【React】事件绑定的方式
1. 内联函数绑定
这是最简单直接的方式,即在 JSX 语法中直接传递一个内联函数。这种方式每次渲染时都会创建新的函数实例,可能会导致不必要的性能开销。
class MyComponent extends React.Component {render() {return (<button onClick={() => this.handleClick()}>Click me</button>);}handleClick() {console.log('Button clicked');}
}
- 优点:方便,代码简洁。
- 缺点:每次渲染时都会创建新的函数实例,可能影响性能。
2. 类绑定
这种方式是将事件处理函数直接传递给事件处理器,但需要手动绑定 this。
class MyComponent extends React.Component {constructor(props) {super(props);this.handleClick = this.handleClick.bind(this);}handleClick() {console.log('Button clicked');}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}
- 优点:在构造函数中绑定
this,每次渲染时不会创建新的函数实例。 - 缺点:需要手动绑定,代码稍显冗长。
3. 构造函数绑定
这种方式是在构造函数中创建一个箭头函数,将 this 自动绑定到当前实例。
class MyComponent extends React.Component {constructor(props) {super(props);this.handleClick = () => {console.log('Button clicked');};}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}
- 优点:箭头函数自动绑定
this,简化了代码。 - 缺点:与内联函数一样,可能会影响性能,但由于是在构造函数中定义,只会创建一次实例。
总结:
- 内联函数绑定更方便,但要小心性能问题。
- 类绑定需要手动处理
this,但是更高效。 - 构造函数绑定结合了两者的优点,但需谨慎使用。
在函数组件中,使用 useCallback 钩子可以优化事件处理函数绑定的性能。它会返回一个记忆化的回调函数,使得事件处理函数在不同的渲染过程中保持同一实例,减少不必要的重新渲染。
import React, { useCallback } from 'react';const MyFunctionComponent = () => {const handleClick = useCallback(() => {console.log('Button clicked');}, []);return (<button onClick={handleClick}>Click me</button>);
};
相关文章:

【React】事件绑定的方式
1. 内联函数绑定 这是最简单直接的方式,即在 JSX 语法中直接传递一个内联函数。这种方式每次渲染时都会创建新的函数实例,可能会导致不必要的性能开销。 class MyComponent extends React.Component {render() {return (<button onClick{() > th…...

Android ImageView scaleType使用
目录 一、src设置图片资源 二、scaleType设置图片缩放类型 三、scaleType具体表现 matrix: fitXY: fitStart: fitCenter: fitEnd: Center: centerCrop: centerInside: 控制ImageView和图片的大小保持一致…...

【PhpSpreadsheet】ThinkPHP5+PhpSpreadsheet实现批量导出数据
目录 前言 一、安装 二、API使用 三、完整实例 四、效果图 前言 为什么使用PhpSpreadsheet? 由于PHPExcel不再维护,所以建议使用PhpSpreadsheet来导出exlcel,但是PhpSpreadsheet由于是个新的类库,所以只支持PHP7.1及以上的版…...

Python剪辑视频
import os from moviepy.editor import VideoFileClipvideo_dir r"E:\学习\视频剪辑" s_video_file "1.mp4" d_video_file "剪辑片段1.mp4" s_video_path os.path.join(video_dir, s_video_file) # 原视频文件路径 d_video_path os.path…...

LabVIEW提高开发效率技巧----高效文件I/O
在LabVIEW开发中,文件I/O操作常常是性能瓶颈之一,特别是处理大数据时,如何高效地存储和读取数据显得尤为重要。本文将详细介绍如何利用TDMS Streaming来实现高效的文件I/O,并结合具体例子说明在实际开发中的应用技巧。 1. 什么是T…...

影刀RPA接口_查询应用主流程参数结构
影刀接口_查询应用主流程参数结构 链接 import requests from time import sleepaccessKeyId"XXX" accessKeySecret"XXX"#1.获取token def get_access_token():url"https://api.yingdao.com/oapi/token/v2/token/create"headers{"Content…...

