for循环与webAPI练习题
爱太容易了,让爱维持才是最困难的部分
文章目录
- for循环练习题
- webAPI练习题
for循环练习题
-
练习1:计算1-100的和
let sum = 0for (let i = 1; i <= 100; i++) {sum += i}console.log(sum) -
练习2:将1-100之间所有是6的倍数的数字输出到控制台
for (let i = 1; i <= 100; i++) {if (i % 6 === 0) {console.log(i)} } -
练习3:在页面中打印两行 每行中有10颗☆
for (let i = 1; i <= 2; i++) {document.write('<br/>')for (let j = 1; j <= 10; j++) {document.write('☆')} } -
练习4:在页面中打印直角三角形
for (let i = 1; i <= 10; i++) {document.write('<br />')for (let j = 1; j <= i; j++) {document.write('♡')} } -
练习5:九九乘法表
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>td {border: 1px solid red;width: 80px;text-align: center;}tr:nth-child(odd) {background-color: pink;}tr:nth-child(even) {background-color: orange;}</style> </head><body><script>document.write('<table>')for (let i = 1; i <= 9; i++) {document.write('<tr>')for (let j = 1; j <= i; j++) {document.write(`<td>${j} x ${i} = ${j * i}</td>`)}document.write('</tr>')}document.write('</table>')</script> </body></html>
webAPI练习题
-
练习1:图片切换
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.main {width: 600px;margin: 20px auto;}.first button {margin: 0 50px;}.second img {display: block;width: 315px;height: 300px;margin: 20px 0;}</style> </head><body><div class="main"><div class="first"><button id="prev">上一张</button><button id="next">下一张</button></div><div class="second"><img src="img/1.jpg" id="img"></div><div class="three"><div id="info"></div></div></div><script>var prev = document.getElementById('prev')var next = document.getElementById('next')var img = document.getElementById('img')var info = document.getElementById('info')var index = 0var imgArr = ['img/1.jpg', 'img/2.jpg', 'img/3.jpg', 'img/4.jpg', 'img/5.jpg', 'img/6.jpg']info.innerHTML = `第${imgArr.length-5}张 / 共${imgArr.length}张`prev.onclick = function () {index--if (index < 0) {index = imgArr.length - 1}img.src = imgArr[index]info.innerHTML = `第${index+1}张 / 共${imgArr.length}张`}next.onclick = function () {index++if (index > imgArr.length - 1) {index = 0}img.src = imgArr[index]info.innerHTML = `第${index+1}张 / 共${imgArr.length}张`}</script> </body></html> -
练习2:倒计时
<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.form {width: 600px;margin: 100px auto;}.row {width: 100%;display: flex;border-top: 1px solid #0094ff;border-bottom: 1px solid #0094ff;}.cols-1 {flex: 1;}.cols-2 {flex: 2;}.cell {border-left: 1px solid #0094ff;padding: 10px 3px;line-height: 42px;text-align: center;}.cell:last-child {border-right: 1px solid #0094ff;}.text {width: 268px;height: 30px;padding: 4px;}.btn {height: 38px;width: 200px;}</style> </head><body><div class="form"><div class="row"><div class="cell cols-1">请输入手机号</div><div class="cell cols-2"><input type="text" class="text"></div><div class="cell cols-1"><input type="button" value="获取验证码" id="getCode" class="btn"></div></div></div></body><script>var btn = document.getElementById('getCode')btn.onclick = function () {// 禁用按钮btn.disabled = true// 定义数字var i = 5// 修改按钮内容btn.value = '验证码已发送' + i// 定时器var str = window.setInterval(function () {i--// 设置按钮内容btn.value = '验证码已发送' + iif (i === 0) {// 清除定时器window.clearInterval(str)// 修改按钮内容btn.value = '获取验证码'// 启用按钮btn.disabled = false}}, 1000)} </script></html> -
练习3:事件流
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>事件冒泡</title> </head><body><div><p id="parEle">我是父元素<span id="sonEle">我是子元素</span></p></div><script>var parEle = document.getElementById('parEle')var sonEle = document.getElementById('sonEle')parEle.addEventListener('click', function () {console.log('父元素冒泡')}, false)parEle.addEventListener('click', function () {console.log('父元素捕获')}, true)sonEle.addEventListener('click', function () {console.log('子元素冒泡')}, false)sonEle.addEventListener('click', function () {console.log('子元素捕获')}, true)</script> </body></html>
相关文章:

for循环与webAPI练习题
爱太容易了,让爱维持才是最困难的部分 文章目录 for循环练习题webAPI练习题 for循环练习题 练习1:计算1-100的和 let sum 0for (let i 1; i < 100; i) {sum i}console.log(sum)练习2:将1-100之间所有是6的倍数的数字输出到控制台 for …...

