【前端】如何制作一个自己的网页(8)
以下内容接上文。
CSS的出现,使得网页的样式与内容分离开来。
HTML负责网页中有哪些内容,CSS负责以哪种样式来展现这些内容。因此,CSS必须和HTML协同工作,那么如何在HTML中引用CSS呢?
CSS的引用方式有三种:内部样式表、外部样式表、行内样式。
接下来,我们将重点学习内部样式表。
内部样式表
| 内部样式表,是指将CSS放到 |
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /* 使用CSS,设置h3元素的颜色为red */ h3 { color: red; } </style> </head> <body> <h3>夜曲编程</h3> <p>https://np.baicizhan.com/</p> </body> </html> |
 |
解释代码
| <style>标签 <style> 标签,必须放在HTML的<head>标签内。 <style> 标签类似于一个容器,里面包含着文档的样式信息,标签内部需要放入具体的CSS代码。 |
|
| CSS代码 CSS代码,必须放在 <style> 标签内,用于设置具体的样式。 第7-9行的CSS代码,表示设置h3元素的颜色为red。 |
|
内部样式表,将CSS样式定义在HTML文档的内部。当我们对单个页面进行设置样式时,会使得整体结构较为清晰。
外部样式表与行内样式
在复杂应用中,外部样式表是最常见的引用CSS的方式。在这里,我们简单介绍一下它的用法。
| 外部样式表,是指将CSS样式代码复制到一个文本文件后,另存为 .css 文件。 然后,我们通过HTML的<link>标签将这个样式文件应用到HTML中。 下面,我们来浏览一下它的代码。 |
|
| 首先,我们需要单独定义一个.css 格式的样式文件(例如style.css) 然后,我们在HTML中使用<link>标签引入这个style.css文件。
注意,<link> 标签也是放在<head>标签中。 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 使用<link>标签,引入路径为style.css的CSS文件 --> <link rel="stylesheet" href="style.css"> </head> <body> <h3>夜曲编程</h3> <p>https://np.baicizhan.com/</p> </body> </html>
|
| <link>标签的两个属性: rel:定义当前文档与被连接文档的关系。这里的"stylesheet",表示被连接文档是一个样式表文件。 href:定义所连接外部样式表文件的路径。 |
|
| 外部样式表的最方便之处,就在于一个样式可以同时应用于多个页面。 我们可以通过同一个CSS文件,来设置不同HTML文档的样式。 有兴趣的同学可以本地尝试一下~ |
|
| 行内样式 行内样式,也叫内联样式,是在 HTML 元素标签的style属性中直接定义CSS样式。 由于行内样式定义在标签内部,所以它只对所在的标签有效。 |
|
行内样式,虽然可以很方便的为HTML元素设置CSS样式,但它的缺点也非常明显:
1. 需要在每个HTML元素的标签中定义style属性,很不方便;
2. 修改页面样式时需要对页面逐个修改;
3. 过多的行内样式会导致HTML文档的体积增大。
所以,不推荐过多使用行内样式。
总结:

相关文章:

【前端】如何制作一个自己的网页(8)
以下内容接上文。 CSS的出现,使得网页的样式与内容分离开来。 HTML负责网页中有哪些内容,CSS负责以哪种样式来展现这些内容。因此,CSS必须和HTML协同工作,那么如何在HTML中引用CSS呢? CSS的引用方式有三种࿱…...

Java之模块化详解
Java模块化,作为Java 9引入的一项重大特性,通过Java Platform Module System (JPMS) 实现,为Java开发者提供了更高级别的封装和依赖管理机制。这一特性旨在解决Java应用的封装性、可维护性和性能问题,使得开发者能够构建更加结构化…...

HTB:Knife[WriteUP]
目录 连接至HTB服务器并启动靶机 1.How many TCP ports are open on Knife? 2.What version of PHP is running on the webserver? 并没有我们需要的信息,接着使用浏览器访问靶机80端口 尝试使用ffuf对靶机Web进行一下目录FUZZ 使用curl访问该文件获取HTTP头…...

