前端开发攻略---使用AJAX监控网络请求进度

1、XHR实现
<!DOCTYPE html>
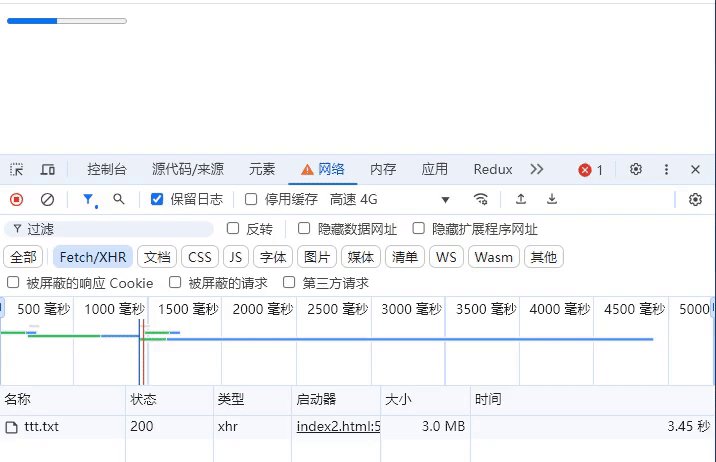
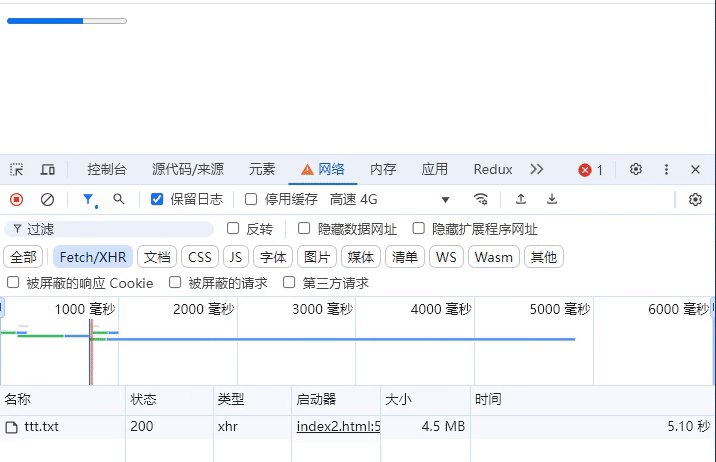
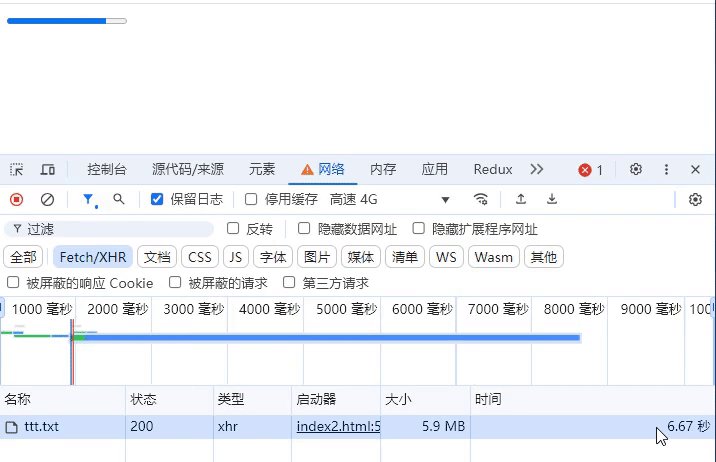
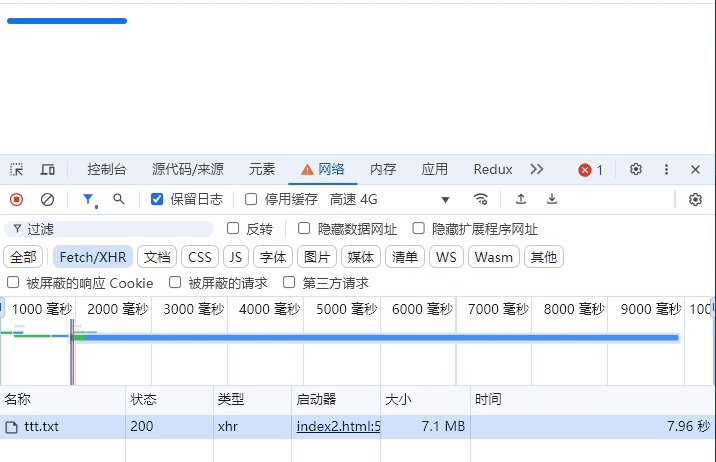
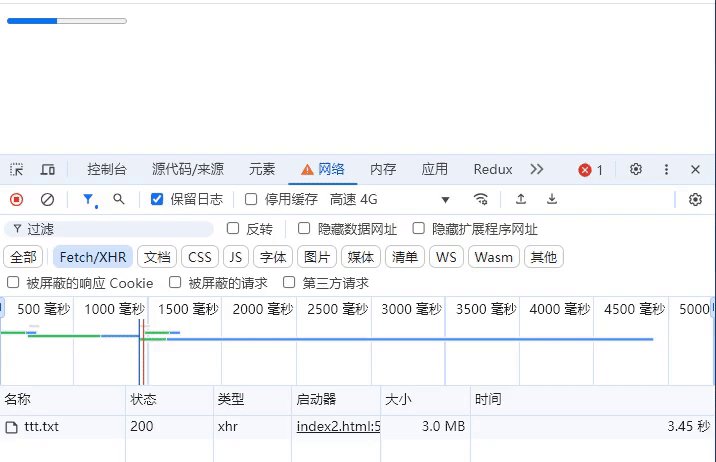
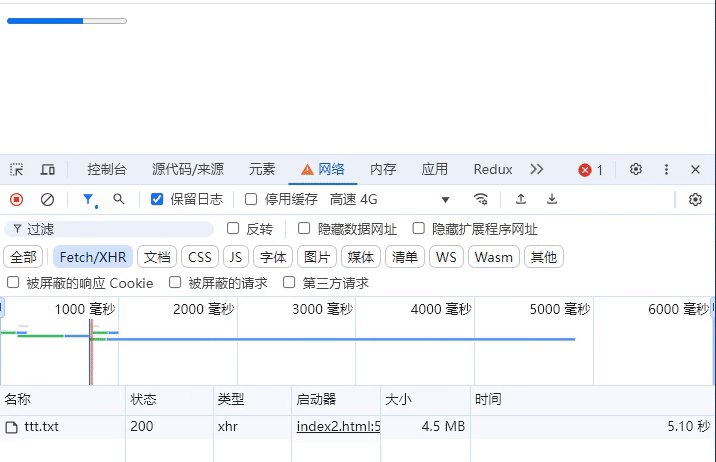
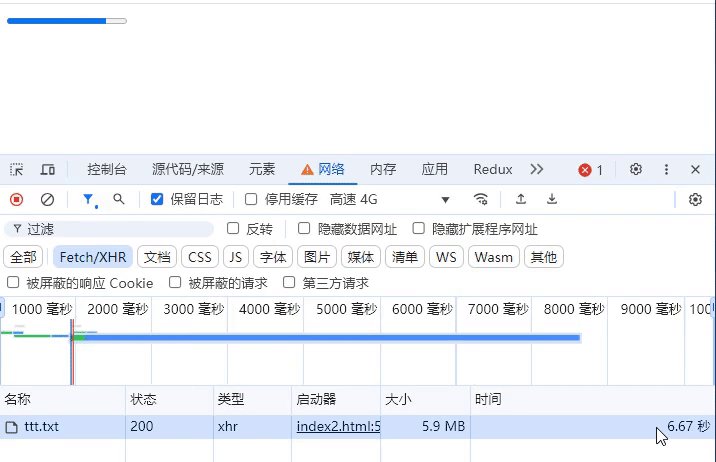
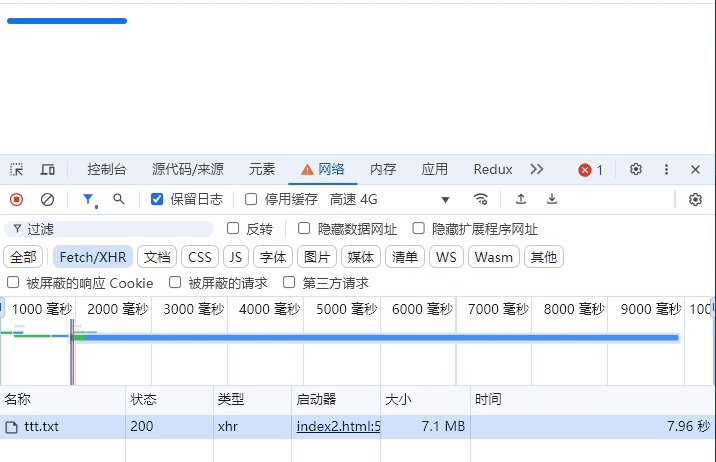
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><progress value="0" max="0"></progress><script>const progress = document.querySelector('progress')function readFile2() {const xhr = new XMLHttpRequest()xhr.open('GET', 'http://127.0.0.1:8888/ttt.txt')xhr.addEventListener('progress', e => {// e.loaded是当前加载大小 e.total是总大小console.log(e.loaded, e.total)progress.setAttribute('value', e.loaded)progress.setAttribute('max', e.total)})// xhr.onload = function () {// if (xhr.status === 200) {// console.log('响应内容:', xhr.responseText)// } else {// console.error('请求失败,状态码:', xhr.status)// }// }xhr.send() // 发送请求}readFile2()</script></body>
</html>
2、Fetch实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><progress value="0" max="0"></progress><script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script><script>const progress = document.querySelector('progress')async function readFile() {const url = 'http://127.0.0.1:8888/ttt.txt'const resp = await fetch(url)// 从响应头中获取数据总大小const total = resp.headers.get('content-length')// 更新进度条progress.setAttribute('max', total)// 从响应体中获取一个读取器(reader),允许你逐块读取响应的数据流。const reader = resp.body.getReader()// 创建一个 TextDecoder 实例,用于将读取到的字节数据转换为文本字符串。const decoder = new TextDecoder()// 用来存储当前加载的大小let loaded = 0while (1) {// 使用 reader.read() 异步读取下一块数据。value 是读取到的字节,done 是一个布尔值,指示是否已读取到流的末尾。const { value, done } = await reader.read()if (done) breakloaded += value.length// 更新进度条progress.setAttribute('value', loaded)// 将读取到的字节(value)解码为字符串格式。// const text = decoder.decode(value)}}readFile()</script></body>
</html>
相关文章:

前端开发攻略---使用AJAX监控网络请求进度
1、XHR实现 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title></head&…...

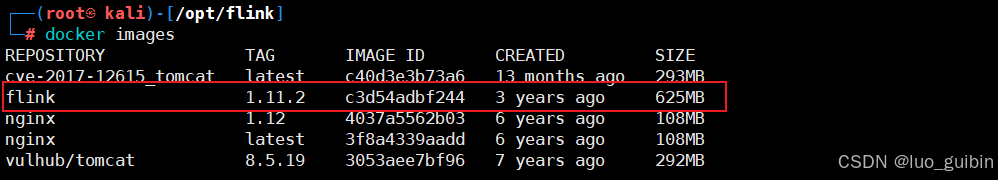
[已解决]DockerTarBuilder永久解决镜像docker拉取异常问题
前阵子发现阿里云的docker加速镜像失效了(甚至连nginx都拉取不了),重新换了并且加多了网络上比较常用的dokcer加速源,可以解决一部分问题,但仍然有一些镜像的某个版本或一些比较冷的镜像就是拉取不了,原因未…...

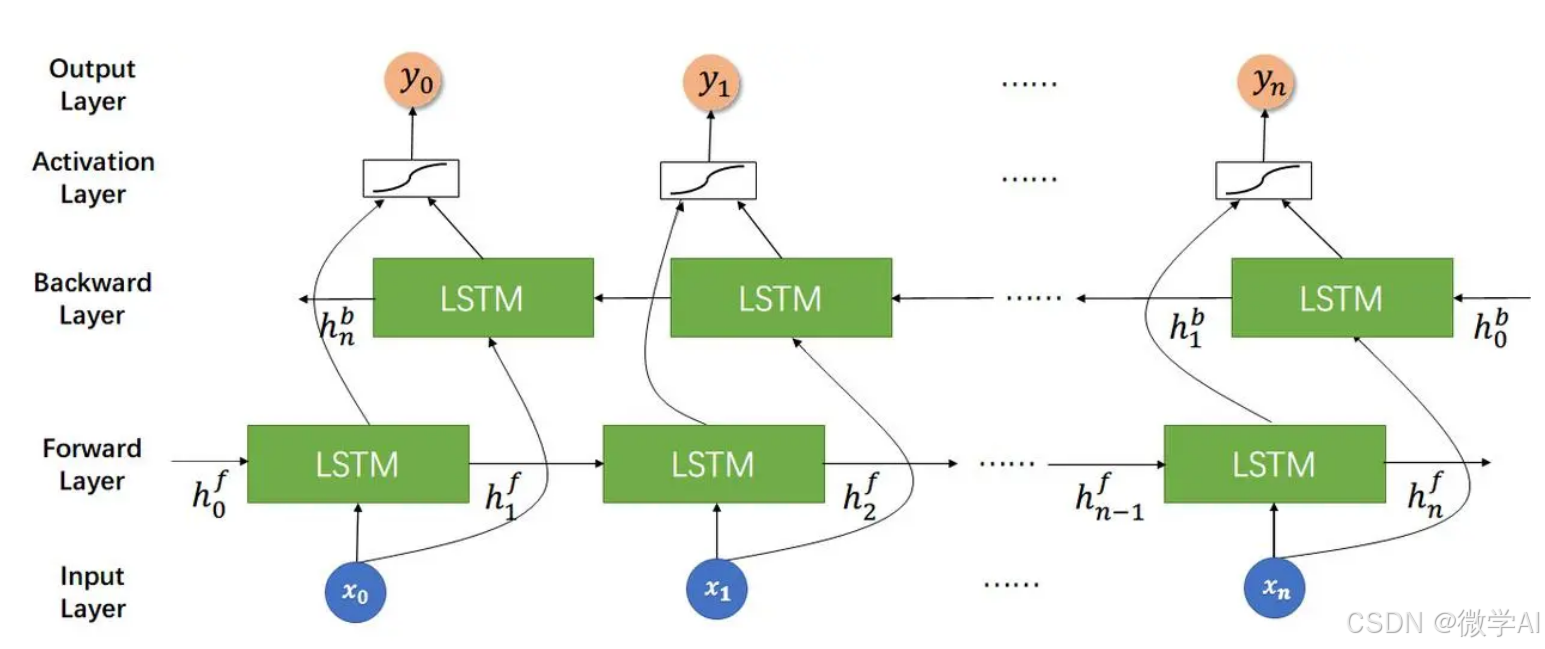
机器学习实战27-基于双向长短期记忆网络 BiLSTM 的黄金价格模型研究
大家好,我是微学AI,今天给大家介绍一下机器学习实战27-基于双向长短期记忆网络 BiLSTM 的黄金价格模型研究。本文针对黄金价格预测问题,展开基于改造后的长短期记忆网络BiLSTM的黄金价格模型研究。文章首先介绍了项目背景,随后详细…...

阿拉伯应用市场的特点
阿拉伯应用程序市场是一个充满活力和快速增长的行业,由年轻、精通技术的人口、高智能手机渗透率和整个地区数字化程度的提高所塑造。作为世界上最大的消费群体之一,阿拉伯语受众为希望扩大影响力的开发商和品牌提供了巨大的潜力。 文化相关性在应用程序…...

音频响度归一化 - python 实现
在处理音频样本时,往往我们的音频样本由于录制设备,环境,人发音的音量大小的不同影响,会造成音频响度不统一,分布在一个不同的响度值域上。为了让语音模型更好的学习音频特征,就有必要对音频的响度进行归一…...

嵌入式硬件设计详解
嵌入式硬件设计详解 嵌入式硬件设计是一个复杂而精细的过程,它涉及将微控制器(MCU)、微处理器(MPU)或数字信号处理器(DSP)等核心芯片与其他外围电子元件(如传感器、执行器、存储器、…...