2d实时数字人聊天语音对话使用案例,对接大模型
参看: https://github.com/wan-h/awesome-digital-human-live2d 电脑环境: ubuntu 1060ti 下载: git clone https://github.com/wan-h/awesome-digital-human-live2d.gitdocker部署; cd awesome-digital-human-live2d docker-compose -f docker-compose-quickStart.ya…...

LeetCode | 69.x的平方根
这道题很适合用二分来解决,算是二门入门的一个练手题吧思想就是首先设置两个指针,一个是0,一个是x,相当于在数轴上划定一个区域 [ 0 , x ]然后计算数轴中间值和我们想要找的值的大小关系,因为数轴是有序的,…...

使用Windows创建一个MFC应用【带界面】
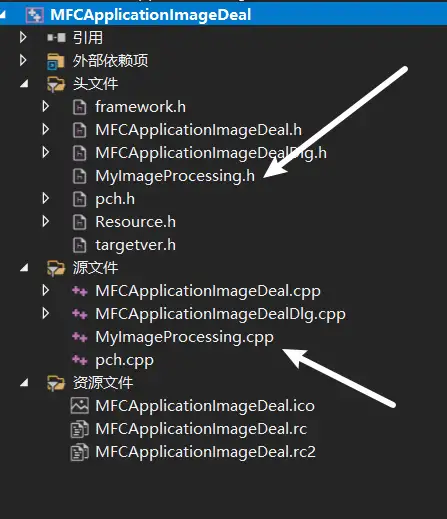
MFC使用教程【对初学者保姆型友好!】 目录 前提条件 1:创建MFC应用程序 2. 项目结构解读 引用 外部依赖项 头文件 源文件 资源文件 文件功能详解 项目的主要流程 步骤2:配置OpenCV 安装OpenCV 包含目录与库文件 步骤3࿱…...

springboot整合lombok
只需要引入lombok依赖 <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.16.18</version></dependency> 然后application.yml配置文件中加上 logging: level: …...

使用Arcgis批量自动出图
操作方法如下: 1 2 3 4 5 6 7 设置好选项,开始打印。 8 生成pdf。 第一步:shp放到数据库中,标注转注记,然后编辑注记,符号样式设置好。准备出图:(转注记时候尽量压盖监测等选最…...

Web Worker加载外部文件实践
概述 在Web Worker 多线程编程一文中介绍了Web Worker的编程思想,碰巧最近工作中某个工程需要加载外部文件,最大的文件大小达到30MB,Web Worker无疑是不错的选择。 编程实现 不用 Web Worker 加载外部文件使用原生的fetch方法读取文件,其核心代码如下: function loadland…...

2024年中国工业大模型行业发展研究报告|附43页PDF文件下载
工业大模型伴随着大模型技术的发展,逐渐渗透至工业,处于萌芽阶段。 就大模型的本质而言,是由一系列参数化的数学函数组成的计算系统,且是一个概率模型,其工作机制是基于概率和统计推动进行的,而非真正的理解…...

99. UE5 GAS RPG 被动技能实现
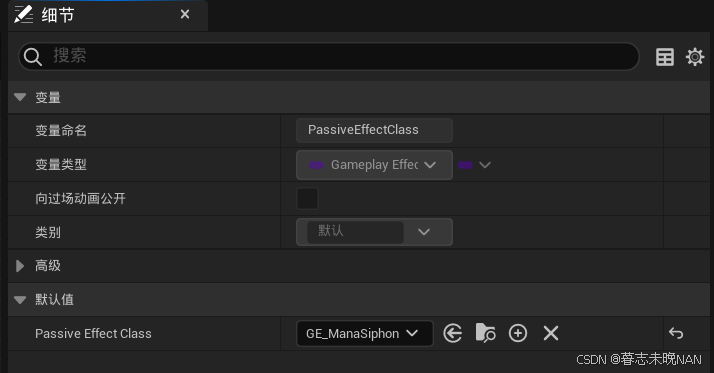
在这一篇,我们在之前打下的基础下,实现一下被动技能。 被动技能需要我们在技能栏上面选择升级解锁技能后,将其设置到技能栏,我们先增加被动技能使用的标签。 FGameplayTag Abilities_Passive_HaloOfProtection; //被动技能-守护光…...

