Bootstrap 5 练习 - 显示工具提示
文章目录
- 引言
- 准备工作
- 创建HTML文件
- 导入Bootstrap 5框架
- 编写页面代码
- 编写JavaScript脚本
- 浏览网页
- 注意事项
- 结束语

引言
大家好,今天我们将一起学习如何在Bootstrap 5中创建一个简单的工具提示(Tooltip)。工具提示是一个非常实用的用户界面元素,它可以为用户提供额外的信息,而不会干扰到页面的主要内容。在本教程中,我们将创建一个带有工具提示的按钮,并确保当用户将鼠标悬停在按钮上时,工具提示能够正确显示。
准备工作
在开始之前,请确保你的工作环境已经设置好。你需要一个文本编辑器来编写HTML代码,以及一个现代浏览器来查看你的成果。此外,我们将使用Bootstrap 5,所以请确保你的网络连接正常,以便能够加载Bootstrap的CSS和JavaScript文件。
创建HTML文件
首先,我们将在D:\bootstrap5_work\目录下创建一个新的HTML文件,命名为tooltip_demo.html。
导入Bootstrap 5框架
在HTML文件的<head>部分,我们需要导入Bootstrap 5的CSS和JavaScript文件。这将使我们能够使用Bootstrap的样式和组件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap 5 Tooltip Demo</title><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body><!-- 页面内容将在这里 -->
</body>
</html>
编写页面代码
接下来,我们将在<body>标签内添加一个容器,其中包含一个按钮。这个按钮将显示我们的工具提示。
<div class="container-fluid p-5 bg-primary text-white text-center"><h1>探索 Bootstrap 5 世界~</h1> <button id="btnWelcome" type="button" class="btn btn-warning mt-5" data-bs-toggle="tooltip" data-bs-placement="right" title="欢迎访问泸州职业技术学院">欢迎</button>
</div>
编写JavaScript脚本
现在,我们将添加JavaScript代码来初始化工具提示。请注意,Bootstrap 5的工具提示是自动初始化的,所以我们不需要手动创建工具提示实例。我们将使用Bootstrap提供的API来显示工具提示。
<script>// 获取按钮对象var btnWelcome = document.getElementById('btnWelcome');// 给按钮创建工具提示var tooltip = new bootstrap.Tooltip(btnWelcome);// 显示工具提示tooltip.show();
</script>
浏览网页
保存你的HTML文件,并在浏览器中打开它。当你将鼠标移动到“欢迎”按钮上时,应该会看到一个工具提示出现。
注意事项
如果你在加载Bootstrap的CSS或JavaScript文件时遇到问题,请检查你的网络连接,并确保文件链接是正确的。如果问题仍然存在,尝试刷新页面或稍后再试。
结束语
恭喜你完成了Bootstrap 5工具提示的实战演练!现在你已经掌握了如何在Bootstrap 5中创建和显示工具提示。这是一个很好的起点,你可以在此基础上继续探索Bootstrap的其他功能和组件。
注意: 如果在尝试访问Bootstrap CSS文件时遇到问题,请确保你的网络连接正常,并且链接是正确的。如果问题仍然存在,可能是因为网络问题或者链接本身的问题。请检查链接的合法性,并在必要时重试。如果不需要这个链接的解析,也可以继续完成上述步骤来创建工具提示。
相关文章:

Bootstrap 5 练习 - 显示工具提示
文章目录 引言准备工作创建HTML文件导入Bootstrap 5框架编写页面代码编写JavaScript脚本浏览网页注意事项结束语 引言 大家好,今天我们将一起学习如何在Bootstrap 5中创建一个简单的工具提示(Tooltip)。工具提示是一个非常实用的用户界面元素…...

【p2p、分布式,区块链笔记 Torrent】: WebTorrent GitTorrent bittorrent-dht
bittorrent-dht模块 BitTorrent DHT 通过 DHT 网络广播值,允许其他用户通过 DHT 来发现和获取这些数据。 1. 导入依赖 var DHT require(bittorrent-dht)2. 创建实例 var dht new DHT({bootstrap: config.dht.bootstrap }) dht.listen(config.dht.listen)new D…...

