【网页设计】CSS 盒子模型
目标
- 能够准确阐述盒子模型的 4 个组成部分
- 能够利用边框复合写法给元素添加边框
- 能够计算盒子的实际大小
- 能够利用盒子模型布局模块案例
- 能够给盒子设置圆角边框
- 能够给盒子添加阴影
- 能够给文字添加阴影
1. 盒子模型
页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模型能非常好的帮助我们布局页面.
1.1 看透网页布局的本质

网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子。
1.2 盒子模型(Box Model)组成
所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容


1.3 边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border : border-width || border-style || border-color
CSS 边框属性允许你指定一个元素边框的样式和颜色。
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框简写:
border: 1px solid red; 没有顺序边框分开写法(复合型写法):
border-top: 1px solid red; /* 只设定上边框, 其余同理 */border-top
border-bottom
border-left
border-right课堂要求:请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色(提示:一定注意边框的层叠性)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>边框的练习</title><style>/* 请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色 */div {width: 200px;height: 200px;/* border-top: 1px solid red;border-bottom: 1px solid blue;border-left: 1px solid blue;border-right: 1px solid blue; *//* border包含四条边 */border: 1px solid blue;/* 层叠性 只是层叠了 上边框啊 */border-top: 1px solid red;}</style>
</head>
<body><div></div>
</body>
</html>注意:代码中先对 border 整体,再对 top 个体赋值的操作运用的层叠的特性,从而达到覆盖的目的。
1.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;- collapse 单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
如何理解这个?即从 “1+1=2” 转变为 “1+1=1”。从而达到表格内外边框宽度一致的结果。
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框.
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
1.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。

padding 属性(简写属性)可以有一到四个值。

以上 4 种情况,我们实际开发都会遇到。
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
- 也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
案例:新浪导航案例-padding影响盒子好处
demo

code
padding内边距可以撑开盒子,我们可以做非常巧妙的运用.
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适.
当然,对于这种处理就是仁者见仁智者见智了,喜欢盒子大小一致则给盒子宽度;喜欢盒子宽度跟随字数就给 padding 值即可。(一般来说,第二种更常见)
相关取值:
- 上边框为3像素, 颜色为 #ff8500
- 下边框为1像素 颜色为 #edeef0
- 盒子高度为 41像素, 背景颜色为 #fcfcfc
- 文字颜色为 #4c4c4c
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>新浪导航</title><style>.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}.nav a {/* a属于行内元素 此时必须要转换 行内块元素 */display: inline-block;height: 41px;padding: 0 20px;font-size: 12px;color: #4c4c4c;text-decoration: none;}.nav a:hover {background-color: #eee;color: #ff8500;}</style>
</head>
<body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a><a href="#">三个字</a></div>
</body>
</html>要注意的是,a 本身是行内元素,设置不了高度,这时候要先转换为块元素。同时再给一个左右的 padding 值,达到不同字数的盒子边距相同。
案例:小米导航案例修改-padding影响盒子大小计算
padding内边距可以撑开盒子, 有时候,也会让我们去修改宽度
demo

code
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>简单版小米侧边栏</title><style>/* 1. 把a转换为块级元素 */a {display: block;width: 200px;height: 40px;background-color: #55585a;font-size: 14px;color: #fff;text-decoration: none;padding-left: 30px;line-height: 40px;}/* 2 鼠标经过链接变换背景颜色 */a:hover {background-color: #ff6700;}</style>
</head><body><a href="#">手机 电话卡</a><a href="#">电视 盒子</a><a href="#">笔记本 平板</a><a href="#">出行 穿戴</a><a href="#">智能 路由器</a><a href="#">健康 儿童</a><a href="#">耳机 音响</a>
</body></html>如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小. (这个的应用一般是写儿子的时候会出现的,为了使孩子不比父亲长,同时有有 padding,此时就采用不给 width 的方式)
1.7 外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

margin 简写方式代表的意义跟 padding 完全一致。
1.8 外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
.header{ width:960px; margin:0 auto;}常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。(即把行内元素当做普通的文字来看)(从这里可以发现,要灵活结合使用,这些就是编码经验)
1.9 外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
1.9.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值。

1.9.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
其中第三种的优势在于,不会撑大盒子。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。

1.10 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */
}这也是 CSS 中的第一行代码(先清除默认,再自己设计)
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
2. PS 基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
- 文件
打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图
标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区

