在线刷题系统测试报告
一、项目背景
1. 本项目是一个在线刷题系统,灵感来源于力扣和牛客等刷题平台,旨在锻炼自己的代码能力和剖析系统整体结构与各模块之间关系的能力。系统支持用户注册与登录,查看题目列表与题目详情,在线提交代码并提供反馈。
2. 该系统采用前后端分离的方法来实现,同时使用了数据库来存储相关的数据,如题目数据,以及用户的相关信息。整个服务将被部署到 Linux 云服务器上。前端主要由六个页面构成:首页、注册页面、登录页面、题目列表页、题目详情页以及未完成模块的告知页面,以上就模拟实现了一个简单的在线刷题系统。
3. 该系统没有实现诸如竞赛、论坛这些功能,只提供了最基础的刷题以及判题服务,并且登录用户也无法自定义自己的头像。
二、项目功能
1. 注册功能:用户通过表单提交要注册的用户名以及密码,后端会构建 SQL 语句,在 MySQL 中进行数据插入操作,根据语句执行的成功与否来判断用户要注册的用户名是否存在冲突。注册成功后,会有弹窗提示用户,点击后将跳转到登录页面,方便用户进行登录。注册失败则会弹窗提示用户名已经被使用。
2. 登录功能:用户通过表单提交要登录的用户名以及密码,后端会构建 SQL 语句,在 MySQL 中进行数据查询操作,首先判断有没有对应的用户信息,然后将用户提交的密码进行哈希,并与MySQL 中存储的密码哈希值进行比对,如果相同则登录成功,成功登录后同样会有弹窗提示用户,点击后会跳转到首页。登录失败则会弹窗提升用户名或密码错误。在登录状态下,用户访问的每个页面都会发生变化,右上角不再显示注册于登录按钮,取而代之的是用户头像以及注销按钮。
3. 题目列表:用户可以在题目列表页面查看当前系统提供的所有题目,每道题目都有它的标号、标题以及难度,用户可以点击具体的一道题目,然后会跳转到这道题目的详情页。
4. 题目详情:该页面会显示题目的具体描述、要求、示例、提示信息以及代码编辑框,用户可以在该页面进行代码的编写,编写完毕后,可以点击右下角的提交代码按钮,就会将代码提交给后端服务器进行编译并运行,并将结果在下方的输出框中显示。
三、项目测试
(一)功能测试
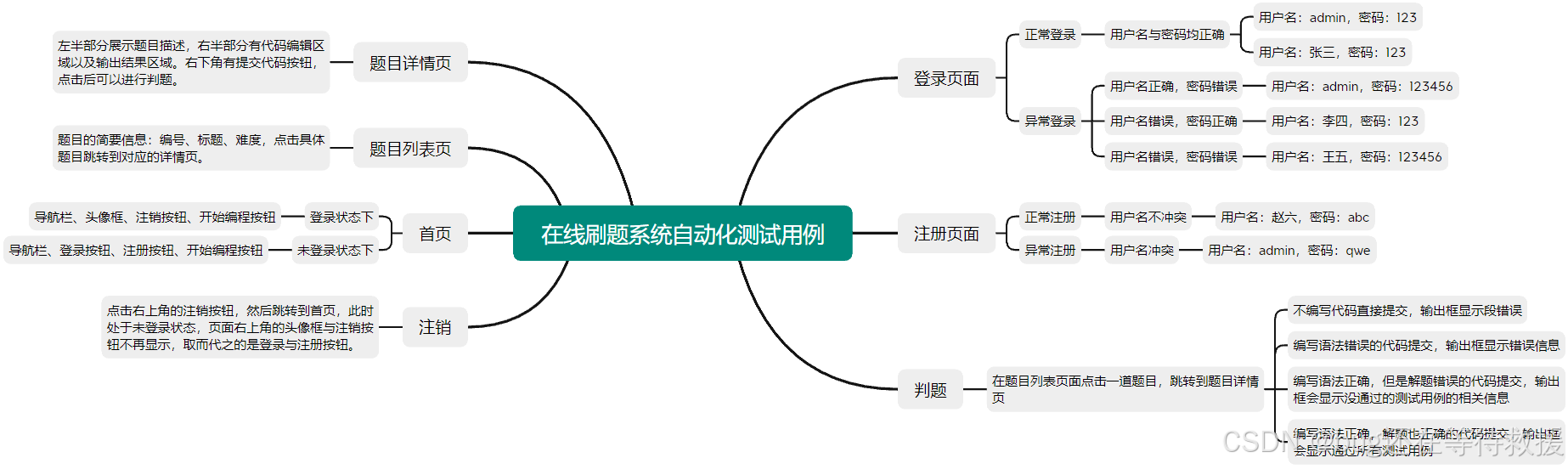
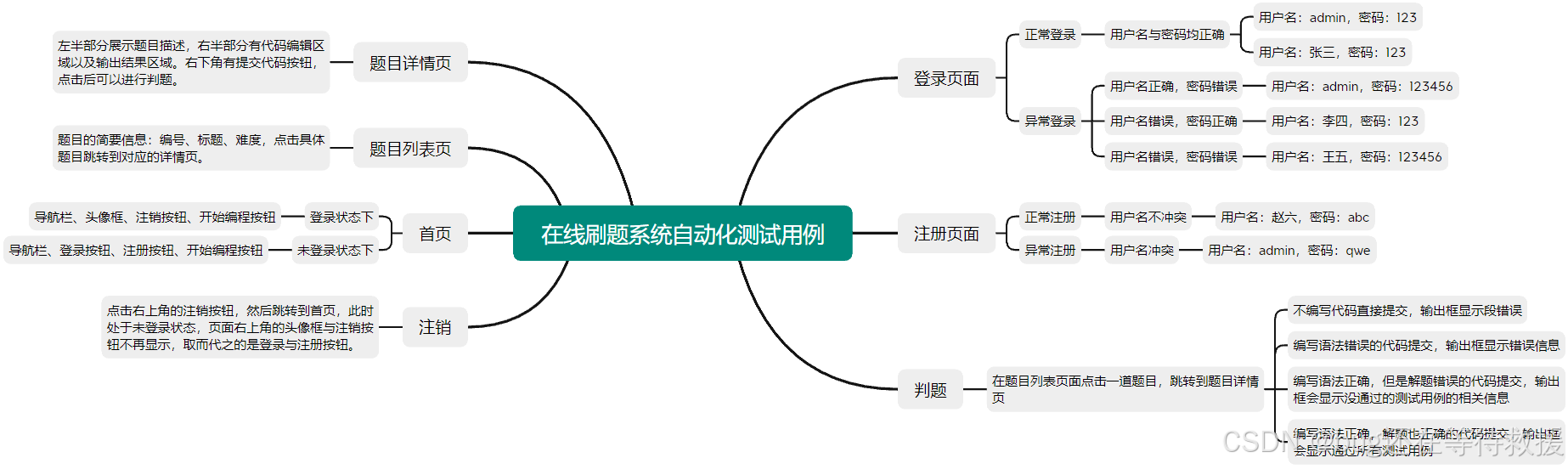
1. 首先通过 Xmind 软件来编写功能测试用例:

2. 打开浏览器,在网址栏中输入在线刷题服务的 url,手动进行上述测试。
(1)正常登录。



(2)异常登录。






(3)正常注册。


(4)异常注册。


(5)正常注销。


(6)查看题目列表页,并测试点击具体题目后能否跳转到题目详情。


(7)不编写代码直接提交。

(8)编写语法错误代码并提交。

(9)编写语法正确,但解题错误的代码提交。

(10)编写语法正确,解题也正确的代码提交。

(二)自动化测试
1. 编写自动化测试用例。

2. 使用 Python 编写自动化测试脚本。
(1)通用模块的编写
import datetime
import os.path
import sysfrom selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.support.wait import WebDriverWait
from webdriver_manager.chrome import ChromeDriverManagerclass Driver:driver = ""def __init__(self):options = webdriver.ChromeOptions()self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=options)def screenShot(self):dirName = datetime.datetime.now().strftime("%Y-%m-%d")if not os.path.exists("../images/" + dirName):os.mkdir("../images/" + dirName)filename = sys._getframe().f_back.f_code.co_name + "-" + datetime.datetime.now().strftime("%H%M%S") + ".png"self.driver.save_screenshot("../images/" + dirName + "/" + filename)ojDriver = Driver()
wait = WebDriverWait(ojDriver.driver, 2)因为所有页面的测试都需要用到 driver 对象,因此先提前创建好,让所有测试模块共用同一个 driver 对象。
并且有时候需要屏幕截图来判断当前页面是否存在什么问题,因此添加一个屏幕截图方法,采用调用该方法时的日期来充当图片文件所在的目录,而图片文件的名字则由调用屏幕截图时所在的方法名以及当时的时间构成。
最后再创建一个 wait 对象用于显示等待。
(2)注销功能的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as ECclass Logout:url = "http://121.37.30.235:8888/"driver = ojDriver.driverLOGOUT_BUTTON_SELECTOR = "body > div.navbar > div.profile-section > a"WELCOME_MESSAGE_SELECTOR = "body > div.content > h1"def __init__(self):self.driver.get(self.url)def logout(self, check = False):wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGOUT_BUTTON_SELECTOR))).click()if check:text = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.WELCOME_MESSAGE_SELECTOR))).textassert text == "欢迎来到我的在线编程平台"ojDriver.screenShot()先访问网站首页,然后尝试定位页面上的注销按钮,这个过程添加了显示等待,防止因为页面还没完全加载而导致元素定位失败而报错,毕竟代码执行的速度太快了。
定位到之后就点击注销,此时页面会跳转到首页,并且首页中心的文字也会发生改变,此时根据参数来决定是否要对该功能进行检查,因为后续登录测试要频繁用到注销功能,因此不是每一次调用都需要去生成截图文件。
(3)登录页面的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as ECclass Login:url = "http://121.37.30.235:8888/login.html"driver = ojDriver.driverUSERNAME_INPUT_SELECTOR = "body > div > div > form > input[type=text]:nth-child(1)"PASSWORD_INPUT_SELECTOR = "body > div > div > form > input[type=password]:nth-child(2)"LOGIN_BUTTON_SELECTOR = "body > div > div > form > input[type=submit]:nth-child(3)"WELCOME_MESSAGE_SELECTOR = "body > div.content > h1"def __init__(self):self.driver.get(self.url)def loginSuccess(self, username, password, check = False):ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))ele1.clear()ele2.clear()ele1.send_keys(username)ele2.send_keys(password)wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGIN_BUTTON_SELECTOR))).click()wait.until(EC.alert_is_present())alert = self.driver.switch_to.alertassert alert.text == "登录成功,将跳转至首页"alert.accept()if check:text = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.WELCOME_MESSAGE_SELECTOR))).textassert text == f"欢迎回来,{username}!"ojDriver.screenShot()def loginFail(self, username, password, check = False):ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))ele1.clear()ele2.clear()ele1.send_keys(username)ele2.send_keys(password)wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGIN_BUTTON_SELECTOR))).click()# 当有弹窗出现时,必须先处理该弹窗,然后才能截图,不然会报错wait.until(EC.alert_is_present())alert = self.driver.switch_to.alertassert alert.text == "登录失败,请检查您的用户名和密码"alert.accept()if check:assert self.driver.current_url == "http://121.37.30.235:8888/login.html"ojDriver.screenShot()登录测试中需要分别测试正常登录与异常登录,它们分别为两个方法。这里通过弹窗的文字来判断是否登陆成功,处理了弹窗后会有页面的跳转,如果要截图的话,则可以在这时候截图。
(4)注册页面的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as ECclass Register:url = "http://121.37.30.235:8888/register.html"driver = ojDriver.driverUSERNAME_INPUT_SELECTOR = "body > div > div > form > input[type=text]:nth-child(1)"PASSWORD_INPUT_SELECTOR = "body > div > div > form > input[type=password]:nth-child(2)"CONFIRM_INPUT_SELECTOR = "body > div > div > form > input[type=password]:nth-child(3)"REGISTER_BUTTON_SELECTOR = "body > div > div > form > input[type=submit]:nth-child(4)"def __init__(self):self.driver.get(self.url)def registerSuccess(self, username, password, check = False):ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))ele3 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.CONFIRM_INPUT_SELECTOR)))ele1.clear()ele2.clear()ele3.clear()ele1.send_keys(username)ele2.send_keys(password)ele3.send_keys(password)wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.REGISTER_BUTTON_SELECTOR))).click()wait.until(EC.alert_is_present())alert = self.driver.switch_to.alertassert alert.text == "注册成功,将跳转至登录页面"alert.accept()if check:assert self.driver.current_url == "http://121.37.30.235:8888/login.html"ojDriver.screenShot()def registerFail(self, username, password, check = False):ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.USERNAME_INPUT_SELECTOR)))ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.PASSWORD_INPUT_SELECTOR)))ele3 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.CONFIRM_INPUT_SELECTOR)))ele1.clear()ele2.clear()ele3.clear()ele1.send_keys(username)ele2.send_keys(password)ele3.send_keys(password)wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.REGISTER_BUTTON_SELECTOR))).click()wait.until(EC.alert_is_present())alert = self.driver.switch_to.alertassert alert.text == "注册失败,该用户名已存在"alert.accept()if check:assert self.driver.current_url == "http://121.37.30.235:8888/register.html"ojDriver.screenShot()跟登录页面的测试用例差不多,只是注册时需要确认密码,因此要多定位一个输入框。