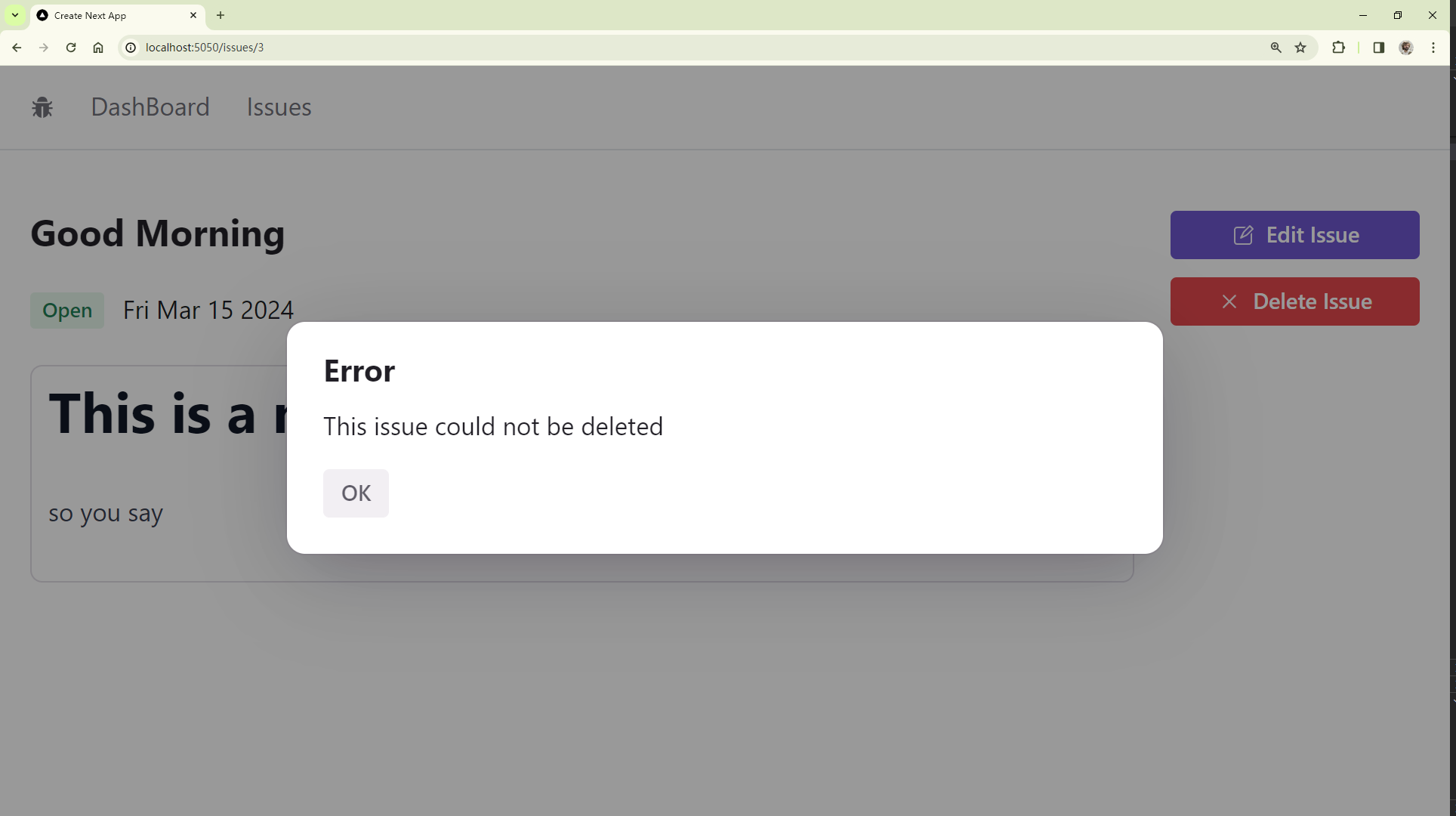
【Next.js 项目实战系列】05-删除 Issue
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】04-修改 Issue 删除 Issue 添加删除 Button 本节代码链接 这里我们主要关注布局…...

Springboot api http并发测试请求
pom.xml <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependency> 线程发起请求 package com.example.demo;import org.springframework.http.HttpEntity; import org…...

Qt的websocket客户端和服务器测试(非安全版本)
测试内容: 客户端: 1 连接服务器 2 发送数据 3 处理错误信号 4 监听断开信号 5 接收服务器的数据 服务器: 1 监听等待客户端连接 2 向指定的客户端发送数据 4 监听断开信号 5 接收客户端的数据 测试界面 工程文件.pro添加的内容:…...

Prometheus运维监控平台之监控指标注册到consul脚本开发、自定义监控项采集配置调试(三)
系列文章目录 运维监控平台搭建 运维监控平台监控标签 golang_Consul代码实现Prometheus监控目标的注册以及动态发现与配置V1版本 文章目录 系列文章目录目的一、监控指标注册到consul的golang脚本开发1、修改settings.yaml文件2、修改config/ocnsul,go文件3、修改core/consul…...

C语言——数组
1.数组的概念 数组是一组相同类型元素的集合; 数组中可以存放1个或多个元素,但数组元素个数不能为0。 同时数组可以分为一维数组和多维数组,多维数组一般常见 是二维数组。 2.一维数组的创建和初始化 一维数组的创建的基本语法: …...

