vue3学习:数字时钟遇到的两个问题
在前端开发学习中,用JavaScript脚本写个数字时钟是很常见的案例,也没什么难度。今天有时间,于是就用Vue的方式来实现这个功能。原本以为是件非常容易的事,没想到却卡在两个问题上,一个问题通过别人的博文已经找到答案,还有一个问题却还是不知道是什么原因造成的。
问题一 this指向的问题
mounted() {var _this = this;setInterval(function () {_this.today = new Date()}, 1000)
}
在上面这段代码中,我开始不太理解为什么要把 _this = this,感觉有点多此一举。于是便把这行代码弃了,直接用this,结果程序不能正常执行了。我知道是this的原因,但是个中具体的缘由却说不明白。
后来在网上看到一篇博文,把这个问题三言两语就说明白了,非常感谢博主的分享。
我们要获取vue变量或方法的时候,一般使用this,但是在回调函数中,this指向的就不是vue变量,而是回调函数本身,所以在一开始的时候,先定义_this=this,这样在任何位置都可以用_this来获取vue变量或方法。
也就是说,回调函数外的this指的是Vue对象,回调函数内的this默认是指向回调函数了,两者不相同,这样_this = this就不难理解了。
问题2 格式化时、分、秒的时候,用了三目运算符,分成两行写,程序可以正常运行,合成一行写就是undefined。
(1)分成两行写,正常运行,代码如下,效果如图。
var second = this.today.getSeconds() second = second < 10 ? '0' + second : second

(2)合成一行写,显示undefined,代码如下,效果如下图。
var second = this.today.getSeconds() < 10 ? '0' + second : second

试了一下,在javaScript中也是这样的,我不清楚是什么原因造成的,是我的代码有错误吗?或者三目运算符有什么要求?
补充:
昨天在三目运算符这里,测试了半天没有找到原因,今天又试了试,发现之前的写法果然是错误的,显示“undefined”的原因终于找到了。正确的写法如下:
var second =(second = this.today.getSeconds()) < 10 ? '0' + second : second
括号内是先声明变量并赋值,(second = this.today.getSeconds()),赋值运算符优先级较低,需要加括号。
用一行写结构比较复杂,还不好理解,不如分成两行写呢。
完整代码如下:
<!DOCTYPE html>
<html>
<head><title>实时显示的日期和时间</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><div id="app">{{message}}<sub-component v-if="show"></sub-component><button @click="change">切换</button></div><template id="displayTime"><div>{{dispTime() }}</div></template>
</body>
<script type="text/javascript">const SubComponent = {template:'#displayTime',data() {return {today: new Date(),}},methods: {dispTime() {var year = this.today.getFullYear()var month = this.today.getMonth() + 1var date = this.today.getDate()var hour = this.today.getHours()hour = hour < 10 ? '0' + hour : hourvar minute = this.today.getMinutes();minute = minute < 10 ? '0' + minute : minute// var second = this.today.getSeconds() // second = second < 10 ? '0' + second : secondvar second = this.today.getSeconds() < 10 ? '0' + second : secondreturn `${year}年${month}月${date}日${hour}:${minute}:${second}`}},mounted() {var _this = this;var timer = setInterval(function () {_this.today = new Date()}, 1000)},//实例销毁之前调用beforeUnmount() {if (this.timer) {clearInterval(this.timer); //在Vue实例销毁前清除定时器}console.log('清除时钟')}}const RootComponent={data() {return {message: '数字时钟',show: true,}},methods: {change() {this.show = !this.show}},components:{SubComponent,}}const vueApp = Vue.createApp(RootComponent)vueApp.mount("#app")
</script>
</html>
相关文章:

vue3学习:数字时钟遇到的两个问题
在前端开发学习中,用JavaScript脚本写个数字时钟是很常见的案例,也没什么难度。今天有时间,于是就用Vue的方式来实现这个功能。原本以为是件非常容易的事,没想到却卡在两个问题上,一个问题通过别人的博文已经找到答案&…...

吴恩达深度学习笔记:卷积神经网络(Foundations of Convolutional Neural Networks)3.7-3.8
目录 第四门课 卷积神经网络(Convolutional Neural Networks)第三周 目标检测(Object detection)3.7 非极大值抑制(Non-max suppression)3.8 Anchor Boxes 第四门课 卷积神经网络(Convolutional…...

【Linux】最基本的字符设备驱动
前面我们介绍到怎么编译出内核模块.ko文件,然后还加载了这个驱动模块。但是,那个驱动代码还不完善,驱动写好后怎么在应用层使用也没有介绍。 字符设备抽象 Linux内核中将字符设备抽象成一个具体的数据结构(struct cdevÿ…...