(5)首页的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as ECclass Index:url = "http://121.37.30.235:8888/"driver = ojDriver.driverLOGIN_BUTTON_SELECTOR = "body > div.navbar > div.auth-links > a.login"REGISTER_BUTTON_SELECTOR = "body > div.navbar > div.auth-links > a.register"PROFILE_PHOTO = "body > div.navbar > div.profile-section > div > img"LOGOUT_BUTTON_SELECTOR = "body > div.navbar > div.profile-section > a"def __init__(self):self.driver.get(self.url)def notLogin(self, check = False):ele1 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.LOGIN_BUTTON_SELECTOR)))ele2 = wait.until(EC.presence_of_element_located((By.CSS_SELECTOR, self.REGISTER_BUTTON_SELECTOR)))assert ele1.text == "登录"assert ele2.text == "注册"if check:ojDriver.screenShot()def alreadyLogin(self, check = False):wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.PROFILE_PHOTO))).click()self.driver.back()if check:ojDriver.screenShot()ele1 = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.LOGOUT_BUTTON_SELECTOR)))assert ele1.text == "注销"ele1.click()首页主要是针对登录状态与未登录状态的不同地方来进行测试,顺便截张图看看整体的页面效果。
(6)题目列表页的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as ECclass Questions:url = "http://121.37.30.235:8888/all_questions"driver = ojDriver.driverBIG_TITLE_SELECTOR = "body > div.question_list > h1"ID_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(1) > th:nth-child(1)"SMALL_TITLE_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(1) > th:nth-child(2)"DIFFICULTY_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(1) > th:nth-child(3)"QUESTION_SELECTOR = "body > div.question_list > table > tbody > tr:nth-child(7) > td:nth-child(2) > a"def __init__(self):self.driver.get(self.url)def showQuestions(self, check = False):ele1 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.BIG_TITLE_SELECTOR)))ele2 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.ID_SELECTOR)))ele3 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.SMALL_TITLE_SELECTOR)))ele4 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.DIFFICULTY_SELECTOR)))assert ele1.text == "题目列表"assert ele2.text == "编号"assert ele3.text == "标题"assert ele4.text == "难度"if check:ojDriver.screenShot()ele5 = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.QUESTION_SELECTOR)))assert ele5.text == "正则表达式匹配"if check:ele5.click()wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, "body > div.part1 > div.right_code > button")))ojDriver.screenShot()主要针对页面的元素进行定位,查看一下它的文本信息。然后测试点击题目后能否跳转到具体的题目详情页面。这里如果要截图的话,依旧要添加显示等待,等到题目详情页加载好后再去截图,否则截到的图会是没跳转之前的。
(7)题目详情页的测试用例编写
from common.Utils import wait
from common.Utils import ojDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as ECclass Question:url = "http://121.37.30.235:8888/question/1"driver = ojDriver.driverID_SELECTOR = "#id"DIFFICULTY_SELECTOR = "body > div.part1 > div.left_desc > h3 > small"SUBMIT_SELECTOR = "body > div.part1 > div.right_code > button"OUTPUT_SELECTOR = "body > div.part1 > div.right_code > div > p"def __init__(self):self.driver.get(self.url)def showQuestion(self, check = False):ele1 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.ID_SELECTOR)))ele2 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.DIFFICULTY_SELECTOR)))assert ele1.text == "1"assert ele2.text == "难度: 简单"ele3 = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, self.SUBMIT_SELECTOR)))assert ele3.text == "提交代码"ele3.click()ele3 = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, self.OUTPUT_SELECTOR)))assert ele3.text == "Segmentation fault"if check:ojDriver.screenShot()同样针对页面上的一些元素去进行定位,查看它的文本信息显示的正不正常。然后点击提交按钮,此时由于什么代码也没写,输出框会报错:Segmentation fault。点击提交后,再截个图即可。
(8)将所有测试用例运行起来
from test import Login
from test import Logout
from test import Register
from test import Index
from test import Questions
from test import Question
from common.Utils import ojDriverif __name__ == "__main__":Login.Login().loginSuccess("admin", "123", True)Logout.Logout().logout(True)Login.Login().loginSuccess("张三", "123")Logout.Logout().logout()Login.Login().loginFail("admin", "123456", True)Login.Login().loginFail("李四", "123")Login.Login().loginFail("王五", "123456")Register.Register().registerSuccess("赵六", "abc", True)Login.Login().loginSuccess("赵六", "abc", True)Logout.Logout().logout(True)Register.Register().registerFail("admin", "qwe", True)Login.Login().loginSuccess("admin", "123", True)Index.Index().alreadyLogin(True)Index.Index().notLogin(True)Questions.Questions().showQuestions(True)Question.Question().showQuestion(True)ojDriver.driver.quit()四、项目总结
经过上述的测试后,现在项目整体的功能没有出现大的问题,在测试过程中发现的一些小 Bug也都修复完成。可见通过系统性测试可以更好的发现 Bug,从而来完善我们的项目。
相关文章:

在线刷题系统测试报告
一、项目背景 1. 本项目是一个在线刷题系统,灵感来源于力扣和牛客等刷题平台,旨在锻炼自己的代码能力和剖析系统整体结构与各模块之间关系的能力。系统支持用户注册与登录,查看题目列表与题目详情,在线提交代码并提供反馈。 2. 该…...

即时通讯增加Redis渠道
情况说明 在本地和服务器分别启动im服务,当本地发送消息时,会发现服务器上并没有收到消息 初版im只支持单机版,不支持分布式的情况。此次针对该情况对项目进行优化,文档中贴出的代码非完整代码,可自行查看参考资料[2] 代码结构调…...

C++list
list简介 list是我们的链表,而且是带头双向循环链表,如下图 我们都知道,链表是由一个一个的节点组成的,它的成员由下面几个部分组成 通过对前面string,vector的学习,其实再来看我们的链表及其成员函数,是…...

设计模式 - 结构型
结构型 适配器模式,代理模式,桥接模式,装饰器模式,外观模式,组合模式,享元模式, 单一职责避免子类爆炸Bridge 模式对象的实现Decorator 模式对对象的职责,不生成子类接口隔离Adapt…...

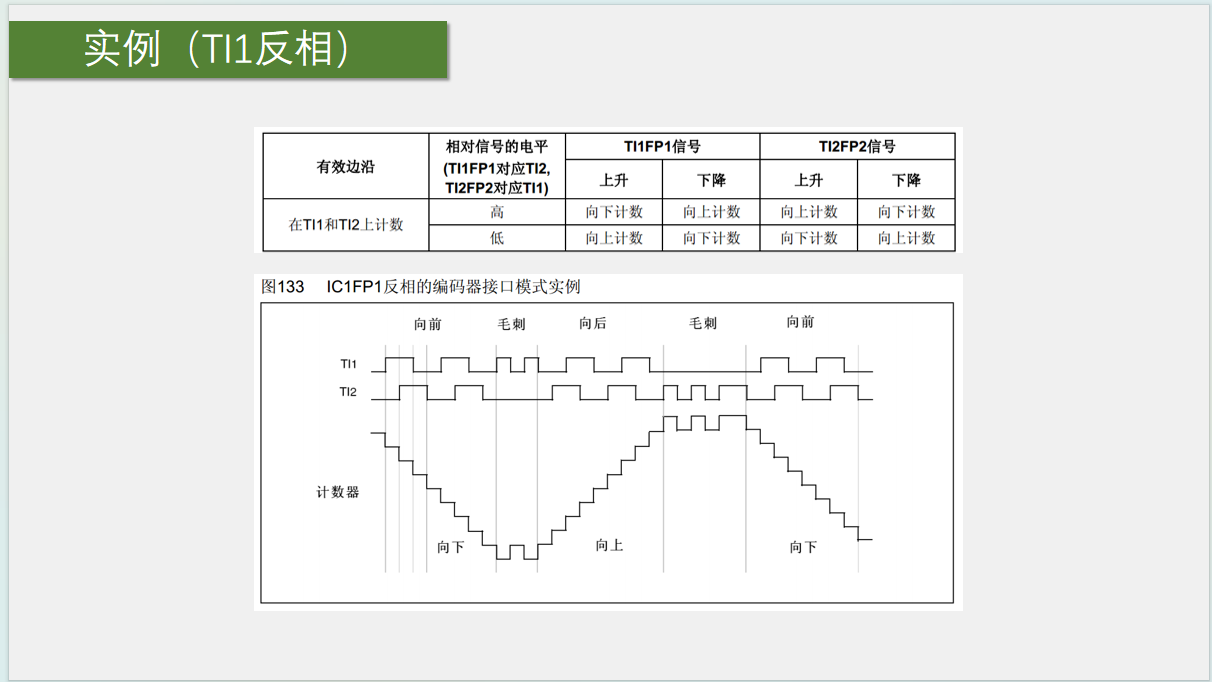
STM32编码器接口
一、概述 1、Encoder Interface 编码器接口概念 编码器接口可接收增量(正交)编码器的信号,根据编码器旋转产生的正交信号脉冲,自动控制CNT自增或自减,从而指示编码器的位置、旋转方向和旋转速度每个高级定时器和通用…...

2024客户世界年度大会开幕,码号卫士赋能数字运营服务新升级
10月15日,2024年客户世界年度的大会在通州北投希尔顿酒店开幕。作为行业内的一个重要活动,本次大会以“数字运营支撑服务产业新升级”为主题,吸引了众多行业专家和企业代表。 据悉,本次大会以“数字运营支撑服务产业新升级”为主题…...