Linux防火墙与SElinux
文章目录 一、防火墙介绍二、iptables和firewalld的区别操作方式:配置层面:性能和管理: 三、iptables与firewalld的优缺点iptablesfirewalld 四、iptables的工作流程五、firewalld的工作流程六、iptables安装与使用6.1、关闭firewalld服务6.2…...

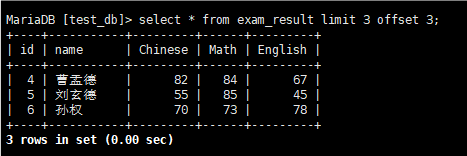
【MySQL】基本查询(上):创建、读取
1.Create(创建) 语法: INSERT [INTO] table_name [(column [, column] ...)] VALUES (value_list) [, (value_list)] ...value_list: value, [, value] ... 接下来我们用这个下表作为例子: -- 创建一张学生表 CREATE TABLE students ( id INT UNSIGN…...

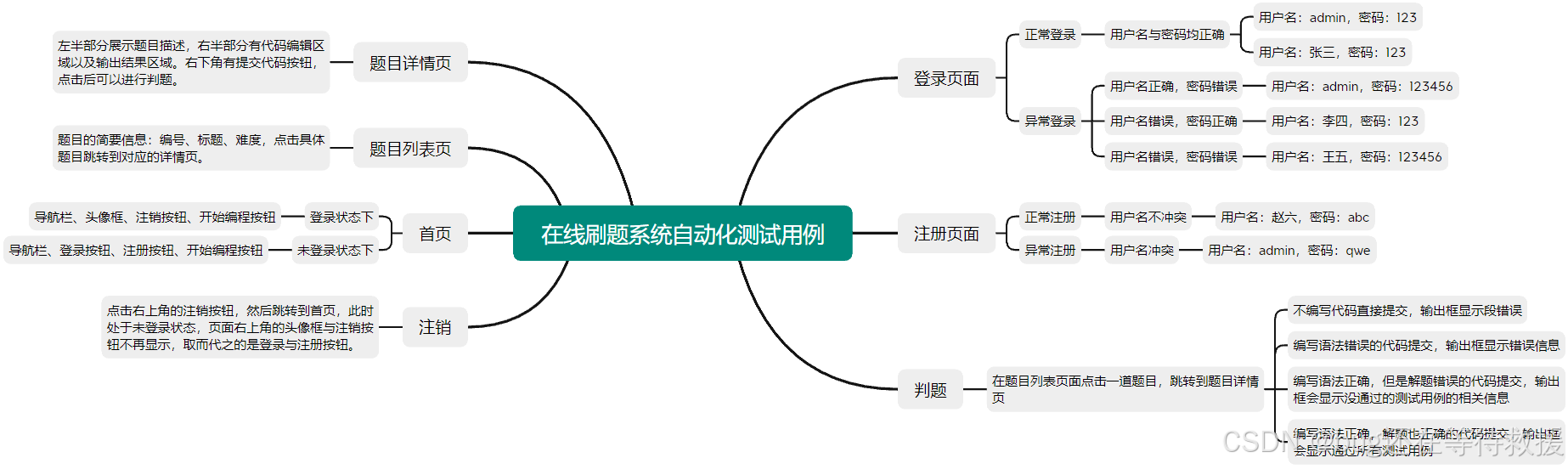
在线刷题系统测试报告
一、项目背景 1. 本项目是一个在线刷题系统,灵感来源于力扣和牛客等刷题平台,旨在锻炼自己的代码能力和剖析系统整体结构与各模块之间关系的能力。系统支持用户注册与登录,查看题目列表与题目详情,在线提交代码并提供反馈。 2. 该…...