FLUX | 轻松掌握FLUX.1 LoRA本地训练秘籍!
在数字艺术和创意领域,FLUX以其独特的虚实结合技术,已经成为艺术家和设计师们手中的利器。今天,我们激动地宣布,FLUX推出了一款全新的FLUX.1版本,它将LoRA本地训练技术完美融合,为用户提供了更加便捷和高效…...

LeetCode 每日一题 最小元素和最大元素的最小平均值
最小元素和最大元素的最小平均值 你有一个初始为空的浮点数数组 averages。另给你一个包含 n 个整数的数组 nums,其中 n 为偶数。 你需要重复以下步骤 n / 2 次: 从 nums 中移除 最小 的元素 minElement 和 最大 的元素 maxElement。 将 (minElement ma…...

PHP学习记录-编辑器推荐和本地环境的安装
文章目录 一,编辑器首推VSCode1,vscode2,PHPStorm 二,PHP环境搭建1,下载安装2,使用phpstudy创建站点3,答疑解惑 一,编辑器首推VSCode 1,vscode 对于PHP新手来说&#x…...

嵌套div导致子区域margin失效问题解决
嵌套div导致子区域margin失效问题解决 现象原因解决方法 现象 <div class"prev"></div> <div class"parent"><div class"child"></div><div class"child"></div> </div> <div cl…...

搭建app业务的服务器优势类型用途等
APP服务器的服务类型有哪些 APP服务器主要包括API服务器、数据库服务器、Web服务器等。API服务器可以提供登录、注册、查询、更新等各种API服务,为APP提供更方便的功能;数据库服务器可以存储APP数据,访问更快、更安全;Web服务器可…...

基于Springboot+Vue的个性化推荐影院(含源码数据库)
1.开发环境 开发系统:Windows10/11 架构模式:MVC/前后端分离 JDK版本: Java JDK1.8 开发工具:IDEA 数据库版本: mysql5.7或8.0 数据库可视化工具: navicat 服务器: SpringBoot自带 apache tomcat 主要技术: Java,Springboot,mybatis,mysql,vue 2.视频演示地址 3.功能 这个系…...

SpringMVC后台控制端校验-表单验证深度分析与实战优化
前言 在实战开发中,数据校验也是十分重要的环节之一,数据校验大体分为三部分: 前端校验后端校验数据库校验 本文讲解如何在后端控制端进行表单校验的工作 案例实现 在进行项目开发的时候,前端(jquery-validate),后端,数据库都要进行相关的数据…...

Codeforces Round 770 (Div. 2)
比赛链接:Dashboard - Codeforces Round 770 (Div. 2) - Codeforces A. Reverse and Concatenate 题意: 思路: 假设 s "abba" 经过1次操作后 -> "abbaabba" s "abcd" 经过一次操作后 -> "abcd…...

ProteinMPNN中蛋白质特征提取
函数 featurize 的主要作用是将一批蛋白质序列和结构信息转化为深度学习模型可以接受的特征矩阵。它在处理蛋白质多链结构(即多个链的蛋白质复合体)时,考虑了可见链和被掩码链的区分。 代码: import torch import numpy as np import csv import time import os import r…...

Word中如何删除表格下一页的空白页
Reference: [1] Word空白页怎么都删除不掉?用这6个方法随便删! - 知乎 (zhihu.com)...

RabbitMQ 如何保证消息不丢失?
为了保证消息在 RabbitMQ 中不丢失,必须从生产者、Exchange 路由、Broker 和消费者等多个方面采取有效措施。RabbitMQ 消息丢失的场景主要分为以下三种情况:生产者端、路由过程以及消费者端。 一、RabbitMQ 消息丢失的三种情况 在讨论如何保证消息不丢…...

Oracle或者PL/SQL导入pde文件
目录 pde文件使用pl/sql developer的 tools-> import tables-> pl/sql developer来导入;...

【QAMISRA】解决导入commands.json时报错问题
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 解决导入commands.json时报错“Could not obtain system-wide includes and defines”的问题。 2、 问题场景 客户导入commands.json时报错“Could not obtain system-wide includes and defines”。 3、软硬件环境…...

