详解安卓和IOS的唤起APP的机制,包括第三方平台的唤起方法比如微信
网页唤起APP是一种常见的跨平台交互方式,它允许用户从网页直接跳转到移动应用程序。
这种技术广泛应用于各种场景,比如让用户在浏览器中点击链接后直接打开某个应用,或者从网页引导用户下载安装应用。实现这一功能主要依赖于URL Scheme、Universal Links(iOS)或App Links(Android)等技术。
1. URL Scheme 应用协议
Deeplink又名“深链接”,是一种能将用户直接从链接带到App指定页面的技术,填写格式需要是schema格式而不是一般的http格式。
- 移动应用在安装到 安卓或IOS 系统中时,会注册到系统内部信息中。例如应用A注册了
url scheme:myApp - 利用URL Scheme,就可以在其它程序中通过这个url打开应用程序。应用A安装完成之后,mobile浏览器中就可以通过
<href=’myApp://>打开你的应用程序A。 - 但Scheme是一对多的,多个应用可能会重复注册。例如应用程序B也注册了
url scheme:myApp,那么在打开时系统就会让用户手动选择要打开的应用。
下面是alipays://唤起支付宝,但同时安装了正式版和测试版的唤起情况。

2. Universal Links (iOS) 统一链接
Universal Links是苹果推出的一种更安全和可靠的网页与原生应用之间进行通信的方式。
它可以让你用标准的HTTPS链接来启动你的应用,并且当应用没有安装时,会自动打开网页。
-
特点:
- 安全性:只有你的网站可以授权特定的应用使用这些链接。
- 更好的用户体验:如果用户没有安装该应用,链接会直接打开对应的网页,不会报错。
- 无需用户同意:不像 URL Schemes 需要用户确认打开应用,Universal Links 可以直接打开应用。
- 支持参数传递:可以通过 URL 传递参数到应用中。
-
利用微信,测试确认Universal Links在设备上是否正常。Safari输入:
https://help.wechat.com/app/

- 配置教程-参考博客
- Apple Developer网站配置 Apple,在APP ID的设置页面,勾选Associated Domains。
- 服务器资源配置(apple-app-site-association文件创建和存放)
- 原理: 在第一次安装APP的时候,手机的iOS系统会去指定的路径(这个路径是后面后端开发人员给的)下载apple-app-site-association文件。通过这个文件,iOS系统就会知道哪些URL是Universal Links,哪些不是Universal Links。从而我们指定的路径可以发生跳转。这个apple-app-site-association文件需要开发者去创建和放到一个苹果可以访问的服务器上。这个过程在XCode调试的时候也会发生。
- 新建一个名字为apple-app-site-association的纯文本文件(Json格式),不要有任何后缀。这个文件创建好之后,交给后端人员。让他们把这个文件放到指定的url的根目录下。最后再去配置XCode
{"applinks": {"apps": [],"details": [{"appID": "团队ID.软件BundleID/APP ID",//"appID": "CIKJHYGBHT.com.volcano.VOLSteelChat","paths": ["限制的路径节点名,没有限制就填*"]// "paths": ["/steel/*"]}]}
}
- 工作流程:
- 应用第一次启动,或者更新版本后第一次启动(实际结果,未体现在苹果官方文档上)。
- 系统检测到应用是否开启Associated Domains,并检查是否有applinks域名关联记录。
- 请求Universal Links 例如:https://example.com/.well-known/apple-app-site-association查询配置文件。
- 如果上一步失败,则请求https://example.com/apple-app-site-association查询配置文件。
- 将apple-app-site-association注册到系统。
- 系统收到https的跳转请求后,先匹配已注册到系统的统一链接,如果命中,则直接打开应用,否则打开浏览器。
- 第三方【友盟】
JS SDK接入文档

