day01-Qt5入门
day01-Qt5入门
窗体应用
1.1 窗体基类说明
创建项目在details中编辑器提供了三个基类,分别是
QMainWindows、Qwidget、QDialog
1、 QMainWindow
QMainWindow 类提供一个有菜单条、锚接窗口(例如工具条)和一个状态条的主应用 程序窗口。主窗口通常用在提供一个大的中央窗口部件(例如文本编辑或者绘制画布)以及 周 围 菜单、工具条和一个状态条。QMainWindow 常常被继承,因为这使得封装中央部件、菜 单和工具条以及窗口状态条变得更容易,当用户点击菜单项或者工 具条按钮时,槽会被调 用。
2、 QWidget
QWidgt 类是所有用户界面对象的基类。 窗口部件是用户界面的一个基本单元:它从窗 口系统接收鼠标、键盘和其它事件,并且在屏幕上绘制自己。每一个窗口部件都是矩形的, 并且它们按 Z 轴顺序排列。一个窗口部件可以被它的父窗口部件或者它前面的窗口部件盖住 一部分。
3、 QDialog
QDialog 类是对话框窗口的基类。对话框窗口是主要用于短期任务以及和用户进行简要 通讯的顶级窗口。QDialog 可以是模态对话框也可以是非模态对话框。QDialog 支持扩展性并且可以提供返回值。它们可以有默认按钮。
1.2 控制窗体大小
如控制窗体不可更改大,最大、最小为 400x300。

运行后生成一个窗体不可更改大小
1.3 窗体初始位置及背景色
- 控制窗体在屏幕右上角 X 轴 100,Y 轴 100 显示。 背景色为红色。
//默认窗体居中显示,如果想要更改用 move 或 setGeometrythis->move(100,100);//修改样式this->setStyleSheet("background:red");

1.4 修改标题栏图标
1.添加资源文件(图标)
Qt Creator – 文件 – 新建文件或项目 – 文件和类中选择 Qt – Qt 资源文件
-给资源文件起个名字如images

此时自动生成文件夹Resources
单击 image.qrc 文件 – 右键[open in edit] –在单击 [add prefix]-输入前缀后选择-点击[add files]-添加你的图片文件-在别名处输入-ctrl+s进行保存

最后在 mainwindow.cpp 中添加代码。
//窗体ICO图片设置,如图不起别名,后缀直接写图片全名。this->setWindowIcon(QIcon(":/image/icon"));
-
注意资源目录要对应
格式为:
:/前缀.../别名
点击运行后,应用的图标则变为你指定的文件。
1.5移动无边框窗体
第一步:打开 mainwindow.h 头文件,添加代码。
#include <QMouseEvent> //引用鼠标类头文件
#include <QPushButton> //引用按钮类头文件
在mainWindow中添加鼠标的3个方法,并添加Botton对象和鼠标指针对象。
protected://鼠标按下void mousePressEvent(QMouseEvent *e);//鼠标移动void mouseMoveEvent(QMouseEvent *e);//鼠标释放void mouseReleaseEvent(QMouseEvent *e);//定义 QPoint 对象//定义 QPoint 对象
private:QPushButton *btClose;QPoint last;
第二部:在mainwindow.cpp 源代码的MainWindow类的实例中,添加代码。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel>
#include<QPushButton>
//引用Qlabel类//绘制窗口并显示
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QLabel *label = new QLabel(this);//实列一个Qlabel控件以便显示内容label->setText("helloWorld");label->setGeometry(QRect(150,50,200,25));
// 行控件在窗体中显示位置,QRect(参数 1,参数 2,参数 3,参数 4)
// 参数 1:在窗体中 X 轴参数
// 参数 2:在窗体中 Y 轴参数
// 参数 3:QLabel 控件宽度
// 参数 4:QLabel 控件高度//窗体标题this->setWindowTitle("移动无边框窗体");//窗体最大尺寸this->setMaximumSize(400,300);//窗体最小尺寸this->setMinimumSize(400,300);//默认窗体居中显示,如果想要更改用 move 或 setGeometrythis->move(100,100);//修改样式this->setStyleSheet("background:red");//窗体ICO图片设置,如图不起别名,后缀直接写图片全名。this->setWindowIcon(QIcon(":/image/icon"));//去掉标题栏this->setWindowFlags(Qt::FramelessWindowHint);//创建一个按钮实现关闭功能btClose = new QPushButton(this);btClose->setText("关闭");btClose->setGeometry(QRect(150,50,200,25));connect(btClose,SIGNAL(clicked()),this,SLOT(close()));//关闭按钮失效this->setWindowFlags(Qt::WindowCloseButtonHint);//最大最小化失效this->setWindowFlags(Qt::WindowMaximizeButtonHint);btButton2 = new QPushButton(this);btButton2->setGeometry(QRect(50,50,100,25));btButton2->setText("按钮");connect(btButton2,SIGNAL(clicked()),this,SLOT(showMainwindow2()));}void MainWindow::mousePressEvent(QMouseEvent *e){last = e->globalPos();
}
void MainWindow::mouseMoveEvent(QMouseEvent *e){int dx = e->globalX() - last.x();int dy = e->globalY() - last.y();last = e->globalPos();move(x()+dx,y()+dy);}
void MainWindow::mouseReleaseEvent(QMouseEvent *e){
// int dx = e->globalX() - last.x();
// int dy = e->globalY() - last.y();
// move(x()+dx, y()+dy);
}void MainWindow::showMainwindow2(){w2.show();
}MainWindow::~MainWindow()
{delete ui;
}
//回收机制,用完实例后释放内存相关文章:

day01-Qt5入门
day01-Qt5入门 窗体应用 1.1 窗体基类说明 创建项目在details中编辑器提供了三个基类,分别是 QMainWindows、Qwidget、QDialog 1、 QMainWindow QMainWindow 类提供一个有菜单条、锚接窗口(例如工具条)和一个状态条的主应用 程序窗口。…...

AnaTraf | 利用多点关联数据分析和网络关键KPI监控提升IT运维效率
目录 什么是多点关联数据分析? 多点关联数据分析的运用场景 监控网络关键KPI的重要性 典型的网络关键KPI 案例分析:利用多点关联数据分析和KPI监控解决网络性能问题 结语 AnaTraf 网络性能监控系统NPM | 全流量回溯分析 | 网络故障排除工具AnaTraf…...

图书库存控制:Spring Boot进销存系统的应用
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

Python 工具库每日推荐 【pyspider 】
文章目录 引言网络爬虫的重要性今日推荐:pyspider 网络爬虫框架主要功能:使用场景:安装与配置快速上手示例代码代码解释实际应用案例案例:爬取新闻网站的文章案例分析高级特性使用代理处理 JavaScript 渲染的页面扩展阅读与资源优缺点分析优点:缺点:总结【 已更新完 Type…...
网络编程 - <sys/socket.h> 和 <netinet/in.h>)
【C语言教程】【常用类库】(十五)网络编程 - <sys/socket.h> 和 <netinet/in.h>
15. 网络编程 - <sys/socket.h> 和 <netinet/in.h> 网络编程在C语言中是通过套接字来实现的,套接字提供了进程间通信的端点。C语言的网络编程涉及到创建套接字、绑定地址、监听和接收数据。以下是网络编程的关键概念和基本实现方法。 15.1. 套接字基础…...

正点原子讲解SPI学习,驱动编程NOR FLASH实战
配置SPI传输速度时,需要先失能SPI,__HAL_SPI_DISABLE,然后操作SPI_CR1中的波特率设置位,再使能SPI, NM25Q128驱动步骤 myspi.c #include "./BSP/MYSPI/myspi.h"SPI_HandleTypeDef g_spi1_handler; /* SPI句柄 */void spi1_init(void) {g_spi…...

