深入理解Flutter鸿蒙next版本 中的Widget继承:使用extends获取数据与父类约束
目录
写在前面
什么是Widget继承?
基本概念
StatelessWidget与StatefulWidget
build方法
创建自定义Widget
1. 继承StatelessWidget
2. 继承StatefulWidget并访问父类的约束
3. 继承其他自定义Widget并获取数据
写在最后
写在前面
在Flutter中,Widget是构建用户界面的基本构件。通过组合和继承Widget,我们可以创建出复杂的UI。本文将详细探讨如何在Flutter中使用extends来继承其他Widget,并在子类中访问父类的build方法以获取数据和约束规范。
什么是Widget继承?
在Flutter中,继承是对象导向编程中的一个重要概念,它允许我们创建一个新的类,该类是一个现有类的子类。通过继承,我们可以重用代码,扩展现有类的功能,并定制其行为。
当我们定义一个新的Widget类时,通常会继承自Flutter框架中现有的Widget类,比如StatelessWidget或StatefulWidget。这样,我们就可以利用父类的功能,并在此基础上进行扩展。
基本概念
StatelessWidget与StatefulWidget
- StatelessWidget:表示一个不需要维护状态的Widget。它的
build方法在构建时只依赖于传入的参数。 - StatefulWidget:表示一个可以维护状态的Widget。它的状态由
State类管理,并在状态改变时重新构建UI。
build方法
build方法是一个关键点,它定义了如何根据输入数据构建UI。通过重写这个方法,我们可以自定义Widget的显示方式。
创建自定义Widget
1. 继承StatelessWidget
首先,我们来看一个简单的示例,展示如何通过继承StatelessWidget来创建一个自定义Widget:
import 'package:flutter/material.dart';class CustomText extends StatelessWidget {final String text;CustomText(this.text);@overrideWidget build(BuildContext context) {return Text(text,style: TextStyle(fontSize: 20, color: Colors.blue),);}
}
在这个示例中,CustomText类继承自StatelessWidget,并重写了build方法。它接受一个字符串参数,并将其显示为蓝色文本。
2. 继承StatefulWidget并访问父类的约束
接下来,我们将创建一个更复杂的Widget,继承自StatefulWidget,并访问父类的约束与状态。我们将使用一个计数器示例,演示如何在子类中获取和使用父类数据。
import 'package:flutter/material.dart';class CounterWidget extends StatefulWidget {@override_CounterWidgetState createState() => _CounterWidgetState();
}class _CounterWidgetState extends State<CounterWidget> {int _count = 0;void _increment() {setState(() {_count++;});}@overrideWidget build(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text('Count: $_count'),ElevatedButton(onPressed: _increment,child: Text('Increment'),),],);}
}
在上面的代码中,CounterWidget是一个可以维护状态的Widget, _CounterWidgetState类负责管理状态和构建UI。在build方法中,我们通过_count变量显示当前计数,并使用一个按钮来增加计数。
3. 继承其他自定义Widget并获取数据
我们可以进一步扩展,将CustomText Widget与CounterWidget结合起来,以显示计数值。以下是一个示例:
class DisplayCounter extends StatelessWidget {final int count;DisplayCounter(this.count);@overrideWidget build(BuildContext context) {return CustomText('Current count: $count');}
}class CounterWidget extends StatefulWidget {@override_CounterWidgetState createState() => _CounterWidgetState();
}class _CounterWidgetState extends State<CounterWidget> {int _count = 0;void _increment() {setState(() {_count++;});}@overrideWidget build(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.center,children: [DisplayCounter(_count),ElevatedButton(onPressed: _increment,child: Text('Increment'),),],);}
}
在这个例子中,DisplayCounter类被用来显示当前的计数值。它通过构造函数接收计数值,并在build方法中调用CustomText来显示该值。
写在最后
通过继承Widget,我们可以轻松创建自定义的Flutter组件,并在子类中访问父类的属性和方法。这种方式不仅促进了代码重用,还提高了我们的应用程序结构化和模块化程度。
在实际应用中,使用继承和组合是构建复杂UI的常见策略。希望通过本篇文章,您能够更深入地理解Flutter中Widget的继承和构建机制,并在项目中灵活应用。
相关文章:

深入理解Flutter鸿蒙next版本 中的Widget继承:使用extends获取数据与父类约束
目录 写在前面 什么是Widget继承? 基本概念 StatelessWidget与StatefulWidget build方法 创建自定义Widget 1. 继承StatelessWidget 2. 继承StatefulWidget并访问父类的约束 3. 继承其他自定义Widget并获取数据 写在最后 写在前面 在Flutter中,…...