3. 综合案例
案例1:产品模块
demo

code
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>综合案例-产品模块</title><style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}a {color: #333;text-decoration: none;}.box {width: 298px;height: 415px;background-color:#fff;/* 让块级的盒子水平居中对齐 */margin: 100px auto;}.box img {/* 图片的宽度和父亲一样宽 */width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有 width属性 所有 padding不会撑开盒子的宽度 */padding: 0 28px;margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700; }.info em {font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}</style>
</head>
<body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4> <a href="#">Redmi AirDots真无线蓝...</a></h4><em>|</em><span> 99.9元</span></div></div>
</body>
</html>一个小细节,为了对中间的小细线赋予颜色和左右 padding,所以这里将竖线放入一个标签中,从而能够操作。
一些总结:
1. 布局为啥用不同盒子,我只想用div?
标签都是有语义的, 合理的地方用合理的标签。比如产品标题 就用 h, 大量文字段落就用p
2. 为啥用辣么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子, 选取盒子更容易,后期维护也方便。
3. 到底用 margin 还是 padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
4. 自己做没有思路?
布局有很多种实现方式,同学们可以开始先模仿老师的写法,然后再做出自己的风格。
最后同学们一定多运用辅助工具,比如屏幕画笔,ps等等
案例2:快报模块
demo

code
暂未练习,162
新知识点: 去掉 li 前面的 项目符号(小圆点)
语法:
list-style: none;4. 圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;- 参数值可以为数值(比如 px)或百分比的形式
- 如果是正方形,想要设置为一个圆(实际上为正方形的内切圆),把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 同上一点,想要圆角矩形(两侧为圆),把数值设置为 50% 即可
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角(典型应用是对角形状相同)
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
原理:

所以从感性讲,参数值越大,弧度越明显。
5. 盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
常见的情况是鼠标移动到标签上,该模块显示阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset; 
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
- 一般来说,阴影不会是纯色,常常采用之前讲过的透明,如 rgba(0, 0, 0, .3)
那么,如何达成一下效果呢?
原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果
div:hover {box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
}不过直接这么写阴影的产生比较生硬,后续学习 CSS 的过渡后可以优化
6. 文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
目前比较大的感受是,其实 html 和 CSS 也是一种语言,想要熟练运用的前提,依旧是大量的代码
相关文章:

【网页设计】CSS 盒子模型
目标 能够准确阐述盒子模型的 4 个组成部分能够利用边框复合写法给元素添加边框能够计算盒子的实际大小能够利用盒子模型布局模块案例能够给盒子设置圆角边框能够给盒子添加阴影能够给文字添加阴影 1. 盒子模型 页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模…...

如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动 在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装: npm install mysql2或者使用 yarn: yarn add mysql2二、创建数据库连接模块 创建一个专门…...

新手给视频加字幕的方法有哪些?4种加字幕方法推荐!
在视频制作中,字幕不仅是传递信息的重要手段,还能增强视频的观感和专业性。对于新手来说,如何给视频添加字幕可能是一个挑战。本文将介绍字幕的类型、推荐添加字幕的工具,以及详细添加字幕方法,帮助新手轻松掌握视频字…...

Oracle实际需要用到但常常被忽略的函数
1、Oracle中nvl()与nvl2()函数 函数nvl(expression1,expression2)根据参数1是否为null返回参数1或参数2的值; 函数nvl2(expression1,expression2,expression3)根据参数1是否为null返回参数2或参数3的值 【函数格式】:nvl(expression1,expression2) 若…...

代码随想录算法训练营Day23
局部最优——>全局最优&无反例,试试贪心 455.分发饼干 力扣题目链接:. - 力扣(LeetCode) class Solution {public int findContentChildren(int[] g, int[] s) {Arrays.sort(s);Arrays.sort(g);int gindex0;int count0;…...