低代码开发助力中小企业数字化转型难度持续降低
随着信息技术的飞速发展,数字化转型已成为企业持续发展的关键驱动力。对于中小企业而言,数字化转型不仅意味着提升效率、降低成本,更是实现业务模式创新和市场竞争力提升的重要途径。然而,传统软件开发模式的高成本、长周期和复杂…...

【Linux】:线程控制
朋友们、伙计们,我们又见面了,本期来给大家带来线程控制相关代码和知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

大数据-174 Elasticsearch Query DSL - 全文检索 full-text query 匹配、短语、多字段 详细操作
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

Spring Boot视频网站:构建可扩展的视频服务平台
6系统测试 为了保证所开发出来的系统质量过关,让所开发出来的系统具备可靠性并能够投入运行使用,这就需要进行系统开发的最后一个关键步骤,那就是系统测试。可以说系统测试就是对系统开发前面的步骤,比如系统分析与设计等进行复查…...

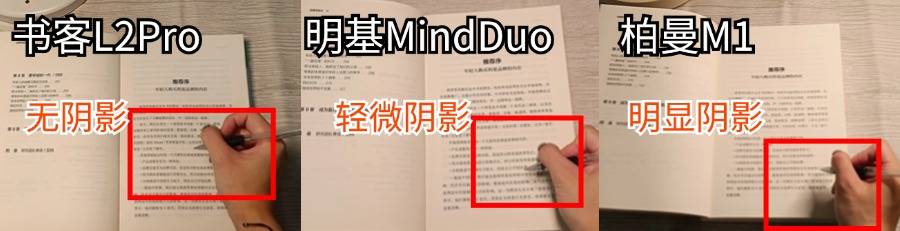
护眼台灯横评:书客、柏曼、明基哪款使用体验好,又能护眼?
如果你使用过护眼台灯,就太能理解为什么护眼台灯会诞生了。护眼台灯确实有一定的护眼作用,光线柔和不刺眼,许多护眼台灯还有智能调光、定时休息等人性化功能。在当今这个数字化时代,长时间面对电脑屏幕或埋头于书本已成为许多人的…...

RDMA笔记
目录 1. RDMA简介1.1. 比较Socket与RDMA的通信1.2. RDMA优势1.3. RDMA 2. RDMA基本元素2.1. QPSQ, SQE & RQ, RQEQPNQPC 2.2. CQ2.3. MR2.4. PD 3. RDMA基本操作3.1. Send & Receive3.2. RDMA Write3.3. RDMA Read 阅读RDMA相关资料,从硬件开发角度对RDMA作…...

Collection 单列集合 List Set
集合概念 集合是一种特殊类 ,这些类可以存储任意类对象,并且长度可变, 这些集合类都位于java.util中,使用的话必须导包 按照存储结构可以分为两大类 单列集合 Collection 双列集合 Map 两种 区别如下 Collection 单列集合类的根接口,用于存储一系列符合某种规则的元素,它有两…...

LabVIEW提高开发效率技巧----跨平台开发
在如今的多平台环境下,开发者常常面临不同操作系统的需求,如Windows、Linux和RT(实时)系统等。而LabVIEW作为一种强大的开发工具,提供了支持跨平台开发的能力,但要使其无缝迁移,开发者需要掌握一…...

创建uniCloud新项目并且是新服务空间,运行会报Error: Invalid uni-id config file错误
问题说明 新创建的服务空间,新起的项目,运行查询数据库就会报错,Uncaught (in promise) Error: Invalid uni-id config file,我记得在原来创建项目的时候,是不需要进行配置的,最近创建新项目出现了这个错误…...
)
七、IPD 方法论框架(IPD的组织架构)
IPD的组织架构 在IPD(集成产品开发)方法论中,组织架构是确保跨职能团队高效协作、快速响应市场需求的关键要素之一。IPD的组织架构通常打破传统的职能部门隔离,倡导跨职能团队和矩阵式管理模式,使各职能部门在项目开发中紧密合作,从而提高开发效率,降低沟通成本。 IPD…...