即时通讯增加Redis渠道
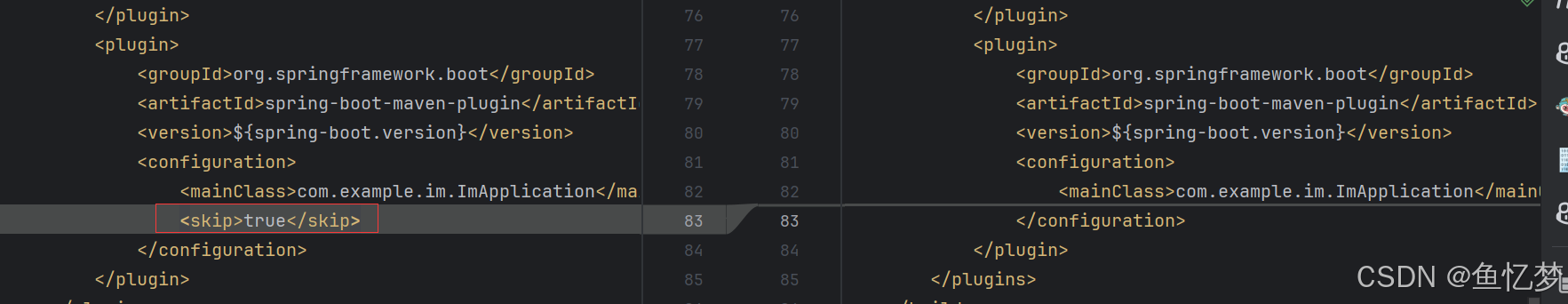
情况说明 在本地和服务器分别启动im服务,当本地发送消息时,会发现服务器上并没有收到消息 初版im只支持单机版,不支持分布式的情况。此次针对该情况对项目进行优化,文档中贴出的代码非完整代码,可自行查看参考资料[2] 代码结构调…...

C++list
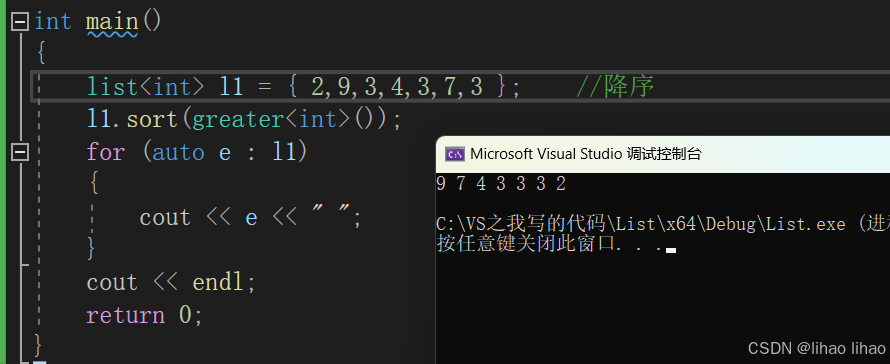
list简介 list是我们的链表,而且是带头双向循环链表,如下图 我们都知道,链表是由一个一个的节点组成的,它的成员由下面几个部分组成 通过对前面string,vector的学习,其实再来看我们的链表及其成员函数,是…...

设计模式 - 结构型
结构型 适配器模式,代理模式,桥接模式,装饰器模式,外观模式,组合模式,享元模式, 单一职责避免子类爆炸Bridge 模式对象的实现Decorator 模式对对象的职责,不生成子类接口隔离Adapt…...

