基于SpringBoot+微信小程序的农产品销售平台
基于SpringBoot+微信小程序的农产品销售平台
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
随着人们收入的不断增加、生活水平的普遍提高,对生活质量的要求也日益凸显。而作为关乎每个人的生命、健康安全的食品卫生、质量无疑更被人们所重视。所以,…
2.
其他国家的绿色有机食品所占其国家食品市场比重比较大,如德国在99年便已达到40%,美国24%,日本30%,而中国当时还不足1%,显然差距很大。中国…
3.
就目前国内市场上的各种农产品市场情况来看,为广大消费者提供服务的,大部分是农副产品市场,而其中都是多个商贩分散经营这样一来,很多对农副产品卫.
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- smart:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
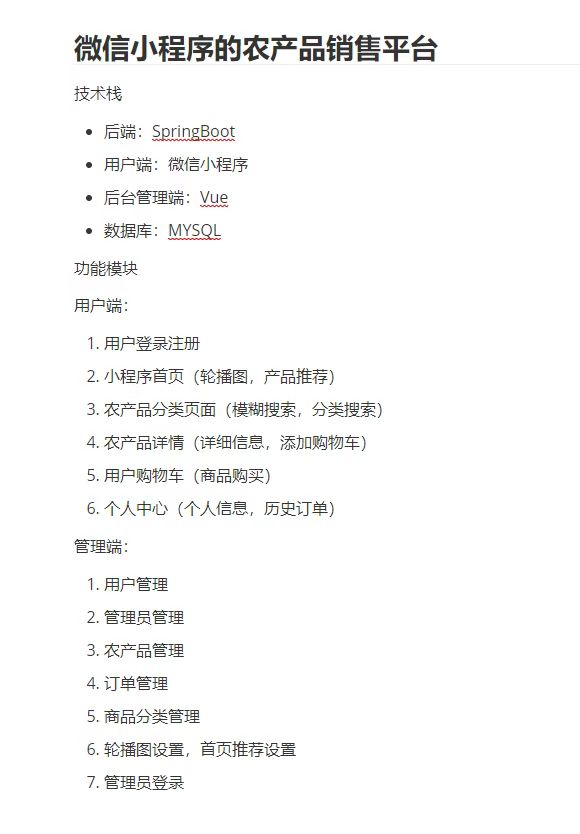
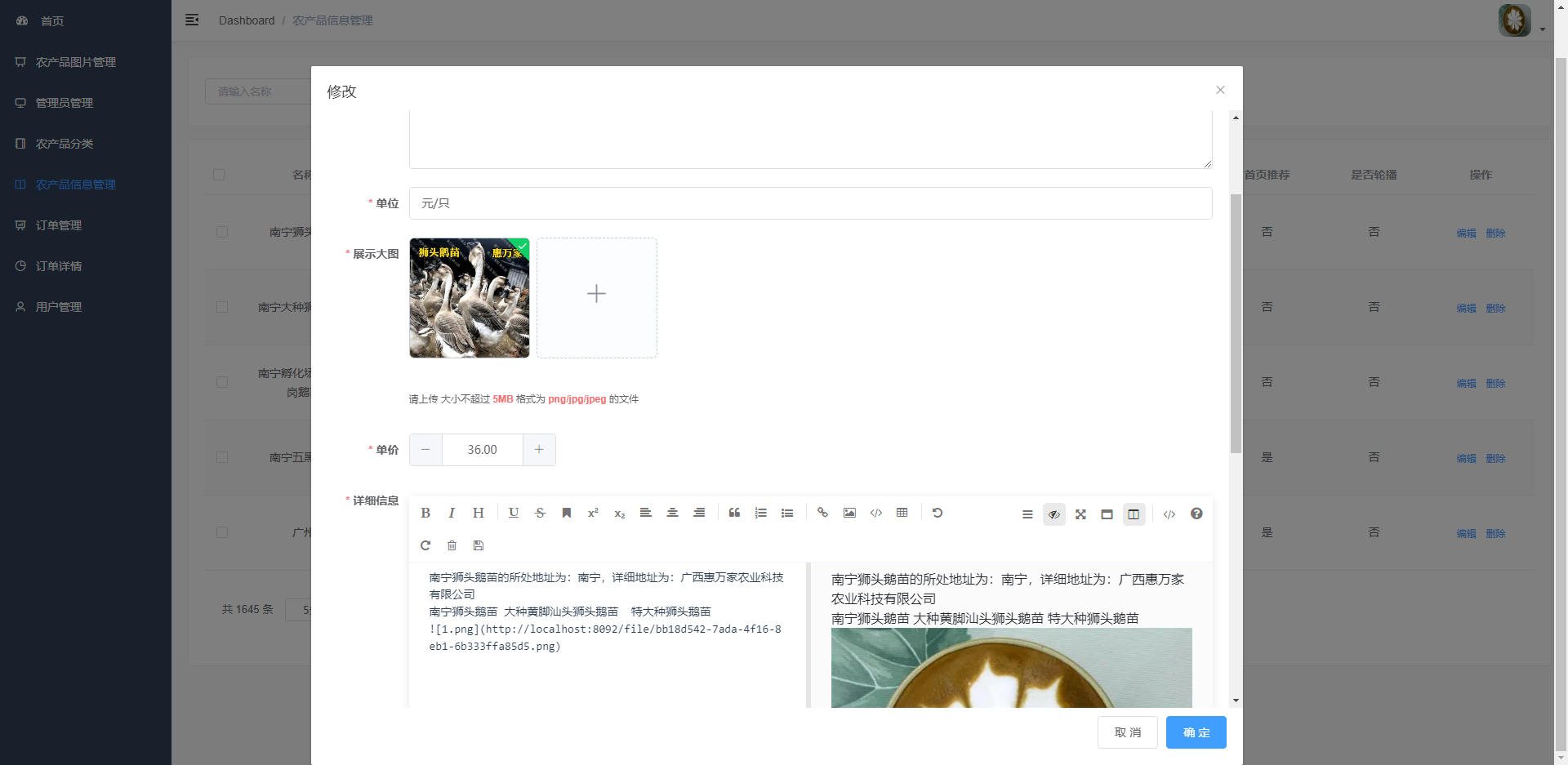
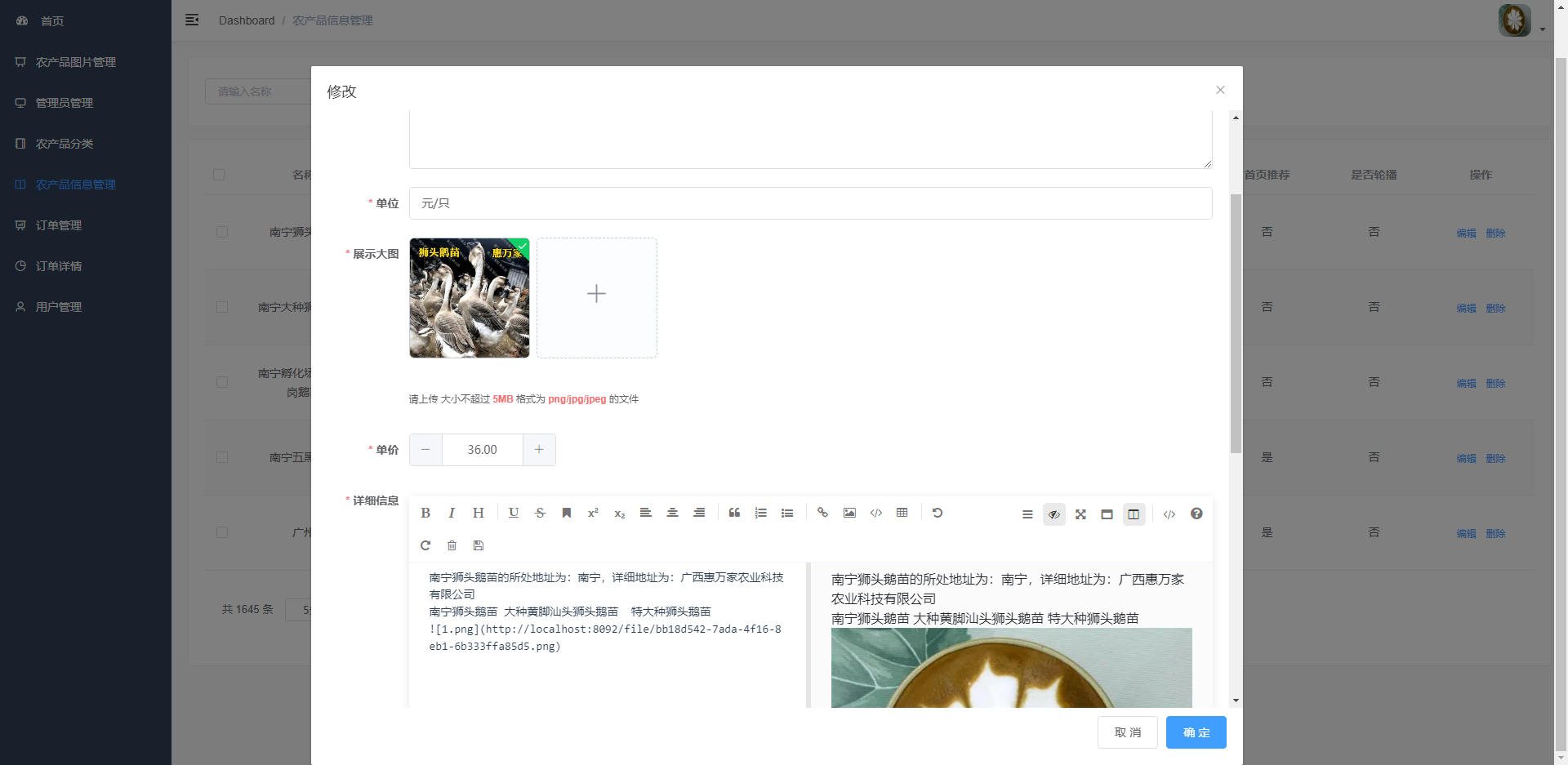
三、系统功能模块介绍:

四、数据库设计:
1:‘管理员’(admins)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名(select) |
| pass_word | varchar | NULL | 密码 |
| head_img | varchar | NULL | 头像(img) |
| nick_name | varchar | NULL | 姓名 |
| create_time | datetime | NULL | 创建时间 |
2:‘购物车表’(cart)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_id | bigint | NULL | 用户ID |
| farm_id | bigint | NULL | 农产品ID |
| num | int | NULL | 数量 |
| create_time | datetime | NULL | 创建时间 |
3:‘农产品信息表’(farm)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 农产品ID |
| name | varchar | NULL | 农产品名称 |
| info | text | NULL | 简介 |
| unit | varchar | NULL | 单位 |
| price | varchar | NULL | 单价 |
| detail | text | NULL | 详细信息 |
| create_time | datetime | NULL | 创建时间 |
| img_url | varchar | NULL | 展示大图 |
| type_id | bigint | NULL | 分类ID |
| is_index | int | NULL | 首页推荐[0:是,1:否] |
| banner | int | NULL | 轮播[0:是,1:否] |
4:‘农产品详情图片表’(farm_imgs)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| img_url | varchar | NULL | 图片链接 |
| farm_id | bigint | NULL | 农产品ID |
5:‘订单详情表’(order_detail)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| farm_id | bigint | NULL | 农产品ID |
| num | int | NULL | 数量 |
| order_id | bigint | NULL | 订单ID |
| create_time | datetime | NULL | 创建时间 |
6:‘订单表’(orders)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| order_no | varchar | NULL | 订单编号 |
| create_time | datetime | NULL | 创建时间 |
| total_price | varchar | NULL | 总价 |
| status | int | NULL | 订单状态[0:代付款,1:待发货,2:已发货,3:已完成,4:已退单] |
| user_id | bigint | NULL | 用户ID |
| address | varchar | NULL | 收货地址 |
7:‘农产品分类表’(type)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| type_name | varchar | NULL | 分类名称 |
| create_time | datetime | NULL | 创建时间 |
8:‘用户收藏表’(user_collect)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| farm_id | bigint | NULL | 农产品ID |
| user_id | bigint | NULL | 用户ID |
| create_time | datetime | NULL |
9:‘用户表’(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| address | varchar | NULL | 收货地址 |
| nick_name | varchar | NULL | 昵称 |
| head_img | varchar | NULL | 头像 |
| create_time | datetime | NULL | 创建时间 |
五、功能模块:
-
小程序首页:轮播图,产品推荐,协同过滤,后台设置