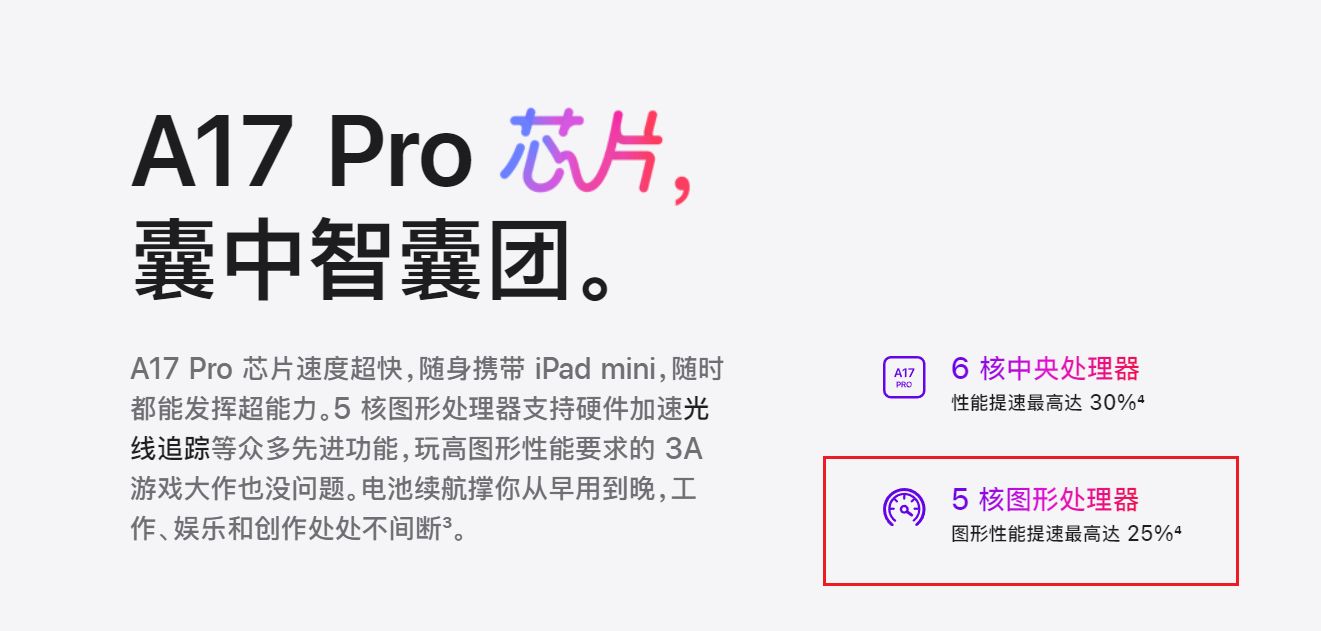
iPad mini 7惨遭暗砍一刀
大屏是工作,小屏才是生活。 iPad mini系列,一直被誉为最适合普罗大众的平板。热爱学习、工作的卷王不多,沉迷游戏、追剧的俗人不少。 对娱乐场景而言,便携性是核心属性。iPad mini不大不小,只有两台手机的大小&#x…...

【计算机网络 - 基础问题】每日 3 题(三十六)
✍个人博客:https://blog.csdn.net/Newin2020?typeblog 📣专栏地址:http://t.csdnimg.cn/fYaBd 📚专栏简介:在这个专栏中,我将会分享 C 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞…...

Docker镜像
Docker是一个开源的容器化平台,它可以帮助开发人员打包应用程序及其依赖项为轻量级、可移植的容器,以实现快速部署和可扩展性。下面是关于Docker的一些基本概念和优势: 容器:Docker使用容器来封装应用程序和其所有依赖项ÿ…...

Golang | Leetcode Golang题解之第478题在圆内随机生成点
题目: 题解: type Solution struct {radius, xCenter, yCenter float64 }func Constructor(radius, xCenter, yCenter float64) Solution {return Solution{radius, xCenter, yCenter} }func (s *Solution) RandPoint() []float64 {r : math.Sqrt(rand.…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