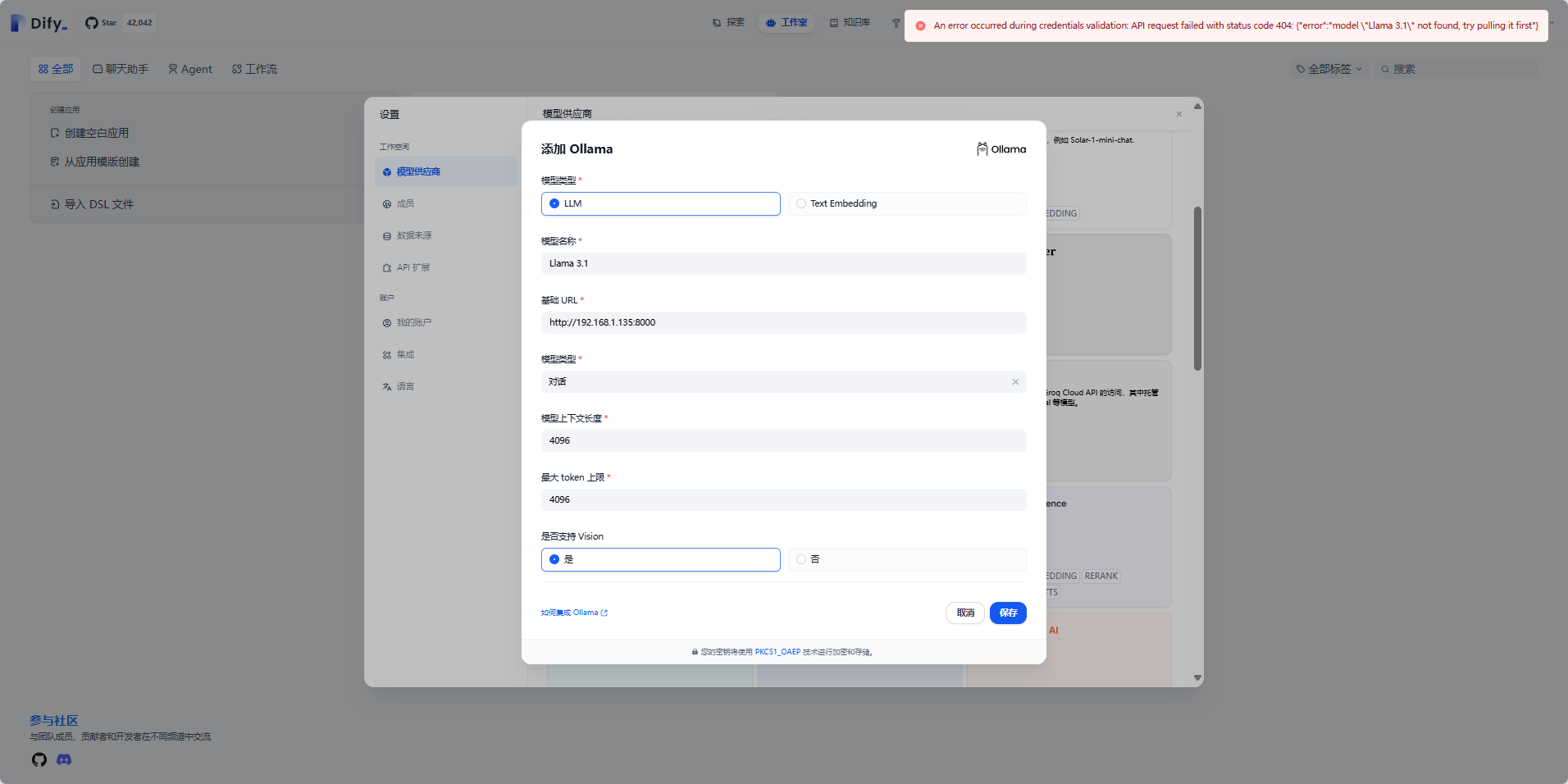
利用 Llama 3.1模型 + Dify开源LLM应用开发平台,在你的Windows环境中搭建一套AI工作流
文章目录 1. 什么是Ollama?2. 什么是Dify?3. 下载Ollama4. 安装Ollama5. Ollama Model library模型库6. 本地部署Llama 3.1模型7. 安装Docker Desktop8. 使用Docker-Compose部署Dify9. 注册Dify账号10. 集成本地部署的 Llama 3.1模型11. 集成智谱AI大模型…...

Docker常用命令分享二
docker的用户组管理过程: 1、sudo : 可以让普通用户临时获得root用户的权限,来新建docker用户组 2、普通用户并没有使用sudo的权限 3、先要让root用户把testing用户加入到sudoers的授权文件中 4、sudoers的文件居然是只读的,先解决这个问…...