MOE论文详解(4)-GLaM
2022年google在GShard之后发表另一篇跟MoE相关的paper, 论文名为GLaM (Generalist Language Model), 最大的GLaM模型有1.2 trillion参数, 比GPT-3大7倍, 但成本只有GPT-3的1/3, 同时效果也超过GPT-3. 以下是两者的对比: 跟之前模型对比如下, 跟GShard和Switch-C相比, GLaM是第一…...

LeetCode322:零钱兑换
题目链接:322. 零钱兑换 - 力扣(LeetCode) 代码如下 class Solution { public:int coinChange(vector<int>& coins, int amount) {vector<int> dp(amount 1, INT_MAX);dp[0] 0;for(int i 0; i < coins.size(); i){fo…...

速盾:高防 cdn 提供 cc 防护?
在当今网络环境中,网站面临着各种安全威胁,其中 CC(Challenge Collapsar)攻击是一种常见的分布式拒绝服务攻击方式。高防 CDN(Content Delivery Network,内容分发网络)作为一种有效的网络安全防…...

【大数据应用开发】2023年全国职业院校技能大赛赛题第10套
如有需要备赛资料和远程培训,可私博主,详细了解 目录 任务A:大数据平台搭建(容器环境)(15分) 任务B:离线数据处理(25分) 任务C:数据挖掘(10分) 任务D:数据采集与实时计算(20分) 任务E:数据可视化(15分) 任务F:综合分析(10分) 任务A:大数据平台搭…...

【源码部署】解决SpringBoot无法加载yml文件配置,总是使用8080端口方案
打开idea,file ->Project Structure 找到Modules ,在右侧找到resource目录,是否指定了resource,点击对应文件夹会有提示...

2010年国赛高教杯数学建模B题上海世博会影响力的定量评估解题全过程文档及程序
2010年国赛高教杯数学建模 B题 上海世博会影响力的定量评估 2010年上海世博会是首次在中国举办的世界博览会。从1851年伦敦的“万国工业博览会”开始,世博会正日益成为各国人民交流历史文化、展示科技成果、体现合作精神、展望未来发展等的重要舞台。请你们选择感兴…...

使用nginx配置静态页面展示
文章目录 前言正文安装nginx配置 前言 目前有一系列html文件,比如sphinx通过make html输出的文件,需要通过ip远程访问,这就需要ngnix 主要内容参考:https://blog.csdn.net/qq_32460819/article/details/121131062 主要针对在do…...
)
[IOI2018] werewolf 狼人(Kruskal重构树 + 主席树)
https://www.luogu.com.cn/problem/P4899 首先,我们肯定要建两棵Kruskal重构树的,然后判两棵子树是否有相同编号节点 这是个经典问题,我们首先可以拍成dfs序,然后映射过去,然后相当于是判断一个区间是否有 [ l , r …...

snmpgetnext使用说明
1.snmpgetnext介绍 snmpgetnext命令是用来获取下一个节点的OID的值。 2.snmpgetnext安装 1.snmpgetnext安装 命令: yum -y install net-snmp net-snmp-utils [root@logstash ~]# yum -y install net-snmp net-snmp-utils Loaded plugins: fastestmirror Loading mirror …...

frameworks 之 触摸事件窗口查找
frameworks 之 触摸事件窗口查找 1. 初始化数据2. 查找窗口3. 分屏处理4. 检查对应的权限5.是否需要将事件传递给壁纸界面6. 成功处理 触摸流程中最重要的流程之一就是查找需要传递输入事件的窗口,并将触摸事件传递下去。 涉及到的类如下 frameworks/native/service…...

memset的用法
memset 是 C 语言标准库中的一个函数,用于将一块内存区域设置为特定的值。它的原型如下: c void *memset(void *s, int c, size_t n); - s 参数是要被填充的内存块的起始地址。 - c 参数是要填充的值。这个值会被转换为无符号字符,然后用来…...

