ListView的Items绑定和comboBox和CheckBox组合使用实现复选框的功能
为 ListView 控件的内容指定视图模式的方法,参考官方文档。
ComboBox 样式和模板
案例说明:通过checkBox和ComboBox的组合方式实现下拉窗口的多选方式,同时说明了ListView中Items项目的两种绑定方式.
示例:
设计样式

Xaml代码
<Window x:Class="ComboBox自定义多选.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ComboBox自定义多选"xmlns:hc="https://handyorg.github.io/handycontrol" mc:Ignorable="d"Title="MainWindow"Height="450"Width="800"Background="DarkGray"><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="300"></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><StackPanel><!-- 定义多选ComboBox --><ComboBox Name="multiSelectComboBox"Width="200"Height="30"HorizontalAlignment="Left" IsEditable="True"StaysOpenOnEdit="True"IsReadOnly="True"Text="多选列表"Margin="10"><!-- 定义ComboBox的ItemTemplate,包含一个CheckBox --><ComboBox.ItemTemplate><DataTemplate><CheckBox Content="{Binding Name}"IsChecked="{Binding IsSelected, Mode=TwoWay}" /></DataTemplate></ComboBox.ItemTemplate></ComboBox><!-- 按钮显示所选项目 --><Button Content="查看选择了什么选项"Width="170"Height="30"VerticalAlignment="Top"HorizontalAlignment="Left"Margin="10"Click="ShowSelectedOptions_Click" /><TextBlock Name="SelectItems"Margin="10"></TextBlock></StackPanel><WrapPanel Grid.Column="1"><ListView Name="StudentList" Margin="10"><ListView.View><GridView><GridViewColumn Header="姓名" Width="200"DisplayMemberBinding="{Binding Name}"></GridViewColumn><GridViewColumn Header="年龄"Width="200"DisplayMemberBinding="{Binding Age}"></GridViewColumn></GridView></ListView.View></ListView><Button Name="Mode1"Margin="10"HorizontalAlignment="Left"Content="方式一"Click="Mode1_Click"></Button><Button Name="Mode2"Margin="10"HorizontalAlignment="Left"Content="方式二"Click="Mode2_Click"></Button></WrapPanel></Grid>
</Window>
CS代码
using System.Collections.ObjectModel;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace ComboBox自定义多选
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{public ObservableCollection<Student> Items { get; set; }public MainWindow(){InitializeComponent();// 初始化选项集合Items = new ObservableCollection<Student>{new Student { Name = "张三", Age = "20"},new Student { Name = "李四", Age = "21"},new Student { Name = "王五", Age = "22"},new Student { Name = "赵六", Age = "23"}};// 将Items集合绑定到ComboBox的ItemsSourcemultiSelectComboBox.ItemsSource = Items; }// 显示已选择的选项private void ShowSelectedOptions_Click(object sender, RoutedEventArgs e){// 获取所有IsSelected为true的项目var selectedItems = Items.Where(item => item.IsSelected).Select(item => item.Name).ToList();// 显示选择的项目SelectItems.Text = "你选择了: " + string.Join(", ", selectedItems);}// 数据项类public class Student{public string? Name { get; set; }public string? Age { get; set; }public bool IsSelected { get; set; }}private void Mode1_Click(object sender, RoutedEventArgs e){StudentList.Items.Clear();// 初始化选项集合Items = new ObservableCollection<Student>{new Student { Name = "张三", Age = "20"},new Student { Name = "李四", Age = "21"},new Student { Name = "王五", Age = "22"},new Student { Name = "赵六", Age = "23"}};// 将Items集合绑定到ListView的ItemsSourceStudentList.ItemsSource = Items;}private void Mode2_Click(object sender, RoutedEventArgs e){StudentList.ItemsSource = null;StudentList.Items.Clear();StudentList.Items.Add(new Student { Name = "孙悟空", Age = "10000" });StudentList.Items.Add(new Student { Name = "悟能", Age = "5000" });StudentList.Items.Add(new Student { Name = "悟净", Age = "3000" });StudentList.Items.Add(new Student { Name = "唐僧", Age = "30" });}}
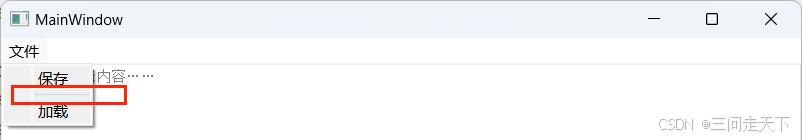
}使用效果展示
启动页面