Loss:Focal Loss for Dense Object Detection
目录 3. 焦点损失(Focal Loss)3.1. 平衡交叉熵3.2. 焦点损失定义3.3. 类别不平衡与模型初始化3.4. 类别不平衡与两阶段检测器4. RetinaNet 检测器。4.1. 推理与训练。3. 焦点损失(Focal Loss) 焦点损失(Focal Loss)旨在解决单阶段目标检测场景中训练时前景和背景类别之间…...

Unity3D中Excel表格的数据处理模块详解
前言 在Unity3D项目中,处理Excel表格数据是一项常见且重要的任务。通过Excel表格,我们可以方便地管理游戏配置、角色属性等数据内容。本文将详细介绍如何在Unity3D中实现Excel表格的数据处理模块,包括技术详解和代码实现。 对惹,…...

【python】OpenCV—Fun Mirrors
文章目录 1、准备工作2、原理介绍3、代码实现4、效果展示5、参考 1、准备工作 pip install vacm2、原理介绍 在OpenCV中,VCAM 库是一个用于简化创建三维曲面、定义虚拟摄像机、设置参数以及进行投影任务的工具。它特别适用于实现如哈哈镜等图像变形效果。 一、VC…...

QT IEEE754 16进制浮点数据转成10进制
IEEE754标准转换QT代码 qtcreator使用的ieee754标准的4字节数组与浮点数之间的转换方法,ieee754的4位数组如果转换成二进制后,大体结构是: 位序号12-910-32意义 符号位, 正数为0,负数为1. 指数位, 指数是…...

无人机+视频推流直播EasyCVR视频汇聚/EasyDSS平台在森林防护巡检中的解决方案
随着科技的飞速发展,无人机技术在各个领域的应用日益广泛,特别是在森林防护与巡检方面,无人机以其独特的优势,为传统林业管理带来了革命性的变化。本文将探讨无人机在森林防护巡检中的解决方案,分析其工作原理、优势及…...

Rancher—多集群Kubernetes管理平台
目录 一、Rancher 简介1.1 Rancher 和 k8s 的区别 二、Rancher 安装及配置2.1 安装 rancher2.2 登录 Rancher 平台2.3 Rancher 管理已存在的 k8s 集群2.4 创建名称空间 namespace2.5 创建 Deployment 资源2.6 创建 service2.7 Rancher 部署监控系统 一、Rancher 简介 Rancher …...

使用多IP香港站群服务器对网站管理seo优化提升排名有益处
在网站管理和优化中,选择合适的服务器是至关重要的。针对某些特定需求,使用多IP香港站群服务器可以带来明显的益处。本文将探讨使用多IP香港站群服务器 对网站管理的明显益处,并介绍其中的关键要点和优势。 I. 理解多IP香港站群服务器 1. 多I…...