-
农产品分类:关键词模糊搜索,分类搜索

-
农产品详情:详细信息,添加至购物车

-
用户购物车:农产品购买

-
个人中心:个人信息,历史订单

-
后台管理:用户管理,管理员管理,农产品管理,订单管理,商品分类管理,轮播图设置

六、代码示例:
小程序首页
async getBanner() {let res = await homeApi.getBanner()this.bannerList = res.datalet arr = res.dataif (arr && arr.length > 0) {let arr1 = []for (let i in arr) {arr1.push(arr[i].imgUrl)}this.bannerImgList = arr1}console.log("页面home中方法getBanner(获取首页轮播图)返回结果为:", res.data)},click(e) {console.log(this.bannerList[e])uni.navigateTo({url: "/pages/detail/detail?framId=" + this.bannerList[e].id})},async getIndexData() {let res = await homeApi.getIndexData()this.indexList = res.dataconsole.log("页面home中方法getIndexData(获取首页推荐)返回结果为:", res.data)},
农产品分类
getDataList() {console.log(this.pageSize)let param = {}param.current = this.pageNumparam.pageSize = this.pageSizeparam.typeId = this.typeIdparam.name = this.keywordthis.farmPage(param)},typeClick(item) {this.typeId = this.typeList[item.index].keythis.pageNum = 1this.getDataList()},searchClick() {this.pageNum = 1this.getDataList()},async getAllType() {let res = await typeApi.getAllType()this.typeList = res.datalet arr = res.dataif (arr && arr.length > 0) {this.typeId = arr[0].keylet arr1 = []for (let i in arr) {arr1.push({name: arr[i].value})}this.typeNameList = arr1}this.getDataList()console.log("页面type中方法getAllType(获取所有分类)返回结果为:", res.data)},async farmPage(param) {let res = await typeApi.farmPage(param)if (this.pageNum == 1) {this.itemList = res.data.records} else {this.itemList = [...this.itemList, ...res.data.records]}this.totalPage = res.data.pagesconsole.log("====", res.data)}
农产品详情
async addOrder() {if (!this.isLogin) {Util.showMyToast("尚未登录")uni.navigateTo({url: '/pages/login/login'})return}if (!this.userInfo.address) {Util.showMyToast("请前往个人中心完善收货地址")return}let param = {}param.totalPrice = this.detail.priceparam.status = 0param.userId = this.userInfo.idparam.address = this.userInfo.addresslet res = await orderApi.ordersSaveUpdate(param)let id = res.data.idlet orderDetail = {}orderDetail.farmId = this.farmIdorderDetail.num = 1orderDetail.orderId = idlet res1 = orderApi.orderDetailSaveUpdate(orderDetail)Util.showMyToast("添加订单成功!")},
用户购物车
async addCard() {if (!this.isLogin) {Util.showMyToast("尚未登录")uni.navigateTo({url: '/pages/login/login'})return}let param = {}param.userId = this.userInfo.idparam.farmId = this.farmIdparam.num = 1let res = cartApi.cartSaveUpdate(param)Util.showMyToast("添加购物车成功!")},
个人中心
async submit() {if (this.userInfo.passWord) {if (!this.userInfo.nextPassword) {Util.showMyToast("请第二次输入密码")return}if (this.userInfo.nextPassword != this.userInfo.passWord) {Util.showMyToast("两次密码不一致")return}}let param = {}param.id = this.userInfo.idparam.nickName = this.userInfo.nickNameif (this.userInfo.passWord) {param.passWord = this.userInfo.passWord}param.address = this.userInfo.addresslet res = mineApi.userSaveUpdate(param)app.globalData.userInfo = this.userInfoUtil.showMyToast("修改成功")uni.navigateTo({url: '/pages/mine/mine'})}
后台管理
@GetMapping("/banner")public ReturnMsg getBanner() {LambdaQueryWrapper<FarmDTO> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(FarmDTO::getBanner, 0);return ReturnMsg.ok(baseService.list(queryWrapper));}@GetMapping("/index")public ReturnMsg getIndexData() {LambdaQueryWrapper<FarmDTO> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(FarmDTO::getIsIndex, 0);return ReturnMsg.ok(baseService.list(queryWrapper));}
七、项目总结:
农产品销售平台的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。从农产品销售平台的前台页面实现,到农产品销售平台的后台代码的编辑,我用到的软件包括了数据库软件MySQL,Java开发工具IDEA,办公软件Office,浏览器软件Fireworks,图像处理软件Photoshop等,这也是我第一次使用Java语言,开发的这个比较简单的农产品销售平台。
农产品销售平台开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接
相关文章:

基于SpringBoot+微信小程序的农产品销售平台
基于SpringBoot微信小程序的农产品销售平台 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目…...

微前端学习以及分享
微前端学习以及分享 注:本次分享demo的源码github地址:https://github.com/rondout/micro-frontend 什么是微前端 微前端的概念是由ThoughtWorks在2016年提出的,它借鉴了微服务的架构理念,核心在于将一个庞大的前端应用拆分成多…...

【Linux-进程间通信】vscode使用通信引入匿名管道引入
一、新系统,新软件 1.新系统 哈喽宝子们,从今以后我们不再使用风靡一时的CentOS系统了,因为CentOS已经不在维护了,各大公司几乎也都从CentOS转入其他操作系统了;我们现在由原来的CentOS系统切换到最新的Ubuntu系统&a…...

nerd bug:VPG多次计算vnetloss的计算图报错的解决
待更 Reference https://www.cnblogs.com/StarZhai/p/15495292.htmlhttps://github.com/huggingface/transformers/issues/12613https://discuss.pytorch.org/t/inplace-operation-errors-when-implementing-a2c-algorithm/145406/6...

BigDecimal类Date类JDK8日期
一、BigDecimal类是什么?它有什么用?先看一段代码,看这个代码有什么问题再说BigDeimal这个类是干什么用的,这样会好理解一些。 public class Test {public static void main(String[] args) {System.out.println(0.1 0.2);Syste…...

MybatisWebApp
如何构建一个有关Mybatis的Web? 在这里给出我自己的一些配置。我的TomCat版本:10.1.28 ,IDEA版本:2024.1.4 Pom.XML文件 <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/200…...

第十五章 RabbitMQ延迟消息之延迟插件
目录 一、引言 二、延迟插件安装 2.1. 下载插件 2.2. 安装插件 2.3. 确认插件是否生效 三、核心代码 四、运行效果 五、总结 一、引言 上一章我们讲到通过死信队列组合消息过期时间来实现延迟消息,但相对而言这并不是比较好的方式。它的代码实现相对来说比…...