MySQL-09.DDL-表结构操作-查询修改删除
一.查询 二.修改 三.删除 -- DDL:查看表结构 -- 查看:当前数据库下的表show tables ;-- 查看:查看指定的表结构 desc tb_emp;-- 查看:数据库的建表语句 show create table tb_emp;-- DDL:修改表结构 -- 修改:为表tb…...

WileyNJDv5_Template模板无法编译生成pdf文件
文章目录 问题解决办法结果 问题 使用WileyNJDv5_Template模板时,修改tex文件里的内容,按F6编译后,并没有报错,但是编辑后的pdf文件没有生成,因为看文件夹里的pdf文件日期还是以前的日期,所以是旧版的pdf文…...

亿配芯城(ICGOODFIND)教你外贸(海外)推广电子元器件芯片的专用词语
在电子元器件行业,海外推广是企业拓展市场、提升竞争力的重要手段。而在海外推广过程中,恰当运用专用词语能够准确传达产品信息、吸引客户关注,提升推广效果。本文将详细介绍亿配芯城(ICGOODFIND)电子元器件海外推广中…...

windows和linux的一些使用问题一一记录
文章目录 windows 11 激活wsl文件共享命令互通wslg网络 Hyper-V双系统遇到再记录……… windows 11 激活 然后执行 slmgr /skms kms.03k.org slmgr /atowsl 卡死打开任务管理关闭下就行了 wsl --list -v # 安装的 wsl --list --online #可以安装的wsl -d kali-linux # 启…...

排序算法上——插入,希尔,选择,堆排序
前言: 常见排序方法如下: 本篇将介绍4种排序方法,分别为插入排序,希尔排序,选择排序,堆排序,并分别举例与讲解。 一. 插入排序 1.1 含义与动图分析 插入排序的思想是在有序区间的下一个位置…...

Mycat 详细介绍及入门实战,解决数据库性能问题
一、基本原理 1、数据分片 (1)、水平分片 Mycat 将一个大表的数据按照一定的规则拆分成多个小表,分布在不同的数据库节点上。例如,可以根据某个字段的值进行哈希取模,将数据均匀的分布到不同的节点上。 这样做的好处…...

FFmpeg源码:avformat_new_stream函数分析
一、avformat_new_stream函数的声明 avformat_new_stream函数定义在FFmpeg源码(本文演示用的FFmpeg源码版本为7.0.1)的头文件libavformat/avformat.h中: /*** Add a new stream to a media file.** When demuxing, it is called by the dem…...

【java】深入解析Lambda表达式
Lambda表达式是Java 8引入的一项重要特性,它提供了一种简洁的方式来实现函数式编程。Lambda表达式的使用广泛而且灵活,可以简化代码并提高可读性。本篇文章将深入解析Lambda表达式,包括使用场景、基础学习、代码案例、实现方法和注意事项等方…...

Chromium html<img>对应c++接口定义
<img src"tulip.jpg" alt"上海鲜花港 - 郁金香" /> 1、html_tag_names.json5中接口定义: (third_party\blink\renderer\core\html\html_tag_names.json5) {name: "img",constructorNeedsCreateElementF…...

卸载Python
1、查看安装框架位置并删除 Sudo rm -rf /Library/Developer/CommandLineTools/Library/Frameworks/Python3.framework/Versions/3.8 2、查看应用并删除 在 /Applications/Python 3.x 看是否存在,如果存在并删除。 3、删除软连接 ls -l /usr/bin/py* 或 ls -…...

算法剖析:二分查找
文章目录 前言二分查找模板朴素模板左右查找模板 一、二分查找二、 在排序数组中查找元素的第一个和最后一个位置三、搜索插入位置四、x 的平方根五、山脉数组的峰顶索引六、寻找峰值七、寻找旋转排序数组中的最小值八、 点名总结 前言 二分查找是一种高效的查找算法ÿ…...

Invoke 和 InvokeRequired以及他们两个的区别
在.NET中,Invoke和InvokeRequired是Windows Forms编程中用于确保线程安全的关键方法和属性。它们通常用在多线程环境中,以确保UI控件的更新操作在创建控件的线程上执行,避免因跨线程操作导致的异常。 InvokeRequired 属性 InvokeRequired属…...

SpringBoot概览及核心原理
Spring Boot 是由Pivotal 团队设计的全新框架,其目的是用来简化 Spring 应用开发过程。该框架使用了特定的方式来进行配置,从而使得开发人员不再需要定义一系列样板化的配置文件,而专注于核心业务开发,项目涉及的一些基础设施则交…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

篇章一 论坛系统——前置知识
目录 1.软件开发 1.1 软件的生命周期 1.2 面向对象 1.3 CS、BS架构 1.CS架构编辑 2.BS架构 1.4 软件需求 1.需求分类 2.需求获取 1.5 需求分析 1. 工作内容 1.6 面向对象分析 1.OOA的任务 2.统一建模语言UML 3. 用例模型 3.1 用例图的元素 3.2 建立用例模型 …...