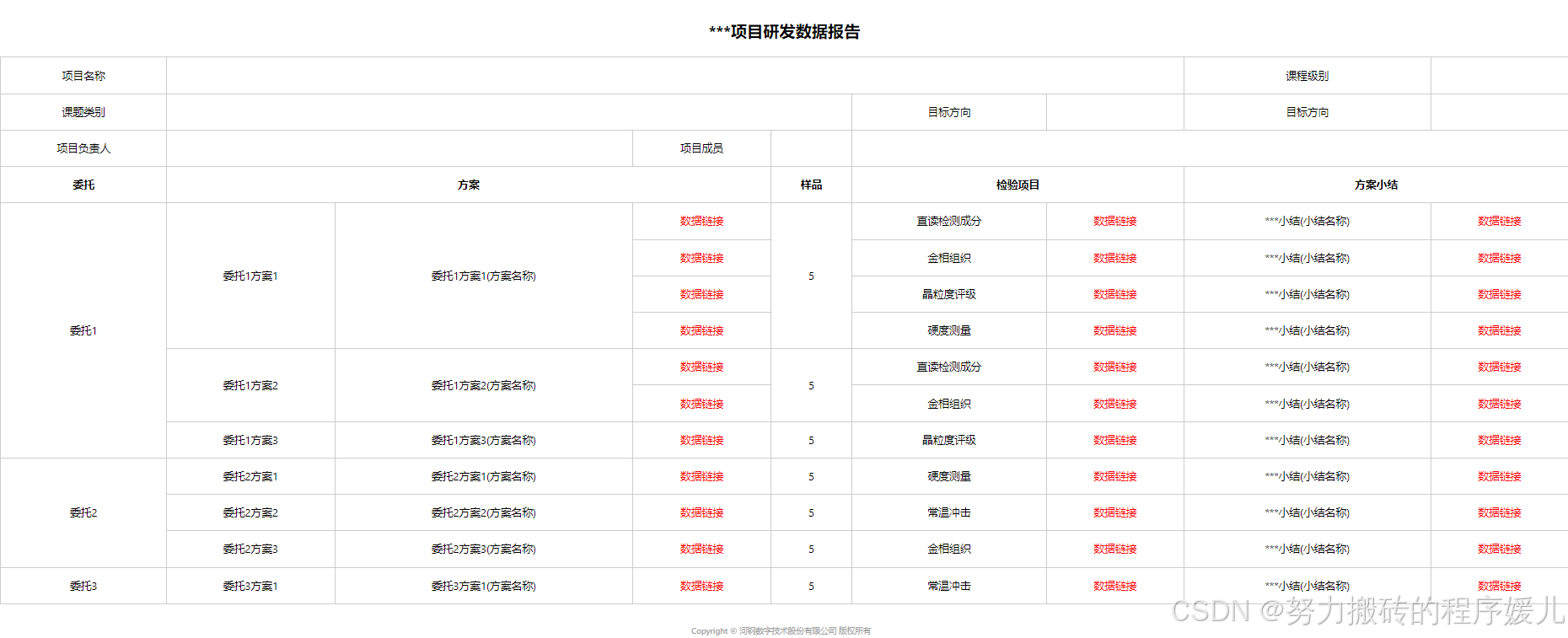
vue使用table实现动态数据报表(行合并)
<template><div class"previewTable"><h2>***项目研发数据报告</h2><table id"previewTable" width"100%"><tr><th>项目名称</th><td colspan"6">{{ resultData.proName }}<…...

YARN调度原理详解
YARN(Yet Another Resource Negotiator)是 Hadoop 集群的资源管理和作业调度框架,它的设计旨在更好地管理和调度 Hadoop 集群中的资源。YARN 解决了传统 Hadoop MapReduce 中资源管理与作业调度紧耦合的问题,使得不同类型的计算任…...

Go-知识泛型
Go-知识泛型 1. 认识泛型1.1 不使用泛型1.2 使用泛型 2. 泛型的特点2.1 函数泛化2.2 类型泛化 3. 类型约束3.1 类型集合3.2 interface 类型集合3.2.1 内置interface类型集合3.2.2 自定义interface类型集合3.2.2.1 任意类型元素3.2.2.2 近似类型元素3.2.2.3 联合类型元素 3.2.3 …...

Qt 如何 发送与解析不定长报文以及数组不定长报文
文章目录 割方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换方式二,采用结构体字节对齐方式解析发送接收方割 方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换 需要注意的是结构体定义要去掉字节对齐,否则会崩溃,因为由自定义数据结…...

Rust默认使用UTF-8编码来解析源代码文件。如果在代码中包含无法用UTF-8编码表示的字符,编译器会报错!
文章目录 Rust默认编码示例在ANSI编码下中文显示正常的代码在UTF-8编码下将显示不正常在编译时,Rust使用UTF-8编码来解析代码,发现无法用UTF-8编码表示的字符,于是编译器报错 Rust默认编码 Rust 语言默认使用 UTF-8 编码来解析源代码文件。如…...

