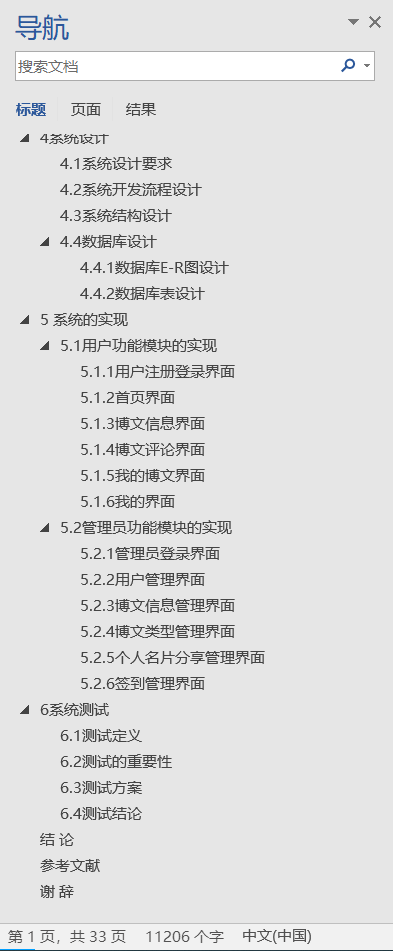
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 基于SSM的微信小程序博客管理系统实现与设计,实现了管理员与用户,管理员实现了用户管理、博文信息管理、博文类型管理、我的博文管理、个人名片分享管理、签到管理…...

text-behind-image:轻松创建文字背景图片设计
在网页设计中,视觉效果往往能够极大地提升用户体验。其中,将文字置于图片背后是一种常见的设计手法,可以增加页面的层次感和视觉吸引力。今天,我将向你介绍一个名为 text-behind-image 的JavaScript库,它可以让你轻松实…...

前端reactvue3——实现滚动到底加载数据
文章目录 ⭐前言⭐react 实现滚动加载⭐vue3 实现滚动加载⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享 前端react&vue3——实现滚动加载(到底部加载) scrollTop 属性 一个双精度浮点值,表示元素当前从原点垂直…...

qt 安装提示 无法定位程序输入点 systemparametersinfofordpi于动态链接库
安装 qt-creator-opensource-windows-x86_64-14.0.2.exe 有以下提示 无法定位程序输入点 systemparametersinfofordpi于动态链接库 路径 qt-creator-opensource-windows-x86_64-14.0.2.exe 更新系统 平台win10 很久之前的版本,关闭了更新,更新到 Win…...

算法笔记day04
目录 1. 在字符串中找出连续最长的数字串 2.岛屿数量 3.拼三角 1. 在字符串中找出连续最长的数字串 字符串中找出连续最长的数字串_牛客题霸_牛客网 (nowcoder.com) 算法思路: 这是一道简单的双指针题目,首先用i遍历数组,当遍历到数字的时…...

实战篇:(四)Vue2 + Three.js 创建可交互的360度全景视图,可控制旋转、缩放完整代码
Vue2 Three.js 创建可交互的360度全景视图,可控制旋转、缩放 引言 在现代网页开发中,三维图形技术已经成为提升用户体验的重要工具。本文将展示如何使用 Three.js 创建一个简单的可交互360度全景视图。通过这一项目,你将能够学习到基本的场…...

【load_file读文件】
一、文件操作基础 show 先试试 show variables;发现显示了三百多行的系统变量: 这是数据库的目录: mysql有多种编码方式,有数据库编码、连接时的编码、还有客户端的编码: 这里还有一个日志路径,这个日志是需要手动打开的&#…...

JavaScript object(2)
这样的话,就变成只读了。...

Acwing 排序
1.快速排序 主要思想:基于分治思想。通过选择一个基准元素,将数组分为两部分,左边部分元素都小于等于基准,右边部分元素都大于等于基准。然后对这两部分分别递归地进行排序。 分区逻辑:双指针算法 左指针i从左往右找…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