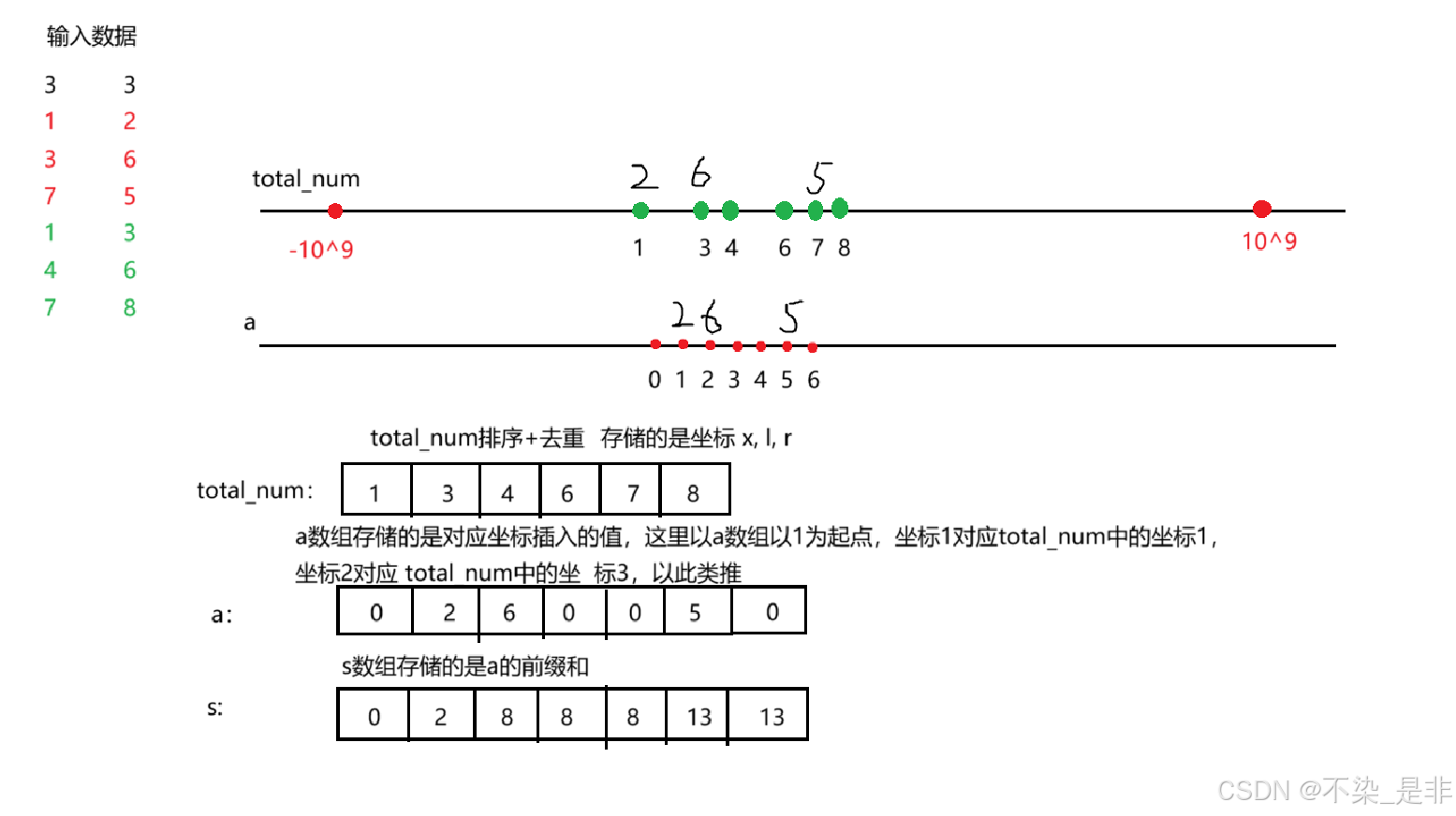
AcWing 802. 区间和(离散化算法,python)
本篇博客详细讲解一下离散化知识点,通过讲解和详细列题带大家掌握离散化。 题目: 原题链接:https://www.acwing.com/problem/content/description/804/ 假定有一个无限长的数轴,数轴上每个坐标上的数都是 0。 现在,…...

【网页设计】CSS 盒子模型
目标 能够准确阐述盒子模型的 4 个组成部分能够利用边框复合写法给元素添加边框能够计算盒子的实际大小能够利用盒子模型布局模块案例能够给盒子设置圆角边框能够给盒子添加阴影能够给文字添加阴影 1. 盒子模型 页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模…...

如何通过构建对应的api服务器使Vue连接到数据库
一、安装数据库驱动 在后端安装 MySQL 数据库驱动,比如在 Node.js 环境中可以使用 mysql2 包来连接 MySQL 数据库。在项目目录下运行以下命令安装: npm install mysql2或者使用 yarn: yarn add mysql2二、创建数据库连接模块 创建一个专门…...

新手给视频加字幕的方法有哪些?4种加字幕方法推荐!
在视频制作中,字幕不仅是传递信息的重要手段,还能增强视频的观感和专业性。对于新手来说,如何给视频添加字幕可能是一个挑战。本文将介绍字幕的类型、推荐添加字幕的工具,以及详细添加字幕方法,帮助新手轻松掌握视频字…...

Oracle实际需要用到但常常被忽略的函数
1、Oracle中nvl()与nvl2()函数 函数nvl(expression1,expression2)根据参数1是否为null返回参数1或参数2的值; 函数nvl2(expression1,expression2,expression3)根据参数1是否为null返回参数2或参数3的值 【函数格式】:nvl(expression1,expression2) 若…...

代码随想录算法训练营Day23
局部最优——>全局最优&无反例,试试贪心 455.分发饼干 力扣题目链接:. - 力扣(LeetCode) class Solution {public int findContentChildren(int[] g, int[] s) {Arrays.sort(s);Arrays.sort(g);int gindex0;int count0;…...