U盘装系统,使用U盘启动,提示需要装驱动
今天装win10系统,用的是U盘启动,但安装过程中出现了找不到驱动程序无法完成安装的问题,逛了许多的论坛,换过两三个iso文件都不顶用,使用了许多种方式,都安装失败,最后在某个论坛看到一种安装方式…...

gaussdb 主备 8 数据库安全学习
1 用户及权限 1.1 默认权限机制-未开启三权分立 1.1.1 数据库系统管理员具有与对象所有者相同的权限。也就是说对象创建后,默认只有对象所有者或者系统管理员可以查询、修改和销毁对象,以及通过GRANT将对象的权限授予其他用户。 1.1.2 GaussDB支持以下的…...

React 基础阶段学习计划
React 基础阶段学习计划 目标 能够创建和使用React组件。理解并使用State和Props。掌握事件处理和表单处理。 学习内容 环境搭建 安装Node.js和npm 访问 Node.js官网 下载并安装最新版本的Node.js。打开终端或命令行工具,输入 node -v 和 npm -v 检查是否安装…...

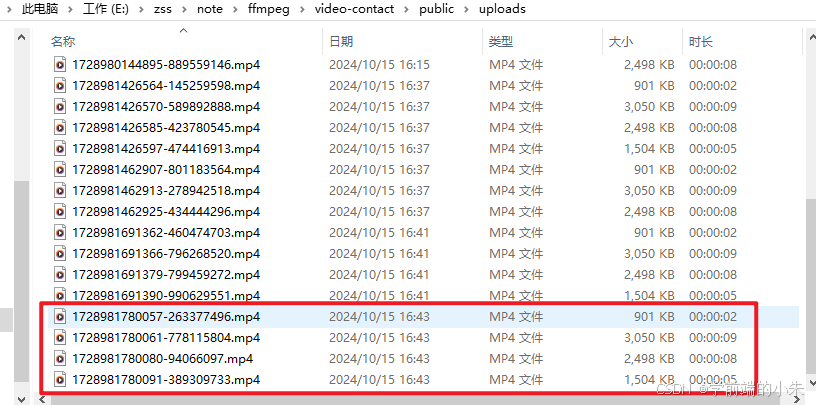
FFmpeg的简单使用【Windows】--- 指定视频的时长
目录 功能描述 效果展示 代码实现 前端代码 后端代码 routers 》users.js routers 》 index.js app.js 功能描述 此案例是在上一个案例【FFmpeg的简单使用【Windows】--- 视频混剪添加背景音乐-CSDN博客】的基础上的进一步完善,可以先去看上一个案例然后再…...

请求参数中字符串的+变成了空格
前端请求 后端接收到的结果 在URL中,某些字符(包括空格、、&、? 等)需要被编码。具体而言,在URL中,空格通常被编码为 或 %20。因此,如果你在请求参数中使用 ,它会被解释为一个空格。 如果…...

