Vue环境安装以及配置
这里写目录标题
- 前言
- 一、前置要求
- 1.安装Node.js
- 2. 安装VScode
- 二、创建全局安装目录和缓存日志目录
- 三、配置环境变量
- 四、权限
- 五、npm换源
- 六、vscode插件
- 1. Vue-Offical
- 2. Vue 3 Snippets
- 3. Path Intellisense
- 4. Auto Import
- 5. Auto Close Tag
- 6. Auto Rename Tag
- 7.GitLens
- 总结
前言
Vue.js 是一款非常流行的渐进式 JavaScript 框架,尤其适用于构建单页面应用程序(SPA)。本文将详细介绍如何在本地环境中安装 Vue 3 及其依赖项,并进行基本的项目配置。
一、前置要求
1.安装Node.js
在安装 Vue 3 之前,需要确保以下软件已经安装在你的电脑上:
-
Node.js 和 npm:Vue.js 依赖于 Node.js 和 npm 来管理项目的依赖包。你可以通过cmd命令行检查是否已经安装:
node -v npm -v
如果没有安装,请前往node.js官网 下载并安装最新版的 Node.js,它会自动安装 npm。



默认安装是c盘,可自行修改

然后一直下一步就行了。
2. 安装VScode
vscode

二、创建全局安装目录和缓存日志目录
创建两个空文件夹:node_cache和node_global。

创建完之后打开cmd窗口,执行如下命令
将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"


三、配置环境变量

1.将用户变量最后一行 C:\Users\你的用户名\AppData\Roaming\npm
修改为 你的安装目录\node_global

2.系统变量中新增一个变量
变量名:NODE_PATH
变量值:你的node_global安装目录\node_modules

3.系统变量中的path增加下面三个
%NODE_PATH%
%NODE_PATH%\node_modules
%NODE_PATH%\node_global

四、权限
然后右击我们配置node.js的文件夹点击属性,选中安全
编辑,把所有的权限都打开
注意,那四个组或用户名都看一下把权限都打开

五、npm换源
// 查看 npm 源
npm config get registry
// 默认是指向 https://registry.npmjs.org/,也就是官⽅源
淘宝镜像
npm install -g cnpm --registry=https://registry.npmmirror.com/
华为云镜像
npm config set registry https://repo.huaweicloud.com/repository/npm/
验证是否更改成功
npm config get registry
安装yarn或pnpm
yarn和pnpm、还有npm三者的功能类似,都是包管理⼯具,
⽤来下载或删除模块包, 性能上yarn和pnpm优于npm
#安装yarn或pnpm
npm install yarn -g
npm install pnpm -g
#检测是否安装成功
yarn -v
pnpm -v
脚手架安装
npm install -g @vue/cli --force
#安装vue等模块依赖npm i
#启动项目
npm run devvue安装
npm install vue -g
六、vscode插件
1. Vue-Offical
◦ 提供 Vue ⽂件的语法⾼亮
◦ ⽀持 Vue ⽂件的智能感知和⾃动完成
◦ 提供了 Vue ⽂件的格式化⼯具

2. Vue 3 Snippets
◦ 提供 Vue 3 相关的代码⽚段,⽅便快速输⼊常⻅代码结构

3. Path Intellisense
◦ 路径⾃动补全

4. Auto Import
◦ ⾃动导⼊插件,可帮助⾃动完成和⾃动导⼊模块

5. Auto Close Tag
◦ ⾃动闭合HTML标签

6. Auto Rename Tag
◦ ⾃动重命名HTML标签。

7.GitLens
◦功能:GitLens增强了Git功能,支持在VSCode中查看作者、修改时间等Git提交信息,对于管理大型Vue项目中的版本控制非常有帮助。
◦使用方式:安装后,可以通过点击代码中的某一行来查看该行的Git提交历史和相关信息。

总结
本文介绍了如何安装和配置 Vue 3 环境,希望这篇教程能够帮助你顺利开始你的 Vue 3 开发之旅!如果有任何问题,欢迎讨论和补充!
相关文章:

Vue环境安装以及配置
这里写目录标题 前言一、前置要求1.安装Node.js2. 安装VScode 二、创建全局安装目录和缓存日志目录三、配置环境变量四、权限五、npm换源六、vscode插件1. Vue-Offical2. Vue 3 Snippets3. Path Intellisense4. Auto Import5. Auto Close Tag6. Auto Rename Tag7.GitLens总结 前…...
)
Redis 数据类型hash(哈希)
目录 1 基本特性 2 主要操作命令 2.1 设置和获取字段 2.1.1 HSET key field value 2.1.2 HGET key field 2.1.3 HMSET key field1 value1 [field2 value2 ...] 2.1.4 HMGET key field1 [field2 ...] 2.2 检查字段是否存在 2.2.1 HEXISTS key field 2.3 获取所有字段…...