点击“方式一”

点击“方式二”

查看多选框的下拉菜单
 选择两个项目
选择两个项目

点击“查看选择了什么选项”

相关文章:

ListView的Items绑定和comboBox和CheckBox组合使用实现复选框的功能
为 ListView 控件的内容指定视图模式的方法,参考官方文档。 ComboBox 样式和模板 案例说明:通过checkBox和ComboBox的组合方式实现下拉窗口的多选方式,同时说明了ListView中Items项目的两种绑定方式. 示例: 设计样式 Xaml代码…...

PetaLinux工程的常用命令——petalinux-build
petalinux-build:编译项目或指定组件。 注:有些命令我没用过,瞎翻译有可能会翻译错了。 用法: petalinux-build [options] 可选参数: -h, --help 显示函数用法。 -p, --project <PROJECT> PetaLinuxSDK项目的路径。默认…...

【Qt】窗口预览(1)—— 菜单栏
窗口预览(1) 1. QMainWindow2. QMenuBar——菜单栏2.1 创建菜单栏/将菜单栏添加到widget中2.2 addMenu——在菜单栏中添加菜单2.3 在菜单中添加选项2.4 添加快捷键2.5 支持嵌套添加菜单2.6 添加信号2.7 添加分割线 1. QMainWindow Qt窗口是通过QMainWin…...

揭秘酱香型白酒中的6大劣质酒的特点,守好你的健康与钱包
你知道吗?居然有 90%的人都喝过这 6 种劣质酱香型白酒,今天酱酒亮哥就带大家一起揭开它们的真面目,看看你中招了没有! 先说那种有很浓的生粮味的酱酒,就像刚磨出来还没烧开的豆浆味,喝起来那叫一个难受。想…...

C#拓展方法
定义 扩展方法使你能够向现有类型“添加”方法,而无需创建新的派生类型、重新编译或以其他方式修改原始类型。 扩展方法是一种静态方法,但可以像扩展类型上的实例方法一样进行调用。 对于用 C#、F# 和 Visual Basic 编写的客户端代码,调用扩…...

02.顺序表、链表简述+对比
目录 一、线性表 二、顺序表 三、链表 四、顺序表和链表的区别 一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列(相同特性指都为整型int、字符型char或其它类型)。 线性表是一种在实际中广泛使用的数据…...

前端布局与响应式设计综合指南(三)
🌈个人主页:前端青山 🔥系列专栏:Css篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来Css篇专栏内容:前端布局与响应式设计综合指南(三) 目录 42、px/em/rem有什么区别?为什么通常给font-s…...

当今SNARKs全景
1. 引言 前序博客有: ZKP历史总览SNARK原理示例SNARK性能及安全——Prover篇SNARK性能及安全——Verifier篇Transparent 且 Post-quantum zkSNARKsSNARK DesignRollup项目的SNARK景观 SNARKs因: proof size证明时长验证时长密码学信任假设是否需要tr…...

PMP敏捷专题课:敏捷原则与理念
信息发射源、看板是敏捷相关的词汇。 需求不明确:敏捷的关键词。 明确的端对端工作范围是传统项目管理的关键词。所以,应该采用:混合的,多轨制,瀑布态这样的声明周期 STACEY矩阵。 敏捷价值观指引者我们敏捷的实现。…...