【一步步开发AI运动小程序】二十、AI运动小程序如何适配相机全屏模式?
引言 受小程序camera组件预览和抽帧图像不一致的特性影响,一直未全功能支持全屏模式,详见本系列文件第四节小程序如何抽帧;随着插件在云上赛事、健身锻炼、AI体测、AR互动场景的深入应用,各开发者迫切的希望能在全屏模式下应用&am…...

[Java基础] 运算符
[Java基础] 基本数据类型 [Java基础] Java HashMap 的数据结构和底层原理 目录 算术运算符 比较运算符 逻辑运算符 位运算符 赋值运算符 其他运算符 常见面试题 Java语言支持哪些类型的运算符? 请解释逻辑运算符&&和&的区别? 请解释条件运…...

[001-02-018].第05节:数据类型及类型转换
我的后端学习大纲 我的Java学习大纲 1、数据类型介绍: 1.0.计算机存储单位: 1.1.基本数据类型介绍: a.整型:byte、short、int、long 1.整型包括:byte、short、int、long,可如下图方式类比记忆࿱…...

Netty基础
Netty基础 一级目录I/O请求基础知识Netty如何实现自己的I/O模型 网络框架的选型 Netty整体架构Netty逻辑处理架构网络通信层事件调度层服务编排层 组件关系梳理Netty源码结构 netty是目前最流行的一款高性能java网络编程框架,广泛使用于中间件、直播、社交、游戏等领…...

602,好友申请二:谁有最多的好友
好友申请二:谁有最多的好友 实现 with tmp as (selectrequester_id idfrom RequestAcceptedunion allselectaccepter_id idfrom RequestAccepted )selectid,count(*) num from tmp group by id order by num desc limit 1;...
)
【Matlab算法MATLAB实现的音频信号时频分析与可视化(附MATLAB完整代码)
MATLAB实现的音频信号时频分析与可视化 前言正文:时频分析实现原理代码实现代码运行结果图及说明结果图:结果说明:总结前言 音频信号的时频分析是信号处理领域中的一个重要研究方向。它允许我们同时观察信号在时间和频率域的特性,为音频处理、语音识别、音乐分析等应用提供…...

界面耻辱纪念堂--可视元素03
更多的迹象表明,关于在程序里使用新的动态界面元素,微软的态度是不确定的,其中一个是仅仅需要对比一下Office97 里的“Coolbars”和“标准工具条”。Coolbar 按钮直到用户指针通过的时候才成为按钮(否则是平的)。 工具…...

国产龙芯处理器选择迅为2K1000开发板有资料
硬件配置国产龙芯处理器,双核64位系统,板载2G DDR3内存,流畅运行Busybox、Buildroot、Loognix、QT5.12 系统!接口全板载4路USB HOST、2路千兆以太网、2路UART、2路CAN总线、Mini PCIE、SATA固态盘接口、4G接口、GPS接口WIF1、蓝牙、Mini HDMI…...
)
MySQL 命令(持续更新)
将 MySQL 命令结果输出到文件中 通过 k8s MySQL pod 里的客户端连接到 MySQL 服务器 kubectl exec mysql-pod -- mysql -hx.x.x.x -uroot -proot -e SELECT * FROM db.table; > result.txt通过 k8s MySQL pod 的客户端连接 MySQL 服务器,直接进入到 MySQL 客户端…...

Linux下Docker方式Jenkins安装和配置
一、下载&安装 Jenkins官方Docker仓库地址:https://hub.docker.com/r/jenkins/jenkins 从官网上可以看到,当前最新的稳定版本是 jenkins/jenkins:lts-jdk17。建议下在新的,后面依赖下不来 所以,我们这里,执行doc…...

低代码框架参考
企业管理信息系统作为一类重要的应用软件系统,具有自己的特点,主要有两个方面: 1. 系统规模大,目前市场上常见的ERP系统一般都有几千个页面。 2. 页面逻辑相似性强。经过比较可以发现,大部分页面具有类似的功能&…...