单一执行和循环执行的例行性工作
单一执行的例行性工作:只执行一次就结束 1.1at命令的工作过程 /etc/at.allow,写在该文件的人可以使用at命令 /etc/at.deny,黑名单 两个文件如果都不存在,只有root能使用 [rootlocalhost ~]# systemctl status atd [rootlocalh…...

单细胞分析 | Cicero+Signac 寻找顺式共可及网络
引言 在本指南[1]中,将介绍如何利用Cicero工具和单细胞ATAC-seq数据来识别共可接近网络。 为了在Seurat(Signac工具使用的格式)和CellDataSet(Cicero工具使用的格式)之间轻松转换数据,将利用GitHub上的Seur…...

人工智能创造出大量新型蛋白质
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Palo Alto Networks Expedition 未授权SQL注入漏洞复现(CVE-2024-9465)
0x01 产品介绍: Palo Alto Networks Expedition 是一款强大的工具,帮助用户有效地迁移和优化网络安全策略,提升安全管理的效率和效果。它的自动化功能、策略分析和可视化报告使其在网络安全领域中成为一个重要的解决方案。 0x02 漏洞描述&am…...

c 语言 sprintf
在C语言中,sprintf是一个非常常用的函数,它用于将格式化的数据写入字符串中。sprintf函数的原型通常定义在stdio.h头文件中。 sprintf函数的原型如下: int sprintf(char *str, const char *format, …); 参数说明: str…...

stm32单片机个人学习笔记10(TIM编码器接口)
前言 本篇文章属于stm32单片机(以下简称单片机)的学习笔记,来源于B站教学视频。下面是这位up主的视频链接。本文为个人学习笔记,只能做参考,细节方面建议观看视频,肯定受益匪浅。 STM32入门教程-2023版 细…...

如何在Android中存储数据?
在Android中存储数据是开发过程中至关重要的一环,根据数据的类型、大小、访问频率及安全性需求,开发者可以选择多种存储方式。以下是Android中存储数据的几种主要方式,每种方式都有其特定的应用场景和优缺点。 一、SharedPreferences Share…...

13.3寸工业三防平板数字化工厂产线数采手持终端
在数字化工厂的建设浪潮中,高效可靠的数据采集终端至关重要。尤其在水处理、食品加工等特殊工业环境下,设备的耐用性和数据安全性面临严峻挑战。传统的平板电脑难以应对复杂的工业现场,而一款性能卓越、坚固耐用的工业三防平板则成为提升生产…...

ssh连接慢的问题或zookeeper远程连接服务超时
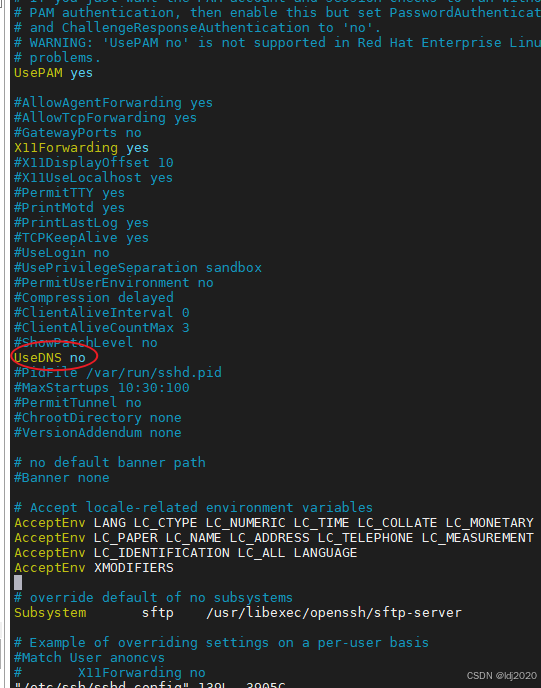
问题原因: 在SSH登录过程中,服务器会通过反向DNS查找客户端的主机名,然后与登录的IP地址进行匹配,以验证登录的合法性。如果客户端的IP没有域名或DNS服务器响应缓慢,这可能导致SSH登录过慢。为了解决这个问题…...

perf工具使用指导
linux perf工具使用指导 perf 是 Linux 内核自带的性能分析工具,主要用于分析系统性能瓶颈和程序的性能问题。通过合理使用 perf 工具,可以有效地分析和优化系统性能。 安装 perf 在大多数 Linux 发行版中,perf 工具通常随内核源代码包一起…...

WordPress 禁用上传媒体图片自动生成缩略图及多尺寸图片教程
一、在 设置-媒体-媒体设置 中几个尺寸大小的设置不勾选或设置为 0,如下图: 二、找到主题文件 function.php 文件,打开后,在 <?php 后面添加如下代码: function.php 文件路径一般为:WordPress网站根目录…...