影刀RPA实战番外:excel函数应用指南
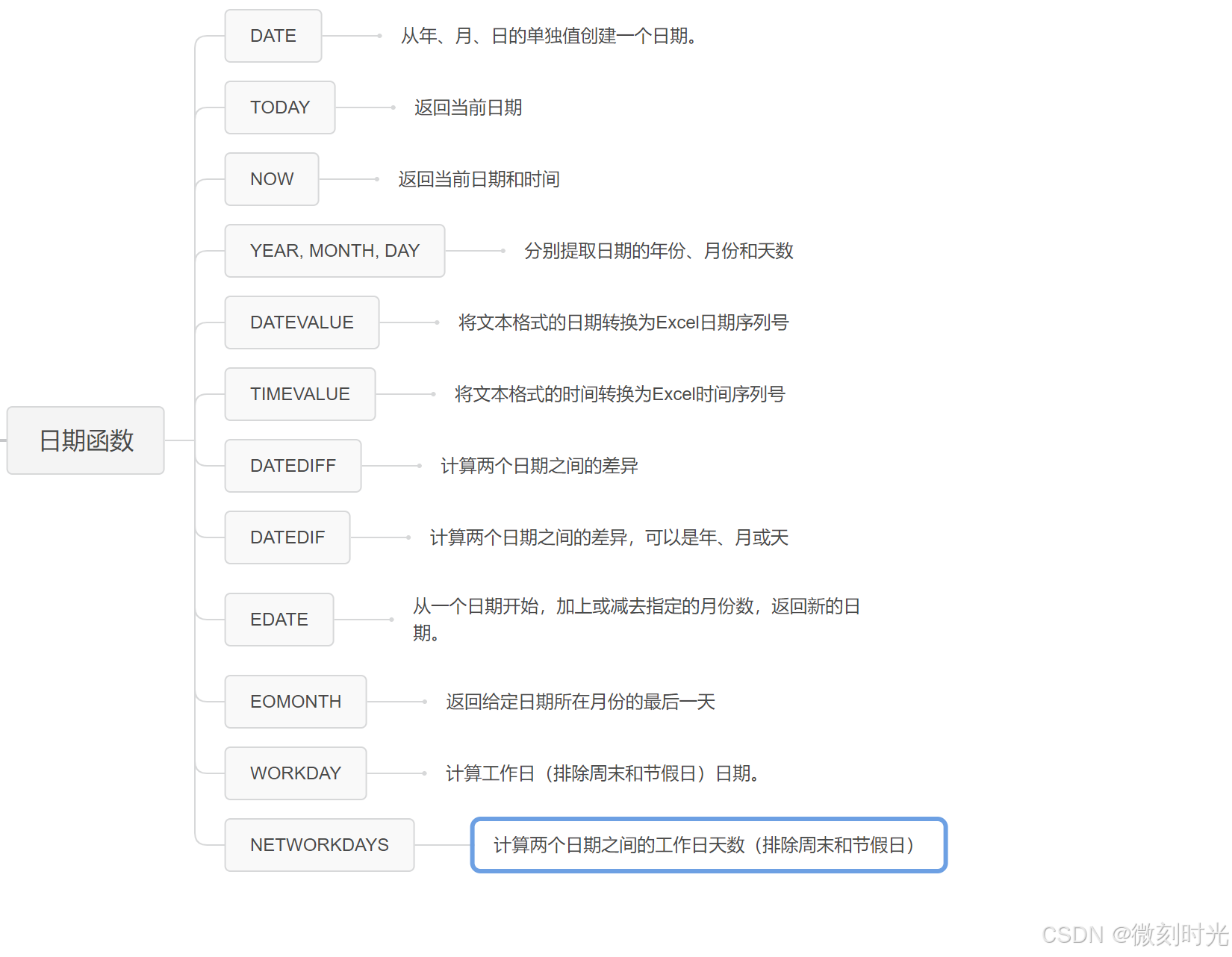
Excel函数是用于执行特定计算、分析和数据处理任务的预定义公式。它们可处理数学计算、文本处理、逻辑判断、日期和时间运算、查找和引用数据等。例如,SUM函数可以计算一系列数字的总和,IF函数进行逻辑测试,VLOOKUP函数在表格中查找数据&…...

php生成PDF文件(FPDF)
FPDF即“Free PDF”,FPDF类库提供了基本的PDF创建功能,其源代码和使用权是免费的。 PDF格式文档优势 通用:PDF文档在UNIX和Windows系统均可正常使用。 安全:PDF文档可设置为只读模式,并且可以添加密码等保护措施。 美…...

(接口测试)day01接口测试理论 http理论 接口测试流程 接口文档解析
一.接口测试理论 1.接口和接口测试 服务器为客户端开了一个验证接口(接口本质:函数方法)客户端向服务器传送的消息可以相当于函数的参数,接口是用来让客户端传递数据的 接口:相当于开了一个通道 当服务器要给客户端响…...

Telegram——Bot 机器人/小程序入门指南
一、Bot 介绍 在 TG 中,机器人可以用于接收和发送消息、管理群组(在有权限的情况下可以封禁用户、删除消息、置顶消息等)、通过API进行编程操作、使用 Inline 查询功能在不同的聊天室中提供查询服务、创建自定义键盘按钮、发出账单并收款、接入小程序游戏等。 然而,Bot 默…...

tauri build 后界面样式失效
其中一种情况:你为了使用 convertFileSrc 来加载本地资源,按照官方文档在 tauri.conf.json 中 设置了 tauri.security.csp 为 "default-src self; img-src self asset: https://asset. Localhost",恰好你在组件中编写了一部分的内联…...

打印自然常数E
自然常数E 自然常数,符号e,为数学中一个常数,是一个无限不循环小数,且为超越数,其值约为2.718281828459045。它是自然对数函数的底数。 我们打印表达式(11/x)的x次方的值以及获取第一次大于2.718的正整数 新建C#控制…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