STM32编码器接口
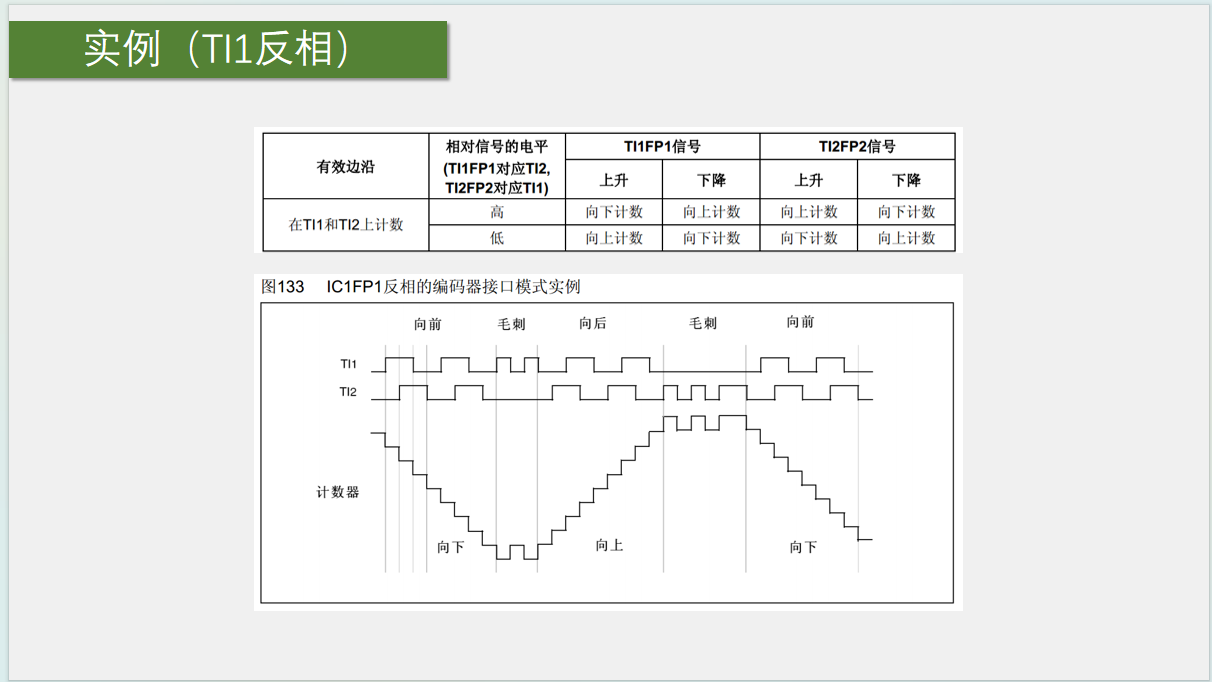
一、概述 1、Encoder Interface 编码器接口概念 编码器接口可接收增量(正交)编码器的信号,根据编码器旋转产生的正交信号脉冲,自动控制CNT自增或自减,从而指示编码器的位置、旋转方向和旋转速度每个高级定时器和通用…...

2024客户世界年度大会开幕,码号卫士赋能数字运营服务新升级
10月15日,2024年客户世界年度的大会在通州北投希尔顿酒店开幕。作为行业内的一个重要活动,本次大会以“数字运营支撑服务产业新升级”为主题,吸引了众多行业专家和企业代表。 据悉,本次大会以“数字运营支撑服务产业新升级”为主题…...