锥线性规划【分布鲁棒、两阶段鲁棒方向知识点】
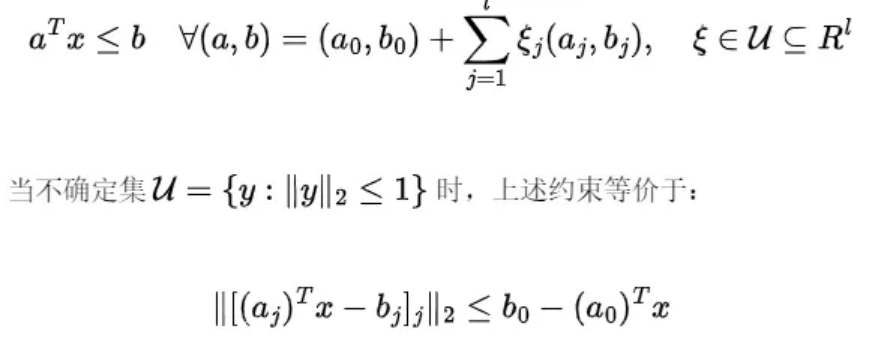
1 锥线性对偶理论 本部分看似和分布鲁棒、两阶段鲁棒优化没什么关系,但值得优先学习,原因将在最后揭晓。 二阶锥 二阶锥(second-order cone,又称ice-cream/Lorentz cone)的形式为: 非负象限锥 半正定锥 …...

linux环境下的程序设计与git操作
目录 前言: 进度条小程序: 先介绍几个背景知识 代码实现 Git操作 总结 其他指令 前言: 本文将重点介绍1. linux下的程序设计,并使用linux下的几个函数接口。实现一个简单的小程序 2.本着开源精神,进行git操作。…...

Matlab中HybridFcn参数的用法
在 MATLAB 中,HybridFcn 参数允许你在全局优化(如遗传算法 ga 或粒子群算法 particleswarm)之后使用局部优化算法进一步微调解的精确度。HybridFcn 通过在全局优化找到的解基础上,进一步调用局部优化器,如 fmincon、pa…...

Leetcode 3316. Find Maximum Removals From Source String
Leetcode 3316. Find Maximum Removals From Source String 1. 解题思路2. 代码实现 题目链接:3316. Find Maximum Removals From Source String 1. 解题思路 这一题思路上的话就是一个动态规划的题目,我们仿照lcs,考察每一个位置是否可以…...

jeecg3版本的vue,离线启动
jeecg的vue2版本已经停止维护,所以只能用vue3的版本。3版本中使用的是pnpm(npm的增强版本)下载依赖。使用pnpm安装的node_modules,不能直接复制到离线主机中(因为在 pnpm安装过程中,会给依赖的配置文件写死…...

C++的内存管理
[TOC} C的内存管理 各个区储存内容 1.栈 局部变量和在执行函数时,函数中创建的局部变量都会在栈上创建,函数执行结束时会被自动释放。从高地址向低地址储存。 2.堆 是new/malloc/calloc/realloc分配的代码块,需要手动释放。如果程序员没…...

YZ系列工具之YZ09:VBA_Excel之读心术
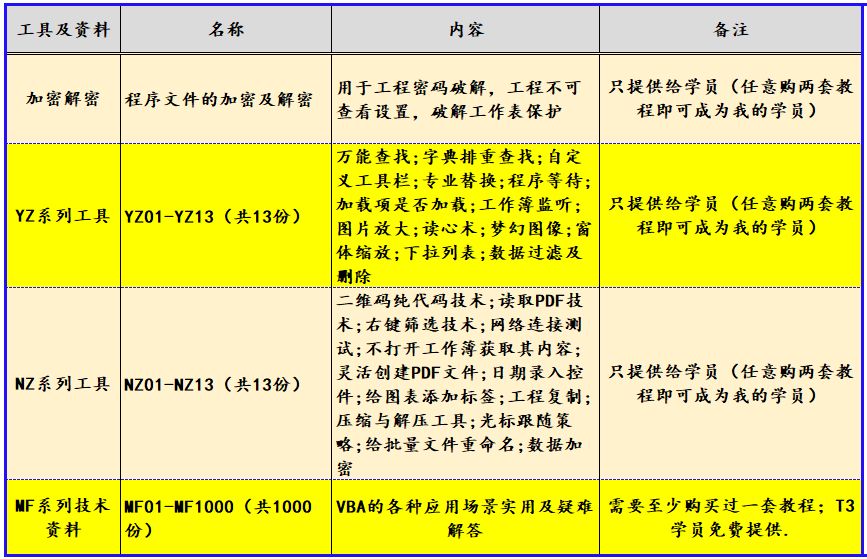
我给VBA下的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套一部VBA手册,教程分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