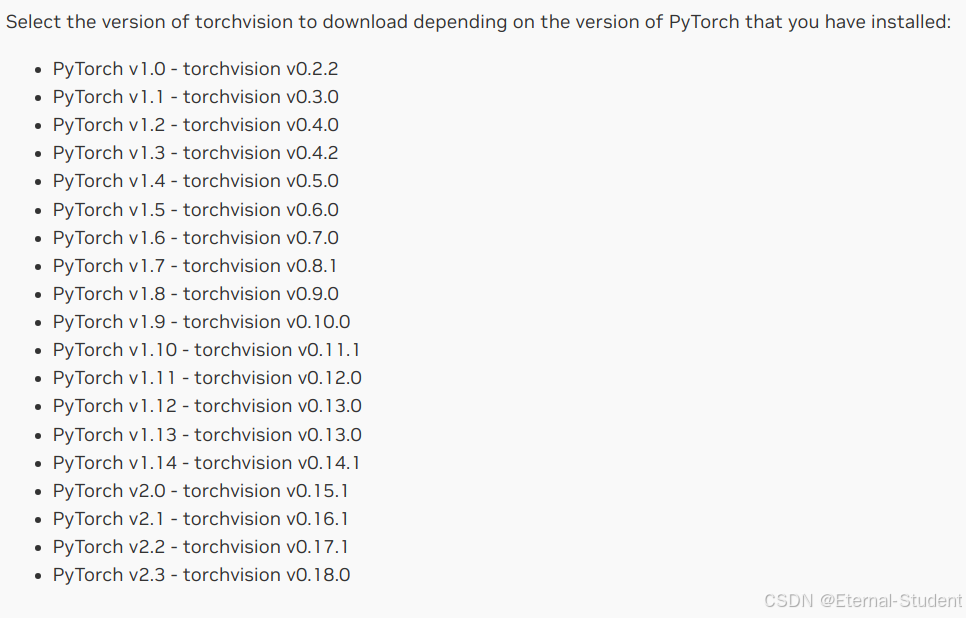
【jeston】torch相关环境安装
参考:玩转NVIDIA Jetson (25)— jetson 安装pytorch和torchvision 我的jeston信息: torch install 安装环境 conda create -n your_env python3.8 conda activate your_envpytorch_for_jeston 安装.whl文件 验证࿱…...

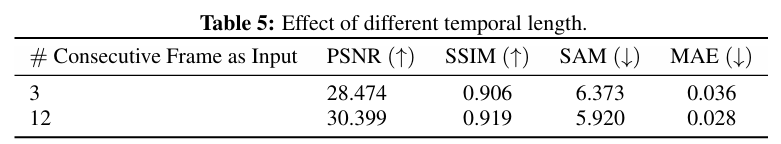
[CR]厚云填补_大型卫星影像去云数据集
AllClear: A Comprehensive Dataset and Benchmark for Cloud Removal in Satellite Imagery Abstract 卫星图像中的云对下游应用构成了重大挑战。当前云移除研究的一个主要挑战是缺乏一个全面的基准和一个足够大和多样化的训练数据集。为了解决这个问题,我们引入了…...

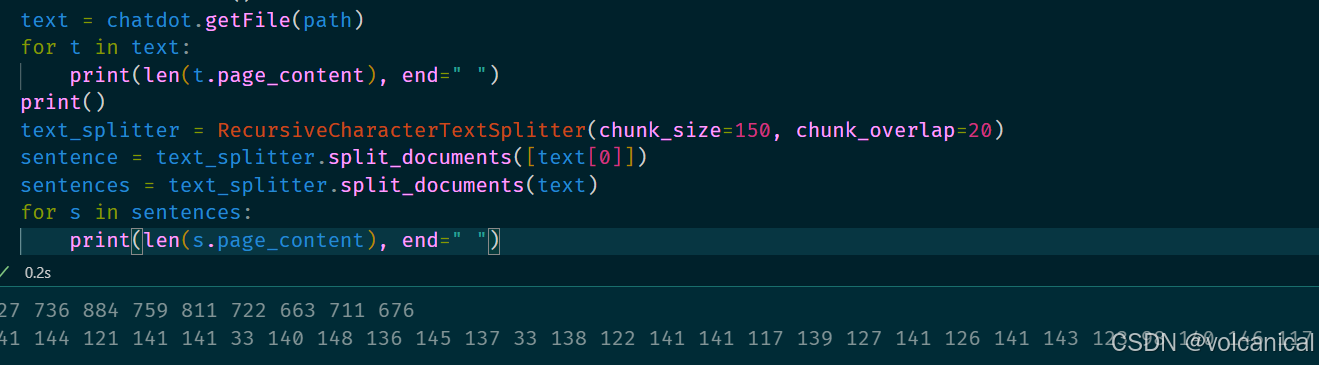
Langchain CharacterTextSplitter无法分割文档问题
在使用Langchain的文档分割器时,使用CharacterTextSplitter拆分文档是,发现返回的文档根本没有变化,即使设置了chunk_size,返回的大小也不符合参数设置。 CharacterTextSplitter设置了150,但是根本没有处理࿰…...