OpenAI 公布了其新 o1 模型家族的元提示(meta-prompt)
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Java基础14-网络编程
十四、网络编程 java.net.*包下提供了网络编程的解决方案! 基本的通信架构 基本的通信架构有2种形式: CS架构( Client客户端/Server服务端)、BS架构(Browser浏 览器/Server服务端)。无论是CS架构,还是BS架构的软件都必须依赖网络编程!。 1、网络通信的三要素 网络通…...

sed命令详解
sed命令详解 sed(stream editor,流编辑器)是 Linux 和 Unix 系统中功能强大的文本处理工具,它能够对输入流(如文件、管道输入等)进行逐行处理,从而实现多种多样的文本编辑操作。 基本语法 se…...

Linux高阶——1013—正则表达式练习
1、正则表达式匹配机制 问号放在或者*后面,表示切换成非贪婪模式 [^>]表示非右尖括号的都能匹配,直到找到href"为止 [^"]表示向右匹配,到"为止 因此,三个都能匹配 2、 正则函数 寻找结果 源文件 正则函数运…...

【CMake】为可执行程序或静态库添加 Qt 资源文件,静态库不生效问题
【CMake】添加静态库中的 Qt 资源 文章目录 可执行程序1. 创建资源文件(.qrc)2. 修改 CMakeLists.txt3. 使用资源文件 静态库1. 修改 CMakeLists.txt2. 使用资源2.1 初始化资源文件2.2 可执行程序中调用 这里介绍的不是使用 Qt 创建工程时默认的 CMakeLi…...

服务器、jvm、数据库的CPU飙高怎么处理
服务器 CPU 飙高处理 排查步骤: 监控工具:使用操作系统自带的监控工具,比如 top、htop、sar、vmstat 等,查看哪些进程占用了大量的 CPU 资源。进程排查:通过 top 等工具找到消耗 CPU 最高的进程,确定是哪…...

自适应过滤法—初级
#课本P144例题 """ Python 简单的自适应过滤移动平均预测方法 """ import numpy as np import matplotlib.pyplot as plt#用于迭代的函数 def self_adaptive( seq, N, k, maxsteps ):## 初始化序列seq_ada = np.zeros( len(seq) ) # 设置预测…...

UML图有用吗?真正厉害的软件开发,有用的吗?什么角色用?
UML(Unified Modeling Language,统一建模语言)图在软件开发中是有用的,但其使用取决于项目的规模、复杂度以及开发团队的实践习惯。真正厉害的开发者并非一定要依赖UML图,但在某些情况下,UML图确实能够提升…...

基于Java+Springboot+Vue开发的酒店客房预订管理系统
项目简介 该项目是基于JavaSpringbootVue开发的酒店客房预订管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java…...

OpenCV高级图形用户界面(5)获取指定滑动条(trackbar)的当前位置函数getTrackbarPos()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 返回滑动条的位置。 该函数返回指定滑动条的当前位置。 cv::getTrackbarPos() 函数用于获取指定滑动条(trackbar)的当前…...

拓扑排序在实际开发中的应用
1. 拓扑排序说明 简单解释:针对于有向无环图(DAG),给出一个可行的节点排序,使节点之间的依赖关系不冲突。 复杂解释:自行搜索相关资料。 本次应用中的解释:给出一个可行的计算顺序࿰…...

【CTF-SHOW】Web入门 Web27-身份证日期爆破 【关于bp intruder使用--详记录】
1.点进去 是一个登录系统,有录取名单和学籍信息 发现通过姓名和身份证号可以进行录取查询,推测录取查询可能得到学生对应学号和密码,但是身份证号中的出生日期部分未知,所以可以进行爆破 2.打开bp抓包 这里注意抓的是学院录取查…...

Windows 添加右键以管理员身份运行 PowerShell
在 Windows 系统中添加一个右键菜单选项,以便可以使用管理员权限打开 PowerShell,可以通过编辑注册表来实现。 打开注册表编辑器: 按 Win R 打开运行对话框。输入 regedit 并按回车,这将打开注册表编辑器。 导航到文件夹背景键&…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