AcWing 802. 区间和(离散化算法,python)
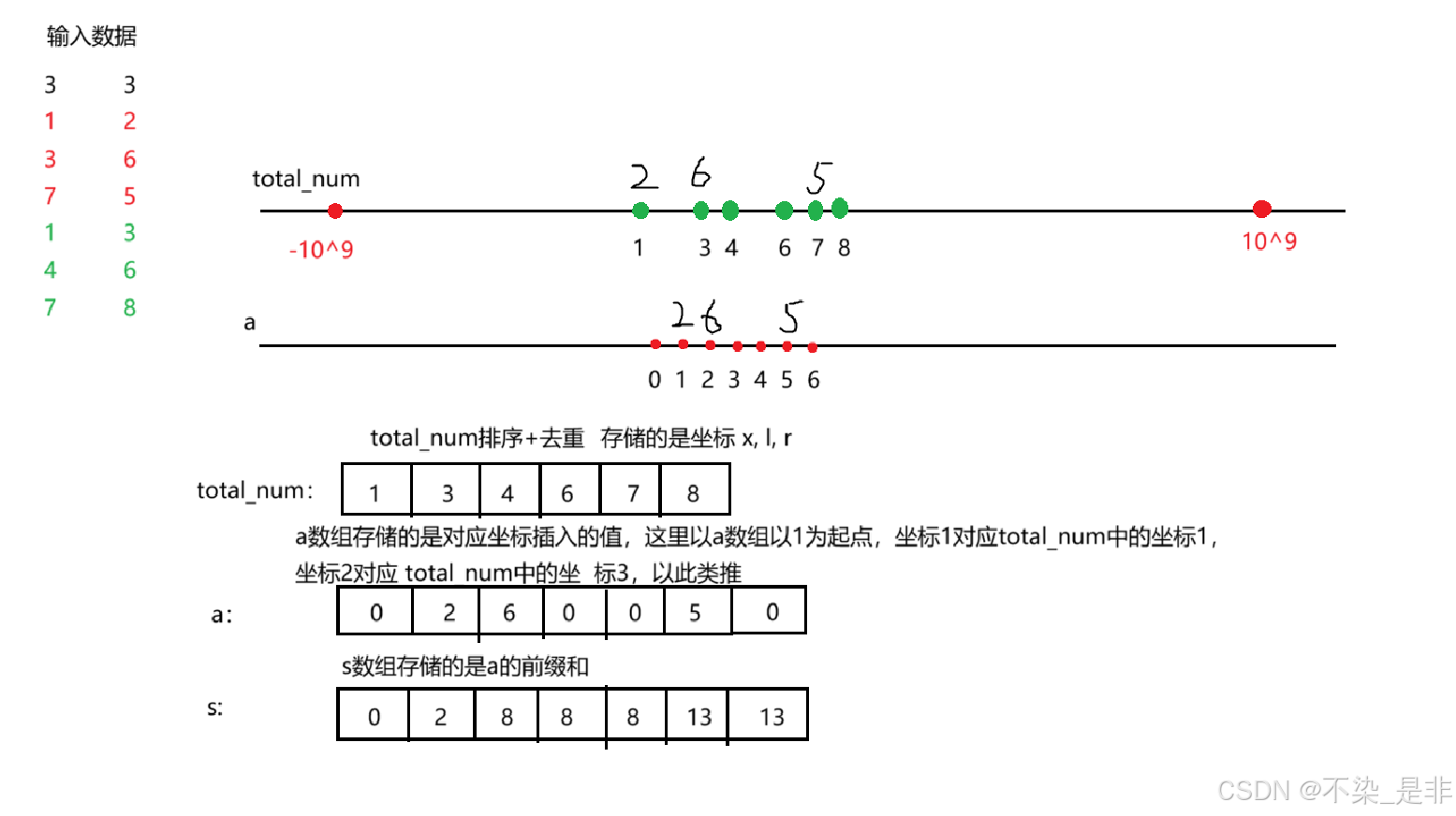
本篇博客详细讲解一下离散化知识点,通过讲解和详细列题带大家掌握离散化。 题目: 原题链接:https://www.acwing.com/problem/content/description/804/ 假定有一个无限长的数轴,数轴上每个坐标上的数都是 0。 现在,…...

【网页设计】CSS 盒子模型
目标 能够准确阐述盒子模型的 4 个组成部分能够利用边框复合写法给元素添加边框能够计算盒子的实际大小能够利用盒子模型布局模块案例能够给盒子设置圆角边框能够给盒子添加阴影能够给文字添加阴影 1. 盒子模型 页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模…...

如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动 在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装: npm install mysql2或者使用 yarn: yarn add mysql2二、创建数据库连接模块 创建一个专门…...

新手给视频加字幕的方法有哪些?4种加字幕方法推荐!
在视频制作中,字幕不仅是传递信息的重要手段,还能增强视频的观感和专业性。对于新手来说,如何给视频添加字幕可能是一个挑战。本文将介绍字幕的类型、推荐添加字幕的工具,以及详细添加字幕方法,帮助新手轻松掌握视频字…...

Oracle实际需要用到但常常被忽略的函数
1、Oracle中nvl()与nvl2()函数 函数nvl(expression1,expression2)根据参数1是否为null返回参数1或参数2的值; 函数nvl2(expression1,expression2,expression3)根据参数1是否为null返回参数2或参数3的值 【函数格式】:nvl(expression1,expression2) 若…...

代码随想录算法训练营Day23
局部最优——>全局最优&无反例,试试贪心 455.分发饼干 力扣题目链接:. - 力扣(LeetCode) class Solution {public int findContentChildren(int[] g, int[] s) {Arrays.sort(s);Arrays.sort(g);int gindex0;int count0;…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