ros service不走是为什么
在ROS(Robot Operating System)中,如果ROS服务(Service)没有正常工作,可能有多种原因。你可以检查以下几点来排查问题: 服务是否正确启动 首先,确保服务节点已经启动并注册了相应的…...
量子计算机的原理与物理实现
量子计算机的原理与物理实现很复杂 指导性原则 首先思考制备一台量子计算机需要些什么? 需要量子比特——二能级量子系统。除了量子计算机需要满足一些物理特性,它还必须要把量子比特绘制到某种初态上,以及测量系统的输出态。 而实验上的挑战…...

SQL Server 常用关键词语法汇总
一、函数 1.1 CAST CAST ( expression AS data_type [ ( length ) ] )expression: 这是你想要转换的数据或表达式。data_type: 目标数据类型,比如 INT, VARCHAR, DATE 等等。(length): 对于某些数据类型(如 CHAR, VARCHAR, BINARY, VARBINARYÿ…...

软件测试工程师面试整理 —— 操作系统与网络基础!
在软件测试中,了解操作系统和网络基础知识对于有效地进行测试工作至关重要。无论是在配置测试环境、调试网络问题,还是在进行性能测试和安全测试时,这些知识都是不可或缺的。 1. 操作系统基础 操作系统(Operating System, OS&am…...

网络安全防御策略:通过限制IP访问提升服务器安全性
标题:网络安全防御策略:通过限制IP访问提升服务器安全性 摘要: 在网络安全领域,服务器被入侵是一场严重的事故。一旦发生这种情况,除了立即采取措施恢复系统外,还需要加强后续的安全防护措施。本文将探讨为…...

Multiprocessing出错没有提示was skipped without notice in python
这个问题可以通过打印返回结果解决。 解决方法 比如 Pool.apply_async(csdnKuangXiaoHU, args=(p, DestFile))改成 Result = Pool.apply_async(csdnKuangXiaoHU, args=...

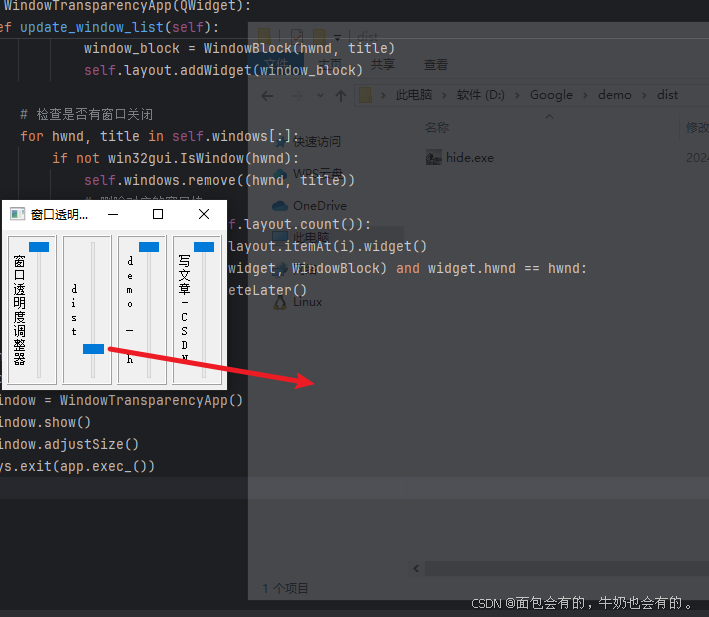
调整应用窗口透明度
朋友问我有没有软件透明得,一开始没理解,他给我发一个,我一看原来时调整窗口透明度得,想着python应该也可以实现,就写了一个。 效果图如下: 源码如下: import sys import ctypes from PySid…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