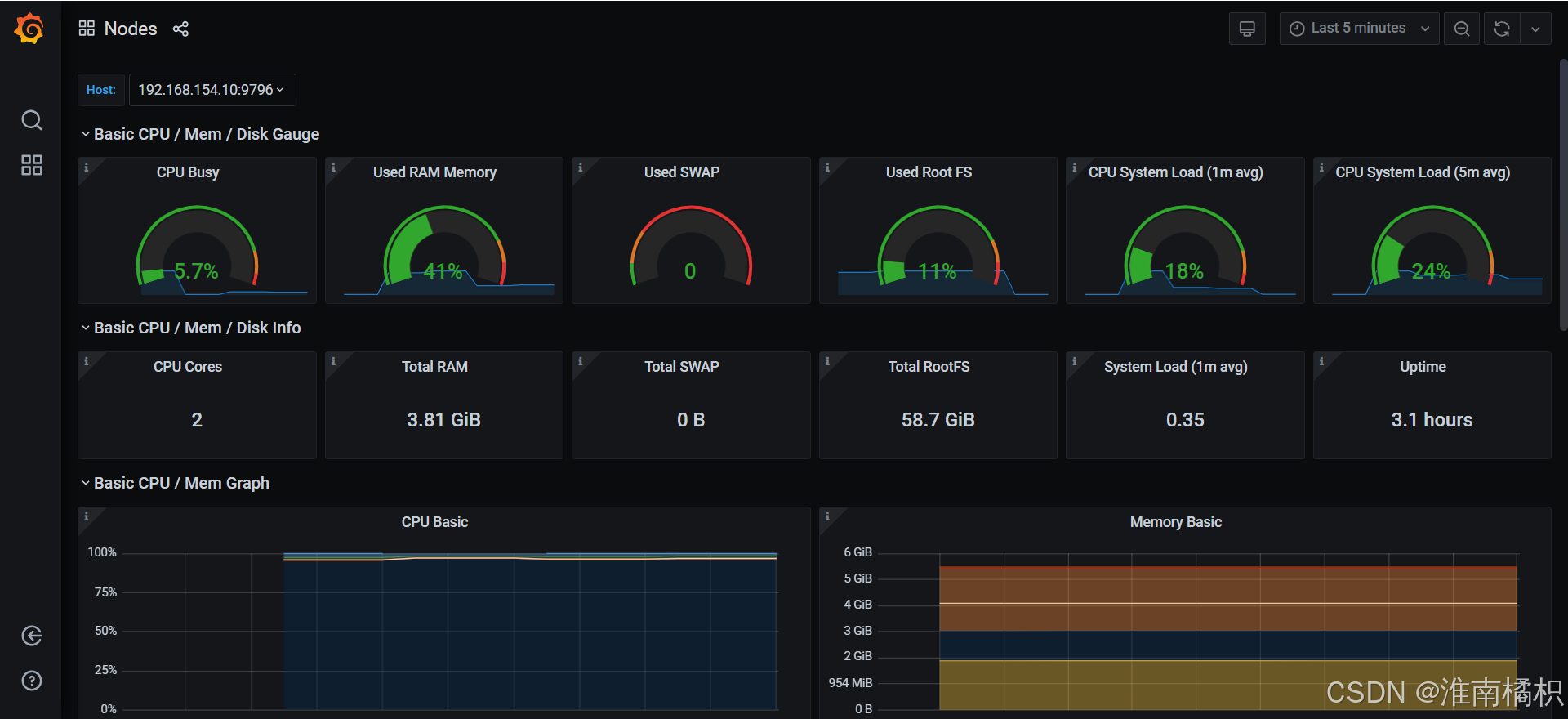
网管平台(基础篇):网管系统的重要性
网管系统的核心地位:数字世界的稳定舵手 在信息技术日新月异的今天,网络如同一条无形的纽带,将世界紧密相连。然而,这条纽带背后隐藏着无数复杂的节点与链路,如何确保它们高效、稳定地运行,成为了一个亟待解…...

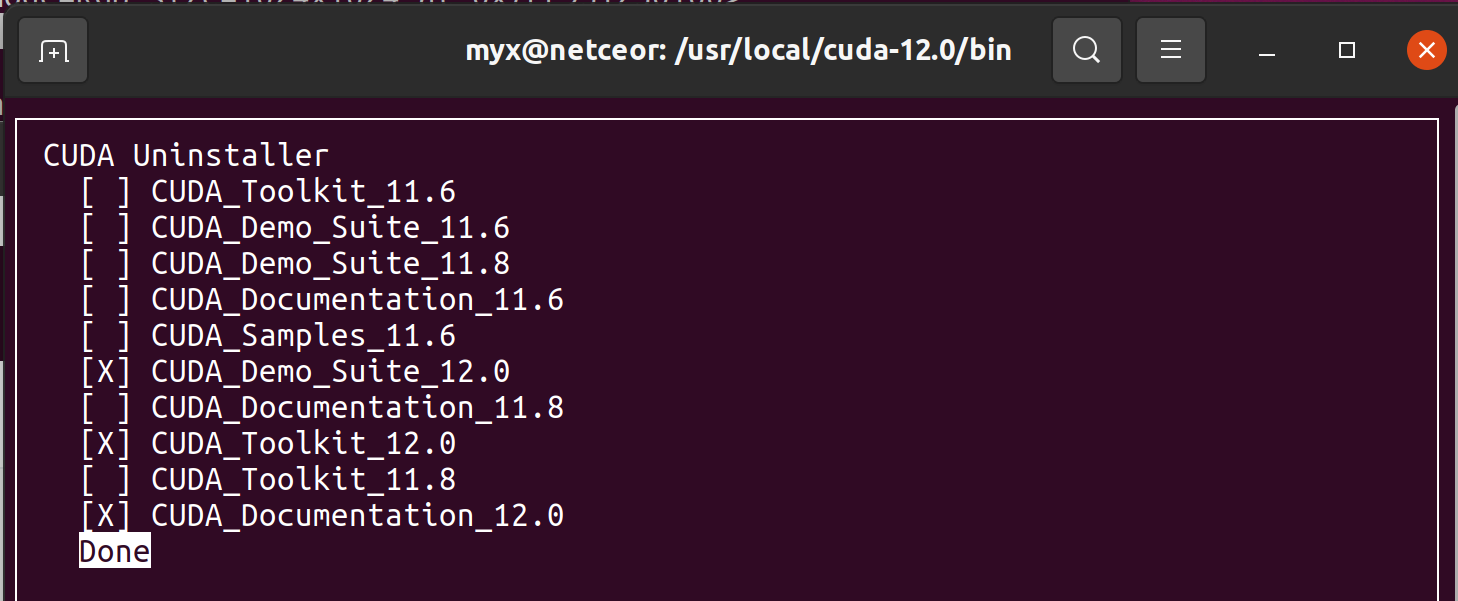
Ubuntu20.04下安装多CUDA版本,以及后续切换卸载
本方案的前提是假设机子上已经有一个版本的cuda,现在需要支持新的torch2.1.2和torchvision0.16.2,于是来安装新的cuda 一、选择版本 如果我想安装支持torch2.1.2的cuda版本,到官网(https://pytorch.org/get-started/previous-ve…...