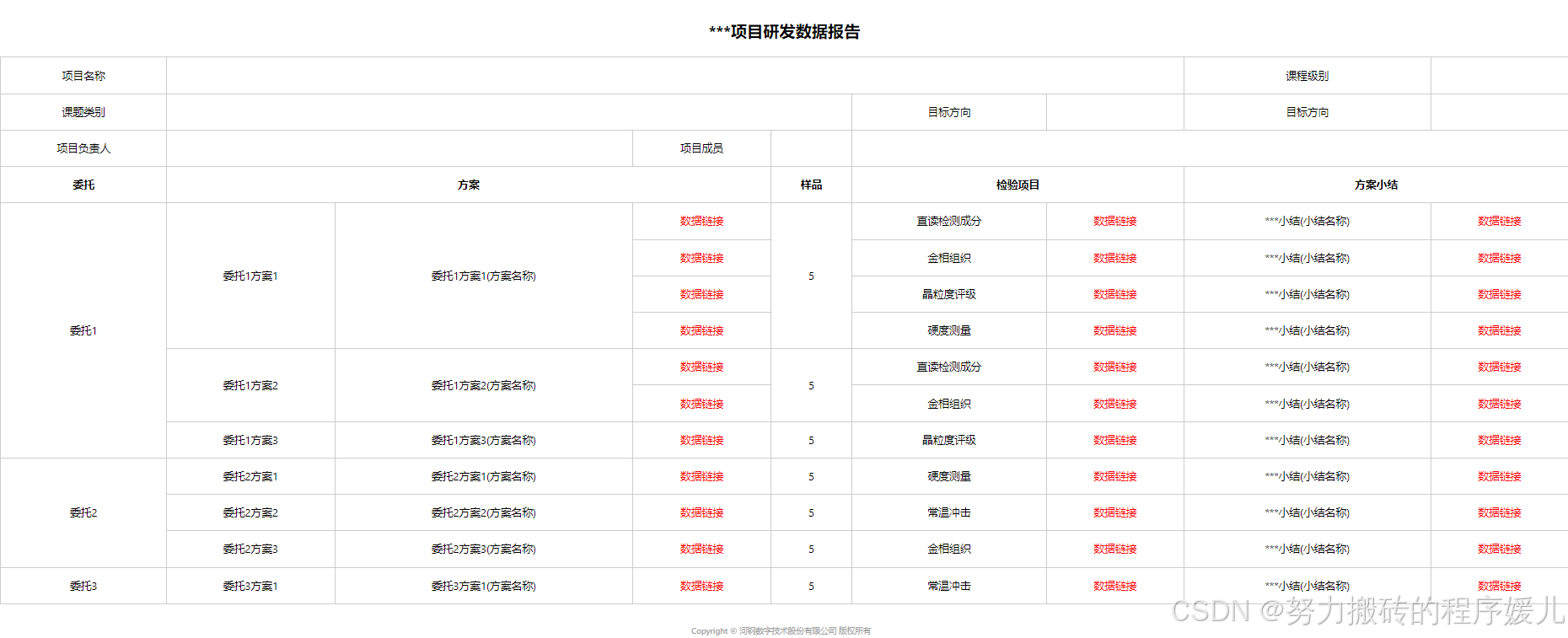
vue使用table实现动态数据报表(行合并)
<template><div class"previewTable"><h2>***项目研发数据报告</h2><table id"previewTable" width"100%"><tr><th>项目名称</th><td colspan"6">{{ resultData.proName }}<…...

YARN调度原理详解
YARN(Yet Another Resource Negotiator)是 Hadoop 集群的资源管理和作业调度框架,它的设计旨在更好地管理和调度 Hadoop 集群中的资源。YARN 解决了传统 Hadoop MapReduce 中资源管理与作业调度紧耦合的问题,使得不同类型的计算任…...

Go-知识泛型
Go-知识泛型 1. 认识泛型1.1 不使用泛型1.2 使用泛型 2. 泛型的特点2.1 函数泛化2.2 类型泛化 3. 类型约束3.1 类型集合3.2 interface 类型集合3.2.1 内置interface类型集合3.2.2 自定义interface类型集合3.2.2.1 任意类型元素3.2.2.2 近似类型元素3.2.2.3 联合类型元素 3.2.3 …...

Qt 如何 发送与解析不定长报文以及数组不定长报文
文章目录 割方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换方式二,采用结构体字节对齐方式解析发送接收方割 方式一,采用QDataStream 解析,可直接设定大小端解析,无需自己转换 需要注意的是结构体定义要去掉字节对齐,否则会崩溃,因为由自定义数据结…...

Rust默认使用UTF-8编码来解析源代码文件。如果在代码中包含无法用UTF-8编码表示的字符,编译器会报错!
文章目录 Rust默认编码示例在ANSI编码下中文显示正常的代码在UTF-8编码下将显示不正常在编译时,Rust使用UTF-8编码来解析代码,发现无法用UTF-8编码表示的字符,于是编译器报错 Rust默认编码 Rust 语言默认使用 UTF-8 编码来解析源代码文件。如…...