- 第三方【应用宝】
接入地址【https://a.app.qq.com/o/simple.jsp】
3. App Links (Android)
App Links是Google推出的类似于Universal Links的技术,它允许你在Android上使用标准的HTTP链接来打开特定的应用程序。
1.在AndroidManifest.xml中配置Intent过滤器并指定正确的主机名和路径。
2.确保你的网站支持.well-known/assetlinks.json文件以验证你的应用。
4.微信内
最开始微信是支持以上三种方法唤起第三方APP的,但是呗各大平台滥用,导致微信成了引流的平台。后续微信就对以上的方式进行了限制。
-
跳转APP:wx-open-launch-app
用于页面中提供一个可跳转指定App的按钮。注意:Android平台通过开放标签跳转App,App必须接入微信OpenSDK,详细参见文档《Android微信OpenSDK接入指南》。 -
补充说明:1、必须真机才能渲染该标签;2、文字链无法拉起该标签
-
开放对象
此功能仅开放给已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转满足一定条件的App。在使用该标签之前,首先需要前往微信开放平台的管理中心-公众账号或小程序详情-接口信息-网页跳转移动应用-关联设置中绑定所需要跳转的App。详细配置规则参考文档《微信内网页跳转APP功能》。
跳转APP:wx-open-launch-app
<wx-open-launch-appid="launch-btn"appid="your-appid"extinfo="your-extinfo"
><script type="text/wxtag-template"><style>.btn { padding: 12px }</style><button class="btn">App内查看</button></script>
</wx-open-launch-app>
<script>var btn = document.getElementById('launch-btn');btn.addEventListener('launch', function (e) {console.log('success');});btn.addEventListener('error', function (e) {console.log('fail', e.detail);});
</script>
参考博客
相关文章:

详解安卓和IOS的唤起APP的机制,包括第三方平台的唤起方法比如微信
网页唤起APP是一种常见的跨平台交互方式,它允许用户从网页直接跳转到移动应用程序。 这种技术广泛应用于各种场景,比如让用户在浏览器中点击链接后直接打开某个应用,或者从网页引导用户下载安装应用。实现这一功能主要依赖于URL Scheme、Univ…...

服务器数据恢复—raid5阵列中多块硬盘离线导致崩溃的数据恢复案例
服务器数据恢复环境: 三台V7000存储,共有64块SAS硬盘(其中有三块热备盘,其中一块已启用)组建了数组raid5阵列。分配若干LUN,上层安装Windows server操作系统,数据分区格式化为NTFS文件系统。 服…...

《深度学习》OpenCV FisherFaces算法人脸识别 原理及案例解析
目录 一、FisherFaces算法 1、什么是FisherFaces算法 2、原理 3、特点 4、算法步骤 1)数据预处理 2)特征提取 3)LDA降维 4)特征投影 5)人脸识别 二、案例解析 1、完整代码 运行结果: 一、Fish…...

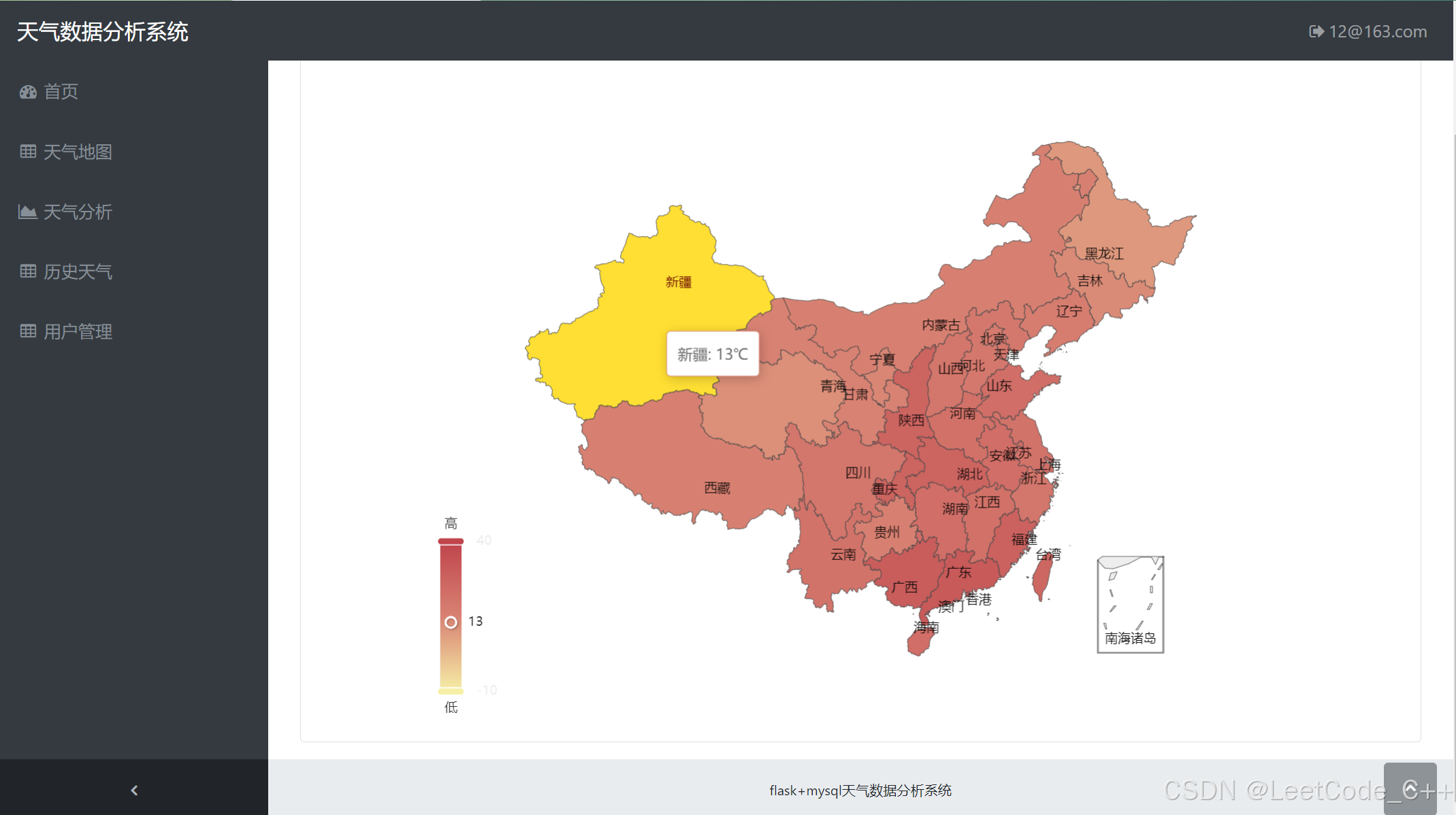
基于Python+Flask的天气预报数据可视化分析系统(源码+文档)
简介: 本系统是一个集数据收集、处理、分析和可视化于一体的天气预报数据平台。通过Python和Flask框架的结合,我们能够高效地构建出一个用户友好的Web界面,让用户能够轻松访问并理解复杂的天气数据。系统不仅能够实时获取最新的天气信息&…...