阿里云国际站DDoS高防增值服务怎么样?
利用国外服务器建站的话,选择就具有多样性了,相较于我们常见的阿里云和腾讯云,国外的大厂商还有谷歌云,微软云,亚马逊云等,但是较之这些,同等产品进行比较的话,阿里云可以说当之无愧…...

open-cd中的changerformer网络结构分析
open-cd 目录 open-cd1.安装2.源码结构分析主干网络1.1 主干网络类2.neck2.Decoder3.测试模型6. changer主干网络 总结 该开源库基于: mmcv mmseg mmdet mmengine 1.安装 在安装过程中遇到的问题: 1.pytorch版本问题,open-cd采用的mmcv版本比…...

太速科技-426-基于XC7Z100+TMS320C6678的图像处理板卡
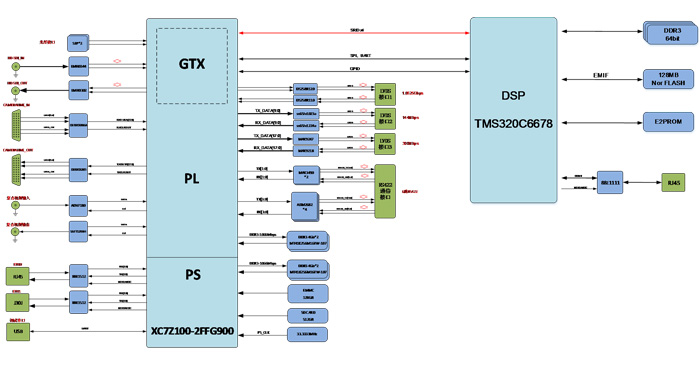
基于XC7Z100TMS320C6678的图像处理板卡 一、板卡概述 板卡基于独立的结构,实现ZYNQ XC7Z100DSP TMS320C6678的多路图像输入输出接口的综合图像处理,包含1路Camera link输入输出、1路HD-SDI输入输出、1路复合视频输入输出、2路光纤等视频接口,…...

asp.net Core 自定义中间件
内联中间件 中间件转移到类中 推荐中间件通过IApplicationBuilder 公开中间件 使用扩展方法 调用中间件 含有依赖项的 》》》中间件 参考资料...

掌握 C# 设计模式:从基础到依赖注入
设计模式是一种可以在开发中重复使用的解决方案,能够提高代码的可维护性、扩展性和复用性。C# 中常见的设计模式包括单例模式、工厂模式、观察者模式、策略模式等。本文将介绍这些常见的设计模式,并探讨 SOLID 原则和依赖注入(Dependency Inj…...

根据json转HttpClient脚本
String json “{\n” " “paths”: {\n" " “/dev-api/system/subjectResult/exportUserList”: {\n" " “post”: {\n" " “tags”: [\n" " “bd-subject-result-controller”\n" " ],\n" " “summ…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...

C#中用于控制自定义特性(Attribute)
我们来详细解释一下 [AttributeUsage(AttributeTargets.Class, AllowMultiple false, Inherited false)] 这个 C# 属性。 在 C# 中,Attribute(特性)是一种用于向程序元素(如类、方法、属性等)添加元数据的机制。Attr…...

项目研究:使用 LangGraph 构建智能客服代理
概述 本教程展示了如何使用 LangGraph 构建一个智能客服代理。LangGraph 是一个强大的工具,可用于构建复杂的语言模型工作流。该代理可以自动分类用户问题、分析情绪,并根据需要生成回应或升级处理。 背景动机 在当今节奏飞快的商业环境中,…...

鸿蒙APP测试实战:从HDC命令到专项测试
普通APP的测试与鸿蒙APP的测试有一些共同的特征,但是也有一些区别,其中共同特征是,它们都可以通过cmd的命令提示符工具来进行app的性能测试。 其中区别主要是,对于稳定性测试的命令的区别,性能指标获取方式的命令的区…...