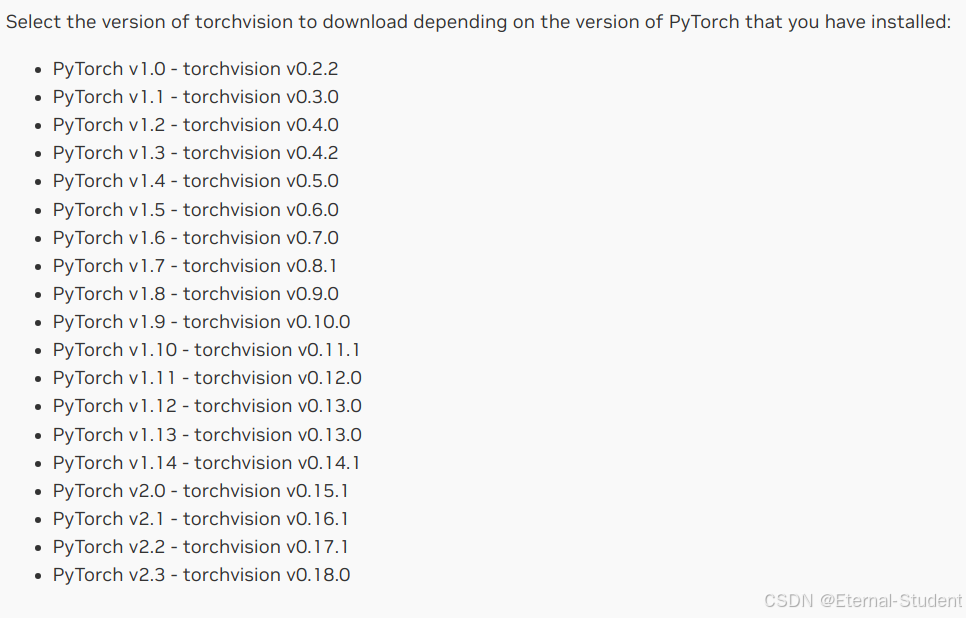
【jeston】torch相关环境安装
参考:玩转NVIDIA Jetson (25)— jetson 安装pytorch和torchvision 我的jeston信息: torch install 安装环境 conda create -n your_env python3.8 conda activate your_envpytorch_for_jeston 安装.whl文件 验证࿱…...

[CR]厚云填补_大型卫星影像去云数据集
AllClear: A Comprehensive Dataset and Benchmark for Cloud Removal in Satellite Imagery Abstract 卫星图像中的云对下游应用构成了重大挑战。当前云移除研究的一个主要挑战是缺乏一个全面的基准和一个足够大和多样化的训练数据集。为了解决这个问题,我们引入了…...

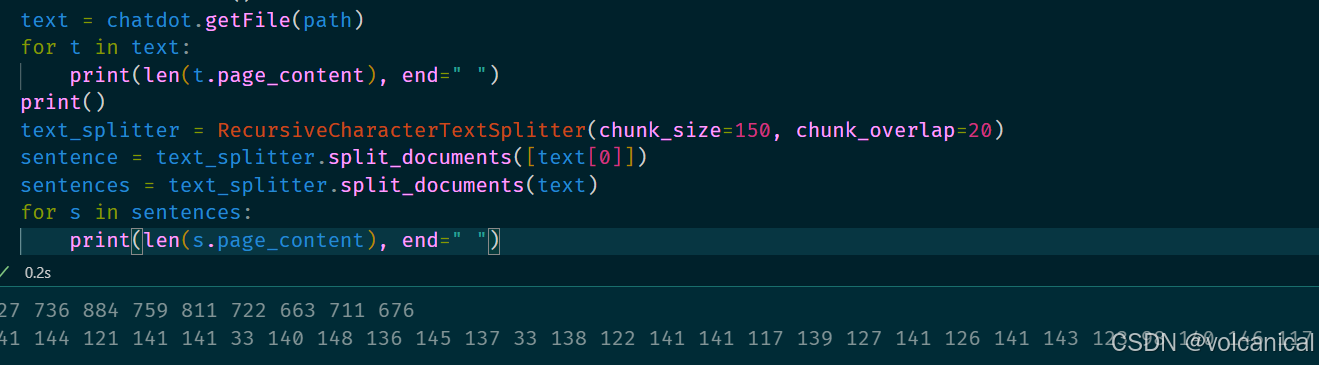
Langchain CharacterTextSplitter无法分割文档问题
在使用Langchain的文档分割器时,使用CharacterTextSplitter拆分文档是,发现返回的文档根本没有变化,即使设置了chunk_size,返回的大小也不符合参数设置。 CharacterTextSplitter设置了150,但是根本没有处理࿰…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

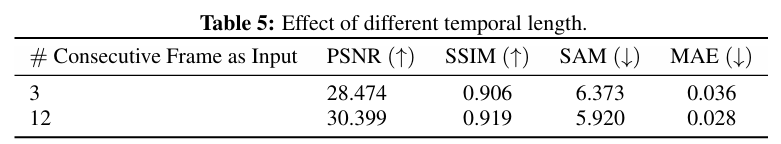
视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