深入解析 Flutter兼容鸿蒙next全体生态的横竖屏适配与多屏协作兼容架构
目录 写在前面 1. Flutter 的基本适配机制 1.1 响应式布局 1.2 逻辑像素 2. 横屏与竖屏的适配 2.1 方向感知 2.2 针对方向的布局优化 3. 多屏协作的实现 3.1 适配多屏显示 3.2 使用 StreamBuilder 和 Provider 3.3 多设备协作的挑战 4. 实践中的应用场景 4.1 移动办…...

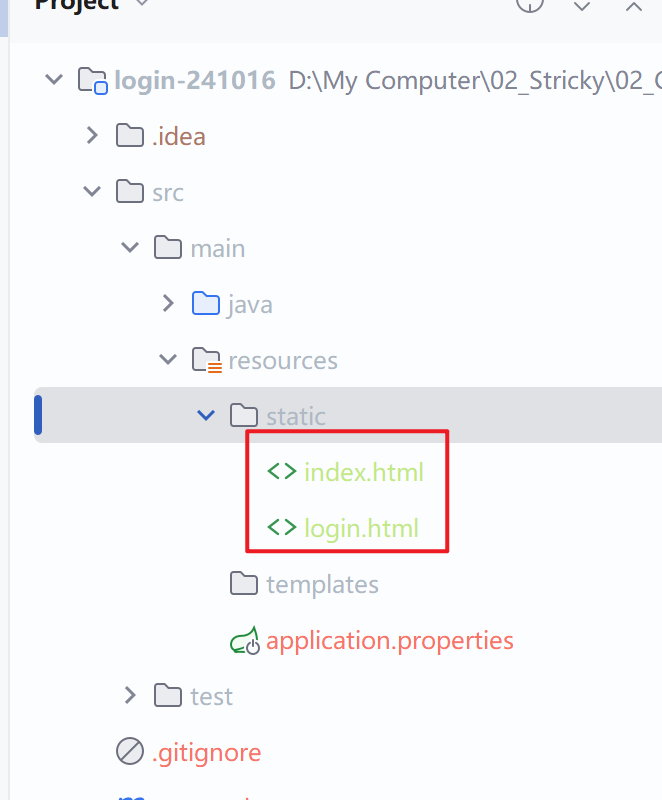
【Spring】Spring实现加法计算器和用户登录
加法计算器 准备工作 创建 SpringBoot 项目:引入 Spring Web 依赖,把前端的页面放入项目中 **<!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport"…...