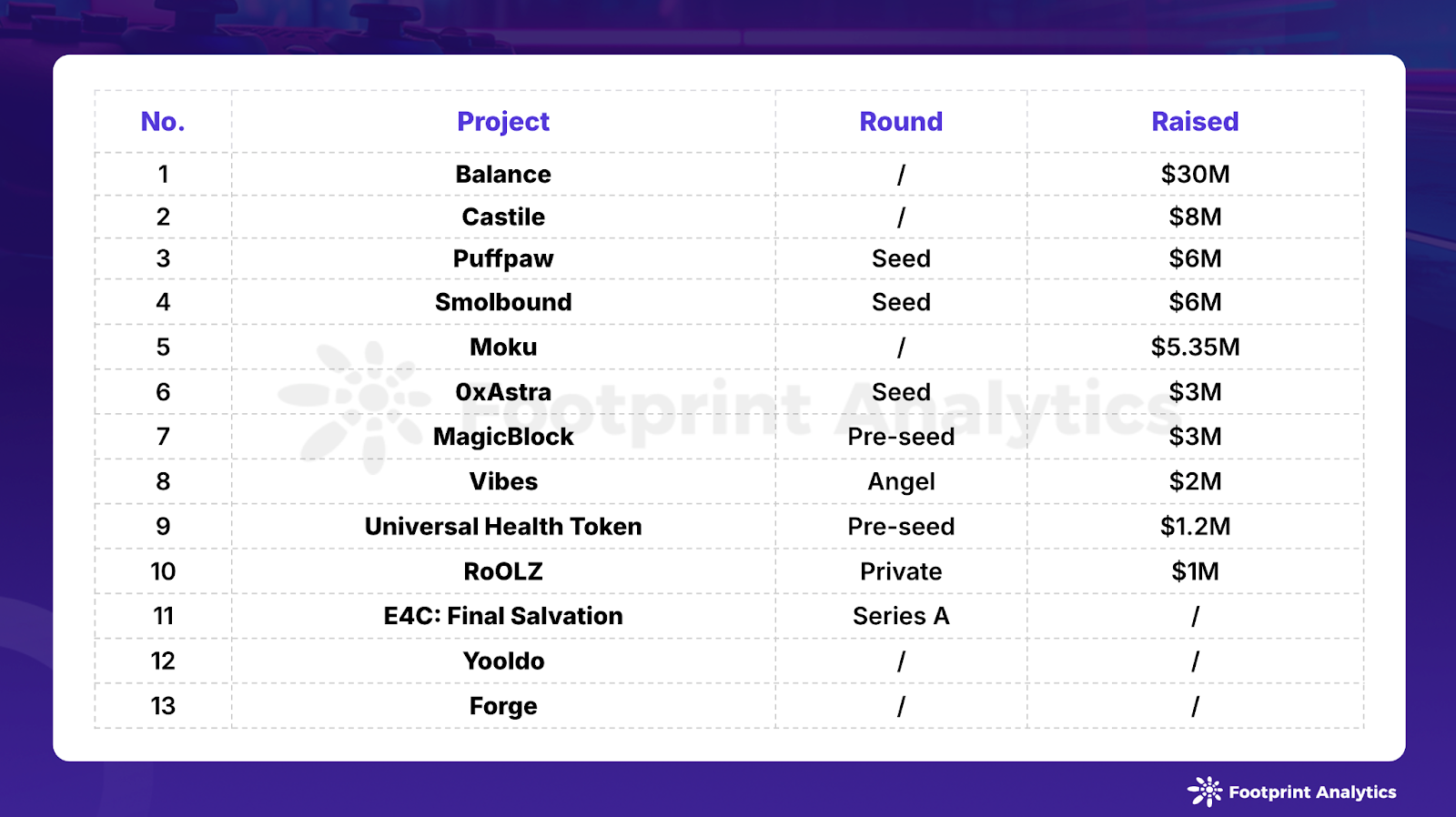
2024 年 9 月区块链游戏研报:行业回暖,Telegram 游戏引发热潮
作者:Stella L (stellafootprint.network) 数据来源:Footprint Analytics Games Research Page 9 月份,区块链游戏代币的市场总值增长了 29.2%,达到 232 亿美元,日活跃用户(DAU)数量上升了 1…...
)
python爬虫登录校验之滑块验证、图形验证码(OCR)
在爬虫过程中,验证码和滑块验证是常见的反爬措施。针对这些挑战,通常采用OCR识别图形验证码和模拟滑块拖动来处理滑块验证。以下是如何处理这两种类型验证的详细方法。 1. 图形验证码(OCR) a. 使用 tesserocr 和 Pillow 处理图形…...
Python程序结构)
(一)Python程序结构
1、Python写模块 使用缩进分层来写模块; 2、缩进规范 最好使用同一种缩进方式,统一使用tab或者空格键; 3、换行符:\n; print("窗前明月光\n疑似地上霜") 4、续行符号:\; 注意1…...

二叉树——相同的树
还是应用递归的思想,将这个问题拆分为三个部分,第一:当两棵树均为空树,或者访问到最后的子树时均为空树时,则返回true。第二:当两棵树中其中一棵树为空树,另一棵树不是空树,证明两棵…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