图像处理高频面试题及答案
目录 高频面试题及答案1. 什么是图像处理?2. 什么是图像的分辨率?3. 图像的颜色空间是什么?4. 什么是边缘检测,为什么重要?5. 解释一下图像增强的常见方法。6. 什么是图像的直方图?7. 什么是图像的去噪声?8. 什么是图像分割,常用的方法有哪些?9. 图像滤波的目的是什么…...

尤雨溪都打赏的虚拟列表组件,到底有多强
尤雨溪都打赏的虚拟列表组件,到底有多强? 在前端开发中,性能优化永远是绕不开的主题。今天就带你看看 vue-virtual-scroller,一款让你滚动页面时流畅得像火箭一样的 Vue 组件。本文将简单介绍这个组件的主要功能、技术特点&#x…...

FrameWork使用EfCore数据库映射举例
Microsoft.EntityFrameworkCore新的版本不支持FrameWork框架。 这里举例使用旧版本实现数据存取 首先下载 Microsoft.EntityFrameworkCore 版本控制在2.1.14以下 同样下载Microsoft.EntityFrameworkCore.sqlite 举例时间记录 public class RunTimeInfo{[Key]public int Id { g…...

汽车与航空领域的功能安全对比:ISO 26262-6 与 DO-178C 的差异浅析
ISO 26262-6 和 DO-178C (航空系统与设备认证中的软件考量)。是汽车和航空领域分别广泛应用的软件安全标准。它们的共同目标是确保系统软件可靠性,减少系统软件故障对生命安全的威胁,但在具体的软件安全方案和规范实施上存在明显的…...

linux命令之lspci用法
lspci 显示当前主机的所有PCI总线信息 补充说明 lspci命令 用于显示当前主机的所有PCI总线信息,以及所有已连接的PCI设备信息。 语法 lspci(选项)选项 -n:以数字方式显示PCI厂商和设备代码; -t:以树状结构显示PCI设备的层次…...

虚幻闪烁灯光材质
创建一个材质 材质域改成光照函数 , Time让材质动起来 参数B用来控制速度 , Sine 让灯光闪烁 , Frac 增加了闪烁细节 把材质放到灯光材质上 效果还是挺不错的! 可以用于一些恐怖游戏~...

UNION ALL函数用法
文章目录 1. 什么是 UNION ALL?2. UNION ALL 的特点2.1 不去重2.2 性能更优2.3 列数和数据类型 3. 示例应用3.1 基本示例3.2 结合其他 SQL 功能3.3 使用子查询3.4 转换操作(leetcode真题) 4. 注意事项5. 结论 在数据库查询中, 合并多个结果集是一个常见…...

JavaWeb合集14-WebSocket
十四、WebSocket WebSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信,浏览器和服务器只需要完成一次握手, 两者之间就可以创建持久性的连接,并进行双向数据传输。 HTTP协议和WebSocket协议对比: HTTP是短连…...

Vue快速嵌入百度地图,避坑提效指南
Vue快速嵌入百度地图,避坑提效指南 在Vue项目中引用百度地图并没有高德地图那么方便,但是项目要用,这里分享下找到的方法,方便使用到的时候能快速接入,避雷避坑! 新建bmap.js文件 export default {init: f…...

深入理解售后派单管理系统,功能优势一览
售后派单管理系统优化售后服务流程,提升响应速度、运营效率和服务质量。ZohoDesk等系统通过自动化派单、实时调度监控等功能,助力企业赢得竞争优势。适用于电子产品、汽车、IT及房地产等行业。 一、什么是售后派单管理系统 售后派单管理系统是一种专门用…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