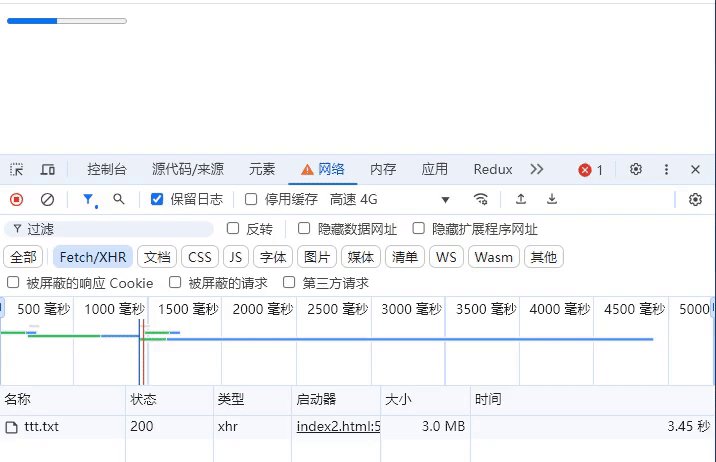
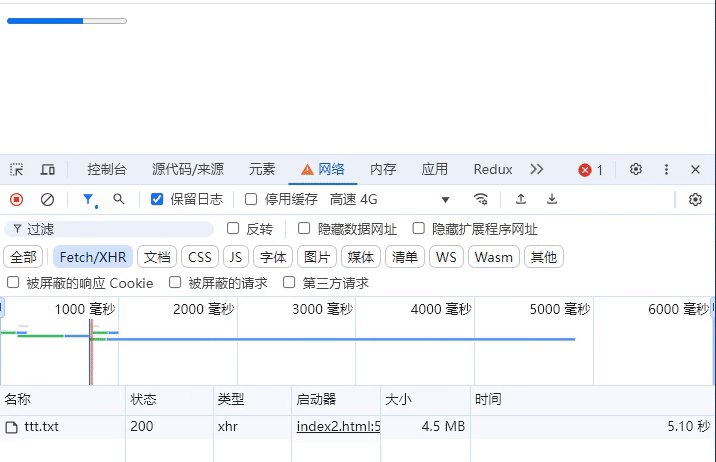
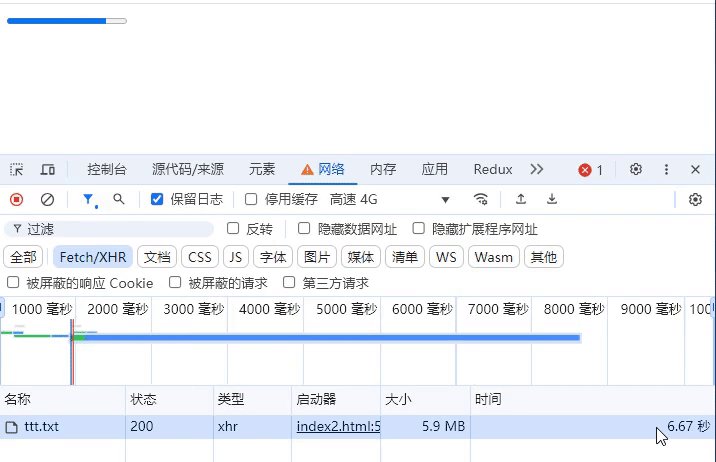
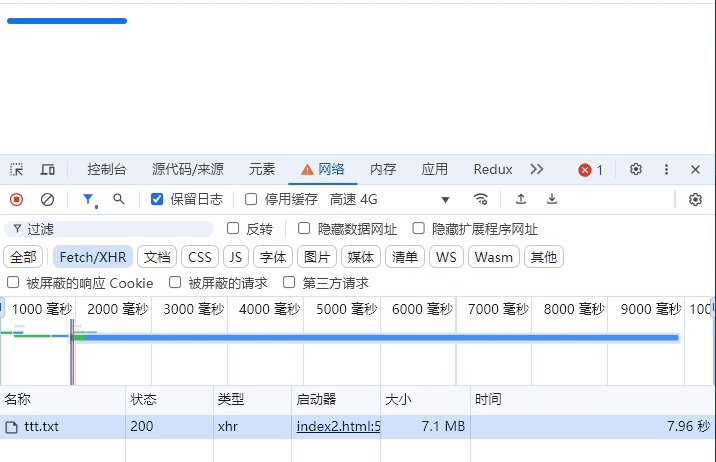
前端开发攻略---使用AJAX监控网络请求进度
1、XHR实现 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title></head&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