有两个水桶,容量分别为5升和3升,请问如何使用这两个桶得到4升的水?
网上看到的一个面试的题目,感觉挺有意思的记录一下 可以按照以下步骤使用这两个桶得到 4 升的水: 将 5 升水桶装满水,倒入 3 升水桶中,此时 5 升水桶中还剩下 2 升水。将 3 升水桶中的水全部倒掉,然后将 5 升水桶中的…...

pytorch_lightning笔记
Debug 1. 快速运行一次所有的代码 (fast_dev_run) 训练了好长时间但是在训练or 验证的时候崩溃了 使用 fast_dev_run运行5个batch 的 training validation test and predication 查看是否存在错误: train Trainer(fast_dev_runTrue) # True 时为5 train Train…...

从零开始了解云WAF,您的网站安全升级指南
网站安全对任何线上业务来说至关重要,尤其是在网络威胁不断升级的今天。无论是流量高峰期还是日常运营,确保数据安全与服务稳定是每个网站运营者最关心的事情。云WAF(Web应用防火墙)作为一种高效的安全防护手段,正逐渐…...

Python脚本爬取目标网站上的所有链接
一、爬取后txt文件保存 需要先pip install requests和BeautifulSoup库 import requests from bs4 import BeautifulSoup# 定义要爬取的新闻网站URL url https://www.chinadaily.com.cn/ # China Daily 网站# 发送请求获取页面内容 response requests.get(url)# 检查请求是否…...

Linux下以编译源码的方式安装Qt5与Qt6及其使用
文章目录 概要资源下载依赖安装编译Qt5Qt6 遇到的问题qtchooser使用 概要 自 Qt 5.15 开始,不再提供 open source offline installers,也就是原来的 .run 的安装文件,只能通过源码编译来安装了参考文章 资源下载 源码网址,链接…...

替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】
原文: 替换掉js后重启nginx 页面加载后js还是原来的 解决方法.【js版本号】【js不生效】【js失效】 产品升级,部署js后,前端页面加载不生效,F12 NetWork查看js源码还是原来的内容。但是查看前端服务器上js已经是最新版本。 &…...

SHELL脚本之输出语句的使用
shell脚本能够给用户显示一些信息,就需要输出语句的使用。 1.echo语句 如上图所示,中英文都可以, 如上图所示,在shell脚本中对于转义符的使用应该加上-e的选项,\n表示换行,\t表示电脑键盘上使用tab键隔开的…...

《大规模语言模型从理论到实践》第一轮学习--Fine-tuning微调
第一轮学习目标:了解大模型理论体系 第二轮学习目标:进行具体实操进一步深入理解大模型 从大语言模型的训练过程来理解微调 大预言模型训练主要包含四个阶段:预训练、有监督微调、奖励建模、强化学习。 预训练(Pretraining&…...

XGBoost回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出
回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出 目录 回归预测 | MATLAB实现XGBoost极限梯度提升树多输入单输出预测效果基本介绍模型描述程序设计参考资料预测效果 基本介绍 XGBoost的全称是eXtreme Gradient Boosting,它是经过优化的分布式梯度提升库,旨在高效、…...

【翻译】在 Python 应用程序中使用Qt Designer的UI文件
原文地址:Using a Designer UI File in Your Qt for Python Application 直接上图,上代码 将UI文件转为Python 为了演示,我们使用 Qt Widgets 简单示例说明。 这个应用程序由一个源文件 easing.py、一个 UI 文件 form.UI、一个资源文件 ea…...

002-Html
Html 一、常用样式1.设置滚动条2.设置省略号3.设置高度自适应4.高度算法5.按钮样式6.按钮颜色 二、DIV1.并排显示 三、Input1.漂浮显示 一、常用样式 1.设置滚动条 <html> <!--滚动条-->overflow: auto; // x 和 yoverflow-x: auto; // xoverflow-y: auto; // y …...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