电脑d盘不见了怎么恢复?
在使用电脑的时候,我们可能会遇到这样一个问题,电脑里的D盘突然不见了,在“此电脑”中看不到D盘了。这这个情况可能会让人感到非常困惑甚至是头疼,因为D盘里面可能存放着非常重要的文件。今天的内容要和大家分析一下D盘不见的原因…...

电子商务网站维护技巧:保持WordPress、主题和插件的更新
在这个快节奏的数字时代,维护一个电子商务网站的首要任务之一是保持WordPress、主题和插件的最新状态。过时的软件不仅可能导致功能故障,还可能带来安全风险。本文将深入探讨如何有效地更新和维护您的WordPress网站,以确保其安全性和性能。 …...

交叉编译--目标平台aarch64 ubuntu 22.04
开发宿主机: ubuntu22.04虚拟机(PC) 目标平台: 地平线x3派/x3 Module , ubuntu22.04, ros2 humble 基于地平线x3开发板 5核 4G的内存的有限的资源,直接在目标机上编译虽然也可以,但耗时太长&a…...

【pytorch】昇思大模型配置python的conda版本
首先,切换conda的源,可以参考这篇文章,如果python的版本比较老的话不推荐使用清华源。 比如算子开发文档中推荐的python版本是3.7.5,比较老,使用清华源无法安装。 之后就是比较重要的,修改~/.bashrc。 把…...

nodejs的卸载和nvm安装
由于项目需求,需要多版本控制的nodejs,所以要把原来的nodejs卸载干净,然后再装nvm 常见问题 1.在安装nvm的时候没有卸载node,导致使用nvm安装完之后,node和npm都不可用。 2.在第一次使用nvm安装node后,要…...

网络七层架构
目录标题 网络七层架构从正确认识网络七层架构开始 网络七层架构 简介: 网络七层架构是指ISO/OSI模型,它是国际标准化组织(ISO)制定的一种用于计算机网络体系结构的参考模型。该模型将计算机网络的功能划分为七个层次,…...
)
2024年华为OD机试真题-敏感字段加密-Java-OD统一考试(E卷)
最新华为OD机试考点合集:华为OD机试2024年真题题库(E卷+D卷+C卷)_华为od机试题库-CSDN博客 每一题都含有详细的解题思路和代码注释,精编c++、JAVA、Python三种语言解法。帮助每一位考生轻松、高效刷题。订阅后永久可看,发现新题及时跟新。 题目描述 给定一个由多个…...

图神经网络黑书笔记--术语
一、图的基本概念 图由节点集合和边集合组成。节点代表实体,边代表实体之间的关系。节点、边、整个图都可以与丰富的信息相关联,这些信息被表征为节点/边/图的特征。 中心度:是度量节点的重要性。如果许多其他重要的节点也连接到该节点&a…...

原型基于颜色的图像检索与MATLAB
原型基于颜色的图像检索与MATLAB 摘要 基于内容的检索数据库(图像)已经变得越来越受欢迎。为了达到这一目的,需要发展算法检测/模拟工具,但市场上没有合适的商业工具。 本文介绍了一个模拟环境,能够从数据库中检索图像直方图的相似之处。该…...

【C++笔试强训】如何成为算法糕手Day9
学习编程就得循环渐进,扎实基础,勿在浮沙筑高台 循环渐进Forward-CSDN博客 目录 循环渐进Forward-CSDN博客 添加逗号 思路: 代码实现: 跳台阶 思路: 代码实现: 扑克牌顺子 思路…...

初识算法 · 二分查找(1)
目录 前言: 二分查找 题目解析 算法原理 算法编写 搜索插入位置 题目解析 算法原理 算法编写 前言: 本文呢,我们从滑动窗口窗口算法移步到了二分查找算法,我们简单了解一下二分查找算法,二分查找算法是一个十…...

数据结构:数字统计
请统计某个给定范围[L, R]的所有整数中,数字2出现的次数。 比如给定范围[2, 22],数字2在数2中出现了1次,在数12中出现1次,在数20中出现1次,在数21中出现1次,在数22中出现2次,所以数字2在该范围…...

网页前端开发之HTML入门
HTML入门 HTML全称HyperText Markup Language,中文译为:超文本标记语言。 它有一个同胞兄弟叫:XML,全称Extensible Markup Language,中文译为:可扩展标记语言。 简单来讲,它们都是标记语言。 …...

Python do while 实现案例
在 Python 中没有传统的 do while 循环语法。 但是可以通过使用 while True 结合条件判断来实现类似 do while 的效果。 一、语法 while True:# 执行某些操作#...if not condition:break 这里先无条件地执行一次循环体中的代码,然后在每次循环结束时检查条件&#…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
